当前位置:网站首页>Upload taro pictures to Base64
Upload taro pictures to Base64
2022-07-07 09:27:00 【-Coffee-】
It hasn't been updated for a long time csdn 了 , Shake yourself up , Keep updating taro The pit on the road of learning ....
Recently used taro Develop multi terminal applet , Front end and back end data interaction , Stepped on a lot of pits , because taro Relatively new , So many problems are difficult to find solutions from the Internet ,
now, recorded , Share with friends in need .
Cut to the chase :
The original idea of the picture is to base64 Back end processing , But look at the document Decide to use uploadFile Upload to the third-party cloud image server , Encounter various problems , Failed to succeed , Calm down and , Original intention of detection , turn base64, Back end to handle , The code is as follows
// The picture is translated into base64
imgOnChange (files) {
this.setState({
files
})
Taro.request({
url:files[0].url,
responseType: 'arraybuffer', // The most critical parameter , Set the returned data format to arraybuffer
success:res=>{
// hold arraybuffer Turn into base64
let base64 = Taro.arrayBufferToBase64(res.data);
// Without this string of characters , Cannot display
base64 = 'data:image/jpeg;base64,' + base64
// see base64 character string , You can also go to the web page to check whether it can be restored to your picture
console.log(base64)
}
})
边栏推荐
- Storage of data in memory
- DRF defines views and routes
- Test Engineer Interview Questions 2022
- ComputeShader
- Pytest+request+allure+excel interface automatic construction from 0 to 1 [five nails / flying Book notice]
- Pycharm create a new file and add author information
- How to speed up video playback in browser
- MySql数据库-事务-学习笔记
- 创建一个长度为6的int型数组,要求数组元素的值都在1-30之间,且是随机赋值。同时,要求元素的值各不相同。
- Implementation of corner badge of Youmeng message push
猜你喜欢

