当前位置:网站首页>Flex --- detailed explanation of flex layout attributes
Flex --- detailed explanation of flex layout attributes
2022-07-06 15:22:00 【Cirrod】
One 、 Preface
Traditional solutions for layout , Based on the box model , rely on display attribute + position attribute + float attribute . It is very inconvenient for those special layouts , such as , Vertical centering is not easy to achieve .
2009 year ,W3C Put forward a new scheme ----Flex Layout , It's easy 、 complete 、 Responsive implementation of various page layouts . at present , It's supported by all browsers , It means , Now you can use this function safely .Flex Layout will be the first choice for future layout .

Two 、Flex Concept
2.1 brief introduction
Flex yes Flexible Box Abbreviation , Meaning for " Elastic layout ", To provide maximum flexibility for box models .
Any container can be specified as Flex Layout .
Webkit Browser for kernel , Have to add -webkit Prefix .
.box{
display: -webkit-flex; /* Safari */
display: flex;
}Be careful , Set to Flex After the layout , The child element float、clear and vertical-align Property will fail .
2.2 Basic concepts
use Flex Elements of layout , be called Flex Containers (flex container), abbreviation " Containers ".
All its child elements automatically become container members , be called Flex project (flex item), abbreviation " project ".

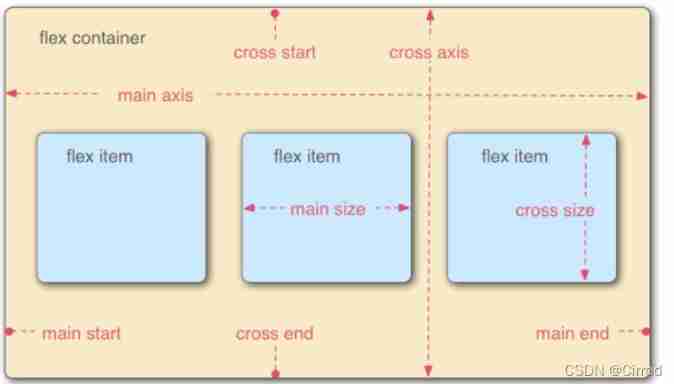
The container has two axes by default : Horizontal spindle (main axis) And the vertical cross axis (cross axis). Starting position of spindle ( The intersection with the border ) be called main start, The ending position is called main end; The starting position of the cross axis is called cross start, The ending position is called cross end.
Items are arranged along the main axis by default . The spindle space occupied by a single project is called main size, The cross axis space occupied is called cross size.
3、 ... and 、Flex-Container attribute
3.1 flex-direction
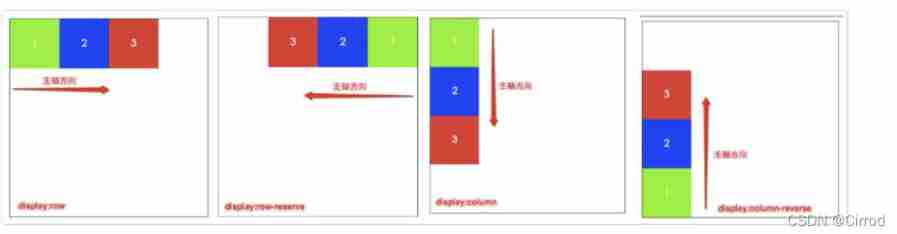
flex items The default is along main axis( Spindle ) from main start Start to go main end Directional arrangement
flex-direction To determine the main axis The direction of , There are four values , Respectively :
row( The default value is )
row-reverse
column
column-reverse
The corresponding examples are shown in the figure :

3.2 justify-content
justify-conten To determine the flex item In the alignment of the spindle , Values are :
flex-start( The default value is ): And main start alignment

flex-end: And main end alignment

center: Align center

space-between: flex items The distance between them is equal , And main start、main end full-justified

space-evenly: flex items The distance between them is equal , And main start、main end The distance between is equal to flex items Distance between

space-around: flex items Equal distance between ,flex items And main start、main end The distance between them is flex items Half the distance between

