当前位置:网站首页>DatePickerDialog和trimepickerDialog
DatePickerDialog和trimepickerDialog
2022-07-07 15:40:00 【XLMN】
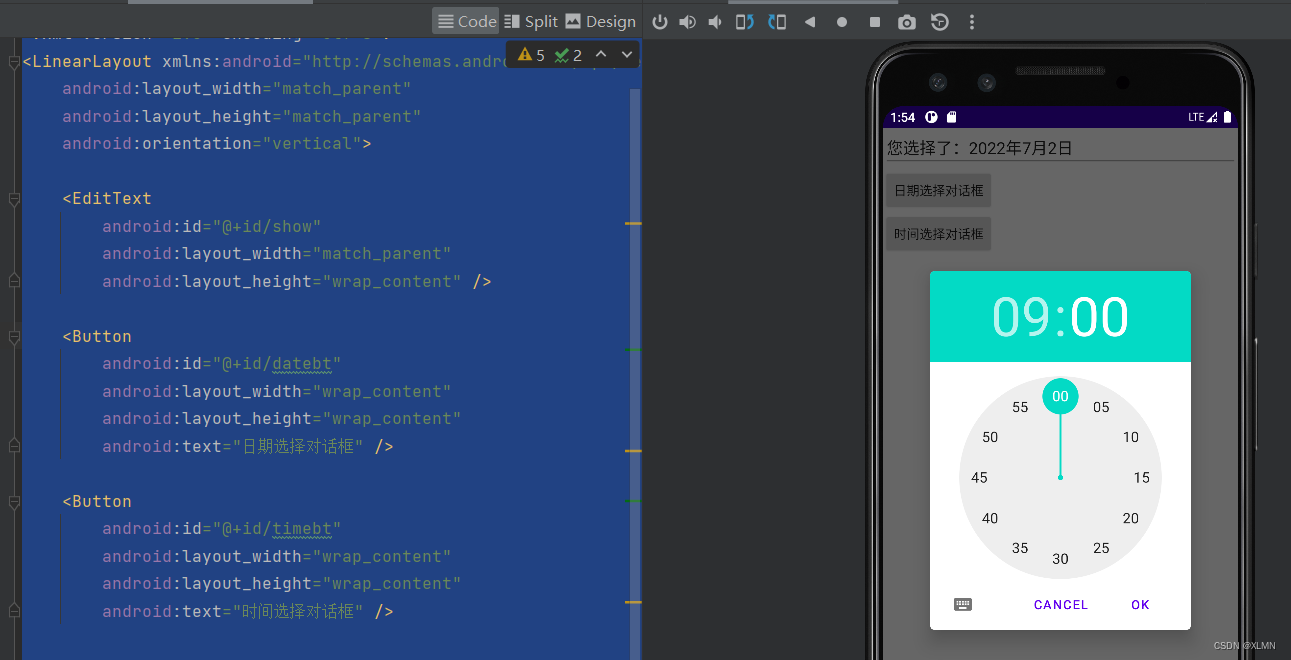
DatePickerDialog和trimepickerDialog
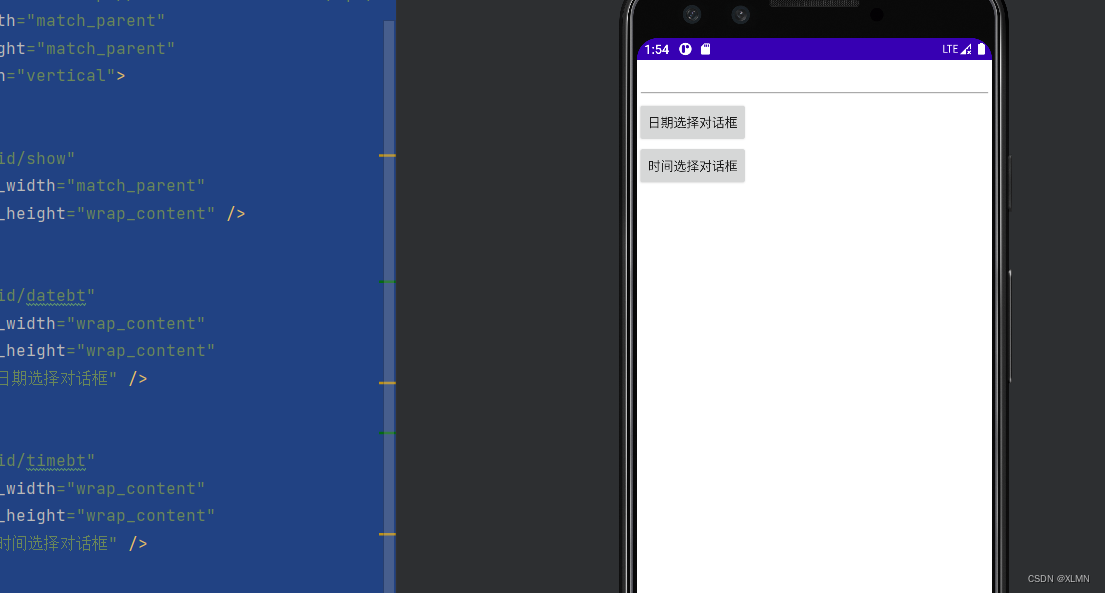
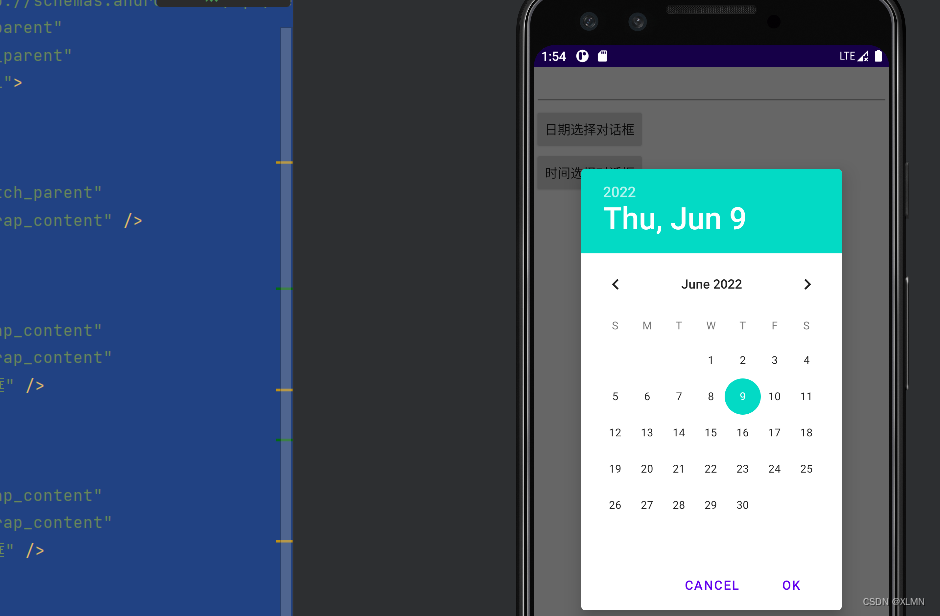
设置时间对话框和日期对话框
public class MainActivity extends Activity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.pickerdialog);
Button datebt = findViewById(R.id.datebt);
Button timebt = findViewById(R.id.timebt);
//为设置日期按钮绑定监听器
datebt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Calendar ca = Calendar.getInstance();
//創建一个DatePickerDialog对话框实例,并将他显示出来 //绑定监听器
new DatePickerDialog(MainActivity.this, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int month, int dayOfMonth) {
EditText show = findViewById(R.id.show);
show.setText(“您选择了:” + year + “年” + (month + 1) + “月” + dayOfMonth + “日”);
}
}
//设置初始日期
, ca.get(Calendar.YEAR),
ca.get(Calendar.MONTH),
ca.get(Calendar.DAY_OF_MONTH)).show();
}
});
//为设置时间按钮设置监听器
timebt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Calendar ca1 = Calendar.getInstance();
//創建一个TimePickerDialog实例并把它显示出来
new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
EditText et = findViewById(R.id.show);
et.setText("您选择了:" + hourOfDay + "时" + minute + "分");
}
}
//设置初始时间
, ca1.get(Calendar.HOUR_OF_DAY),
ca1.get(Calendar.MINUTE), true
//true采用24小时制
).show();
}
});
}
}
<?xml version="1.0" encoding="utf-8"?><EditText
android:id="@+id/show"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/datebt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="日期选择对话框" />
<Button
android:id="@+id/timebt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="时间选择对话框" />



边栏推荐
- 第3章业务功能开发(用户访问项目)
- LeetCode刷题day49
- The mail server is listed in the blacklist. How to unblock it quickly?
