当前位置:网站首页>Write a rotation verification code annotation gadget with aardio
Write a rotation verification code annotation gadget with aardio
2022-07-06 21:53:00 【Qwertyuiop2016】
demand
Recently, I want to train the model of rotary verification code recognition . Tagging data is a meaningless and time-consuming job , And there is no handy annotation tool for the rotation verification code . No, then write one by yourself .
The articles you see on the Internet are generated 360 An angle picture , Find the one with positive direction . Generate 360 Pictures from different angles are time-consuming , A picture takes about a minute or two , And then in 360 It's troublesome to choose one of the pictures .
Start writing code
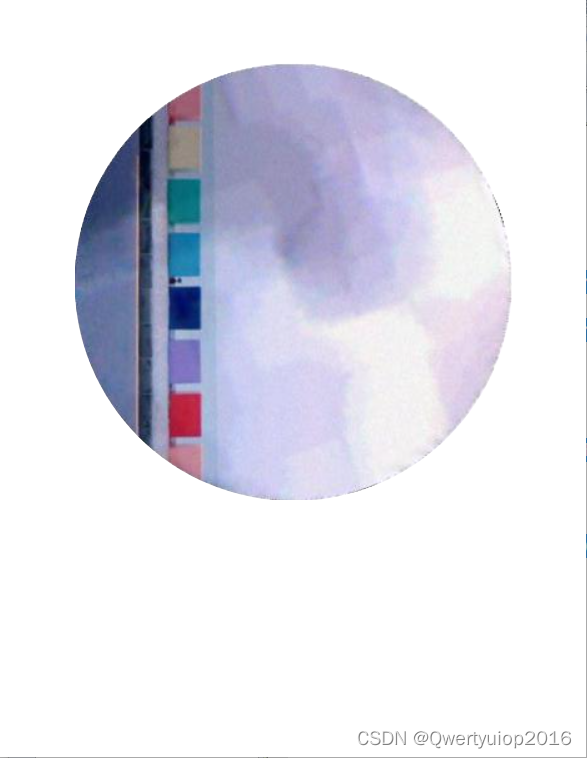
Rotation effect
I haven't seen it for a long time aardio What library can rotate pictures , Just when I was going to use aardio call Python when , Suddenly see in HTML Rotating pictures in only need of img Add a... To the label style="transform: rotate(0deg);" Among them 0 It's the angle of rotation , Support negative numbers
That is to say, I only need to use the function of rotating pictures html Can achieve , I just need to control 0deg Number in , You can control the rotation angle of the picture .
// Screenshot Remote debugging
import win.ui;
import web.view;
/*DSG{
{*/
var mainForm = win.form(text=" Rotate the verification code annotation ";right=468;bottom=605;acceptfiles=1;bgcolor=16777215;border="thin")
mainForm.add()
/*}}*/
var wb = web.view(mainForm,,0);
wb.go('/res/1.html')
mainForm.show();
return win.loopMessage();
1.html Code for
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css"> .vcode-spin-faceboder {
