当前位置:网站首页>[echart] resize lodash 实现窗口缩放时图表自适应
[echart] resize lodash 实现窗口缩放时图表自适应
2022-07-05 15:49:00 【533_】
<template>
<div ref="chart" class="chart" />
</template>
import echarts from 'echarts';
import {
debounce } from 'lodash';
echarts里面的resize() + 节流
data() {
return {
chart:null
};
},
mounted() {
this.init();
// lodash.debounce 防抖
this.resizeHandler = debounce(() => {
if (this.chart) {
this.chart.resize();
}
}, 100);
// 监听resize
window.addEventListener('resize', this.resizeHandler);
},
beforeDestroy() {
window.removeEventListener('resize', this.resizeHandler);
},
methods: {
init() {
this.chart = echarts.init(this.$refs.chart);
const option = {
......
};
this.chart.setOption(option);
},
},
边栏推荐
- 【学术相关】多位博士毕业去了三四流高校,目前惨不忍睹……
- Intel 13th generation Raptor Lake processor information exposure: more cores, larger cache
- CISP-PTE之SQL注入(二次注入的应用)
- 效果编辑器新版上线!3D渲染、加标注、设置动画,这次一个编辑器就够了
- Dare not buy thinking
- Obj resolves to a set
- 2020-2022 two-year anniversary of creation
- Coding devsecops helps financial enterprises run out of digital acceleration
- Defining strict standards, Intel Evo 3.0 is accelerating the upgrading of the PC industry
- tf.sequence_mask函数讲解案例
猜你喜欢

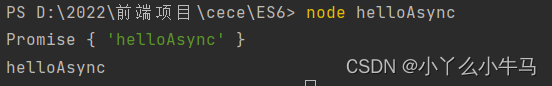
ES6 drill down - Async functions and symbol types

The visual experience has been comprehensively upgraded, and Howell group and Intel Evo 3.0 have jointly accelerated the reform of the PC industry

新春限定丨“牛年忘烦”礼包等你来领~

2020-2022两周年创作纪念日

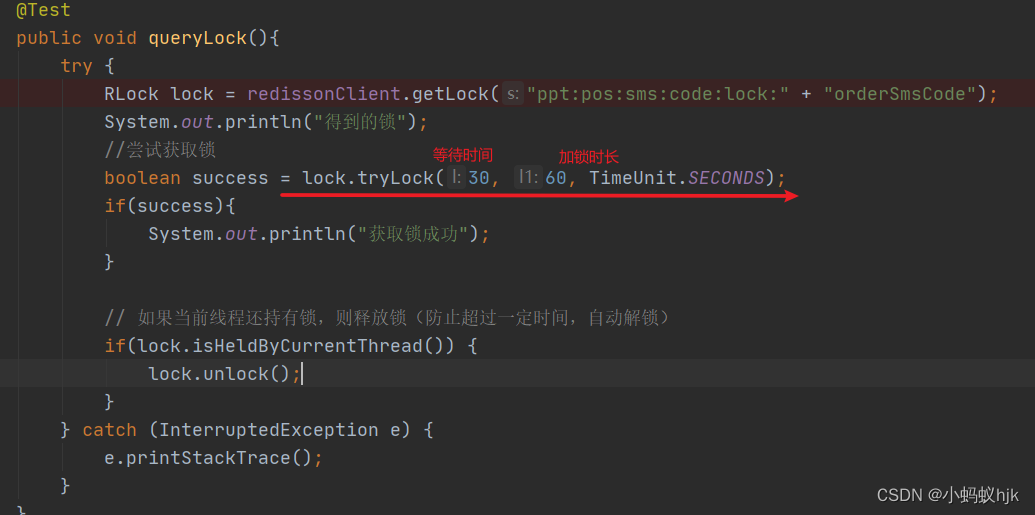
Use of RLOCK lock

研发效能度量指标构成及效能度量方法论

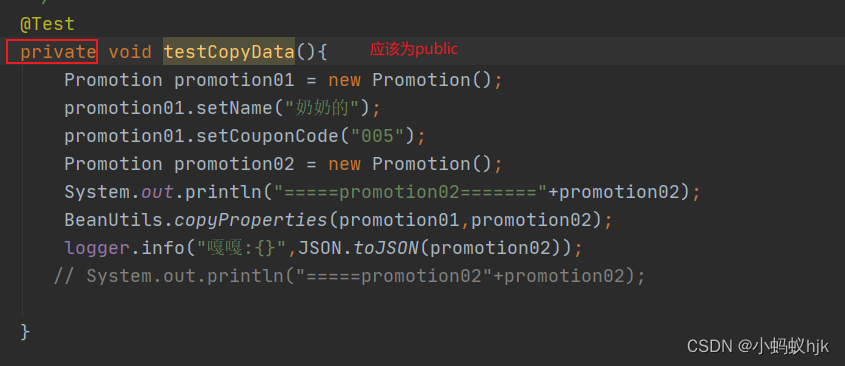
Mistakes made when writing unit tests

scratch五彩糖葫芦 电子学会图形化编程scratch等级考试三级真题和答案解析2022年6月
![16. [stm32] starting from the principle, I will show you the DS18B20 temperature sensor - four digit digital tube displays the temperature](/img/9f/c91904b6b1d3a1e85c0b50e43972e5.jpg)
16. [stm32] starting from the principle, I will show you the DS18B20 temperature sensor - four digit digital tube displays the temperature
![[Netease Yunxin] research and practice of super-resolution technology in the field of real-time audio and video](/img/69/3aedcdafb2b4e83087dc1ce593dc38.png)
[Netease Yunxin] research and practice of super-resolution technology in the field of real-time audio and video
随机推荐
今日睡眠质量记录79分
Which keywords will conflict with the abstract keyword
Six common transaction solutions, you sing, I come on stage (no best, only better)
一文带你吃透js处理树状结构数据的增删改查
Solve the Hanoi Tower problem [modified version]
单商户 V4.4,初心未变,实力依旧!
Dare not buy thinking
tf.sequence_mask函数讲解案例
One click installation script enables rapid deployment of graylog server 4.2.10 stand-alone version
Subclasses and superclasses of abstract classes
[graduation season] as a sophomore majoring in planning, I have something to say
Apiccloud cloud debugging solution
Reduce the cost by 40%! Container practice of redis multi tenant cluster
21. [STM32] I don't understand the I2C protocol. Dig deep into the sequence diagram to help you write the underlying driver
降本40%!Redis多租户集群的容器化实践
抽象类中子类与父类
Relationship between objects and classes
企业级备份软件Veritas NetBackup(NBU) 8.1.1服务端的安装部署
ES6深入—ES6 Generator 函数
Modify PyUnit_ Time makes it support the time text of 'xx~xx months'