当前位置:网站首页>14 medical registration system_ [Alibaba cloud OSS, user authentication and patient]
14 medical registration system_ [Alibaba cloud OSS, user authentication and patient]
2022-07-06 10:02:00 【Learn from Tao Ge】
Alibaba cloud oss
User authentication requires uploading certificate pictures 、 Home page rotation also needs to upload pictures , So we have to do file service , Alibaba cloud oss It is a good distributed file service system , So we only need to integrate alicloud oss that will do
1、 Opening “ Object storage OSS” service
(1) Apply for an alicloud account
(2) Real name authentication
(3) Opening “ Object storage OSS” service
(4) Go to admin console
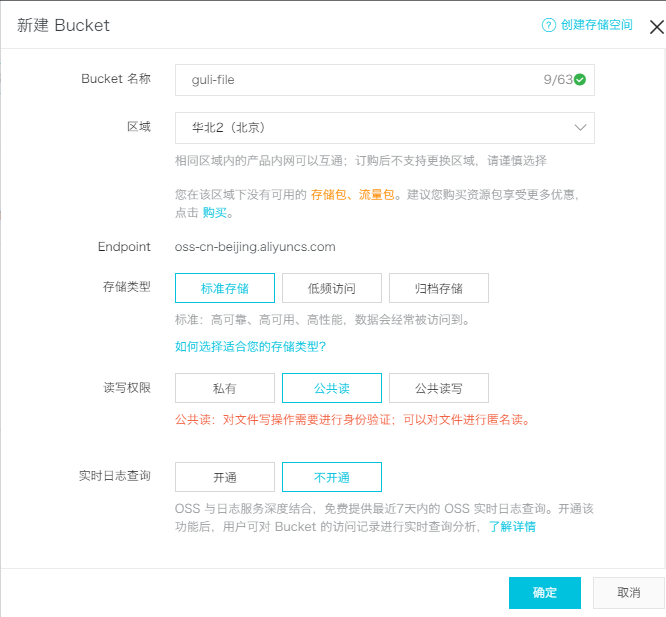
1.1 establish Bucket
choice : Standard storage 、 Public reading 、 It's not open

1.2 Upload default Avatar
Create folder avatar, Upload the default user avatar

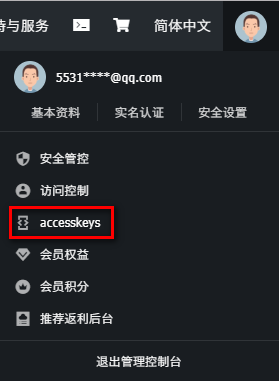
1.3 Get users acesskeys

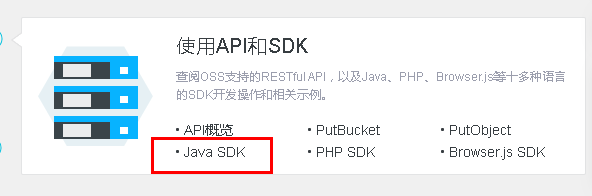
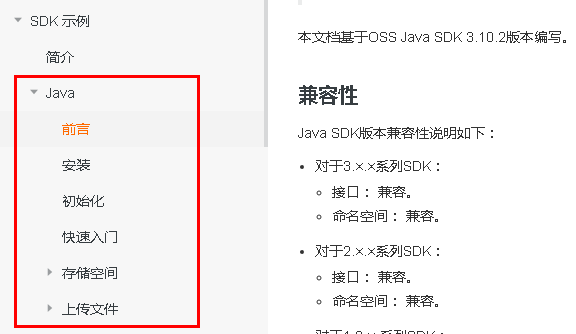
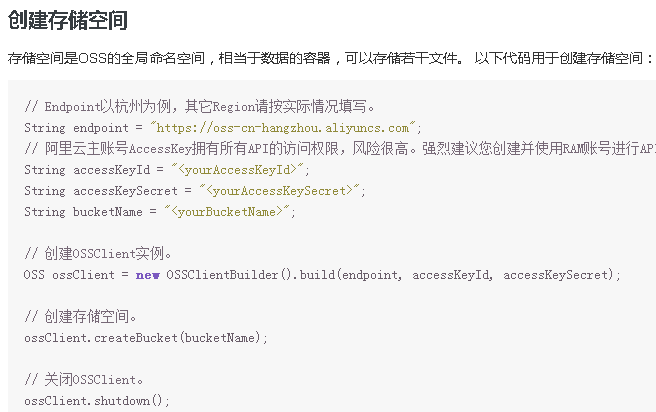
2、 Use SDK file


3、 File service implementation
3.1 build service-oss modular
3.1.1 build service-oss modular
Build process reference service-user modular
3.1.2 Modify the configuration
1、 modify pom.xml, Introducing Alibaba cloud oss rely on
<dependencies>
<!-- Alibaba cloud oss rely on -->
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
</dependency>
<!-- The date toolbar depends on -->
<dependency>
<groupId>joda-time</groupId>
<artifactId>joda-time</artifactId>
</dependency>
</dependencies>
2、 Add configuration file application.properties
# Service port
server.port=8205
# service name
spring.application.name=service-oss
# return json The global time format of
spring.jackson.date-format=yyyy-MM-dd HH:mm:ss
spring.jackson.time-zone=GMT+8
# nacos Service address
spring.cloud.nacos.discovery.server-addr=127.0.0.1:8848
aliyun.oss.endpoint=oss-cn-beijing.aliyuncs.com
aliyun.oss.accessKeyId=LTAI4G4SV6WtST7UYH776b64
aliyun.oss.secret=X9KHNYgztNr9MI5Zp8JffQPZO4uJo5
aliyun.oss.bucket=yygh-atguigu
3.1.3 Start class
// Cancel data source auto configuration
@SpringBootApplication(exclude = DataSourceAutoConfiguration.class)
@EnableDiscoveryClient
@ComponentScan(basePackages = {
"com.atguigu"})
public class ServiceOssApplication {
public static void main(String[] args) {
SpringApplication.run(ServiceOssApplication.class, args);
}
}
3.1.4 configure gateway
# Set the routing id
spring.cloud.gateway.routes[5].id=service-oss
# To set up a route uri
spring.cloud.gateway.routes[5].uri=lb://service-oss
# Set route assertion , agent servicerId by auth-service Of /auth/ route
spring.cloud.gateway.routes[5].predicates= Path=/*/oss/**
3.2 test SDK