position: relative; overflow: hidden; width: 350px; height: 350px; margin: 28px auto 24px; border: 0; -webkit-background-size: 100% 100%; background-size: 100% 100% } .vcode-spin-img {
position: relative; z-index: 999; width: 100%; height: 100%; pointer-events: none; -webkit-border-radius: 50%; border-radius: 50% } .next {
width: 50px; height: 15px; background-color: rgb(250,0,255) } </style>
<script type="text/javascript"> </script>
</head>
<body style="margin:50px">
<div class="vcode-spin-faceboder">
<img class="vcode-spin-img" src="1.jpg" style="transform: rotate(0deg);">
<button id="next" class="next"></button>
</div>
</body>
</html>
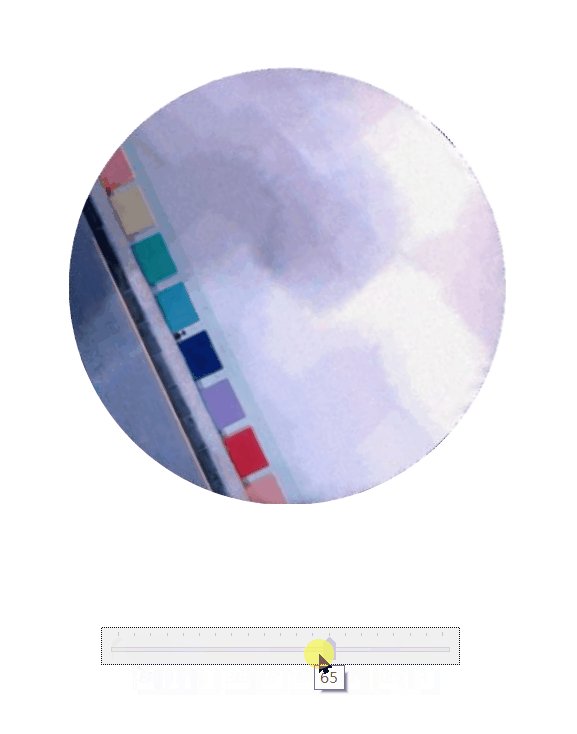
effect :
modify html Tag attributes
// 180 It's the angle of rotation
var js = string.format(`this.setAttribute("style", "transform: rotate(%ddeg);");`, 180);
// 100 by timeout Time , Unit millisecond , The front is css Selectors
wb.waitEle(".vcode-spin-img", js, 100);
If change to js Writing :
var inp = document.getElementsByClassName("vcode-spin-img");
inp.setAttribute("type", "transform: rotate(180deg);");
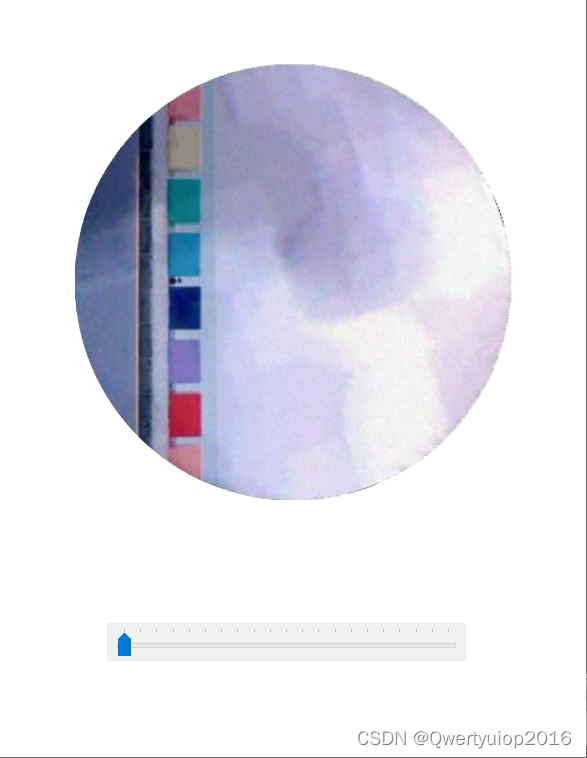
Add a slider
I want to control the rotation angle of the picture by sliding the position of the slider . First, select the tracking bar in the interface control , Scale words 0-359, I changed it to (-179-180). However, the library code says that negative numbers cannot be used , I tried negative numbers, but it's ok , Just ignore him 
// Specify the maximum scale of the slider
mainForm.trackbar.max=359;
// Specify the minimum scale of the slider
mainForm.trackbar.min=0;
// Specify the current scale of the slider
