当前位置:网站首页>Alertdialog create dialog
Alertdialog create dialog
2022-07-07 17:37:00 【XLMN】
alertDialog Create dialog box
alertDialog The generation dialog box can be divided into the following 4 Regions
1、 Icon area
2、 Title Area
3、 Content area
4、 Button area
public class MainActivity extends Activity {
private ClipboardManager show;
String[] items = new String[]{
“ List item 1”,
“ List item 2”,
“ List item 3”,
“ List item 4”
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.alertdialog);
}
public void simple(View source) {
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// Set dialog title
.setTitle(" Simple dialog ")
// Set icon
.setIcon(R.drawable.mia3)
.setMessage(" The second line of the dialog box tests the content /n");
// by alterDalog.builder add to “ determine ” Button
setPositiveButton(builder);
// by alterDalog.builer Add cancel button
setNegativeButton(builder).create().show();
}
private AlertDialog.Builder setPositiveButton(AlertDialog.Builder builder) {
// call setpostivitybutton Method to add the OK button
return builder.setPositiveButton(" determine ", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
show.setText(" Click 【 determine 】 Button ");
}
});
}
private AlertDialog.Builder setNegativeButton(AlertDialog.Builder builder) {
return builder.setNegativeButton(" Cancel ", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
show.setText(" Click 【 Cancel 】 Button ");
}
});
}
public void simpleList(View source) {
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// Set dialog title
.setTitle(" Simple list item dialog ")
// Set icon
.setIcon(R.drawable.mia3)
// Set simple list item content
.setItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
show.setText(" You chose 《" + items[which] + "》");
}
});
// by alertdialog.builder add to “ determine ” Button
setPositiveButton(builder);
// by alertdialog.builder add to “ Cancel ” Button
setNegativeButton(builder).create().show();
}
public void singleChoice(View source) {
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// Set dialog title
.setTitle(" Radio list item dialog ")
// Set icon
.setIcon(R.drawable.mia3)
// Set radio list items , The second item is selected by default ( The index for 1)
.setSingleChoiceItems(items, 1, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
show.setText(" You chose 《" + items[which] + "》");
}
});
// by AlertDialog.builder add to “ determine ” Button
setPositiveButton(builder);
// by AlertDialog.builder add to “ Cancel ” Button
setNegativeButton(builder)
.create().show();
}
public void multiChoice(View source) {
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// Set dialog title
.setTitle(" Multi select list item dialog box ")
// Set icon
.setIcon(R.drawable.mia3)
// Set multiple list items , Set check box 2 , Item four
.setMultiChoiceItems(items, new boolean[]{false, true, false, true}, null);
// by alertDialog.Builder add to “ determine ” Button
setPositiveButton(builder);
// by alertDialog.builder add to “ Cancel ” Button
setNegativeButton(builder)
.create().show();
}
public void customList(View source) {
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// Set dialog title
.setTitle(" Customize the list dialog ")
// Set icon
