当前位置:网站首页>wangeditor富文本组件-复制可用
wangeditor富文本组件-复制可用
2022-07-06 09:15:00 【iatkotworld】
功能介绍:
本文记录了wangeditor最基本的用法,其他更多用法可去官网查找。
整体思路:
Typescript 开发的 Web 富文本编辑器, 轻量、简洁、易用、开源免费(摘自官网)。
具体实现:
一、安装:
npm i wangeditor --save
二、引入并使用:
<template>
<div>
<div ref="richText" style="height: 100%;"></div>
</div>
</template>
<script>
// 导入富文本编辑器
import wangeditor from 'wangeditor';
export default {
name: "richtext",
data() {
return {
richTextEditor: {
},
};
},
mounted() {
// 调用
this.initRichText();
},
methods: {
// 富文本框初始化
initRichText() {
this.richTextEditor = new WangEditor(self.$refs.richText);
// 配置菜单栏,删减菜单,调整顺序
this.richTextEditor.config.menus = [
'head', // 标题
'bold', // 加粗
'fontSize', // 字号
'fontName', // 字体
'italic', // 斜体
'underline', // 下划线
'strikeThrough', // 删除线
'indent', // 缩进
'lineHeight', // 行高
'foreColor', // 文字颜色
'backColor', // 背景色
'link', // 链接
'list', // 序列
'todo', // 待办事项
'justify', // 对齐
'quote', // 引用
// 'emoticon',
// 'image', // 图片
// 'video',
'table', // 表格
// 'code', // 代码
'splitLine', // 分割线
'undo', // 撤销
'redo', // 恢复
];
// 使用base64保存图片
this.richTextEditor.config.uploadImgShowBase64 = true;
// 隐藏网络图片
this.richTextEditor.config.showLinkImg = false;
// 配置全屏功能按钮不展示
// this.richTextEditor.config.showFullScreen = true;
// 设置编辑器内容区域的高度
this.richTextEditor.config.height = 150;
// 设置富文本的z-index
this.richTextEditor.config.zIndex = 105;
// 禁止自动选中
this.richTextEditor.config.focus = false;
// 修改 placeholder 的提示文字
this.richTextEditor.config.placeholder = '';
// 菜单栏提示为下标
// this.richTextEditor.config.menuTooltipPosition = 'bottom';
// 去除复制过来文本的默认样式
this.richTextEditor.config.pasteFilterStyle = true;
this.richTextEditor.create();
this.richTextEditor.config.onchange = this.richTextChange;
// 赋值
const myHtml = '<p>123</p>';
this.richTextEditor.txt.html(myHtml);
},
// 富文本框内容发生改变,取值
richTextChange(newHtml) {
console.log(newHtml);
// 获取 html
console.log(this.richTextEditor.txt.html());
// 获取 text 文本
console.log(this.richTextEditor.txt.text());
},
}
};
</script>
三、使用(表单验证,结合element-ui使用):
非空验证,设置一个隐藏input组件,负责使用验证提示。
<template>
<el-form ref="form" :model="form" :rules="rules" size="small" label-position="top" >
<el-form-item label="内容" prop="noticeContent" >
<el-input v-if="false" v-model="form.content" readonly />
<div ref="richText" class="richText" style="height: 100%;"/>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
// 自定义验证
const contentLength = (rule, value, callback) => {
if (value === '') {
callback(new Error('内容不可为空');
} else {
if (this.richTxt.length > 100) {
callback(new Error('字数不可超过100字');
}
callback();
}
};
return {
form: {
content: ''
},
// 表单验证
rules: {
// 公告内容
content: [
{
validator: contentLength, trigger: 'change' }
]
},
richTxt: '',
// 富文本编辑组件
richTextEditor: {
},
};
},
watch: {
// 公告内容校验监听
'form.content': {
handler() {
// 调用表单验证
this.$refs.form.validateField('content');
}
}
},
mounted() {
this.initRichText();
},
methods: {
// 富文本框初始化
initRichText() {
// 省略上面初始化的代码
// 绑定change事件
this.richTextEditor.config.onchange = this.richTextChange;
},
// 富文本框内容复制
richTextChange(newHtml) {
this.richTxt = this.richTextEditor.txt.text();
this.form.content= newHtml;
}
}
};
</script>
边栏推荐
- What does usart1 mean
- UDS learning notes on fault codes (0x19 and 0x14 services)
- JDBC原理
- L2-001 紧急救援 (25 分)
- Use dapr to shorten software development cycle and improve production efficiency
- L2-006 tree traversal (25 points)
- Neo4j installation tutorial
- Why can't STM32 download the program
- Windows下安装MongDB教程、Redis教程
- 误删Path变量解决
猜你喜欢
![[download app for free]ineukernel OCR image data recognition and acquisition principle and product application](/img/1b/ed39a8b9181660809a081798eb8a24.jpg)
[download app for free]ineukernel OCR image data recognition and acquisition principle and product application