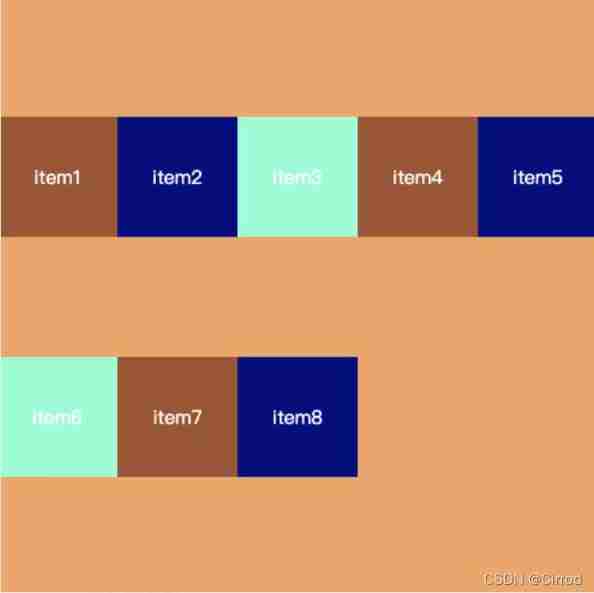
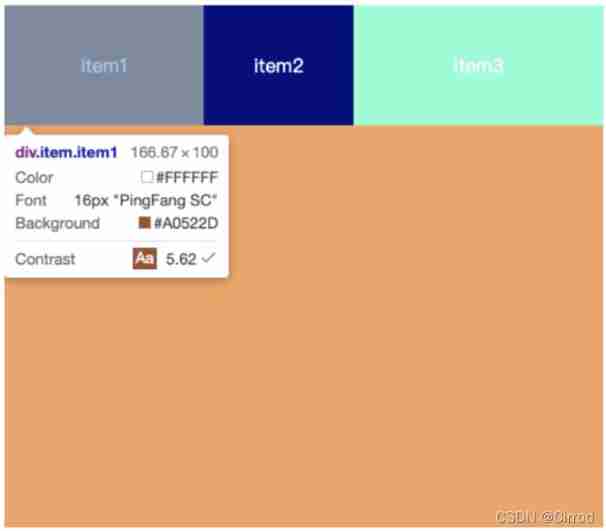
3.3 align-items
align-items To determine the flex items stay cross axis Alignment on , Its value is as follows :
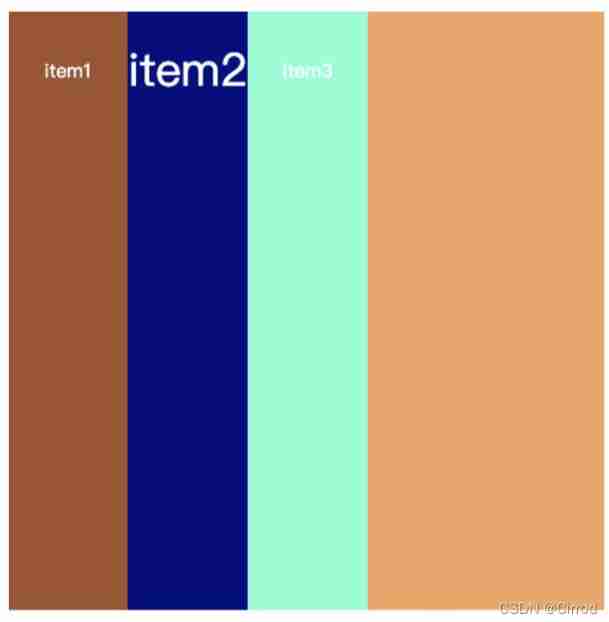
normal: In a flexible layout , Effect and stretch equally
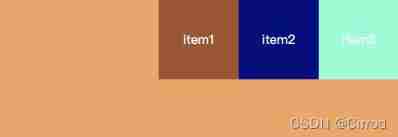
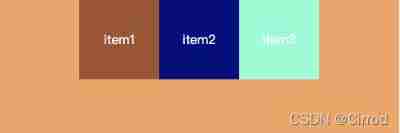
stretch: When flex items stay cross axis The direction of the size by auto when , Automatically stretches to fill flex container, When not set item1 item2 item3 At height , It will automatically stretch and fill :

When setting item At height , The effect is as follows :