mainForm.trackbar.pos=0;
Add slider logic
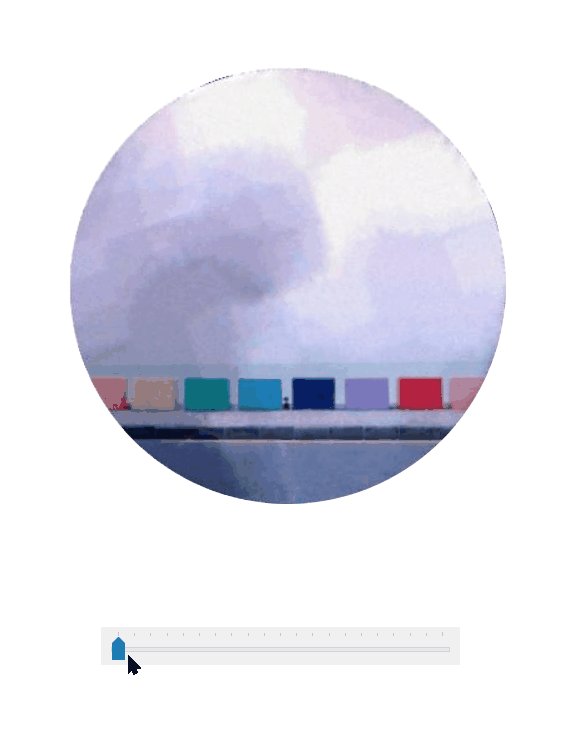
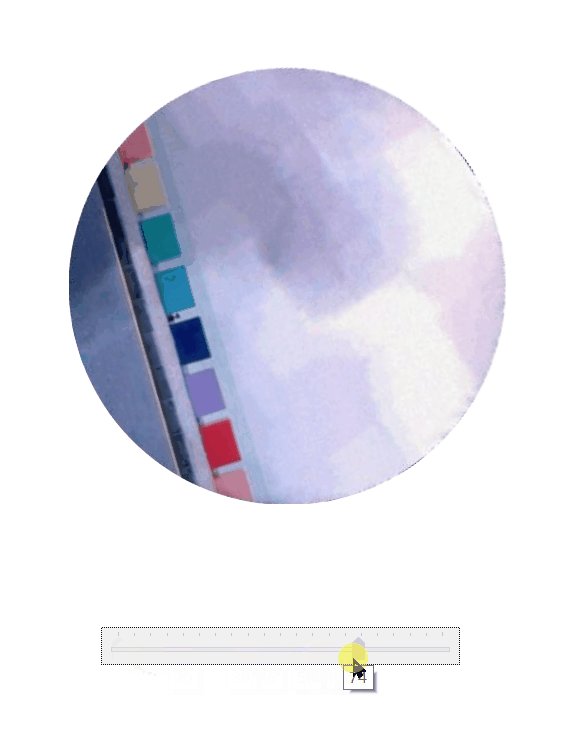
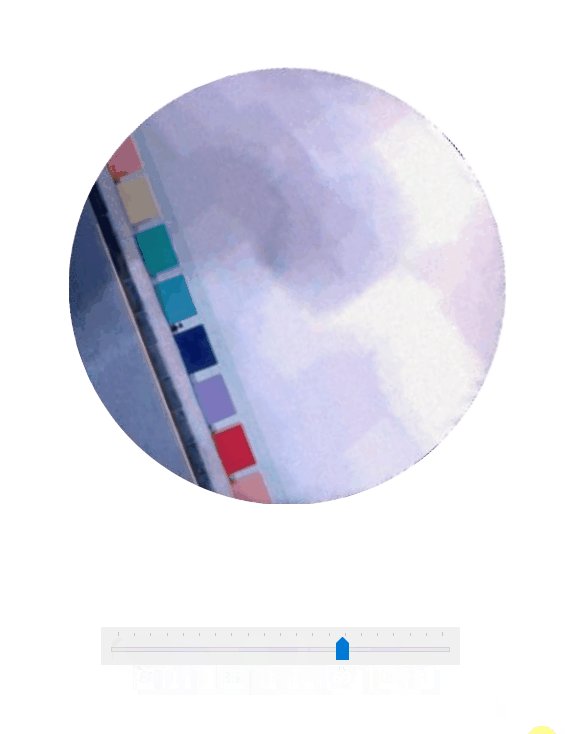
effect :
mainForm.trackbar.onnotify = function(id,code,ptr){
if(code==0xFFFFFFF4){
var js = string.format(`this.setAttribute("style", "transform: rotate(%ddeg);");`, mainForm.trackbar.pos);
wb.waitEle(".vcode-spin-img", js, 100);
}
}
preservation
The rotation is correct , To save the rotated picture . At present, I think of two methods , The first direct screenshot of the current software interface , It will cut in the buttons . Just deal with it later . Because the size of the interface is constant , You only need to cut the specified part of the graph
var picture = gdip.snap(mainForm.hwnd);
// filename It's the file path ,100 Is the quality of documents (0-100), Targeted only jpg Format
picture.save(filename,100);
The second is a screenshot of a web page , Because the interface is browser based . So you can also support devtools protocol agreement
First step : Open remote control port
var ws = wb.openRemoteDebugging()
ws.Runtime.enable();
The second step : Get the location of the image control on the web page (x, y and width, height). use js It's OK to , And then execute js Get the return value . Not cut img label , But cut off the outer layer div. Because the outer layer div It's fixed size . section img The size will change
// stay aardio Middle quotation marks can be wrapped
js = '(function(){
var a = document.querySelector(".vcode-spin-faceboder").getBoundingClientRect();
return a.toJSON();
})()'
perform js
ws.Runtime.evaluate(expression=js, awaitPromise=true,returnByValue=true).end = function(result, err){