3.3 encapsulation service Interface
public interface FileService {
// Upload files to alicloud oss
String upload(MultipartFile file);
}
2、 establish com.atguigu.yygh.oss.utils.ConstantOssPropertiesUtils Configuration class
@Component
public class ConstantOssPropertiesUtils implements InitializingBean {
@Value("${aliyun.oss.endpoint}")
private String endpoint;
@Value("${aliyun.oss.accessKeyId}")
private String accessKeyId;
@Value("${aliyun.oss.secret}")
private String secret;
@Value("${aliyun.oss.bucket}")
private String bucket;
public static String EDNPOINT;
public static String ACCESS_KEY_ID;
public static String SECRECT;
public static String BUCKET;
@Override
public void afterPropertiesSet() throws Exception {
EDNPOINT=endpoint;
ACCESS_KEY_ID=accessKeyId;
SECRECT=secret;
BUCKET=bucket;
}
}
3、 Create an interface class implementation class
@Service
public class FileServiceImpl implements FileService {
@Override
public String upload(MultipartFile file) {
// Endpoint Take hangzhou for example , Other Region Please fill in according to the actual situation .
String endpoint = ConstantOssPropertiesUtils.EDNPOINT;
String accessKeyId = ConstantOssPropertiesUtils.ACCESS_KEY_ID;
String accessKeySecret = ConstantOssPropertiesUtils.SECRECT;
String bucketName = ConstantOssPropertiesUtils.BUCKET;
try {
// establish OSSClient example .
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
// Upload file stream .
InputStream inputStream = file.getInputStream();
String fileName = file.getOriginalFilename();
// Generate random unique values , Use uuid, Add to the file name
String uuid = UUID.randomUUID().toString().replaceAll("-","");
fileName = uuid+fileName;
// By current date , Create folder , Upload to the creation folder
// 2021/02/02/01.jpg
String timeUrl = new DateTime().toString("yyyy/MM/dd");
fileName = timeUrl+"/"+fileName;
// Call the method to upload
ossClient.putObject(bucketName, fileName, inputStream);
// close OSSClient.
ossClient.shutdown();
// File path after upload
// https://yygh-atguigu.oss-cn-beijing.aliyuncs.com/01.jpg
String url = "https://"+bucketName+"."+endpoint+"/"+fileName;
// return
return url;
} catch (IOException e) {
e.printStackTrace();
return null;
}
}
}
3.4 encapsulation controller Interface
@RestController
@RequestMapping("/api/oss/file")
public class FileApiController {
@Autowired
private FileService fileService;
// Upload files to alicloud oss
@PostMapping("fileUpload")
public Result fileUpload(MultipartFile file) {
// Get the upload file
String url = fileService.upload(file);
return Result.ok(url);
}
}
User authentication
Demand analysis
After a user logs in successfully, he / she must be authenticated , Only after passing the certification can you make an appointment for registration
The authentication process : The user fills in the information ( full name 、 Document type 、 ID number and ID photo )==> Platform approval
User authentication design interface :
- Submit certification
- Upload ID pictures
- Obtain and submit certification information
api Interface
Operation module :service-user
2.1 add to service Interface and implementation
1、 stay UserInfoService Class add interface
// User authentication
void userAuth(Long userId, UserAuthVo userAuthVo);
2、 stay UserInfoServiceImpl Class add implementation
// User authentication
@Override
public void userAuth(Long userId, UserAuthVo userAuthVo) {
// According to the user id Query user information
UserInfo userInfo = baseMapper.selectById(userId);
// Set authentication information
// Name of certifier
userInfo.setName(userAuthVo.getName());
// Other certification information
userInfo.setCertificatesType(userAuthVo.getCertificatesType());
userInfo.setCertificatesNo(userAuthVo.getCertificatesNo());
userInfo.setCertificatesUrl(userAuthVo.getCertificatesUrl());
userInfo.setAuthStatus(AuthStatusEnum.AUTH_RUN.getStatus());
// Update information
baseMapper.updateById(userInfo);
}
2.2 Get the current user tool class
stay common-util Module add tool class
// Get the current user information tool class
public class AuthContextHolder {
// Get the current user id
public static Long getUserId(HttpServletRequest request) {
// from header obtain token
String token = request.getHeader("token");
//jwt from token obtain userid
Long userId = JwtHelper.getUserId(token);
return userId;
}
// Get the current user name
public static String getUserName(HttpServletRequest request) {
// from header obtain token
String token = request.getHeader("token");
//jwt from token obtain userid
String userName = JwtHelper.getUserName(token);
return userName;
}
}
2.3 add to controller Method
stay UserInfoApiController Class add method
// User authentication interface
@PostMapping("auth/userAuth")
public Result userAuth(@RequestBody UserAuthVo userAuthVo, HttpServletRequest request) {
// Pass two parameters , The first parameter is user id, The second parameter is authentication data vo object
userInfoService.userAuth(AuthContextHolder.getUserId(request),userAuthVo);
return Result.ok();
}
// Get users id Information interface
@GetMapping("auth/getUserInfo")
public Result getUserInfo(HttpServletRequest request) {
Long userId = AuthContextHolder.getUserId(request);
UserInfo userInfo = userInfoService.getById(userId);
return Result.ok(userInfo);
}
3、 front end