flex-start: And cross start alignment

flex-end: And corss end alignment

center: Align center

baseline: Align with the baseline of the first line of text

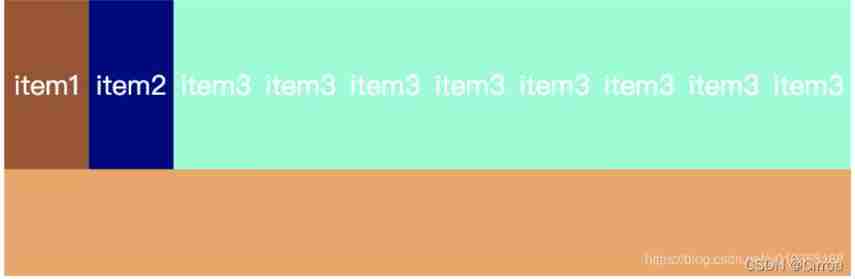
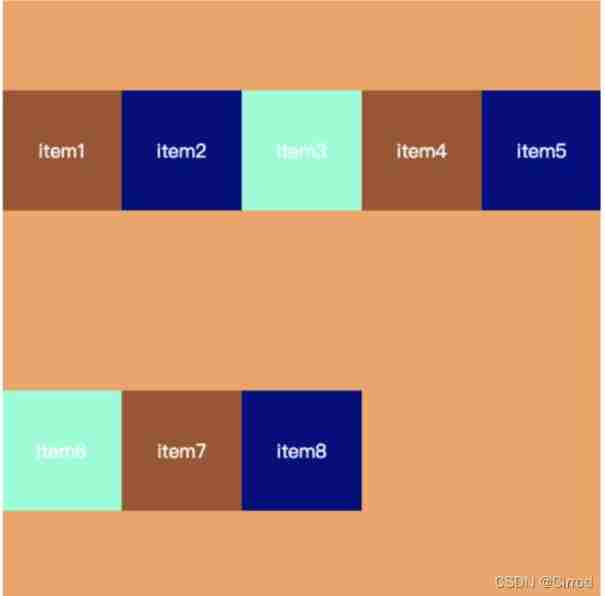
3.4 flex-wrap
flex-wrap To determine the flex container Single line or multi line display , There are three values :
-nowrap: The default value is , A single , all flex-items All on one line , If the show doesn't open , Will compress the width

You can find , At this time, the width is not the width value we set ,flex To each item The width is compressed
wrap: Line feed display

wrap-reverse: Line break , The first row is at the bottom

3.5 flex-flow
flex-flow yes flex-direction and flex-wrap Abbreviation properties of , The default value is row nowrap.
.box {
flex-flow: <flex-direction> || <flex-wrap>;
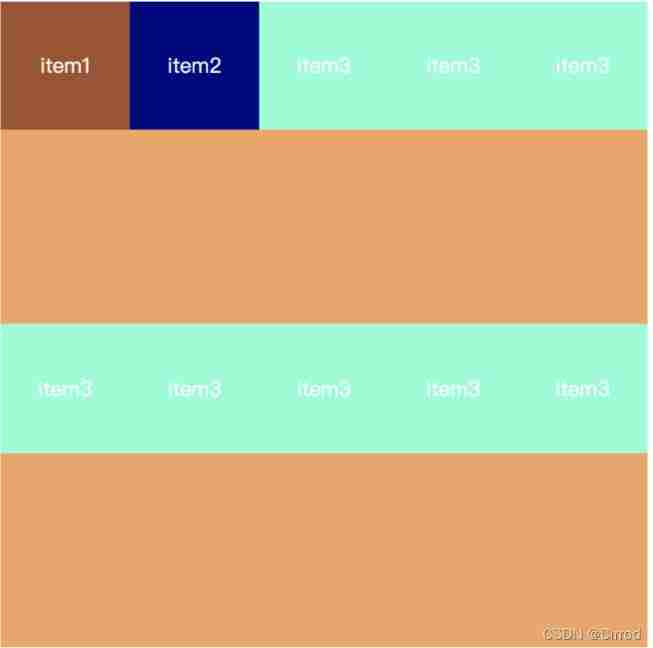
}3.6 align-content
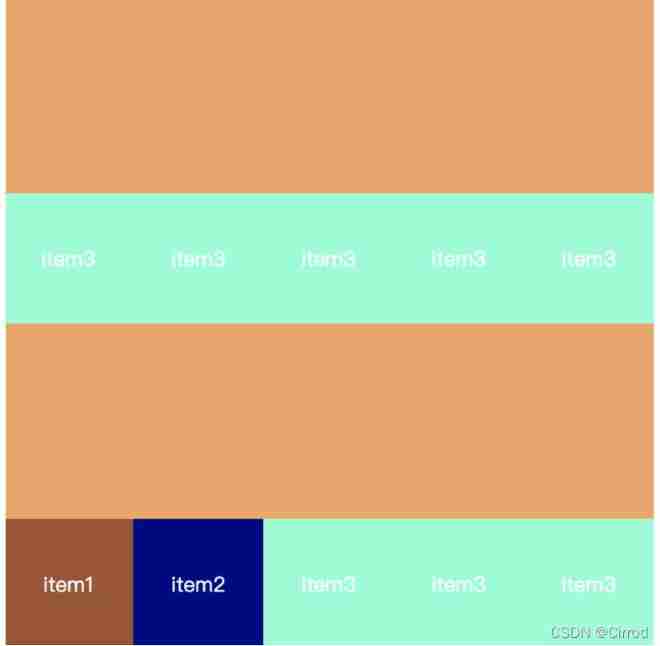
align-content Decided on multiple lines flex items stay cross axis Alignment on , Usage and justify-content similar , The values are as follows :
stretch: The default value is , The axis occupies the entire cross axis

flex-start: And cross start alignment

flex-end: And cross end alignment

center: Align center

space-between: flex items Equal distance between , And cross start 、 cross end full-justified

space-around: flex items The distance between them is equal ,flex item And cross start、cross end The distance between them is flex items Half the distance between

space-evenly: flex items Equal distance between ,flex items And cross start、cross end The distance between is equal to flex items Distance between

