当前位置:网站首页>小程序代码的构成
小程序代码的构成
2022-07-05 20:19:00 【'wx】
1.WXML模板
WXML和HTML的区别
(1).标签名称不同
HTML(div,span,img,a)
WXML(view,text,image,navigator)
(2)属性节点不同
<a href="#">超链接</a><navigator url="pages/home/home"></navigator>(3)提供类似于vue的模板语法
数据绑定
列表渲染
条件渲染
2.WXSS样式
(1)新增了rpx尺寸单位,不同大小屏幕上面会自动进行换算
(2)提供了全局样式和局部样式
项目根目录下的app.wxss会作用于所有小程序页面
局部页面的.wxss样式仅对当前页面生效
(3)WXSS仅支持部分css选择器
类选择器和id选择器
元素选择器
并集选择器,后代选择器
伪类选择器
3.JS逻辑交互
(1)app.js
是整个小程序项目的入口文件,通过调用App()函数来启动整个小程序
(2)页面的.js文件
是页面的入口文件,通过调用Page()函数来创建并访问页面
(3)普通的.js文件
是普通的功能模块文件,用来封装公共函数或属性供页面使用
边栏推荐
- sun.misc.BASE64Encoder报错解决方法[通俗易懂]
- 基础篇——配置文件解析
- Database logic processing function
- Informatics Olympiad 1340: [example 3-5] extended binary tree
- Schema和Model
- Summer Challenge harmonyos - realize message notification function
- July 4, 2022 - July 10, 2022 (UE4 video tutorial MySQL)
- mongodb/文档操作
- js方法传Long类型id值时会出现精确损失
- CTF reverse Foundation
猜你喜欢