3.1 encapsulation api request
stay /api/userInfo.js Add method
getUserInfo() {
return request({
url: `${
api_name}/auth/getUserInfo`,
method: `get`
})
},
saveUserAuah(userAuah) {
return request({
url: `${
api_name}/auth/userAuah`,
method: 'post',
data: userAuah
})
}
3.2 The page display
establish /pages/user/index.vue Components
<template>
<!-- header -->
<div class="nav-container page-component">
<!-- The left navigation #start -->
<div class="nav left-nav">
<div class="nav-item selected">
<span class="v-link selected dark" οnclick="javascript:window.location='/user'"> Real name authentication </span>
</div>
<div class="nav-item">
<span class="v-link selected dark" οnclick="javascript:window.location='/order'"> Registered order </span>
</div>
<div class="nav-item ">
<span class="v-link clickable dark" οnclick="javascript:window.location='/patient'"> Patient management </span>
</div>
<div class="nav-item ">
<span class="v-link clickable dark"> Modify account information </span>
</div>
<div class="nav-item ">
<span class="v-link clickable dark"> Feedback </span>
</div>
</div>
<!-- The left navigation #end -->
<!-- Right side content #start -->
<div class="page-container">
<div>
<div class="title"> Real name authentication </div>
<div class="status-bar">
<div class="status-wrapper"><span class="iconfont"></span>{
{ userInfo.param.authStatusString }}</div>
</div>
<div class="tips"><span class="iconfont"></span>
Only after the real name authentication is completed can the patient be added , Register normally , In order not to affect the next steps , It is recommended that the real name authentication be carried out in advance .
</div>
<div class="form-wrapper" v-if="userInfo.authStatus == 0">
<div>
<el-form :model="userAuah" label-width="110px" label-position="left">
<el-form-item prop="name" label=" full name :" class="form-normal">
<div class="name-input">
<el-input v-model="userAuah.name" placeholder=" Please enter the full name of the contact " class="input v-input"/>
</div>
</el-form-item>
<el-form-item prop="certificatesType" label=" Document type :">
<el-select v-model="userAuah.certificatesType" placeholder=" Please select the certificate type " class="v-select patient-select">
<el-option
v-for="item in certificatesTypeList"
:key="item.value"
:label="item.name"
:value="item.name">
</el-option>
</el-select>
</el-form-item>
<el-form-item prop="certificatesNo" label=" ID number :">
<el-input v-model="userAuah.certificatesNo" placeholder=" Please enter the contact ID number " class="input v-input"/>
</el-form-item>
<el-form-item prop="name" label=" Upload documents :">
<div class="upload-wrapper">
<div class="avatar-uploader">
<el-upload
class="avatar-uploader"
:action="fileUrl"
:show-file-list="false"
:on-success="onUploadSuccess">
<div class="upload-inner-wrapper">
<img v-if="userAuah.certificatesUrl" :src="userAuah.certificatesUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
<div v-if="!userAuah.certificatesUrl" class="text"> Upload a photo with your ID card </div>
</div>
</el-upload>
</div>
<img src="//img.114yygh.com/static/web/auth_example.png" class="example">
</div>
</el-form-item>
</el-form>
<div class="bottom-wrapper">
<div class="button-wrapper">
<div class="v-button" @click="saveUserAuah()">{
{ submitBnt }}</div>
</div>
</div>
</div>
</div>
<div class="context-container" v-if="userInfo.authStatus != 0">
<div>
<el-form :model="formData" label-width="110px" label-position="right">
<el-form-item prop="name" label=" full name :" class="form-normal">
<div class="name-input">
{
{ userInfo.name }}
</div>
</el-form-item>
<el-form-item prop="name" label=" Document type :">
{
{ userInfo.certificatesType }}
</el-form-item>
<el-form-item prop="name" label=" ID number :">
{
{ userInfo.certificatesNo }}
</el-form-item>
</el-form>
</div>
</div>
</div>
</div><!-- Right side content #end -->
<!-- Login popup -->
</div>
<!-- footer -->
</template>
<script>
import '~/assets/css/hospital_personal.css'
import '~/assets/css/hospital.css'
import '~/assets/css/personal.css'
import dictApi from '@/api/dict'
import userInfoApi from '@/api/userInfo'
const defaultForm = {
name: '',
certificatesType: '',
certificatesNo: '',
certificatesUrl: ''
}
export default {
data() {
return {
userAuah: defaultForm,
certificatesTypeList: [],
fileUrl:'http://localhost/api/oss/file/fileUpload',
userInfo: {
param: {}
},
submitBnt: ' Submit '
}
},
created() {
this.init()
},
methods: {
init() {
this.getUserInfo()
this.getDict()
},
getUserInfo() {
userInfoApi.getUserInfo().then(response => {
this.userInfo = response.data
})
},
saveUserAuah() {
if(this.submitBnt == ' Submitting ...') {
this.$message.info(' Repeated submission ')
return
}
this.submitBnt = ' Submitting ...'
userInfoApi.saveUserAuth(this.userAuah).then(response => {
this.$message.success(" Submit successfully ")
window.location.reload()
}).catch(e => {
this.submitBnt = ' Submit '
})
},
getDict() {
dictApi.findByDictCode("CertificatesType").then(response => {
this.certificatesTypeList = response.data
})
},
onUploadSuccess(response, file) {
if(response.code !== 200) {
this.$message.error(" Upload failed ")
return
}
// Fill in the list of uploaded files
this.userAuah.certificatesUrl = file.response.data
}
}
}
</script>
<style>
.header-wrapper .title {
font-size: 16px;
margin-top: 0;
}
.content-wrapper {
margin-left: 0;
}
.patient-card .el-card__header .detail {
font-size: 14px;
}
.page-container .title {
letter-spacing: 1px;
font-weight: 700;
color: #333;
font-size: 16px;
margin-top: 0;
margin-bottom: 20px;
}
.page-container .tips {
width: 100%;
padding-left: 0;
}
.page-container .form-wrapper {
padding-left: 92px;
width: 580px;
}
.form-normal {
height: 40px;
}
.bottom-wrapper{
width: 100%;
padding: 0;
margin-top: 0;
}
</style>
4、 Adjustment of appointment registration page
If you want to make an appointment for registration , We must pass the certification before we can , So we have to make a certification judgment before making an appointment for registration , If not certified , Then go to the authentication page
modify /pages/hospital/_hoscode.vue Components
import userInfoApi from '@/api/userInfo'
schedule(depcode) {
// Login judgment
let token = cookie.get('token')
if (!token) {
loginEvent.$emit('loginDialogEvent')
return
}
// Judge authentication
userInfoApi.getUserInfo().then(response => {
let authStatus = response.data.authStatus
// Status as 2 Certification by
if (!authStatus || authStatus != 2) {
window.location.href = '/user'
return
}
})
window.location.href = '/hospital/schedule?hoscode=' + this.hospital.hoscode + "&depcode="+ depcode
},
3、 ... and 、 Patient management
Demand analysis
To make an appointment and place an order, you need to select a doctor , Therefore, we should realize the management of the patient , In fact, the front-end patient management is to realize a complete addition, deletion, modification and inspection
api Interface
2.1 Introduce dependencies
<dependencies>
<dependency>
<groupId>com.atguigu</groupId>
<artifactId>service_cmn_client</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
</dependencies>
2.2 add to Mapper
add to com.atguigu.yygh.user.mapper.PatientMapper
public interface PatientMapper extends BaseMapper<Patient> {
}
2.3 add to service Interface and implementation class
1、 add to com.atguigu.yygh.user.service.PatientService Interface
public interface PatientService extends IService<Patient> {
// Get the list of patients
List<Patient> findAllUserId(Long userId);
// according to id Get the information of the patient
Patient getPatientId(Long id);
}
2、 add to com.atguigu.yygh.user.service.impl.PatientServiceImpl Interface implementation
@Service
public class PatientServiceImpl extends
ServiceImpl<PatientMapper, Patient> implements PatientService {
@Autowired
private DictFeignClient dictFeignClient;
// Get the list of patients
@Override
public List<Patient> findAllUserId(Long userId) {
// according to userid Query the information list of all patients
QueryWrapper<Patient> wrapper = new QueryWrapper<>();
wrapper.eq("user_id",userId);
List<Patient> patientList = baseMapper.selectList(wrapper);
// By remote call , Get the specific content corresponding to the code , Query the contents of the data dictionary table
patientList.stream().forEach(item -> {
// Other parameters are encapsulated
this.packPatient(item);
});
return patientList;
}
@Override
public Patient getPatientId(Long id) {
return this.packPatient(baseMapper.selectById(id));
}
//Patient Other parameters in the object are encapsulated
private Patient packPatient(Patient patient) {
// Code according to the certificate type , The type of certificate obtained refers to
String certificatesTypeString =
dictFeignClient.getName(DictEnum.CERTIFICATES_TYPE.getDictCode(), patient.getCertificatesType());// Contact id
// Contact ID type
String contactsCertificatesTypeString =
dictFeignClient.getName(DictEnum.CERTIFICATES_TYPE.getDictCode(),patient.getContactsCertificatesType());
// province
String provinceString = dictFeignClient.getName(patient.getProvinceCode());
// City
String cityString = dictFeignClient.getName(patient.getCityCode());
// District
String districtString = dictFeignClient.getName(patient.getDistrictCode());
patient.getParam().put("certificatesTypeString", certificatesTypeString);