Windows下安装MongDB教程、Redis教程

QT creator runs the Valgrind tool on external applications

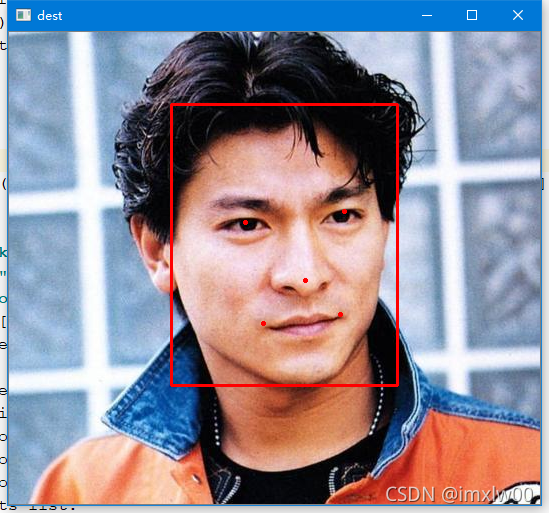
MTCNN人脸检测

Learn winpwn (2) -- GS protection from scratch

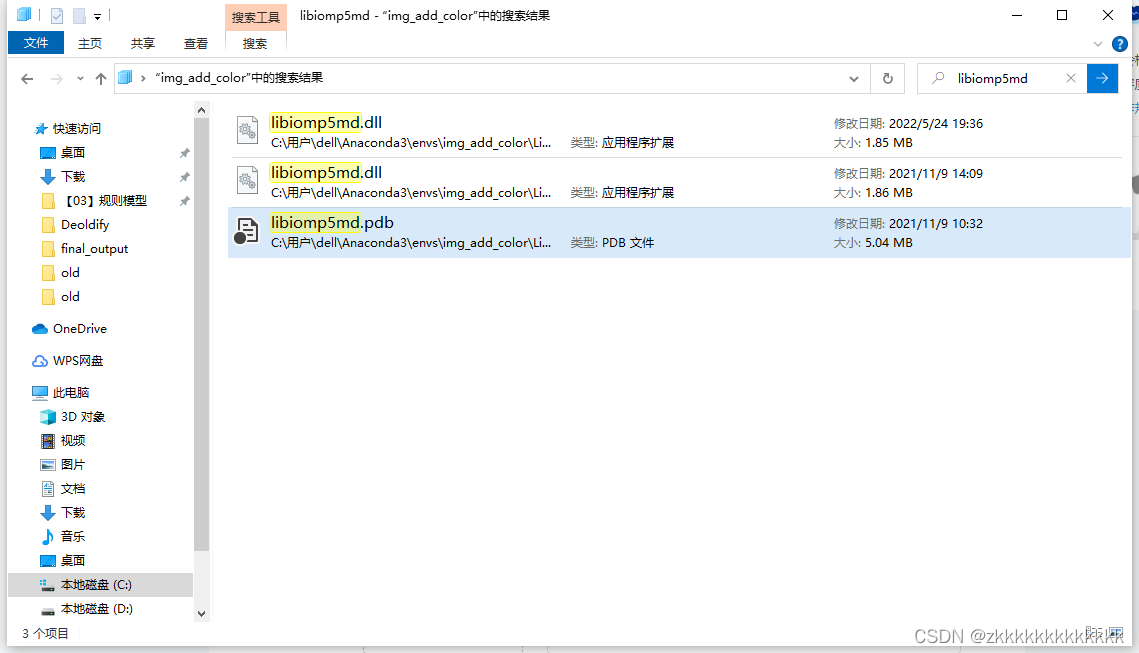
Deoldify项目问题——OMP:Error#15:Initializing libiomp5md.dll,but found libiomp5md.dll already initialized.

QT creator create button

Knowledge Q & A based on Apache Jena

Introduction and use of automatic machine learning framework (flaml, H2O)

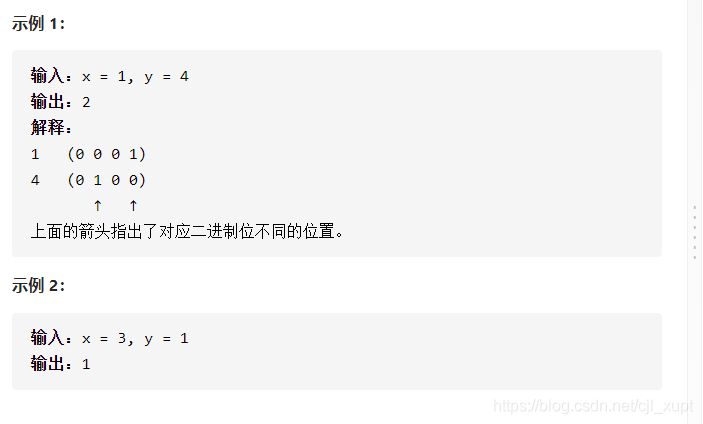
Leetcode 461 Hamming distance
随机推荐
AcWing 1298. Solution to Cao Chong's pig raising problem
QT creator specify editor settings
Test objects involved in safety test
Error connecting to MySQL database: 2059 - authentication plugin 'caching_ sha2_ The solution of 'password'
PHP - whether the setting error displays -php xxx When PHP executes, there is no code exception prompt
QT creator custom build process
Dotnet replaces asp Net core's underlying communication is the IPC Library of named pipes
Django运行报错:Error loading MySQLdb module解决方法
yarn安装与使用
一键提取pdf中的表格
Data dictionary in C #
Learn winpwn (2) -- GS protection from scratch
When using lambda to pass parameters in a loop, the parameters are always the same value
JDBC原理
01 project demand analysis (ordering system)
What does BSP mean
搞笑漫画:程序员的逻辑
Vs2019 desktop app quick start
Double to int precision loss
數據庫高級學習筆記--SQL語句