当前位置:网站首页>Positioning (relative positioning, absolute positioning, fixed positioning, Z-index) 2022-2-11
Positioning (relative positioning, absolute positioning, fixed positioning, Z-index) 2022-2-11
2022-07-03 03:17:00 【Try your best】
One 、 location
1.1 Relative positioning position: relative;
Relative to the original position , Make the specified offset , In terms of relative positioning , It's still in the standard document stream , The original position will be preserved
top:-20px;
left: 20px;
bottom: -10px;
right: 20px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- Relative positioning
Offset from your original position
-->
<style>
body{
padding: 20px;
}
div{
margin: 10px;
padding: 5px;
font-size: 26px;
line-height: 100px;
}
#father{
border: 2px solid black;
padding: 0;
}
#first{
border: 1px solid #3a1fe8;
background: #a2bef3;
position: relative;
top:-20px;
left: 20px;
}
#second{
border: 1px dashed #c907ff;
background: #E0C3FC;
}
#third{
border: 1px dashed #fddc6c;
background: aqua;
position: relative;
bottom: -10px;
right: 20px;
}
</style>
</head>
<body>
<div id="father">
<div id="first"> The first box </div>
<div id="second"> The second box </div>
<div id="third"> The third box </div>
</div>
</body>
</html>

practice 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> practice </title>
<style>
#dad{
width: 300px;
height: 300px;
border: 2px solid red;
padding: 10px;
}
a{
width: 100px;
height: 100px;
background: #ea77b0;
line-height: 100px;
text-align: center;
color: white;
text-decoration: none;
display: block;
}
a:hover{
background: #8EC5FC;
}
.a2,.a4{
position: relative;
left: 200px;
top: -100px;
}
.a5{
position: relative;
right: -100px;
bottom: 300px;
}
</style>
</head>
<body>
<div id="dad">
<a href="#" class="a1"> Link one </a>
<a href="#" class="a2"> Link 2 </a>
<a href="#" class="a3"> Link three </a>
<a href="#" class="a4"> Link four </a>
<a href="#" class="a5"> Link five </a>
</div>
</body>
</html>

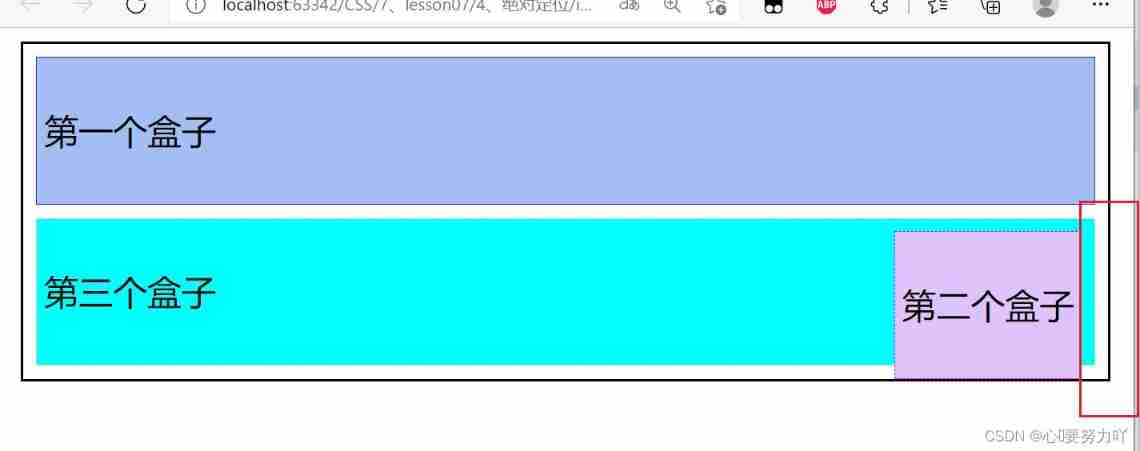
1.2 Absolute positioning (position: absolute;)
location : be based on xxx location , The up and down or so
- Without parent element positioning , Relative to browser positioning
#second{
border: 1px dashed #c907ff;
background: #E0C3FC;
position: absolute;
right: 30px;
}
Absolute positioning is added after the second block , Is the distance for browsers 

- Suppose the parent element has a location , We usually offset relative to the parent element
The parent add
position: relative;
#second{
border: 1px dashed #c907ff;
background: #E0C3FC;
position: absolute;
right: 30px;
}