- rpcms获取指定分类下的文章的方法
- Sator launched Web3 game "satorspace" and launched hoobi
- Sator推出Web3游戏“Satorspace” ,并上线Huobi
- LeetCode 1774. The dessert cost closest to the target price is one question per day
- 自定义View必备知识,Android研发岗必问30+道高级面试题
- 大笨钟(Lua)
- 防火墙系统崩溃、文件丢失的修复方法,材料成本0元
猜你喜欢
随机推荐
Matplotlib绘图界面设置
LeetCode 515(C#)
无法链接远程redis服务器(解决办法百分百)
服务器彻底坏了,无法修复,如何利用备份无损恢复成虚拟机?
【视频/音频数据处理】上海道宁为您带来Elecard下载、试用、教程
SlashData开发者工具榜首等你而定!!!
MySQL usage notes 1
How to implement safety practice in software development stage
【信息安全法律法规】复习篇
本周小贴士#141:注意隐式转换到bool
DevOps 的运营和商业利益指南
A tour of grpc:03 - proto serialization / deserialization
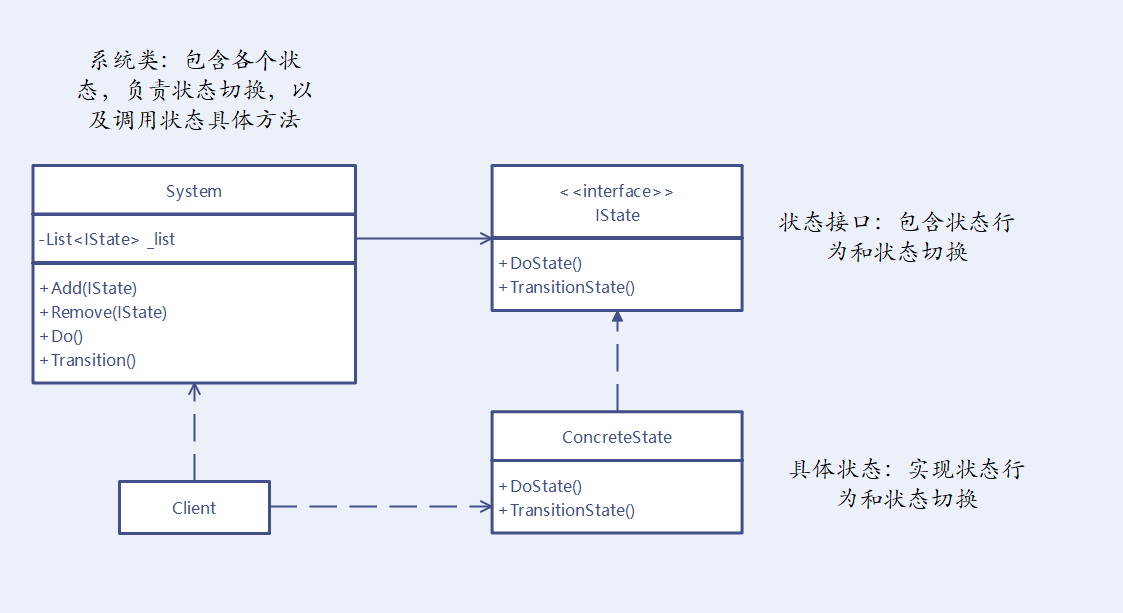
状态模式 - Unity(有限状态机)
Flask搭建api服务
Nerf: the ultimate replacement for deepfake?
第2章搭建CRM项目开发环境(数据库设计)
MRS离线数据分析:通过Flink作业处理OBS数据
DNS 系列(一):为什么更新了 DNS 记录不生效?
【饭谈】Web3.0到来后,测试人员该何去何从?(十条预言和建议)
NeRF:DeepFake的最终替代者?

![[Seaborn] combination chart: facetgrid, jointgrid, pairgrid](/img/89/a7cf40fb3a7622cb78ea1b92ffd2fb.png)