patient.getParam().put("contactsCertificatesTypeString", contactsCertificatesTypeString);
patient.getParam().put("provinceString", provinceString);
patient.getParam().put("cityString", cityString);
patient.getParam().put("districtString", districtString);
patient.getParam().put("fullAddress", provinceString + cityString + districtString + patient.getAddress());
return patient;
}
}
2.4 add to controller
add to com.atguigu.yygh.user.api.PatientApiController
// Patient management interface
@RestController
@RequestMapping("/api/user/patient")
public class PatientApiController {
@Autowired
private PatientService patientService;
// Get the list of patients
@GetMapping("auth/findAll")
public Result findAll(HttpServletRequest request) {
// Get the current login user id
Long userId = AuthContextHolder.getUserId(request);
List<Patient> list = patientService.findAllUserId(userId);
return Result.ok(list);
}
// Add patient
@PostMapping("auth/save")
public Result savePatient(@RequestBody Patient patient,HttpServletRequest request) {
// Get the current login user id
Long userId = AuthContextHolder.getUserId(request);
patient.setUserId(userId);
patientService.save(patient);
return Result.ok();
}
// according to id Get the information of the patient
@GetMapping("auth/get/{id}")
public Result getPatient(@PathVariable Long id) {
Patient patient = patientService.getPatientId(id);
return Result.ok(patient);
}
// Modify the patient
@PostMapping("auth/update")
public Result updatePatient(@RequestBody Patient patient) {
patientService.updateById(patient);
return Result.ok();
}
// Delete the patient
@DeleteMapping("auth/remove/{id}")
public Result removePatient(@PathVariable Long id) {
patientService.removeById(id);
return Result.ok();
}
}
front end
3.1 encapsulation api request
establish /api/patient.js file
import request from '@/utils/request'
const api_name = `/api/user/patient`
export default {
// List of visitors
findList() {
return request({
url: `${
api_name}/auth/findAll`,
method: `get`
})
},
// according to id Query the patient information
getById(id) {
return request({
url: `${
api_name}/auth/get/${
id}`,
method: 'get'
})
},
// Add patient information
save(patient) {
return request({
url: `${
api_name}/auth/save`,
method: 'post',
data: patient
})
},
// Modify the patient information
updateById(patient) {
return request({
url: `${
api_name}/auth/update`,
method: 'post',
data: patient
})
},
// Delete the patient information
removeById(id) {
return request({
url: `${
api_name}/auth/remove/${
id}`,
method: 'delete'
})
}
}
3.2 list
add to /pages/patient/index.vue Components
<template>
<!-- header -->
<div class="nav-container page-component">
<!-- The left navigation #start -->
<div class="nav left-nav">
<div class="nav-item ">
<span class="v-link clickable dark" οnclick="javascript:window.location='/user'"> Real name authentication </span>
</div>
<div class="nav-item ">
<span class="v-link clickable dark" οnclick="javascript:window.location='/order'"> Registered order </span>
</div>
<div class="nav-item selected">
<span class="v-link selected dark" οnclick="javascript:window.location='/patient'"> Patient management </span>
</div>
<div class="nav-item ">
<span class="v-link clickable dark"> Modify account information </span>
</div>
<div class="nav-item ">
<span class="v-link clickable dark"> Feedback </span>
</div>
</div>
<!-- The left navigation #end -->
<!-- Right side content #start -->
<div class="page-container">
<div class="personal-patient">
<div class="header-wrapper">
<div class="title"> Patient management </div>
</div>
<div class="content-wrapper">
<el-card class="patient-card" shadow="always" v-for="item in patientList" :key="item.id">
<div slot="header" class="clearfix">
<div>
<span class="name">{
{ item.name }}</span>
<span>{
{ item.certificatesNo }} {
{ item.param.certificatesTypeString }}</span>
<div class="detail" @click="show(item.id)"> Check the details <span class="iconfont"></span></div>
</div>
</div>
<div class="card SELF_PAY_CARD">
<div class="info">
<span class="type">{
{ item.isInsure == 0 ? ' At his own expense ' : ' Health care '}}</span>
<span class="card-no">{
{ item.certificatesNo }}</span>
<span class="card-view">{
{ item.param.certificatesTypeString }}</span>
</div>
<span class="operate"></span>
</div>
<div class="card">
<div class="text bind-card"></div>
</div>
</el-card>
<div class="item-add-wrapper v-card clickable" @click="add()">
<div class="">
<div>+ Add patient </div>
</div>
</div>
</div>
</div>
</div>
<!-- Right side content #end -->
</div>
<!-- footer -->
</template>
<script>
import '~/assets/css/hospital_personal.css'
import '~/assets/css/hospital.css'
import '~/assets/css/personal.css'
import patientApi from '@/api/patient'
export default {
data() {
return {
patientList: []
}
},
created() {
this.findPatientList()
},
methods: {
findPatientList() {
patientApi.findList().then(response => {
this.patientList = response.data
})
},
add() {
window.location.href = '/patient/add'
},
show(id) {
window.location.href = '/patient/show?id=' + id
}
}
}
</script>
<style>
.header-wrapper .title {
font-size: 16px;
margin-top: 0;
}
.content-wrapper {
margin-left: 0;
}
.patient-card .el-card__header .detail{
font-size: 14px;
}
</style>
3.3 Add and modify
add to /pages/patient/add.vue Components
<template>
<!-- header -->
<div class="nav-container page-component">
<!-- The left navigation #start -->
<div class="nav left-nav">
<div class="nav-item ">
<span class="v-link clickable dark" οnclick="javascript:window.location='/user'"> Real name authentication </span>
</div>
<div class="nav-item ">
<span class="v-link clickable dark" οnclick="javascript:window.location='/order'"> Registered order </span>
</div>
<div class="nav-item selected">
<span class="v-link selected dark" οnclick="javascript:window.location='/patient'"> Patient management </span>
</div>
<div class="nav-item ">
<span class="v-link clickable dark"> Modify account information </span>
</div>
<div class="nav-item ">
<span class="v-link clickable dark"> Feedback </span>
</div>
</div>
<!-- The left navigation #end -->
<!-- Right side content #start -->
<div class="page-container">
<div class="personal-patient">
<div class="header-wrapper">
<div class="title"> Add patient </div>
</div>
<div>
<div class="sub-title">
<div class="block"></div>
Patient information
</div>
<div class="content-wrapper">
<el-form :model="patient" label-width="110px" label-position="left" ref="patient" :rules="validateRules">
<el-form-item prop="name" label=" full name :">
<el-input v-model="patient.name" placeholder=" Please enter your real name and full name " class="input v-input"/>
</el-form-item>
<el-form-item prop="certificatesType" label=" Document type :">
<el-select v-model="patient.certificatesType" placeholder=" Please select the certificate type " class="v-select patient-select">
<el-option
v-for="item in certificatesTypeList"
:key="item.value"
:label="item.name"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
<el-form-item prop="certificatesNo" label=" ID number :">
<el-input v-model="patient.certificatesNo" placeholder=" Please enter ID number " class="input v-input"/>
</el-form-item>
<el-form-item prop="sex" label=" Gender :">
<el-radio-group v-model="patient.sex">
<el-radio :label="1"> male </el-radio>
<el-radio :label="0"> Woman </el-radio>
</el-radio-group>
</el-form-item>
<el-form-item prop="birthdate" label=" Date of birth :">
<el-date-picker
v-model="patient.birthdate"
class="v-date-picker"
type="date"
placeholder=" Select date ">
</el-date-picker>
</el-form-item>
<el-form-item prop="phone" label=" Phone number :">
<el-input v-model="patient.phone" placeholder=" Please enter your mobile number " maxlength="11" class="input v-input"/>
</el-form-item>
</el-form>
</div>
<div class="sub-title">
<div class="block"></div>
Filing information ( After improvement, some hospitals will not queue up for filing for the first visit )
</div>
<div class="content-wrapper">
<el-form :model="patient" label-width="110px" label-position="left" ref="patient" :rules="validateRules">
<el-form-item prop="isMarry" label=" Marital status :">
<el-radio-group v-model="patient.isMarry">
<el-radio :label="0"> unmarried </el-radio>
<el-radio :label="1"> married </el-radio>
</el-radio-group>
</el-form-item>
<el-form-item prop="isInsure" label=" At his own expense / Health care :">
<el-radio-group v-model="patient.isInsure">
<el-radio :label="0"> At his own expense </el-radio>
<el-radio :label="1"> Health care </el-radio>
</el-radio-group>
</el-form-item>
<el-form-item prop="addressSelected" label=" Current address :">
<el-cascader
ref="selectedShow"
v-model="patient.addressSelected"
class="v-address"
:props="props"></el-cascader>
</el-form-item>
<el-form-item prop="address" label=" Detailed address :">
<el-input v-model="patient.address" placeholder=" At the request of the public security organ , Please fill in your current real address " class="input v-input"/>
</el-form-item>
</el-form>
</div>
<div class="sub-title">
<div class="block"></div>
Contact information ( optional )
</div>
<div class="content-wrapper">
<el-form :model="patient" label-width="110px" label-position="left">
<el-form-item prop="contactsName" label=" full name :">
<el-input v-model="patient.contactsName" placeholder=" Please enter the full name of the contact " class="input v-input"/>