console.dump(result);
var clip = {
scale=1;x=result.left+pageX;y=result.top+pageY;width=result.width;height=result.height};
}
pageX and pageY obtain ( I don't know why I want to add this , I saw it pyppeteer Add this to the source code ), The actual value obtained is also 0,0 So it doesn't matter whether you add it or not
var pageX,pageY;
ws.Page.getLayoutMetrics().end = function(result, err){
pageX = result[["layoutViewport"]].pageX
pageY = result[["layoutViewport"]].pageY
}
For the screenshot of the control , In fact, it is a full screen shot , Then give me a x,y Widen, heighten and cut
ws.Page.captureScreenshot(clip=clip).end = function(result,err){
if(result[["data"]]){
var bin = crypt.decodeBin(result[["data"]]);
string.save("\1.PNG", bin )
}
}
Add some buttons
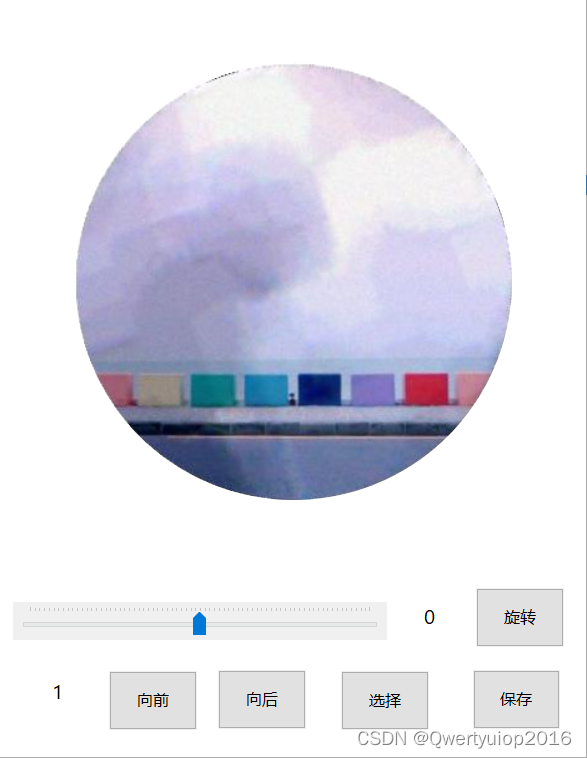
Final effect :

Instructions
On the right of the slider 0 Express , The angle of rotation ( The current scale of the slider ). This control is an edit box , You can change this angle , Then click rotate to rotate the specified angle
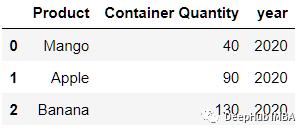
Below 1 Indicates the number of pictures in the currently specified folder , You need to press the select button to select a folder with rotating pictures , Forward and backward are to select the previous picture and the next picture of the folder ( Cycle )
The Save button is to save the marked pictures to the folder ( Cannot specify folder , Is to create a in the current folder result, The file named 1.jpg,1 Which picture is it )
I always want to use aardio Write some tools , Later, I will talk about how to use aardio pack Python.