3、 Move within the scope of the parent element
Location relative to the parent or browser , Make the specified offset , If you're absolutely positioned , It's not in the standard document stream , The original position will not be preserved
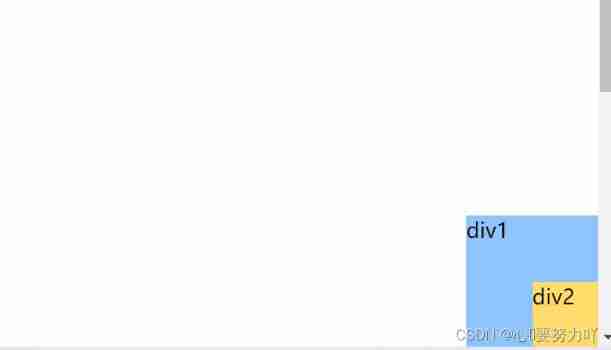
1.3 Fixed position (position: fixed;)
Example : Comparison between absolute positioning and fixed positioning
fixed, Fixed position
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> Fixed position </title>
<style>
body{
height: 1000px;
}
div:nth-of-type(1){/* Absolute positioning , Relative to the browser */
width: 100px;
height: 100px;
background: #8EC5FC;
position: absolute;
right: 0;
bottom: 0;
}
div:nth-of-type(2){/*fixed, Fixed position */
width: 50px;
height: 50px;
background: #fddc6c;
position: fixed;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>


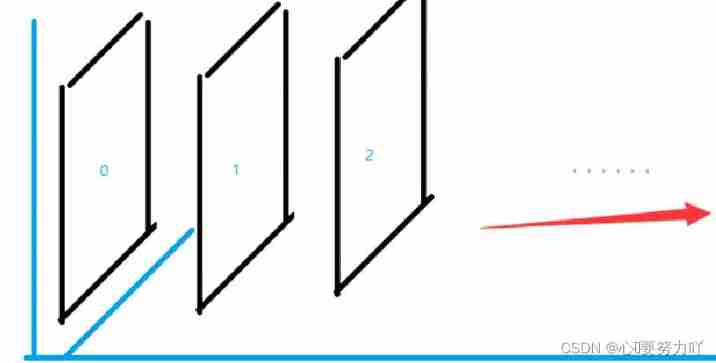
Two 、z-index
Hierarchical concept 
2.1 Put the text on the top z-index: 999;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zindex</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="context">
<ul>
<li><img src="image/1.jpg" alt=""></li>
<li class="tipText"> Early learning </li>
<li class="tipbg"></li>
<li> Time :2025-1-2</li>
<li> place : The earth </li>
</ul>
</div>
</body>
</html>
#context{
width: 400px;
padding: 0px;
margin: 0px;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px solid #090909;
}
ul,li{
padding: 0;
margin: 0;
list-style: none;
}
#content ul{
position: absolute;
}
.tipText,.tipbg{
position: absolute;
width: 400px;
height: 25px;
top:384px;
}
.tipText{
color: white;
z-index: 999;/* Put the text on the top */
}
2.2 Background transparency (opacity: 0.5; or filter: alpha(opacity=1); All possible )
.tipbg{
background: #090909;
opacity: 0.5;/* Background transparency */
/*filter: alpha(opacity=1);*/ /* ditto , Background transparency */
}
边栏推荐
- I2C subsystem (I): I2C spec
- I2C subsystem (III): I2C driver
- Vs Code configure virtual environment
- Edit and preview in the back pipe to get the value writing method of the form
- 你真的懂继电器吗?
- [Chongqing Guangdong education] cultural and natural heritage reference materials of China University of Geosciences (Wuhan)
- Summary of matrix knowledge points in Chapter 2 of Linear Algebra (Jeff's self perception)
- 敏捷认证(Professional Scrum Master)模拟练习题
- Are there any recommended term life insurance products? I want to buy a term life insurance.
- Convert binary stream to byte array
猜你喜欢
![MySQL practice 45 lecture [row lock]](/img/71/344daddee537a96f0d38241e6896e1.png)
MySQL practice 45 lecture [row lock]

Gavin teacher's perception of transformer live class - rasa project's actual banking financial BOT Intelligent Business Dialogue robot architecture, process and phenomenon decryption through rasa inte

Vs 2019 configuration du moteur de génération de tensorrt
![C programming learning notes [edited by Mr. Tan Haoqiang] (Chapter III sequence programming) 05 data input and output](/img/38/9c460fc58b62609dd02e7c61207ae6.jpg)
C programming learning notes [edited by Mr. Tan Haoqiang] (Chapter III sequence programming) 05 data input and output
![[error record] the parameter 'can't have a value of' null 'because of its type, but the im](/img/1c/46d951e2d0193999f35f14d18a2de0.jpg)
[error record] the parameter 'can't have a value of' null 'because of its type, but the im

VS 2019配置tensorRT
![C programming learning notes [edited by Mr. Tan Haoqiang] (Chapter III sequence programming) 03 operators and expressions](/img/4a/1df03d9f3315debb4c335260ed39f2.jpg)
C programming learning notes [edited by Mr. Tan Haoqiang] (Chapter III sequence programming) 03 operators and expressions

The idea setting code is in UTF-8 idea Properties configuration file Chinese garbled

Stop using system Currenttimemillis() takes too long to count. It's too low. Stopwatch is easy to use!

