当前位置:网站首页>Appium automation test foundation uiautomatorviewer positioning tool
Appium automation test foundation uiautomatorviewer positioning tool
2022-07-07 01:33:00 【Test - Eight Precepts】
We were doing web It was said when the page was automated , Element positioning is the first step of page Automation .
Empathy App The first step in automated testing , It is also the positioning of elements .
stay APP If you locate elements in , You need some element positioning tools .
APP There are three kinds of element positioning tools in :
uiautomatorviewerAppium InspectorChrome Inspect
( One )uiautomatorviewer Positioning tools
1、uiautomatorviewer Introduce
Before you start writing test code , It is necessary to obtain the information of the application to be tested UI Elements . Can pass uiautomatorviewer Tool to get the screenshot of the application interface and analyze .uiautomatorviewer Tool to get the current UI Snapshot of the interface , Provide a visual interface , Check it out. UI Layout structure , And you can view the relevant properties of each control . Use this information to select a specific UI Components , And create APP Automation in UI Test code .
summary :
uiautomatorviewerThe tool is designed to locate Android System APP Elements in the original page .uiautomatorvieweryes Android SDK A tool in the library , This tool is in Android SDK In the catalog tools Under the folder .(IOS The system is intools\binSubdirectory of )uiautomatorviewerEasy to use , The speed is also relatively fast .
2、uiautomatorviewer Tool opening mode
openuiautomatorviewerTools , Here's the picture :

uiautomatorviewer.bat It's a windows Executable file under the system , Double click to open it .
Double-click to open uiautomatorviewer.bat, A black window will appear first , Then there will be a uiautomatorviewer Tool interface .


3、uiautomatorviewer Layout introduction

The whole interface is divided into four areas :
- Work bar area
There are... In the work column 4 Button , From left to right, respectively :
- Open the saved interface snapshot and layout .
- Capture the screen shot of the current mobile phone (Device Screenshoot uiautomator dump).
- Screenshot of device with compressed hierarchy (Device Screenshoot with Compressed Hierarchy (uiautomator dump –compressed))
The difference between the second button and the third button is :
The second button presents the whole layout , The third button only presents a useful control layout .
For example, there is a Frame, But only decorative functions , So when you click the third button , May not be presented . - Save a snapshot and layout of the current screen interface .
- Screenshot area , Display the layout picture displayed on the current screen .
- Layout area , has XML Tree form , Displays the control layout .
- Control property area , When you click a control , The control property information is displayed .
- uiautomatorviewer Tool use
1)uiautomatorviewerTool use premise
- open
uiautomatorviewerTools - The tested equipment is in power on state ( Mobile phone or simulator )
- Make sure the computer and device are linked , That is to say
cmd Go to the command line terminal ,
Inputadb connect 127.0.0.1:21503Link carefree Simulator ,
Inputadb devicesCan get the device name .
If the computer is not linked to the device , Click on uiautomatorviewer The second button in the toolbar , You can't grab the mobile phone interface .
Here's the picture :

2) Grab the screen interface of the current mobile phone
Just click uiautomatorviewer Grab the second button in the toolbar :

explain : After clicking , The interface on the device will be synchronized to the left side of the tool , Click the control to be viewed on the left , You can see the corresponding details of the control on the right side of the tool .
Tips :
When uiautomatorviewer When you can't grab the phone screen , You can shut down and restart first adb service .
- adb kill-server
- adb start-server
3) Locate elements in other pages
If you need to continue locating elements in other pages , First operate to the page where you want to locate the element in the device , Click the Photo button in the upper left corner of the tool again , You can grab the latest page element information .
for example :
After positioning, set app Elements in the interface , I also want to locate the page elements of Taobao's home page .
First, open Taobao on your mobile phone app, Enter Taobao app Home page .

And then click uiautomatorviewer The second button in the toolbar , To grab the new interface .

4) preservation
Click the save button , Can save captured screen shots and a .uix file (XML Format page layout , It is equivalent to page source code ).

We can see that there will be two files mentioned above in the folder .