</el-form-item>
<el-form-item prop="contactsCertificatesType" label=" Document type :">
<el-select v-model="patient.contactsCertificatesType" placeholder=" Please select the certificate type " class="v-select patient-select">
<el-option
v-for="item in certificatesTypeList"
:key="item.value"
:label="item.name"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
<el-form-item prop="contactsCertificatesNo" label=" ID number :">
<el-input v-model="patient.contactsCertificatesNo" placeholder=" Please enter the contact ID number " class="input v-input"/>
</el-form-item>
<el-form-item prop="contactsPhone" label=" Phone number :">
<el-input v-model="patient.contactsPhone" placeholder=" Please enter the contact mobile number " class="input v-input"/>
</el-form-item>
</el-form>
</div>
</div>
<div class="bottom-wrapper">
<div class="button-wrapper">
<div class="v-button" @click="saveOrUpdate()">{
{ submitBnt }}</div>
</div>
</div>
</div>
</div>
<!-- Right side content #end -->
</div>
<!-- footer -->
</template>
<script>
import '~/assets/css/hospital_personal.css'
import '~/assets/css/hospital.css'
import '~/assets/css/personal.css'
import dictApi from '@/api/dict'
import patientApi from '@/api/patient'
const defaultForm = {
name: '',
certificatesType: '',
certificatesNo: '',
sex: 1,
birthdate: '',
phone: '',
isMarry: 0,
isInsure: 0,
provinceCode: '',
cityCode: '',
districtCode: '',
addressSelected: null,
address: '',
contactsName: '',
contactsCertificatesType: '',
contactsCertificatesNo: '',
contactsPhone: '',
param: {}
}
export default {
data() {
return {
patient: defaultForm,
certificatesTypeList: [],
props: {
lazy: true,
async lazyLoad (node, resolve) {
const { level } = node
// Asynchronously obtain the province and city
dictApi.findByParentId(level ? node.value : '86').then(response => {
let list= response.data
let provinceList = list.map((item, i) => {
return {
value: item.id,
label: item.name,
leaf: node.level == 2 ? true : false,// Several levels of display can be controlled
}
})
resolve && resolve(provinceList)
})
}
},
submitBnt: ' preservation ',
validateRules: {
name: [{ required: true, trigger: 'blur', message: ' Must input ' }],
certificatesType: [{ required: true, trigger: 'blur', message: ' Must input ' }],
certificatesNo: [{ required: true, trigger: 'blur', message: ' Must input ' }],
birthdate: [{ required: true, trigger: 'blur', message: ' Must input ' }],
phone: [{ required: true, trigger: 'blur', message: ' Must input ' }],
addressSelected: [{ required: true, trigger: 'blur', message: ' Must input ' }],
address: [{ required: true, trigger: 'blur', message: ' Must input ' }]
}
}
},
created() {
this.init();
},
mounted() {
if (this.$route.query.id) {
setTimeout(()=>{
this.$refs.selectedShow.presentText = this.patient.param.provinceString + '/' + this.patient.param.cityString + '/' +this.patient.param.districtString //" The Beijing municipal / Municipal district / Xicheng district ";// First manual copy
// this.$refs.selectedShow.value = '110000/110100/110102';
},1000)
}
},
methods: {
init() {
if (this.$route.query.id) {
const id = this.$route.query.id
this.fetchDataById(id)
} else {
// Object extension operators : Copy the object , Instead of a reference to an assignment object
this.patient = { ...defaultForm }
}
this.getDict()
},
fetchDataById(id) {
patientApi.getById(id).then(response => {
this.patient = response.data
// Add default
this.patient.addressSelected = [this.patient.provinceCode, this.patient.cityCode, this.patient.districtCode]
})
},
getDict() {
dictApi.findByDictCode("CertificatesType").then(response => {
this.certificatesTypeList = response.data
})
},
saveOrUpdate() {
this.$refs.patient.validate(valid => {
if (valid) {
// Address processing
if(this.patient.addressSelected.length == 3) {
this.patient.provinceCode = this.patient.addressSelected[0]
this.patient.cityCode = this.patient.addressSelected[1]
this.patient.districtCode = this.patient.addressSelected[2]
}
if (!this.patient.id) {
this.saveData()
} else {
this.updateData()
}
}
})
},
// newly added
saveData() {
if(this.submitBnt == ' Submitting ...') {
this.$message.info(' Repeated submission ')
return
}
this.submitBnt = ' Submitting ...'
patientApi.save(this.patient).then(response => {
this.$message.success(" Submit successfully ")
window.location.href = '/patient'
}).catch(e => {
this.submitBnt = ' preservation '
})
},
// according to id Update record
updateData() {
if(this.submitBnt == ' Submitting ...') {
this.$message.info(' Repeated submission ')
return
}
this.submitBnt = ' Submitting ...'
patientApi.updateById(this.patient).then(response => {
this.$message.success(" Submit successfully ")
window.location.href = '/patient'
}).catch(e => {
this.submitBnt = ' preservation '
})
}
}
}
</script>
<style>
.header-wrapper .title {
font-size: 16px;
margin-top: 0;
}
.sub-title {
margin-top: 0;
}
.bottom-wrapper{
padding: 0;
margin: 0;
}
.bottom-wrapper .button-wrapper{
margin-top: 0;
}
</style>
3.4 Details and deletion
add to /pages/patient/show.vue Components
<template>
<!-- header -->
<div class="nav-container page-component">
<!-- The left navigation #start -->
<div class="nav left-nav">
<div class="nav-item ">
<span class="v-link clickable dark" οnclick="javascript:window.location='/user'"> Real name authentication </span>
</div>
<div class="nav-item ">
<span class="v-link clickable dark" οnclick="javascript:window.location='/order'"> Registered order </span>
</div>
<div class="nav-item selected">
<span class="v-link selected dark" οnclick="javascript:window.location='/patient'"> Patient management </span>
</div>
<div class="nav-item ">
<span class="v-link clickable dark"> Modify account information </span>
</div>
<div class="nav-item ">
<span class="v-link clickable dark"> Feedback </span>
</div>
</div><!-- The left navigation #end -->
<!-- Right side content #start -->
<div class="page-container">
<div class="personal-patient">
<div class="title" style="margin-top: 0px;font-size: 16px;"> Details of the patient </div>
<div>
<div class="sub-title">
<div class="block"></div>
Patient information
</div>
<div class="content-wrapper">
<el-form :model="patient" label-width="110px" label-position="left">
<el-form-item label=" full name :">
<div class=""><span>{
{ patient.name }}</span></div>
</el-form-item>
<el-form-item label=" Document type :">
<div class=""><span>{
{ patient.param.certificatesTypeString }}</span></div>
</el-form-item>
<el-form-item label=" ID number :">
<div class=""><span>{
{ patient.certificatesNo }} </span></div>
</el-form-item>
<el-form-item label=" Gender :">
<div class=""><span>{
{ patient.sex == 1 ? ' male ' : ' Woman ' }} </span></div>
</el-form-item>
<el-form-item label=" Date of birth :">
<div class=""><span>{
{ patient.birthdate }} </span></div>
</el-form-item>
<el-form-item label=" Phone number :">
<div class=""><span>{
{ patient.phone }} </span></div>
</el-form-item>
<el-form-item label=" Marital status :">
<div class=""><span>{
{ patient.isMarry == 1 ? ' married ' : ' unmarried ' }} </span></div>
</el-form-item>
<el-form-item label=" Current address :">
<div class=""><span>{
{ patient.param.provinceString }}/{
{ patient.param.cityString }}/{
{ patient.param.districtString }} </span></div>
</el-form-item>
<el-form-item label=" Detailed address :">
<div class=""><span>{
{ patient.address }} </span></div>
</el-form-item>
<br/>
<el-form-item>
<el-button class="v-button" type="primary" @click="remove()"> Delete the patient </el-button>
<el-button class="v-button" type="primary white" @click="edit()"> Modify the patient </el-button>
</el-form-item>
</el-form>
</div>
</div>
</div>
</div><!-- Right side content #end -->
</div><!-- footer -->
</template>
<script>
import '~/assets/css/hospital_personal.css'
import '~/assets/css/hospital.css'
import '~/assets/css/personal.css'
import patientApi from '@/api/patient'
export default {
data() {
return {
patient: {
param: {}
}
}
},
created() {
this.fetchDataById();
},
methods: {
fetchDataById() {
patientApi.getById(this.$route.query.id).then(response => {
this.patient = response.data
})
},
remove() {
patientApi.removeById(this.patient.id).then(response => {
this.$message.success(' Delete successful ')
window.location.href = '/patient'
})
},
edit() {
window.location.href = '/patient/add?id=' + this.patient.id
}
}
}
</script>
<style>
.info-wrapper {
padding-left: 0;
padding-top: 0;
}
.content-wrapper {
color: #333;
font-size: 14px;
padding-bottom: 0;
}
.el-form-item {
margin-bottom: 5px;
}
.bottom-wrapper {
width: 100%;
}
.button-wrapper {
margin: 0;
}
.bottom-wrapper .button-wrapper {
margin-top: 0;
}
</style>
Four 、 Platform user management
Previously, we did user login 、 User authentication and patient , Now we need to make a unified management of these information in our platform management system
Operation module :service-user
User list
api Interface
add to service Interface and implementation
1、 stay UserInfoService Class add interface
// User list ( Conditional query with paging )
IPage<UserInfo> selectPage(Page<UserInfo> pageParam, UserInfoQueryVo userInfoQueryVo);
2、 stay UserInfoServiceImpl Class add implementation
// User list ( Conditional query with paging )
@Override
public IPage<UserInfo> selectPage(Page<UserInfo> pageParam, UserInfoQueryVo userInfoQueryVo) {