Complete code and software
https://github.com/kanadeblisst/rotate_qrcode_label
边栏推荐
- LeetCode学习记录(从新手村出发之杀不出新手村)----1
- The relationship between root and coefficient of quadratic equation with one variable
- 首批入选!腾讯安全天御风控获信通院业务安全能力认证
- 麦趣尔砸了小众奶招牌
- Reptile practice (V): climbing watercress top250
- 抖音將推獨立種草App“可頌”,字節忘不掉小紅書?
- Replace Internet TV set-top box application through digital TV and broadband network
- c语言char, wchar_t, char16_t, char32_t和字符集的关系
- Checkpoint of RDD in spark
- From campus to Tencent work for a year of those stumbles!
猜你喜欢
![[interpretation of the paper] machine learning technology for Cataract Classification / classification](/img/0c/b76e59f092c1b534736132faa76de5.png)
[interpretation of the paper] machine learning technology for Cataract Classification / classification

【MySQL】Online DDL详解

50个常用的Numpy函数解释,参数和使用示例
![[Chongqing Guangdong education] Information Literacy of Sichuan Normal University: a new engine for efficiency improvement and lifelong learning reference materials](/img/a5/94bdea3a871db5305ef54e3b304beb.jpg)
[Chongqing Guangdong education] Information Literacy of Sichuan Normal University: a new engine for efficiency improvement and lifelong learning reference materials

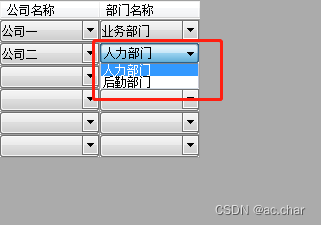
C how to set two columns comboboxcolumn in DataGridView to bind a secondary linkage effect of cascading events