.setIcon(R.drawable.mia3)
// Set custom list items
.setAdapter(new ArrayAdapter<String>(this, R.layout.array_item, items), null);
// by alertdialog.builder add to “ determine ” Button
setPositiveButton(builder);
// by alertdialog.builder add to “ Cancel ” Button
setNegativeButton(builder).create().show();
}
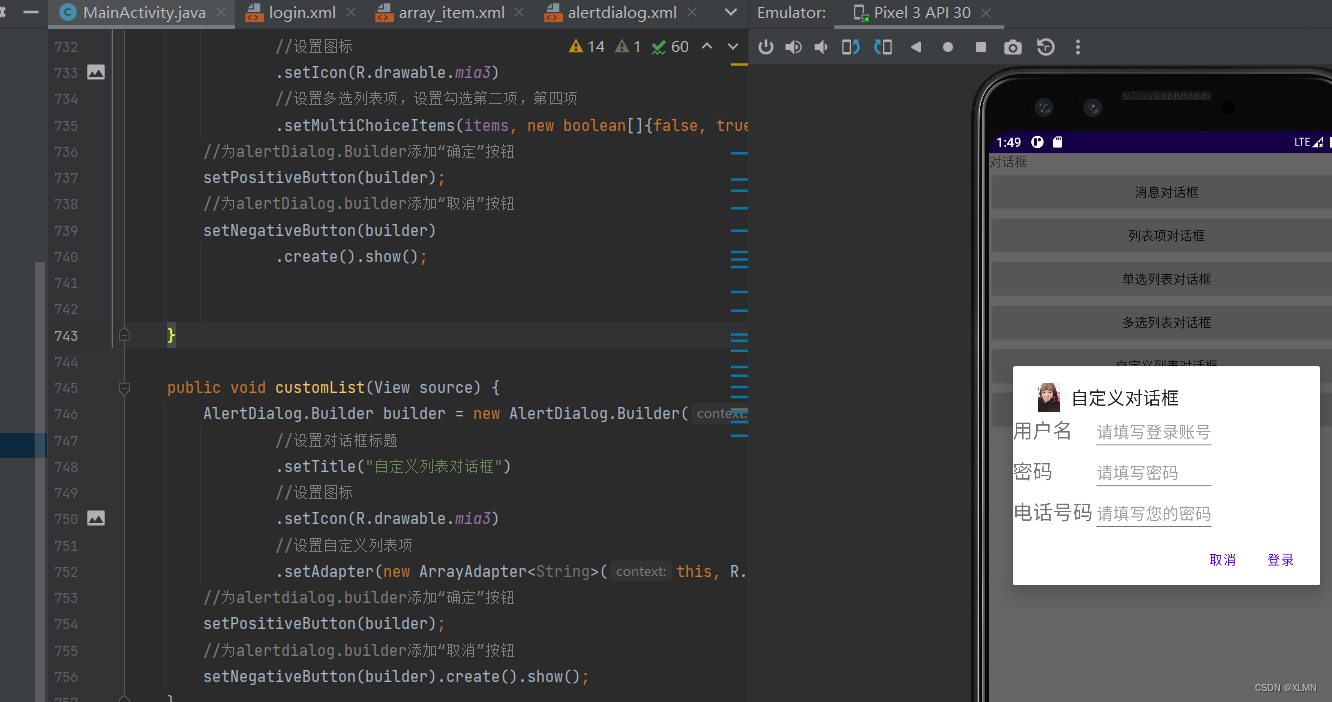
public void customView(View source) {
// Load interface layout file
TableLayout tl = (TableLayout) getLayoutInflater().inflate(R.layout.login, null);
new AlertDialog.Builder(this)
// Settings dialog icon
.setIcon(R.drawable.mia3)
// Set dialog title
.setTitle(“ Custom dialog ”)
// Set the view object
.setView(tl)
// Set an OK button for the dialog
.setPositiveButton(“ Sign in ”, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// Login processing can be performed here
}
})
// Set a cancel button for the dialog
.setNegativeButton(“ Cancel ”, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// Cancel login and do nothing
}
})
// Create and display dialog
.create().show();
}
}
<?xml version="1.0" encoding="utf-8"?><Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="customList"
android:text=" Customize the list dialog "/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="customView"
android:text=" Customize view Dialog box "/>
<TableRow>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text=" user name "
android:textSize="10pt" />
<!-- Enter the user name text box -->
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint=" Please fill in the login account number "
android:selectAllOnFocus="true" />
</TableRow>
<TableRow>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text=" password "
android:textSize="10pt" />
<!-- Enter the text box for the password -->
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint=" Please fill in the password "
android:password="true" />
</TableRow>
<TableRow>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text=" Phone number "
android:textSize="10pt" />
<!-- Enter the text box for the phone number -->
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint=" Please fill in your password "
android:selectAllOnFocus="true"
android:phoneNumber="true" />
</TableRow>

边栏推荐
- Is AI more fair than people in the distribution of wealth? Research on multiplayer game from deepmind
- 浅谈 Apache Doris FE 处理查询 SQL 源码解析
- DevOps 的运营和商业利益指南
- 专精特新软件开发类企业实力指数发布,麒麟信安荣誉登榜
- SlashData开发者工具榜首等你而定!!!
- 从DevOps到MLOps:IT工具怎样向AI工具进化?
- 【源码解读】| LiveListenerBus源码解读
- Sator推出Web3游戏“Satorspace” ,并上线Huobi
- 国内首创!Todesk将RTC技术融入远程桌面,画质更清晰操作更流畅
- 策略模式 - Unity
猜你喜欢
随机推荐
textSwitch文本切换器的功能和用法
麒麟信安中标国网新一代调度项目!
Leetcode brush questions day49
On Apache Doris Fe processing query SQL source code analysis
Functions and usage of imageswitch
centos7安装mysql笔记
Show progress bar above window
使用 xml资源文件定义菜单
【可信计算】第十一次课:TPM密码资源管理(三) NV索引与PCR
DNS series (I): why does the updated DNS record not take effect?
从DevOps到MLOps:IT工具怎样向AI工具进化?
Functions and usage of viewflipper
actionBar 导航栏学习
[Huang ah code] Why do I suggest you choose go instead of PHP?
LeetCode 648(C#)
Biped robot controlled by Arduino
What is cloud computing?
数值 - number(Lua)
DevOps 的运营和商业利益指南
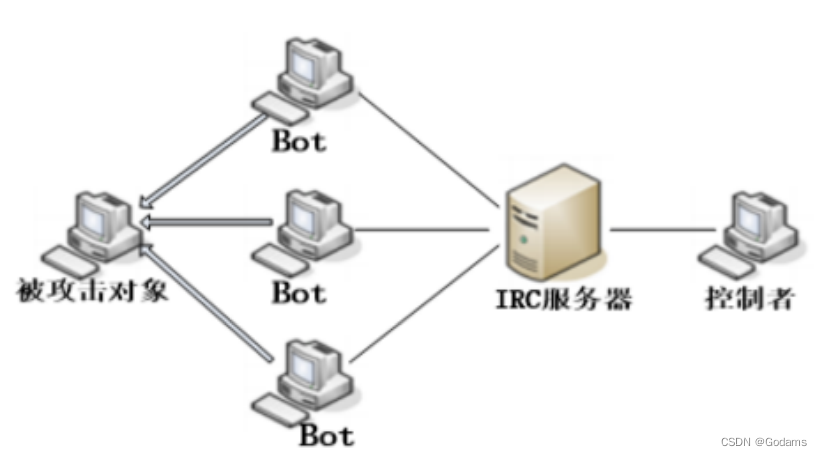
【网络攻防原理与技术】第6章:特洛伊木马