//UserInfoQueryVo Get the condition value
String name = userInfoQueryVo.getKeyword(); // User name
Integer status = userInfoQueryVo.getStatus();// User state
Integer authStatus = userInfoQueryVo.getAuthStatus(); // Certification status
String createTimeBegin = userInfoQueryVo.getCreateTimeBegin(); // Starting time
String createTimeEnd = userInfoQueryVo.getCreateTimeEnd(); // End time
// Judge whether the condition value is not empty
QueryWrapper<UserInfo> wrapper = new QueryWrapper<>();
if(!StringUtils.isEmpty(name)) {
wrapper.like("name",name);
}
if(!StringUtils.isEmpty(status)) {
wrapper.eq("status",status);
}
if(!StringUtils.isEmpty(authStatus)) {
wrapper.eq("auth_status",authStatus);
}
if(!StringUtils.isEmpty(createTimeBegin)) {
wrapper.ge("create_time",createTimeBegin);
}
if(!StringUtils.isEmpty(createTimeEnd)) {
wrapper.le("create_time",createTimeEnd);
}
// call mapper Methods
IPage<UserInfo> pages = baseMapper.selectPage(pageParam, wrapper);
// The number becomes the corresponding value encapsulation
pages.getRecords().stream().forEach(item -> {
this.packageUserInfo(item);
});
return pages;
}
// The number becomes the corresponding value encapsulation
private UserInfo packageUserInfo(UserInfo userInfo) {
// Process authentication status code
userInfo.getParam().put("authStatusString",AuthStatusEnum.getStatusNameByStatus(userInfo.getAuthStatus()));
// Handle user status 0 1
String statusString = userInfo.getStatus().intValue()==0 ?" lock " : " normal ";
userInfo.getParam().put("statusString",statusString);
return userInfo;
}
add to controller Method
add to com.atguigu.yygh.user.controller.UserController class
@RestController
@RequestMapping("/admin/user")
public class UserController {
@Autowired
private UserInfoService userInfoService;
// User list ( Conditional query with paging )
@GetMapping("{page}/{limit}")
public Result list(@PathVariable Long page,
@PathVariable Long limit,
UserInfoQueryVo userInfoQueryVo) {
Page<UserInfo> pageParam = new Page<>(page,limit);
IPage<UserInfo> pageModel =
userInfoService.selectPage(pageParam,userInfoQueryVo);
return Result.ok(pageModel);
}
}
front end
1.2.1 Add route
stay src/router/index.js File add route
{
path: '/user',
component: Layout,
redirect: '/user/userInfo/list',
name: 'userInfo',
meta: {
title: ' User management ', icon: 'table' },
alwaysShow: true,
children: [
{
path: 'userInfo/list',
name: ' User list ',
component: () =>import('@/views/user/userInfo/list'),
meta: {
title: ' User list ', icon: 'table' }
}
]
},
1.2.2 encapsulation api request
establish /api/user/userInfo.js
import request from '@/utils/request'
const api_name = '/admin/user'
export default {
getPageList(page, limit, searchObj) {
return request({
url: `${
api_name}/${
page}/${
limit}`,
method: 'get',
params: searchObj
})
}
}
1.2.3 Add the component
establish /views/user/userInfo/list.vue Components
<template>
<div class="app-container">
<!-- Query form -->
<el-form :inline="true" class="demo-form-inline">
<el-form-item>
<el-input v-model="searchObj.keyword" placeholder=" full name / mobile phone "/>
</el-form-item>
<el-form-item label=" Creation time ">
<el-date-picker
v-model="searchObj.createTimeBegin"
type="datetime"
placeholder=" Choose a start time "
value-format="yyyy-MM-dd HH:mm:ss"
default-time="00:00:00"
/>
</el-form-item>
to
<el-form-item>
<el-date-picker
v-model="searchObj.createTimeEnd"
type="datetime"
placeholder=" Choose a deadline "
value-format="yyyy-MM-dd HH:mm:ss"
default-time="00:00:00"
/>
</el-form-item>
<el-button type="primary" icon="el-icon-search" @click="fetchData()"> Inquire about </el-button>
<el-button type="default" @click="resetData()"> Empty </el-button>
</el-form>
<!-- list -->
<el-table
v-loading="listLoading"
:data="list"
stripe
style="width: 100%">
<el-table-column
label=" Serial number "
width="70"
align="center">
<template slot-scope="scope">
{
{ (page - 1) * limit + scope.$index + 1 }}
</template>
</el-table-column>
<el-table-column prop="phone" label=" cell-phone number "/>
<el-table-column prop="nickName" label=" nickname "/>
<el-table-column prop="name" label=" full name "/>
<el-table-column label=" state " prop="param.statusString"/>
<el-table-column label=" Certification status " prop="param.authStatusString"/>
<el-table-column prop="createTime" label=" Creation time "/>
<el-table-column label=" operation " width="200" align="center">
</el-table-column>
</el-table>
<!-- The paging component -->
<el-pagination
:current-page="page"
:total="total"
:page-size="limit"
:page-sizes="[5, 10, 20, 30, 40, 50, 100]"
style="padding: 30px 0; text-align: center;"
layout="sizes, prev, pager, next, jumper, ->, total, slot"
@current-change="fetchData"
@size-change="changeSize"
/>
</div>
</template>
<script>
import userInfoApi from '@/api/userInfo'
export default {
// Defining data
data() {
return {
listLoading: true, // Whether the data is loading
list: null, // banner list
total: 0, // The total number of records in the database
page: 1, // Default page number
limit: 10, // Records per page
searchObj: {} // Query form object
}
},
// Get data when page loads
created() {
this.fetchData()
},
methods: {
// call api Layer to get the data in the database
fetchData(page = 1) {
console.log(' Page turning ...' + page)
// Get remote data asynchronously (ajax)
this.page = page
userInfoApi.getPageList(this.page, this.limit, this.searchObj).then(
response => {
this.list = response.data.records
this.total = response.data.total
// Data loading and binding succeeded
this.listLoading = false
}
)
},
// When the page number changes
changeSize(size) {
console.log(size)
this.limit = size
this.fetchData(1)
},
// Reset query form
resetData() {
console.log(' Reset query form ')
this.searchObj = {}
this.fetchData()
}
}
}
</script>
lock
2.1 api Interface
2.1.1 add to service Interface and implementation
1、 stay UserInfoService Class add interface
/** * User lock * @param userId * @param status 0: lock 1: normal */
void lock(Long userId, Integer status);
2、 stay UserInfoServiceImpl Class add implementation
@Override
public void lock(Long userId, Integer status) {
if(status.intValue() == 0 || status.intValue() == 1) {
UserInfo userInfo = this.getById(userId);
userInfo.setStatus(status);
this.updateById(userInfo);
}
}
2.1.2 add to controller Method
stay UserController Class add method
@ApiOperation(value = " lock ")
@GetMapping("lock/{userId}/{status}")
public Result lock(
@PathVariable("userId") Long userId,
@PathVariable("status") Integer status){
userInfoService.lock(userId, status);
return Result.ok();
}
2.2 front end
2.2.1 encapsulation api request
stay /api/user/userInfo.js File adding method
lock(id, status) {
return request({
url: `${
api_name}/lock/${
id}/${
status}`,
method: 'get'
})
}
2.2.2 Add the component
modify /views/user/userInfo/list.vue Components
<el-table-column label=" operation " width="200" align="center">
<template slot-scope="scope">
<el-button v-if="scope.row.status == 1" type="primary" size="mini" @click="lock(scope.row.id, 0)"> lock </el-button>
<el-button v-if="scope.row.status == 0" type="danger" size="mini" @click="lock(scope.row.id, 1)"> unlocked </el-button>
</template>
</el-table-column>
Add method
// lock
lock(id, status) {
this.$confirm(' Are you sure to do this ?', ' Tips ', {
confirmButtonText: ' determine ',
cancelButtonText: ' Cancel ',
type: 'warning'
}).then(() => {
// promise
// Click ok , The remote invocation ajax
return userInfoApi.lock(id, status)
}).then((response) => {
this.fetchData(this.page)
if (response.code) {
this.$message({
type: 'success',
message: ' Successful operation !'
})
}
})
}
details
Show user information in detail 、 User's visiting person information and login log information
3.1 api Interface
3.1.1 add to service Interface and implementation
1、 stay UserInfoService Class add interface
/** * details * @param userId * @return */
Map<String, Object> show(Long userId);
2、 stay UserInfoServiceImpl Class add implementation
@Autowired
private PatientService patientService;
// User details
@Override
public Map<String, Object> show(Long userId) {
Map<String,Object> map = new HashMap<>();
// according to userid Query user information
UserInfo userInfo = this.packageUserInfo(baseMapper.selectById(userId));
map.put("userInfo",userInfo);
// according to userid Query the patient information
List<Patient> patientList = patientService.findAllUserId(userId);
map.put("patientList",patientList);
return map;
}
3.1.2 add to controller Method
stay UserController Class add method
// User details
@GetMapping("show/{userId}")
public Result show(@PathVariable Long userId) {
Map<String,Object> map = userInfoService.show(userId);
return Result.ok(map);
}
3.2 front end
3.2.1 Add route
{
path: '/user',
component: Layout,
redirect: '/user/userInfo/list',
name: 'userInfo',
meta: {
title: ' User management ', icon: 'table' },
alwaysShow: true,
children: [
{
path: 'userInfo/list',
name: ' User list ',
component: () =>import('@/views/user/userInfo/list'),
meta: {
title: ' User list ', icon: 'table' }
},
{
path: 'userInfo/show/:id',
name: ' User view ',
component: () =>import('@/views/user/userInfo/show'),
meta: {
title: ' User view ' },
hidden: true
}
]
},
3.2.2 encapsulation api request
stay /api/user/userInfo.js File adding method
// User details
show(id) {
return request({
url: `${