Four 、Flex-Item attribute
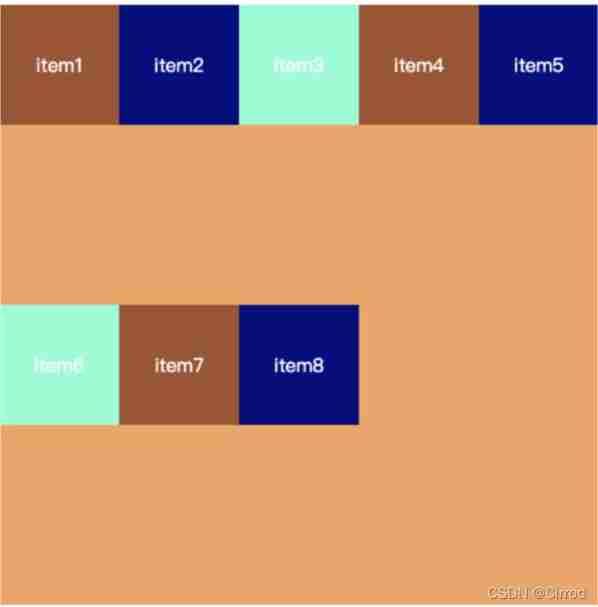
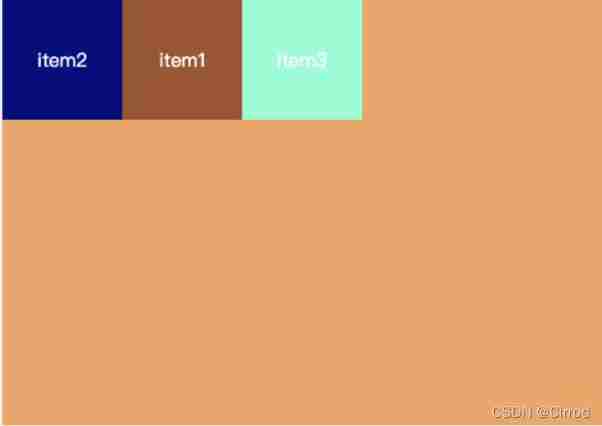
4.1 order
order To determine the flex items The arrangement order of .
You can set any integer ( Positive integer Negtive integer 0) , The smaller the value. , It's on the front
The default value is 0
.item1 {
background-color: sienna;
order: 18;
}
.item2 {
background-color: navy;
order: 2;
}
.item3 {
background-color: aquamarine;
order: 99;
}
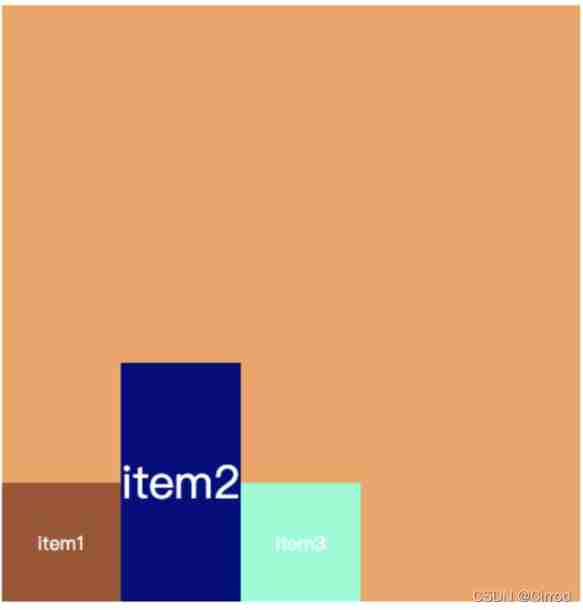
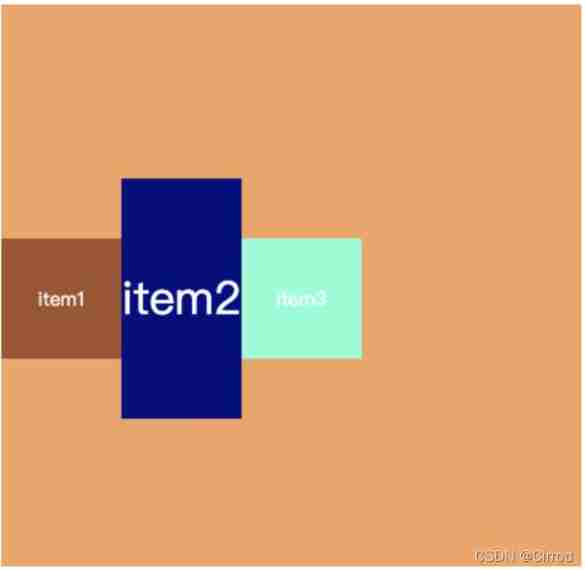
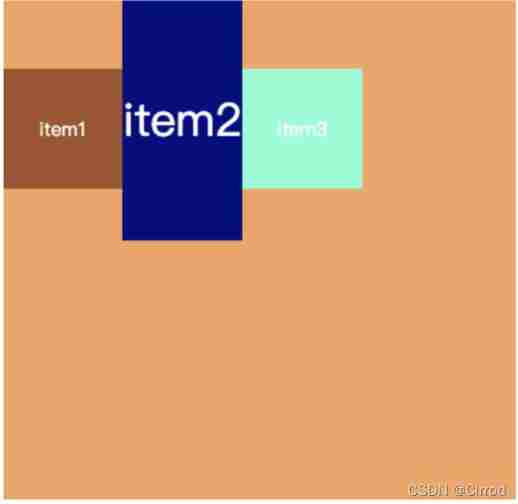
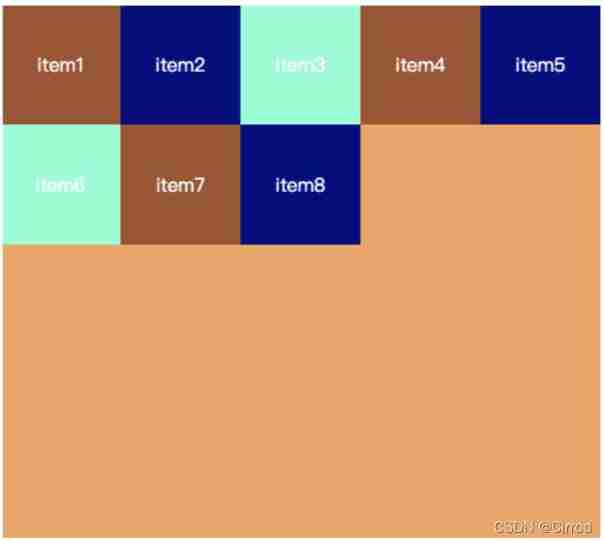
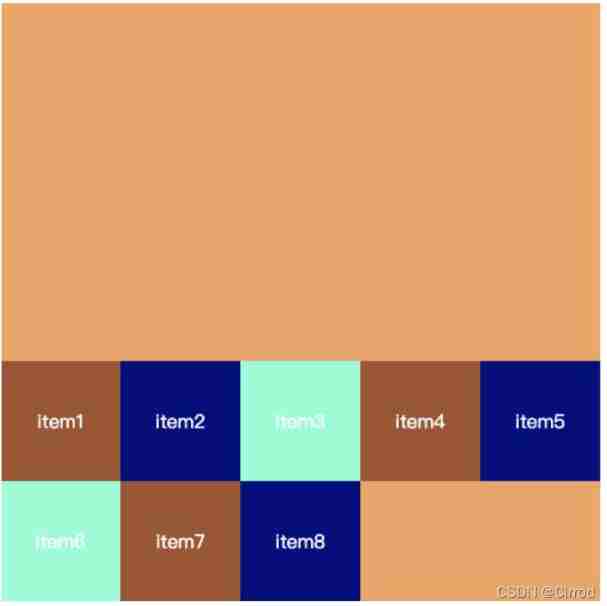
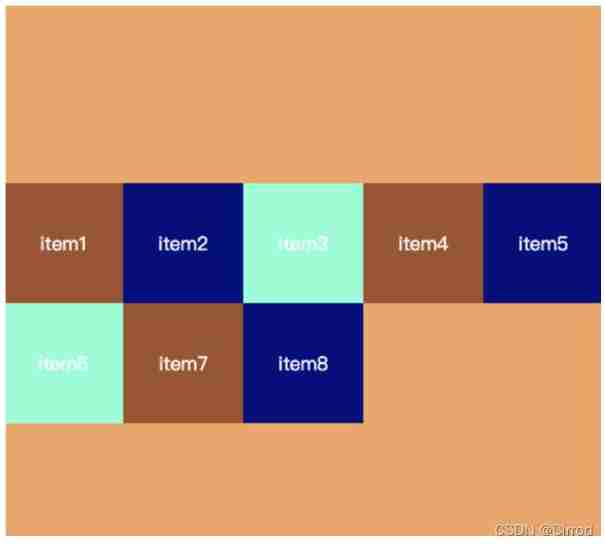
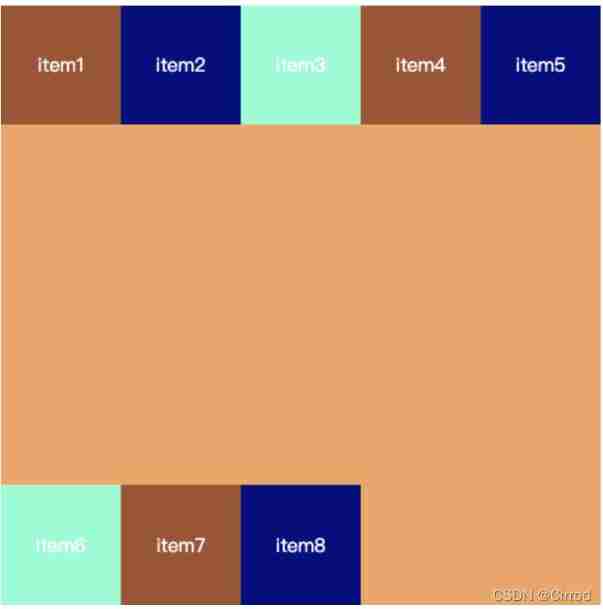
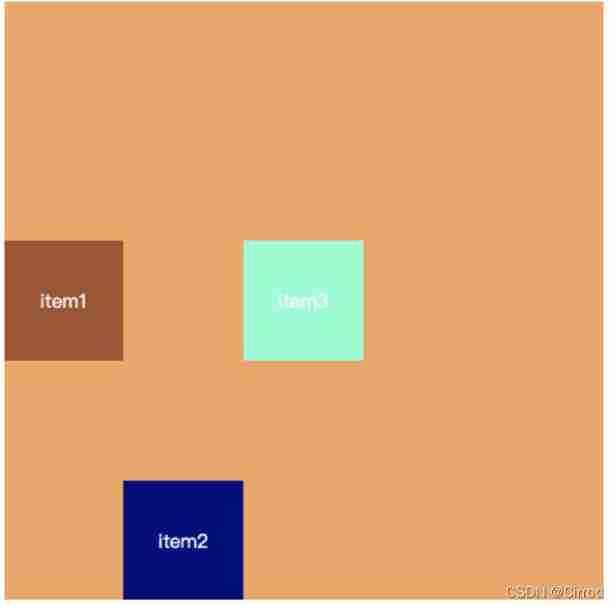
4.2 align-self
flex items Can pass align-self Cover flex container Set in the align-items.
The default value is auto, follow flex container Of align-items Set up
stretch、flex-start、flex-end、center、baseline Effect and align-items Agreement
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
/*
Turn on flex after , No longer distinguish between block level elements and inline elements
*/
display: flex;
width: 500px;
height: 500px;
background-color: sandybrown;
margin: 0 auto;
align-items: center;
}
.item {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
color: white;
}
.item1 {
background-color: sienna;
/* order: 18; */
}
.item2 {
background-color: navy;
align-self: flex-end;
/* order: 2; */
}
.item3 {
background-color: aquamarine;
/* order: 99; */
}
</style>
</head>
<body>
<div class="box">
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
</div>
</body>
</html>effect :