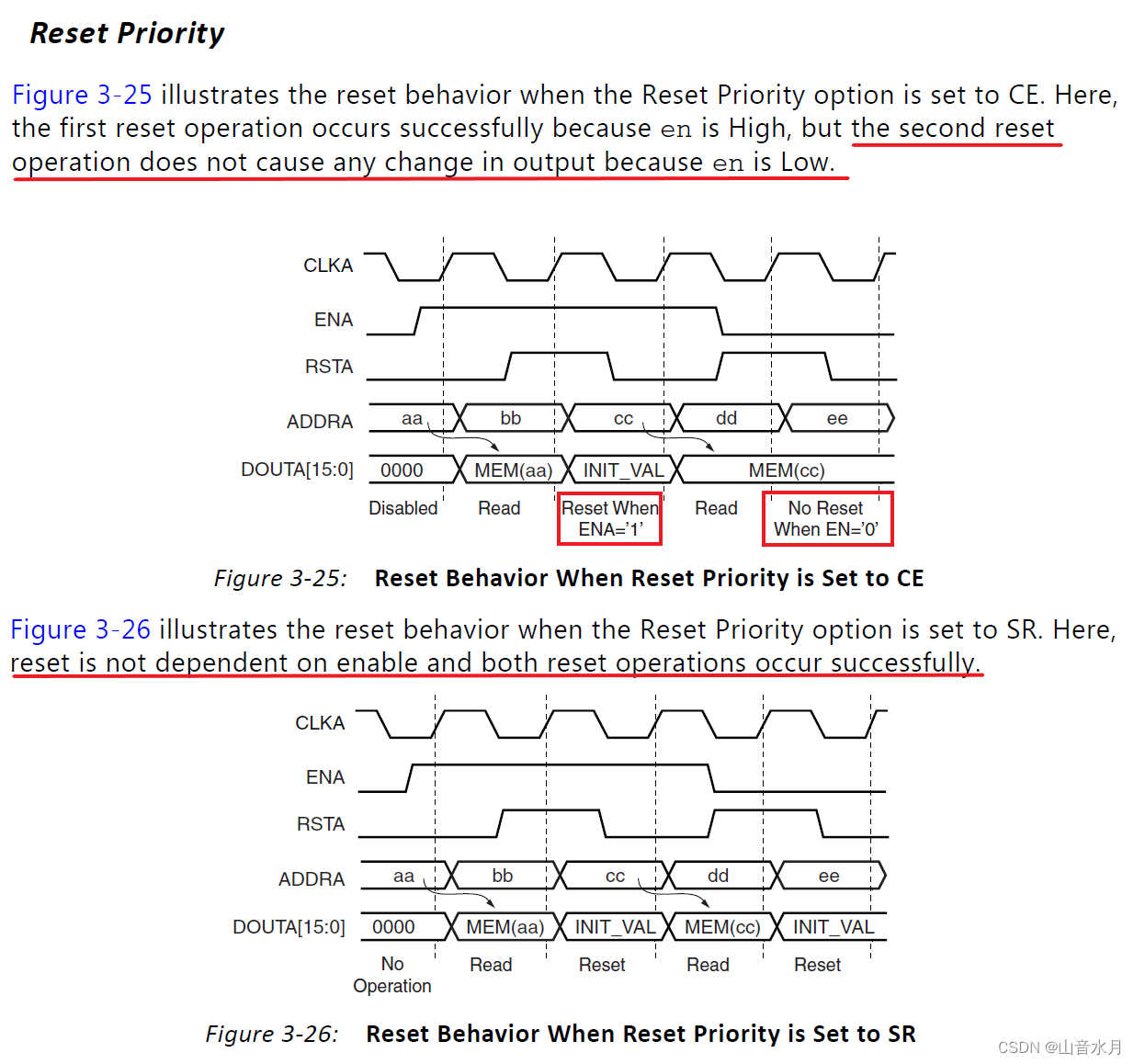
关于BRAM IP复位的优先级

A solution to PHP's inability to convert strings into JSON

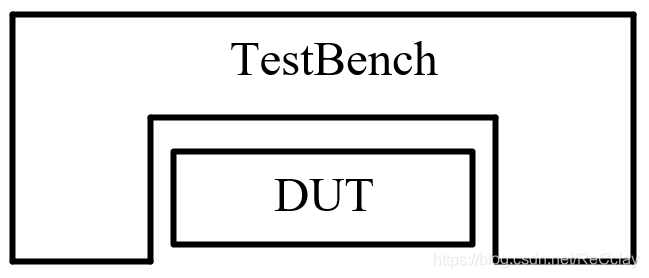
【数字IC验证快速入门】6、Questasim 快速上手使用(以全加器设计与验证为例)
![[quick start of Digital IC Verification] 1. Talk about Digital IC Verification, understand the contents of the column, and clarify the learning objectives](/img/90/88a1f79a07016738d2688548e21949.png)
[quick start of Digital IC Verification] 1. Talk about Digital IC Verification, understand the contents of the column, and clarify the learning objectives

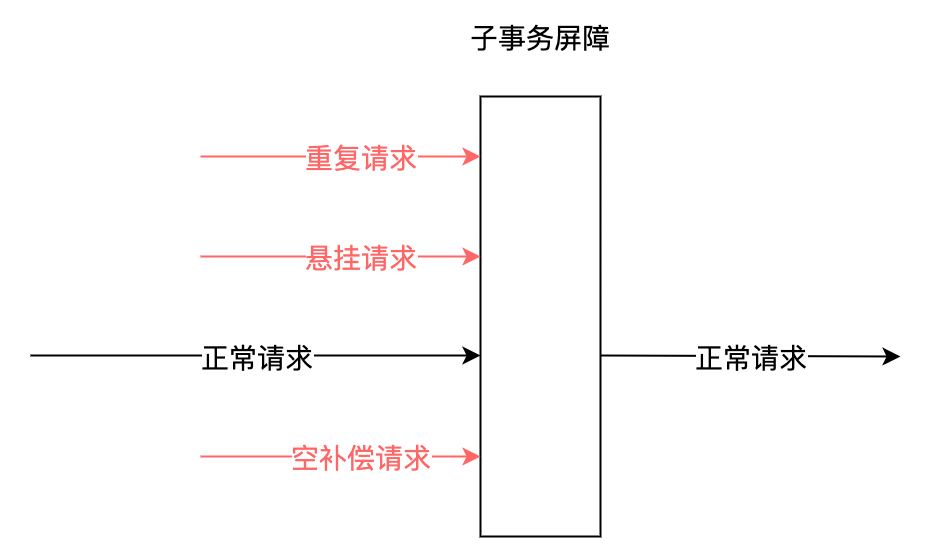
. Net distributed transaction and landing solution

Guidelines for application of Shenzhen green and low carbon industry support plan in 2023