We can also rename the saved file , Convenient for our future use and management .

5) Open the saved interface snapshot and layout
Click to open the file , You can save screenshots of previously saved pages and .uix File import in .

Click on OK after , Select to display the previously saved interface information , Here's the picture :

After importing, you can locate elements .
explain :
Let's start with uiautomatorviewer Tool use , About how to locate elements in a page , Later articles will explain in detail .
a key : Supporting learning materials and video teaching
So here I have carefully prepared the detailed information of the above outline in The link below is as follows


边栏推荐
- Wood extraction in Halcon
- WCF基金会
- C语言实例_3
- 1123. The nearest common ancestor of the deepest leaf node
- 如何管理分布式团队?
- AcWing 345. 牛站 题解(floyd的性质、倍增)
- Machine learning: the difference between random gradient descent (SGD) and gradient descent (GD) and code implementation.
- 图片打水印 缩放 和一个输入流的转换
- ZOJ Problem Set – 2563 Long Dominoes 【如压力dp】
- JTAG debugging experience of arm bare board debugging
猜你喜欢

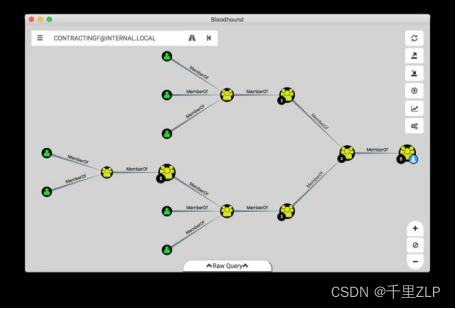
Instructions for using the domain analysis tool bloodhound