4.3 flex-grow
flex-grow Attribute defines the magnification of the item
The default is 0, You can set any non negative number
When flex container stay main axis There's a surplus in the direction size when ,flex-grow Attributes will work
If all flex items Of flex-grow The sum of the sum exceed 1, Every flex item Extended size=flex container The rest of size * flex-grow / sum
If all flex items Of flex-grow The sum of the sum Less than 1, Every flex items Extended size=flex container The rest of size * flex-grow
flex items The extended final size No more than max-width\max-height

If all of the items flex-grow Attributes are 1, Then they will divide the remaining space equally ( If any ). If a project flex-grow The attribute is 2, Everything else 1, Then the former will occupy twice as much space as the others .
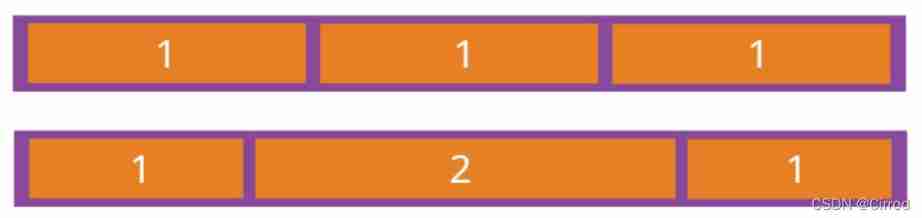
4.4 flex-shrink
flex-shrink To determine the flex-items How to contract .
The default value is 1, You can set any non negative number , Negative values are not valid for this property
When flex items stay main axis Exceeded in direction flex container Of size,flex-shrink Attributes will work
If all flex items Of flex-shrink The sum of the sum exceed 1, Every flex items Contracted size= flex items beyond flex container Of size * Shrinkage ratio / all flex item The sum of the shrinkage ratios of
<style>
.box {
display: flex;
width: 500px;
height: 500px;
background-color: sandybrown;
margin: 0 auto;
}
.item {
width: 250px;
height: 100px;
text-align: center;
line-height: 100px;
color: white;
}
.item1 {
background-color: sienna;
/* width = 250 -250/6*2 = 250 - 83.33 = 167.67 */
flex-shrink: 2;
}
.item2 {
background-color: navy;
flex-shrink: 3;
}
.item3 {
background-color: aquamarine;
flex-shrink: 1;
}
</style>
If all flex items Of flex-shrink The sum of the sum No more than 1, Every flex item Contracted size= flex item Of size - flex items beyond flex container Of size * flex-shrink
.item1 {
background-color: sienna;
/* width = 250 -250/6*2 = 250 - 83.33 = 167.67 */
/* flex-shrink: 2; */
/* width = 250 - 250*0.2 = 200 */
flex-shrink: .2;
}
.item2 {
background-color: navy;
/* width = 250 - 250*0.3 = 175 */
flex-shrink: .3;
}
.item3 {
background-color: aquamarine;
/* width = 250 - 250*0.2 = 225 */
flex-shrink: .1;
}flex items The final after contraction size Not less than min-width/min-height