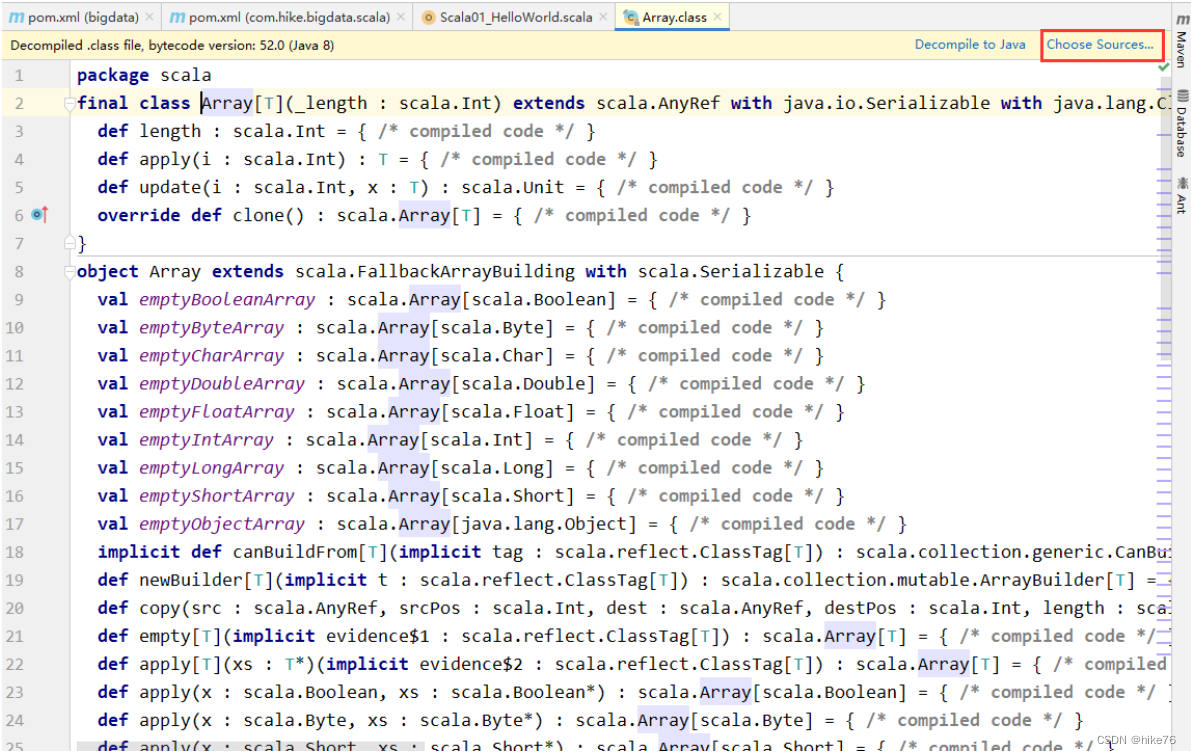
Scala基础【HelloWorld代码解析,变量和标识符】

计算lnx的一种方式

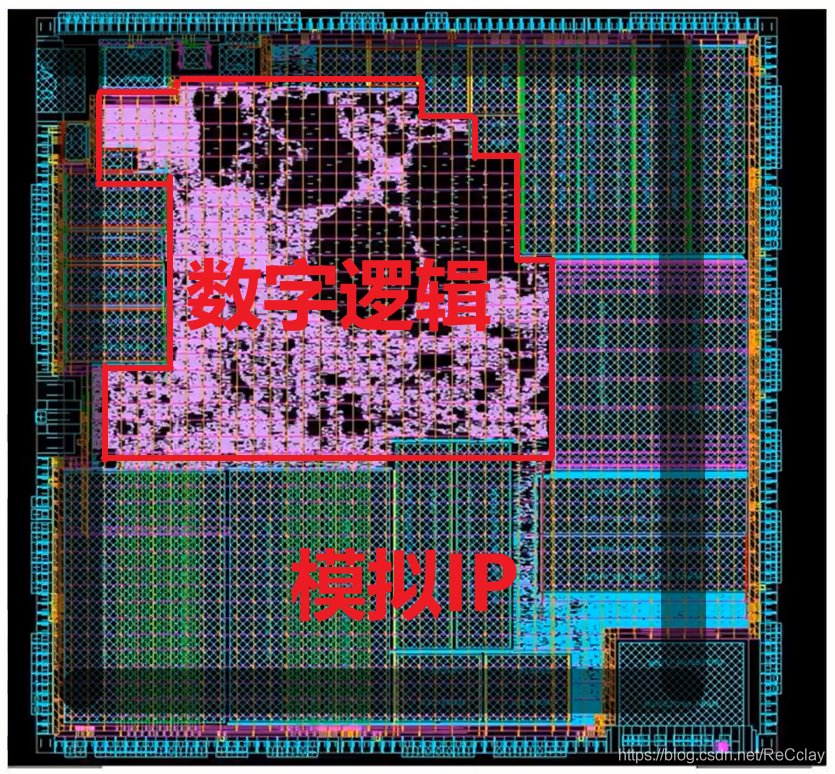
【数字IC验证快速入门】2、通过一个SoC项目实例,了解SoC的架构,初探数字系统设计流程

- Oui. Net Distributed Transaction and Landing Solution
随机推荐
Some problems encountered in cocos2d-x project summary
js方法传Long类型id值时会出现精确损失
Enter the parallel world
618 "low key" curtain call, how can baiqiushangmei join hands with the brand to cross the "uncertain era"?
nprogress插件 进度条
【愚公系列】2022年7月 Go教学课程 004-Go代码注释
. Net distributed transaction and landing solution
sun.misc.BASE64Encoder报错解决方法[通俗易懂]
mongodb文档间关系
【数字IC验证快速入门】2、通过一个SoC项目实例,了解SoC的架构,初探数字系统设计流程
CVPR 2022 | 常见3D损坏和数据增强
Informatics Olympiad 1340: [example 3-5] extended binary tree
C langue OJ obtenir PE, ACM démarrer OJ
.Net分布式事务及落地解决方案
[quick start to digital IC Verification] 8. Typical circuits in digital ICs and their corresponding Verilog description methods
[C language] merge sort
[quick start of Digital IC Verification] 6. Quick start of questasim (taking the design and verification of full adder as an example)
无卷积骨干网络:金字塔Transformer,提升目标检测/分割等任务精度(附源代码)...
Document method
document方法