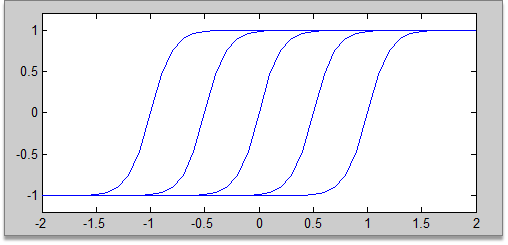
一起看看matlab工具箱内部是如何实现BP神经网络的

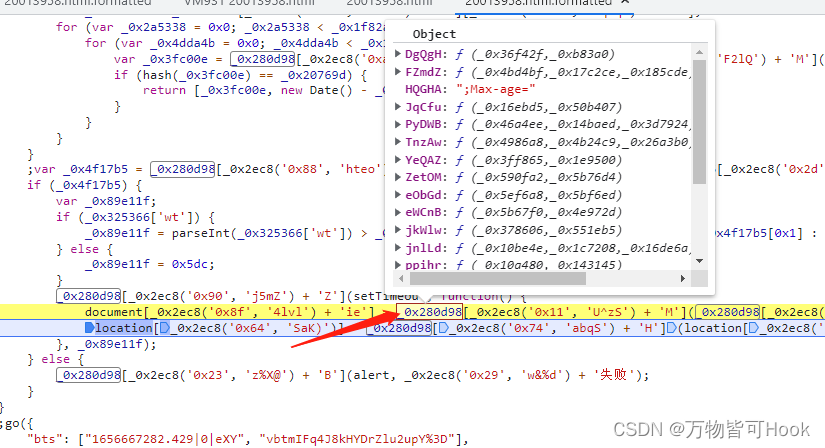
Js逆向——捅了【马蜂窝】的ob混淆与加速乐

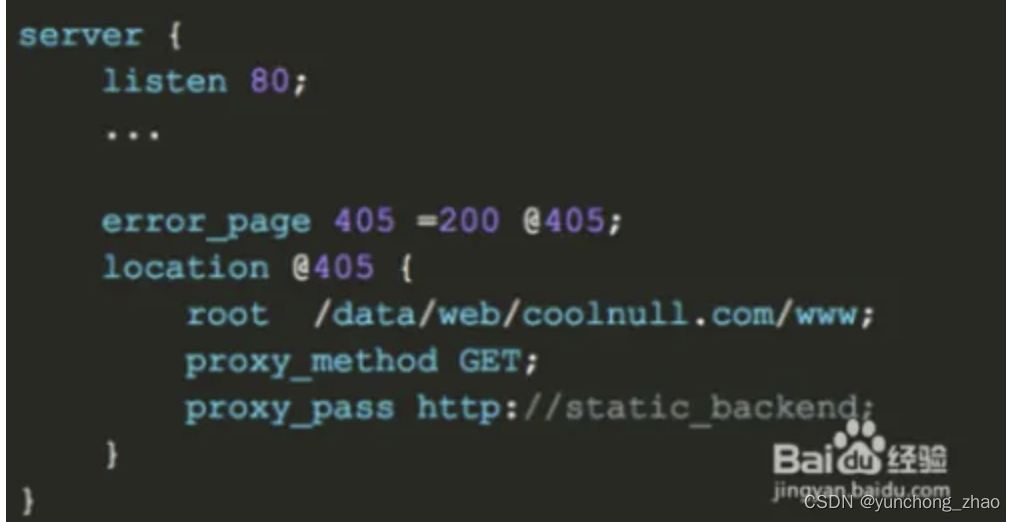
405 method not allowed appears when the third party jumps to the website

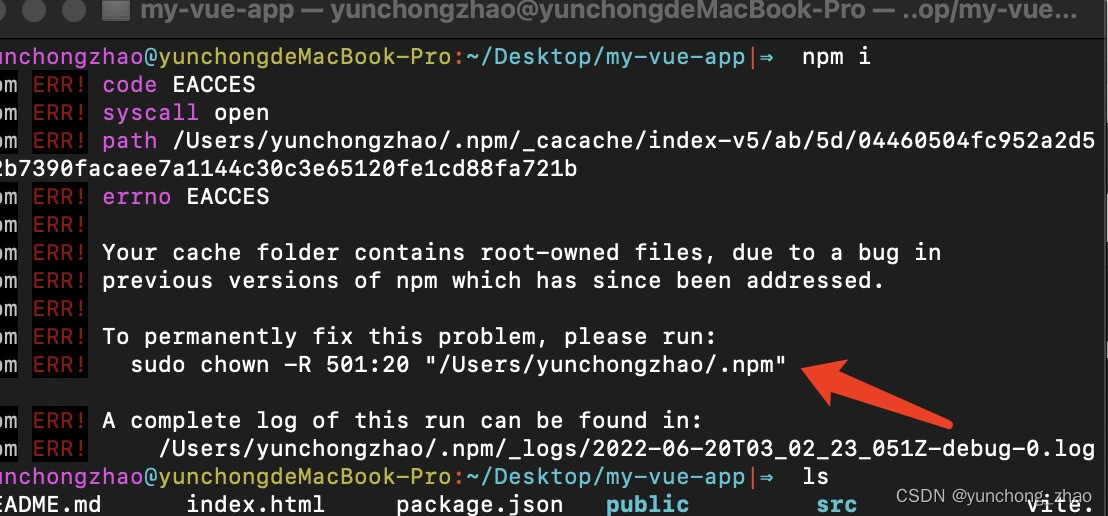
Your cache folder contains root-owned files, due to a bug in npm ERR! previous versions of npm which