If all of the items flex-shrink Attributes are 1, When space runs out , I'm going to scale it down . If a project flex-shrink The attribute is 0, Everything else 1, When there is not enough space , The former does not shrink .
4.5 flex-basis
flex-basis Used to set flex items stay main asis Space size in direction
auto: The default value is , That is, the size of the project itself
Specific width value : 100px , 200px
decision flex items Final base size Factors , The priority is from high to low :
max-width\max-height\min-width\min-height
flex-basis
width/height
The content itself size
4.6 flex
flex yes flex-grow | flex-shrink | flex-basis Shorthand for three attributes ,flex Properties can be specified 1 individual ,2 Or three values .
4.6.1 Single valued Syntax
The value must be one of them :
A unitless number (number): It will be treated as flex-grow Value
An effective width (width) value : It will be treated as flex-basis Value
keyword none auto or initial
4.6.2 Double valued grammar :
The first value must be a unitless number , He will be treated as flex-grow Value
The second value must be one of the following :
A unitless number : It will be treated as flex-shrink Value
A valid width value : It will be treated as flex-basis Value
4.6.3 Ternary grammar :
The first value must be a unitless number , As flex-grow Value
The second value must be a unitless number , As flex-shink Value
The third value must be a valid width value , As flex-basis Value
边栏推荐
- Programmers, how to avoid invalid meetings?
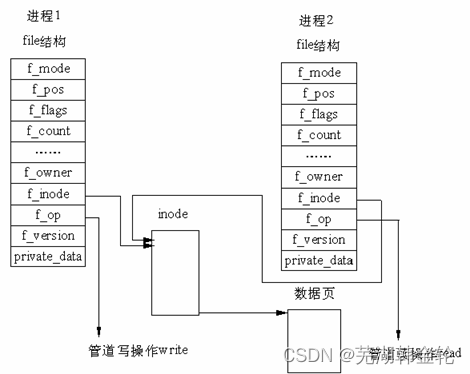
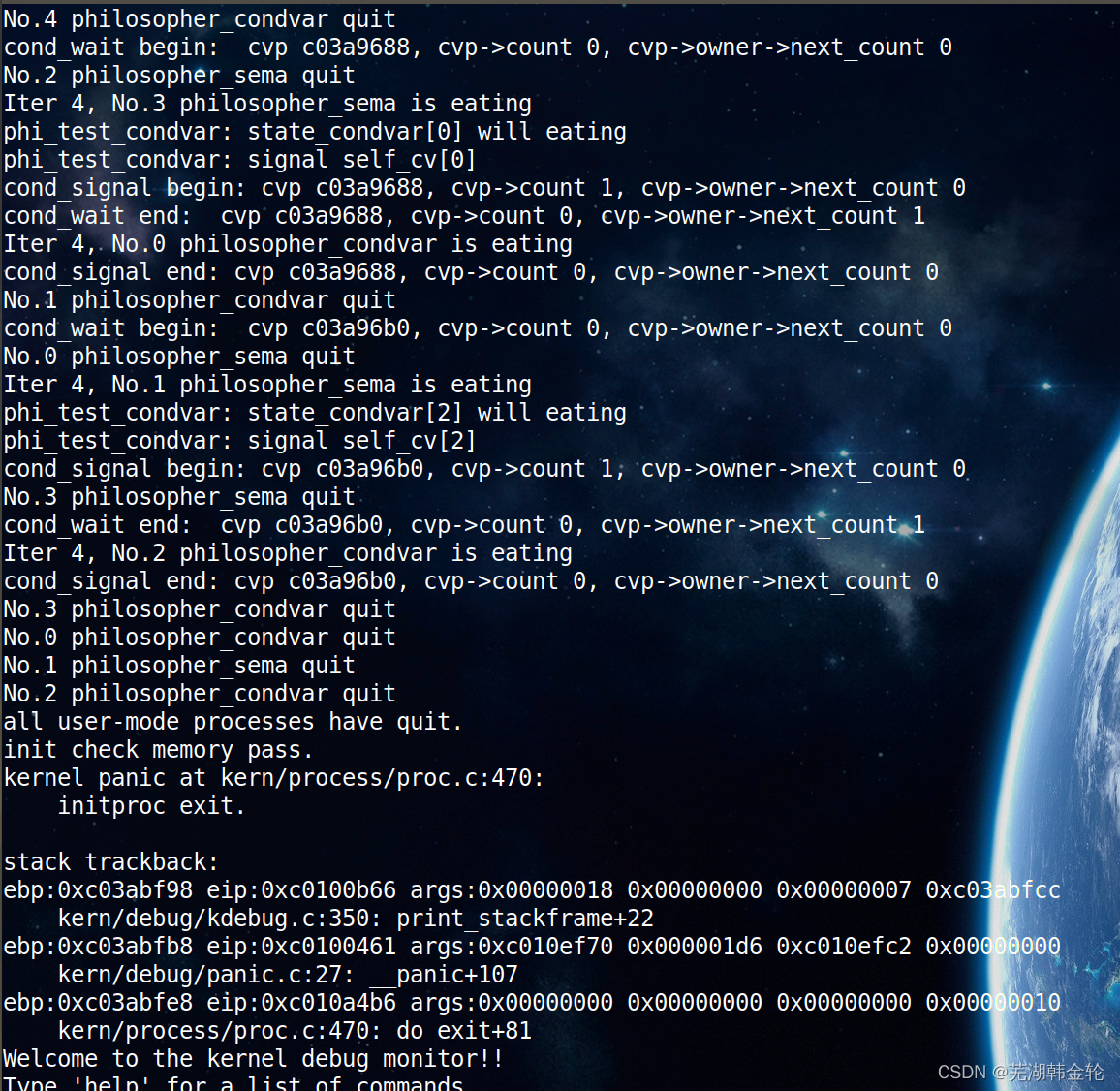
- UCORE lab7 synchronous mutual exclusion experiment report
- 软件测试面试回答技巧
- Investment should be calm
- Winter vacation daily question - maximum number of balloons
- LeetCode#204. Count prime
- Expanded polystyrene (EPS) global and Chinese markets 2022-2028: technology, participants, trends, market size and share Research Report
- JDBC introduction
- Interview answering skills for software testing
- Automated testing problems you must understand, boutique summary
猜你喜欢