JPEG2000 matlab source code implementation

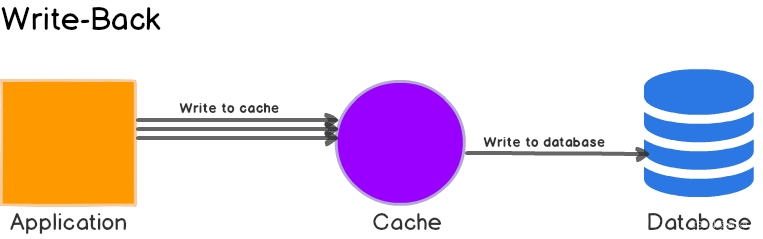
Caching strategies overview

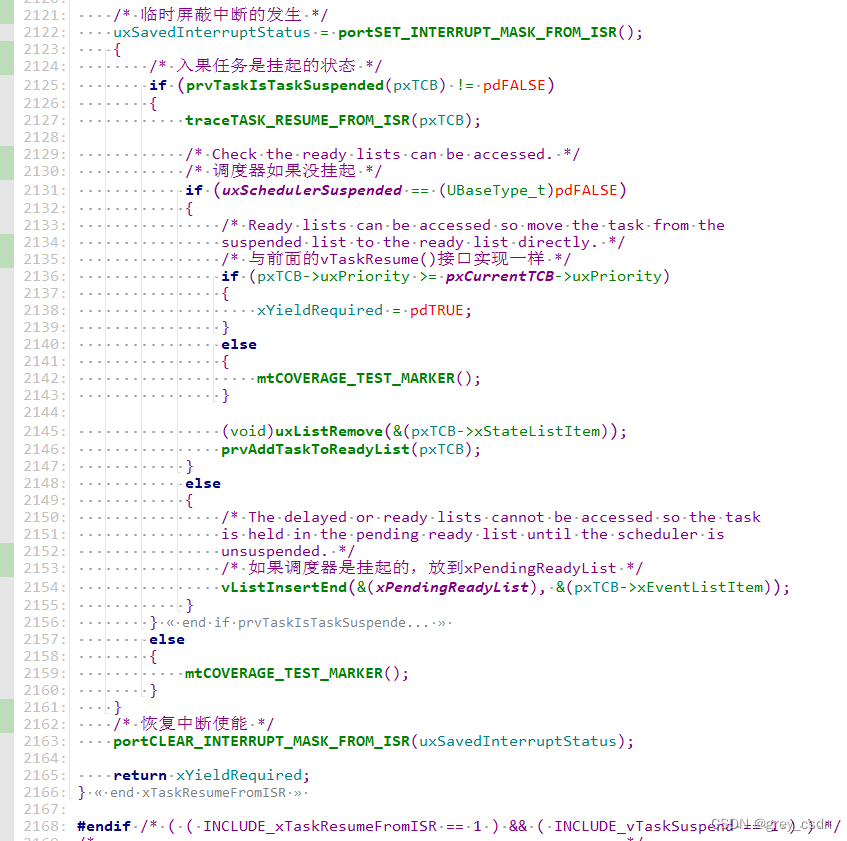
1292_ Implementation analysis of vtask resume() and xtask resume fromisr() in freeros

Absolute primes (C language)

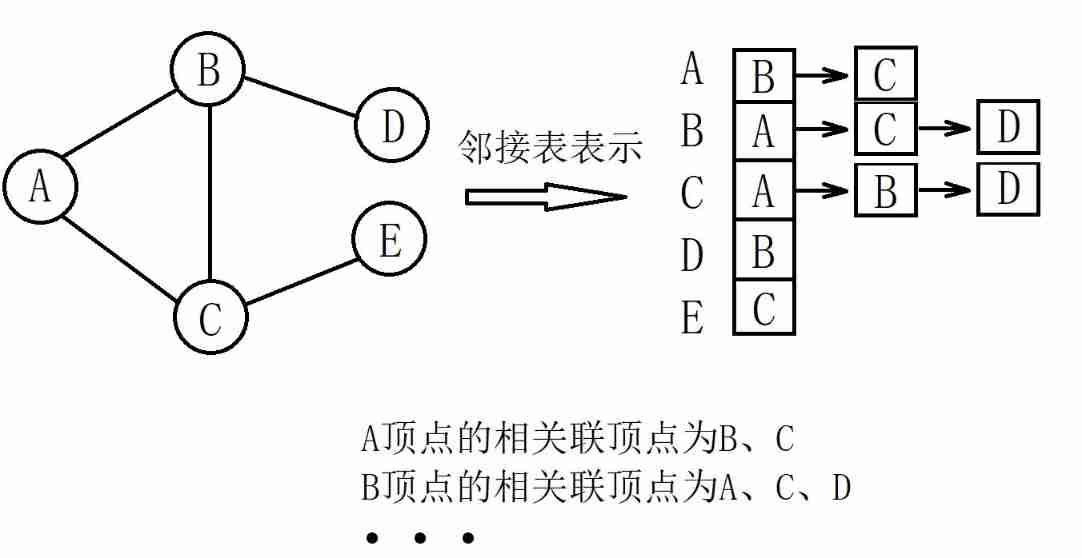
Basic introduction of figure
随机推荐
红杉中国,刚刚募资90亿美元
JPEG2000 matlab source code implementation
Huawei has launched attacks in many industries at the same time, and its frightening technology has made European and American enterprises tremble
Earned value management EVM detailed explanation and application, example explanation
[Digital IC manual tearing code] Verilog automatic beverage machine | topic | principle | design | simulation
Enhance network security of kubernetes with cilium
1292_FreeROS中vTaskResume()以及xTaskResumeFromISR()的实现分析
Five wars of Chinese Baijiu
一行代码可以做些什么?
Redistemplate common collection instructions opsforlist (III)
PostgreSQL 修改数据库用户的密码
强化学习-学习笔记5 | AlphaGo
C语言:#if、#def和#ifndef综合应用
Set up a time server
数字化转型挂帅复产复工,线上线下全融合重建商业逻辑
Sdl2 source analysis 7: performance (sdl_renderpresent())
The relationship between root and coefficient of quadratic equation with one variable
What can one line of code do?
What about the spectrogram
Start the embedded room: system startup with limited resources