api_name}/show/${
id}`,
method: 'get'
})
}
3.2.3 Modify the list component
<el-table-column label=" operation " width="200" align="center">
<template slot-scope="scope">
<router-link :to="'/user/userInfo/show/'+scope.row.id">
<el-button type="primary" size="mini"> see </el-button>
</router-link>
<el-button v-if="scope.row.status == 1" type="primary" size="mini" @click="lock(scope.row.id, 0)"> lock </el-button>
<el-button v-if="scope.row.status == 0" type="danger" size="mini" @click="lock(scope.row.id, 1)"> unlocked </el-button>
</template>
</el-table-column>
3.2.4 Add the component
add to /views/user/userInfo/show.vue Components
<template>
<div class="app-container">
<h4> User information </h4>
<table class="table table-striped table-condenseda table-bordered" width="100%">
<tbody>
<tr>
<th width="15%"> cell-phone number </th>
<td width="35%"><b>{
{ userInfo.phone }}</b></td>
<th width="15%"> User name </th>
<td width="35%">{
{ userInfo.name }}</td>
</tr>
<tr>
<th> state </th>
<td>{
{ userInfo.status == 0 ? ' lock ' : ' normal ' }}</td>
<th> Registration time </th>
<td>{
{ userInfo.createTime }}</td>
</tr>
</tbody>
</table>
<h4> Authentication information </h4>
<table class="table table-striped table-condenseda table-bordered" width="100%">
<tbody>
<tr>
<th width="15%"> full name </th>
<td width="35%"><b>{
{ userInfo.name }}</b></td>
<th width="15%"> Document type </th>
<td width="35%">{
{ userInfo.certificatesType }}</td>
</tr>
<tr>
<th> Id no. </th>
<td>{
{ userInfo.certificatesNo }}</td>
<th> Certificate picture </th>
<td><img :src="userInfo.certificatesUrl" width="80px"></td>
</tr>
</tbody>
</table>
<h4> Patient information </h4>
<el-table
v-loading="listLoading"
:data="patientList"
stripe
style="width: 100%">
<el-table-column
label=" Serial number "
width="70"
align="center">
<template slot-scope="scope">
{
{ scope.$index + 1 }}
</template>
</el-table-column>
<el-table-column prop="name" label=" full name "/>
<el-table-column prop="param.certificatesTypeString" label=" Document type "/>
<el-table-column prop="certificatesNo" label=" ID No "/>
<el-table-column label=" Gender ">
<template slot-scope="scope">
{
{ scope.row.sex == 1 ? ' male ' : ' Woman ' }}
</template>
</el-table-column>
<el-table-column prop="birthdate" label=" date of birth "/>
<el-table-column prop="phone" label=" mobile phone "/>
<el-table-column label=" Are you married ">
<template slot-scope="scope">
{
{ scope.row.isMarry == 1 ? ' when ' : ' no ' }}
</template>
</el-table-column>
<el-table-column prop="fullAddress" label=" Address "/>
<el-table-column prop="createTime" label=" Registration time "/>
</el-table>
<br>
<el-row>
<el-button @click="back"> return </el-button>
</el-row>
</div>
</template>
<script>
import userInfoApi from '@/api/userInfo'
export default {
// Defining data
data() {
return {
id: this.$route.params.id,
userInfo: {}, // Member information
patientList: [] // List of visitors
}
},
// Get data when page loads
created() {
this.fetchDataById()
},
methods: {
// according to id Query member records
fetchDataById() {
userInfoApi.show(this.id).then(response => {
this.userInfo = response.data.userInfo
this.patientList = response.data.patientList
})
},
back() {
window.history.back(-1)
}
}
}
</script>
User authentication list
api The interface is consistent with the user list , Only a search condition for authentication status is added by default :authStatus
4.1 Add route
{
path: 'userInfo/authList',
name: ' Certification approval list ',
component: () =>import('@/views/user/userInfo/authList'),
meta: { title: ' Certification approval list ', icon: 'table' }
}
4.2 Add the component
add to /views/user/userInfo/authList.vue Components
<template>
<div class="app-container">
<!-- Query form -->
<el-form :inline="true" class="demo-form-inline">
<el-form-item>
<el-input v-model="searchObj.keyword" placeholder=" full name / mobile phone "/>
</el-form-item>
<el-form-item label=" Creation time ">
<el-date-picker
v-model="searchObj.createTimeBegin"
type="datetime"
placeholder=" Choose a start time "
value-format="yyyy-MM-dd HH:mm:ss"
default-time="00:00:00"
/>
</el-form-item>
to
<el-form-item>
<el-date-picker
v-model="searchObj.createTimeEnd"
type="datetime"
placeholder=" Choose a deadline "
value-format="yyyy-MM-dd HH:mm:ss"
default-time="00:00:00"
/>
</el-form-item>
<el-button type="primary" icon="el-icon-search" @click="fetchData()"> Inquire about </el-button>
<el-button type="default" @click="resetData()"> Empty </el-button>
</el-form>
<!-- list -->
<el-table
v-loading="listLoading"
:data="list"
stripe
style="width: 100%">
<el-table-column
label=" Serial number "
width="70"
align="center">
<template slot-scope="scope">
{
{ (page - 1) * limit + scope.$index + 1 }}
</template>
</el-table-column>
<el-table-column prop="name" label=" full name "/>
<el-table-column prop="certificatesType" label=" Document type "/>
<el-table-column prop="certificatesNo" label=" Id no. "/>
<el-table-column prop="createTime" label=" Creation time "/>
<el-table-column label=" operation " width="250" align="center">
<template slot-scope="scope">
<router-link :to="'/user/userInfo/show/'+scope.row.id">
<el-button type="primary" size="mini"> see </el-button>
</router-link>
</template>
</el-table-column>
</el-table>
<!-- The paging component -->
<el-pagination
:current-page="page"
:total="total"
:page-size="limit"
:page-sizes="[5, 10, 20, 30, 40, 50, 100]"
style="padding: 30px 0; text-align: center;"
layout="sizes, prev, pager, next, jumper, ->, total, slot"
@current-change="fetchData"
@size-change="changeSize"
/>
</div>
</template>
<script>
import userInfoApi from '@/api/userInfo'
export default {
// Defining data
data() {
return {
listLoading: true, // Whether the data is loading
list: null, // banner list
total: 0, // The total number of records in the database
page: 1, // Default page number
limit: 10, // Records per page
searchObj: {
authStatus: 1
} // Query form object
}
},
// Get data when page loads
created() {
this.fetchData()
},
methods: {
// call api Layer to get the data in the database
fetchData(page = 1) {
console.log(' Page turning ...' + page)
// Get remote data asynchronously (ajax)
this.page = page
userInfoApi.getPageList(this.page, this.limit, this.searchObj).then(
response => {
this.list = response.data.records
this.total = response.data.total
// Data loading and binding succeeded
this.listLoading = false
}
)
},
// When the page number changes
changeSize(size) {
console.log(size)
this.limit = size
this.fetchData(1)
},
// Reset query form
resetData() {
console.log(' Reset query form ')
this.searchObj = {}
this.fetchData()
}
}
}
</script>
User authentication approval
5.1 api Interface
5.1.1 add to service Interface and implementation
1、 stay UserInfoService Class add interface
/** * Certification approval * @param userId * @param authStatus 2: adopt -1: Not through */
void approval(Long userId, Integer authStatus);
2、 stay UserInfoServiceImpl Class add implementation
// Certification approval 2 adopt -1 Not through
@Override
public void approval(Long userId, Integer authStatus) {
if(authStatus.intValue()==2 || authStatus.intValue()==-1) {
UserInfo userInfo = baseMapper.selectById(userId);
userInfo.setAuthStatus(authStatus);
baseMapper.updateById(userInfo);
}
}
5.1.2 add to controller Method
stay UserController Class add method
// Certification approval
@GetMapping("approval/{userId}/{authStatus}")
public Result approval(@PathVariable Long userId,@PathVariable Integer authStatus) {
userInfoService.approval(userId,authStatus);
return Result.ok();
}
5.2 front end
5.2.1 encapsulation api request
stay /api/userInfo.js File adding method
// Certification approval
approval(id, authStatus) {
return request({
url: `${
api_name}/approval/${
id}/${
authStatus}`,
method: 'get'
})
}
5.2.2 Add the component
modify /views/user/userInfo/authList.vue Components
<el-table-column label=" operation " width="250" align="center">
<template slot-scope="scope">
<router-link :to="'/user/userInfo/show/'+scope.row.id">
<el-button type="primary" size="mini"> see </el-button>
</router-link>
<el-button type="primary" size="mini" @click="approval(scope.row.id, 2)"> adopt </el-button>
<el-button type="danger" size="mini" @click="approval(scope.row.id, -1)"> Not through </el-button>
</template>
</el-table-column>
Add method
// The examination and approval
approval(id, authStatus) {
// debugger
this.$confirm(' Are you sure to do this ?', ' Tips ', {
confirmButtonText: ' determine ',
cancelButtonText: ' Cancel ',
type: 'warning'
}).then(() => {
// promise
// Click ok , The remote invocation ajax
return userInfoApi.approval(id, authStatus)
}).then((response) => {
this.fetchData(this.page)
if (response.code) {
this.$message({
type: 'success',
message: ' Successful operation !'
})
}
})
}
边栏推荐
- Contest3145 - the 37th game of 2021 freshman individual training match_ C: Tour guide
- The 32 year old programmer left and was admitted by pinduoduo and foreign enterprises. After drying out his annual salary, he sighed: it's hard to choose
- Random notes
- 硬件工程师的真实前途我说出来可能你们不信
- VH6501学习系列文章
- Nc29 search in two-dimensional array
- C miscellaneous two-way circular linked list
- C杂讲 文件 初讲
- cmooc互联网+教育
- Release of the sample chapter of "uncover the secrets of asp.net core 6 framework" [200 pages /5 chapters]
猜你喜欢