Let's see through the network i/o model from beginning to end

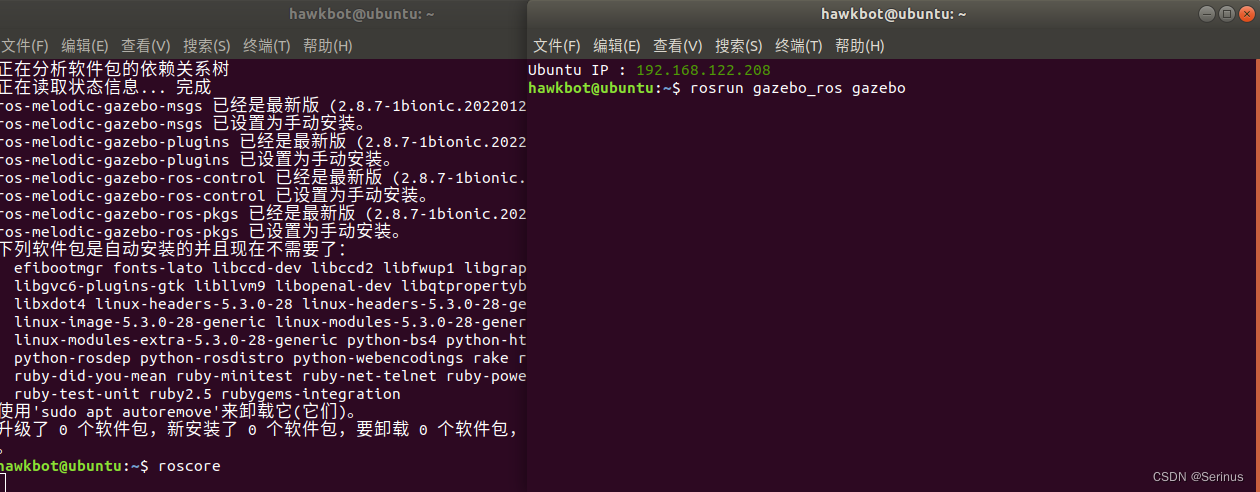
Gazebo的安装&与ROS的连接

鼠标右键 自定义

Yunna - work order management system and process, work order management specification

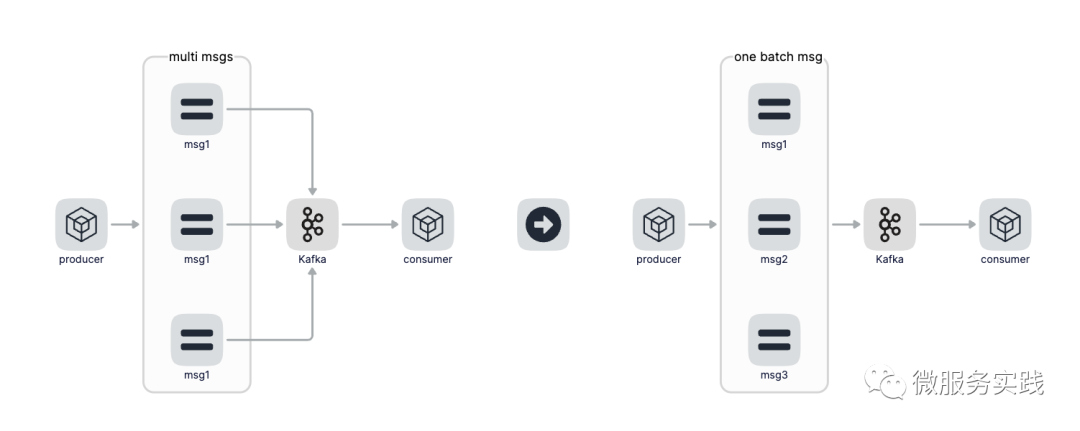
go-zero微服务实战系列(九、极致优化秒杀性能)
随机推荐
HMM 笔记
shell脚本快速统计项目代码行数
Start from the bottom structure to learn the customization and testing of fpga---- FIFO IP
Transformation transformation operator
What does security capability mean? What are the protection capabilities of different levels of ISO?
字节P7专业级讲解:接口测试常用工具及测试方法,福利文
Body mass index program, entry to write dead applet project
AI 从代码中自动生成注释文档
Gin 入门实战
云呐|工单管理办法,如何开展工单管理
curl 命令
Add the applet "lazycodeloading": "requiredcomponents" in taro,
AI automatically generates annotation documents from code
2022 Google CTF SEGFAULT LABYRINTH wp
AcWing 344. 观光之旅题解(floyd求无向图的最小环问题)
Gazebo的安装&与ROS的连接
JTAG debugging experience of arm bare board debugging
AcWing 345. 牛站 题解(floyd的性质、倍增)
Neon Optimization: About Cross access and reverse cross access
从零开始匹配vim(0)——vimscript 简介