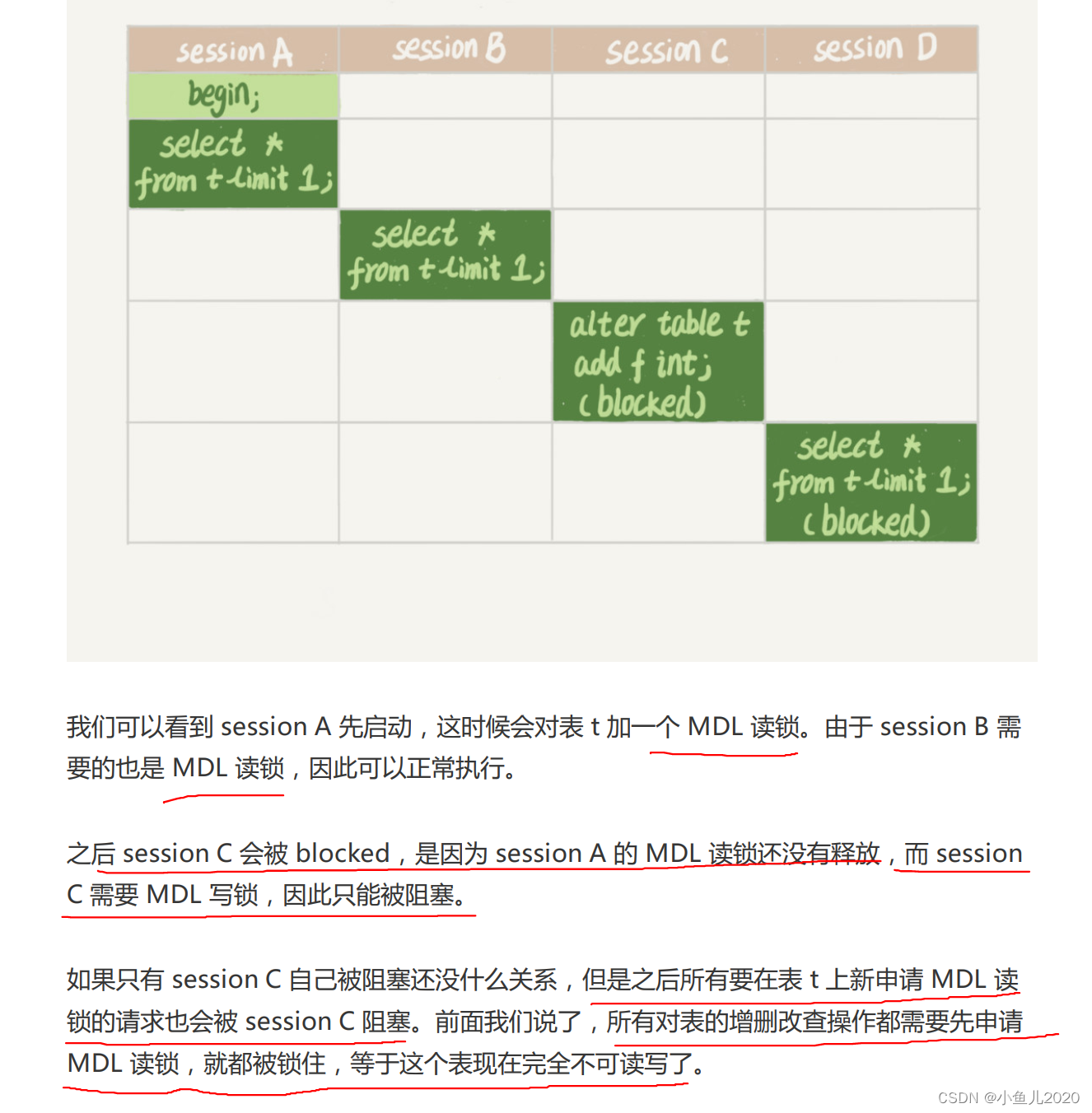
MySql实战45讲【全局锁和表锁】
随机推荐
Change cell color in Excel using C - cell color changing in Excel using C
BigVision代码
open file in 'w' mode: IOError: [Errno 2] No such file or directory
The file marked by labelme is converted to yolov5 format
Edit and preview in the back pipe to get the value writing method of the form
VS 2019 配置tensorRT生成engine
复选框的使用:全选,全不选,选一部分
从输入URL到页面展示这中间发生了什么?
Réglez la hauteur et lancez le système. Currenttimemillis catton
【AI实战】应用xgboost.XGBRegressor搭建空气质量预测模型(一)
On the adjacency matrix and adjacency table of graph storage
Nasvit: neural architecture search of efficient visual converter with gradient conflict perception hypernetwork training
MySQL practice 45 [global lock and table lock]
Do you really understand relays?
MySql实战45讲【全局锁和表锁】
com.fasterxml.jackson.databind.exc.InvalidFormatException问题
C programming learning notes [edited by Mr. Tan Haoqiang] (Chapter III sequence programming) 03 operators and expressions
Find the storage address of the elements in the two-dimensional array
Learning notes of C programming [compiled by Mr. Tan Haoqiang] (Chapter III sequence programming) 04 C sentence
PAT乙级“1104 天长地久”DFS优化思路