C杂讲 浅拷贝 与 深拷贝

A wave of open source notebooks is coming

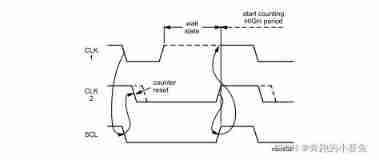
I2C summary (single host and multi host)

The 32-year-old fitness coach turned to a programmer and got an offer of 760000 a year. The experience of this older coder caused heated discussion

Elk project monitoring platform deployment + deployment of detailed use (II)

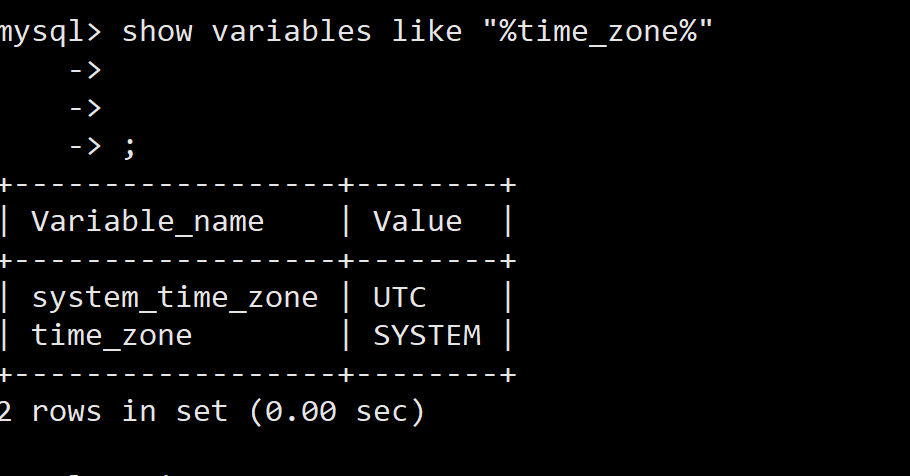
docker MySQL解决时区问题

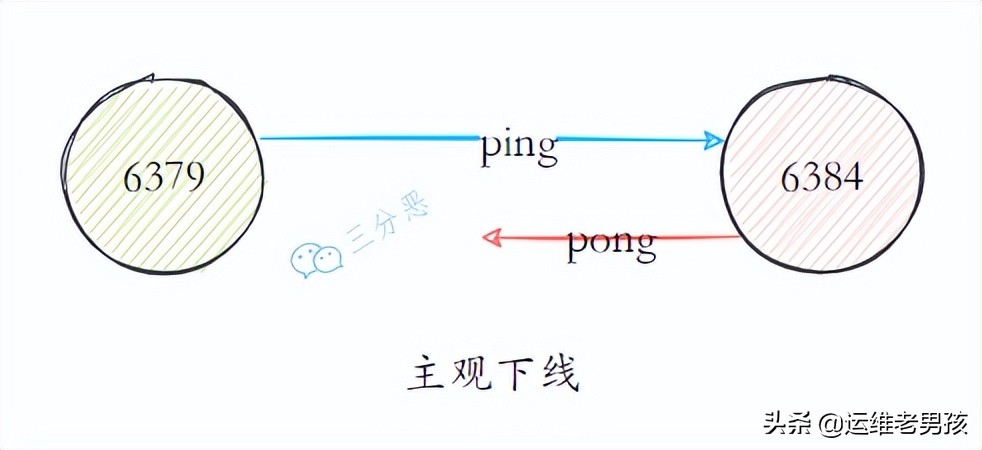
Redis集群方案应该怎么做?都有哪些方案?

Learning SCM is of great help to society

Counter attack of noodles: redis asked 52 questions in a series, with detailed pictures and pictures. Now the interview is stable

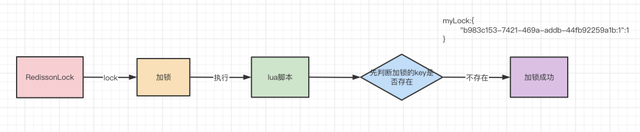
Redis distributed lock implementation redison 15 questions
随机推荐
嵌入式開發中的防禦性C語言編程
Hero League rotation chart manual rotation
History of object recognition
Bugku web guide
Embedded development is much more difficult than MCU? Talk about SCM and embedded development and design experience
PR 2021 quick start tutorial, first understanding the Premiere Pro working interface
docker MySQL解决时区问题
Competition vscode Configuration Guide
寶塔的安裝和flask項目部署
Sichuan cloud education and double teacher model
嵌入式开发中的防御性C语言编程
西南大学:胡航-关于学习行为和学习效果分析
Inject common SQL statement collation
华南技术栈CNN+Bilstm+Attention
Southwest University: Hu hang - Analysis on learning behavior and learning effect
Configure system environment variables through bat script
Elk project monitoring platform deployment + deployment of detailed use (II)
零基础学习单片机切记这四点要求,少走弯路
竞赛vscode配置指南
在CANoe中通過Panel面板控制Test Module 運行(初級)