MySQL development - advanced query - take a good look at how it suits you

几款开源自动化测试框架优缺点对比你知道吗?

The minimum sum of the last four digits of the split digit of leetcode simple problem

UCORE lab8 file system experiment report

C4D quick start tutorial - creating models

Opencv recognition of face in image

UCORE lab7 synchronous mutual exclusion experiment report

The maximum number of words in the sentence of leetcode simple question
软件测试行业的未来趋势及规划

Brief introduction to libevent
随机推荐
UCORE lab1 system software startup process experimental report
ucore lab 2
pytest
If the position is absolute, touchablehighlight cannot be clicked - touchablehighlight not clickable if position absolute
How to become a good software tester? A secret that most people don't know
Global and Chinese market of DVD recorders 2022-2028: Research Report on technology, participants, trends, market size and share
Cadence physical library lef file syntax learning [continuous update]
CSAPP家庭作業答案7 8 9章
Take you to use wxpy to create your own chat robot (plus wechat interface basic data visualization)
Global and Chinese market for antiviral coatings 2022-2028: Research Report on technology, participants, trends, market size and share
The wechat red envelope cover designed by the object is free! 16888
转行软件测试必需要知道的知识
Pedestrian re identification (Reid) - data set description market-1501
What is "test paper test" in software testing requirements analysis
Contest3145 - the 37th game of 2021 freshman individual training match_ A: Prizes
Leetcode notes - dynamic planning -day6
Mysql的事务
Jupyter installation and use tutorial
Do you know the advantages and disadvantages of several open source automated testing frameworks?
The minimum number of operations to convert strings in leetcode simple problem