Connecting mobile phone with ADB

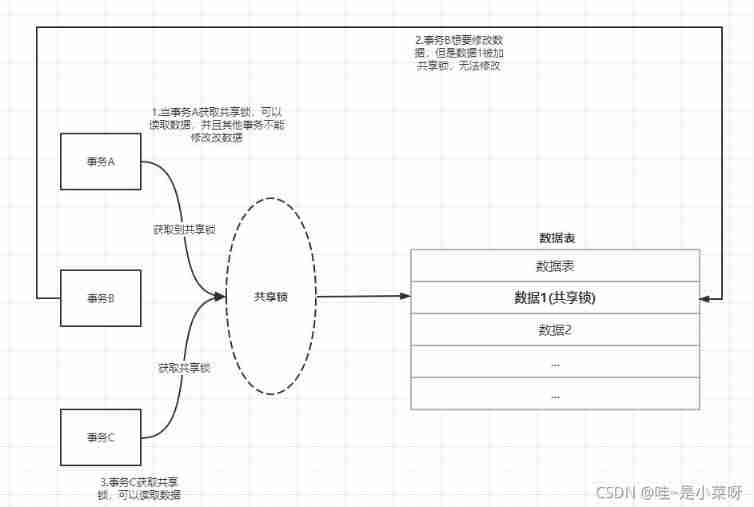
Mysql:select ... for update

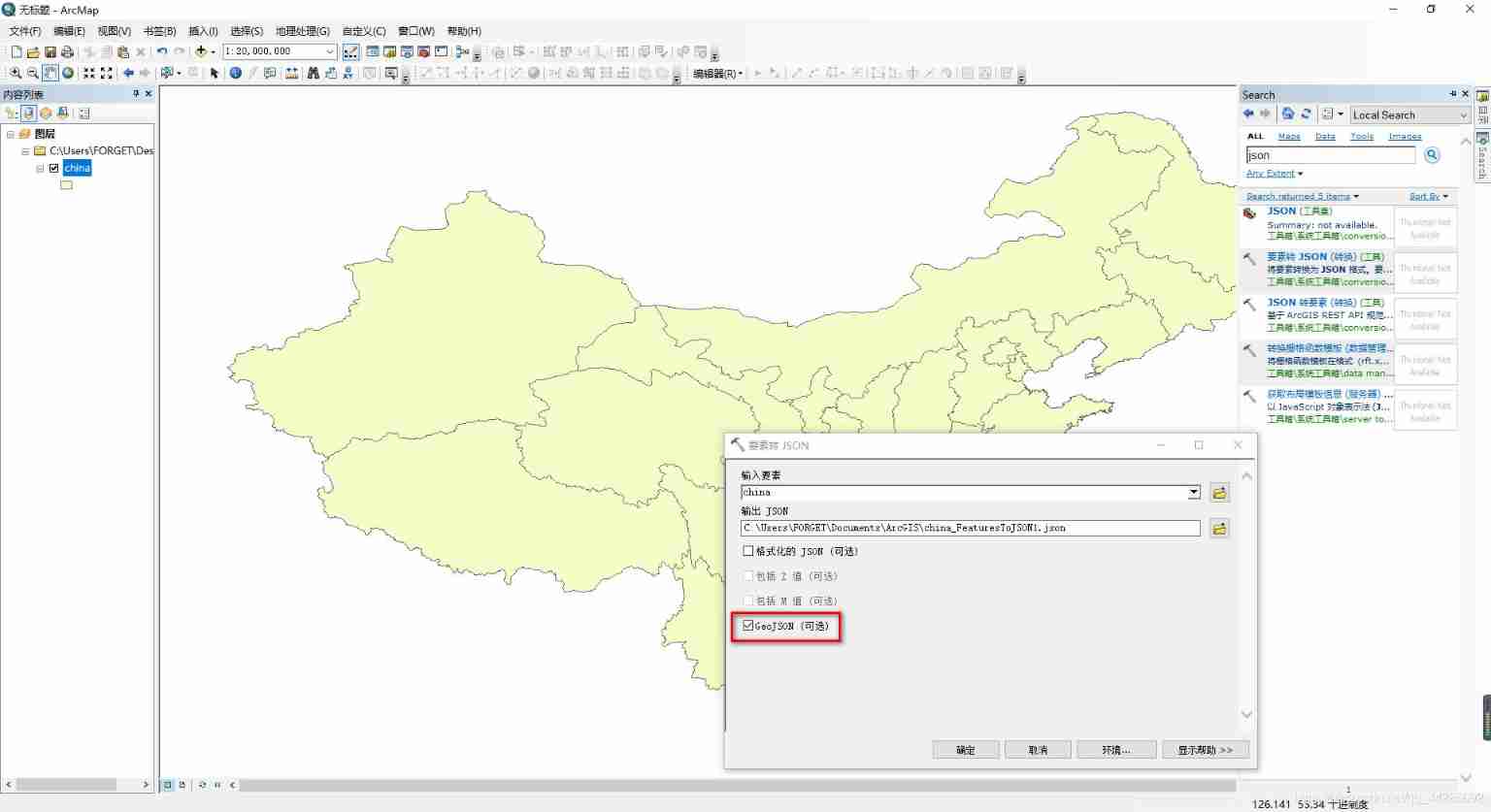
Cesium load vector data

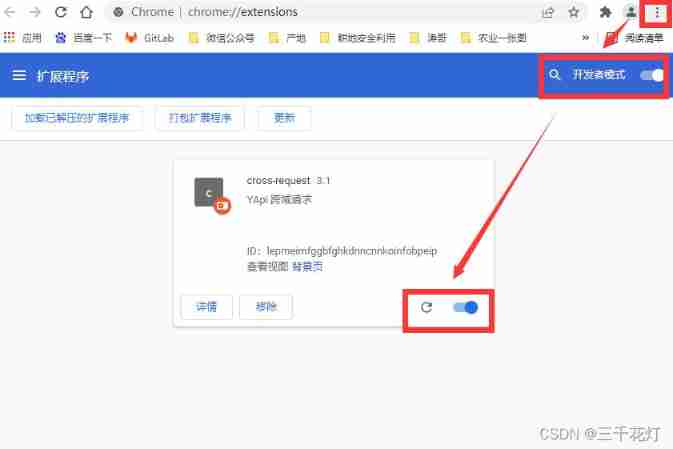
Yapi test plug-in -- cross request

Implementation of corner badge of Youmeng message push

JVM 内存结构 详细学习笔记(一)

信息安全实验三 :PGP邮件加密软件的使用

Selenium mouse sliding operation event

Locust performance test 5 (analysis)
![Pytest+request+allure+excel interface automatic construction from 0 to 1 [familiar with framework structure]](/img/33/9fde4bce4866b988dd2393a665a48c.jpg)
Pytest+request+allure+excel interface automatic construction from 0 to 1 [familiar with framework structure]
随机推荐
Huawei HCIP - datacom - Core 03 jours
VSCode+mingw64
PMP Exam details after the release of the new exam outline
What is MD5
MySQL common statements
scrapy爬虫mysql,Django等
Where is the answer? action config/Interceptor/class/servlet
Skill review of test engineer before interview
Unity shader (data type in cghlsl)
信息安全实验三 :PGP邮件加密软件的使用
数据建模中利用3σ剔除异常值进行数据清洗
Some pit avoidance guidelines for using Huawei ECS
Zen - batch import test cases
Do you have any certificates with high gold content?
JMeter JDBC batch references data as input parameters (the simplest method for the whole website)
[SVN] what is SVN? How do you use it?
十二、排序
Locust performance test 4 (custom load Policy)
创建一个长度为6的int型数组,要求数组元素的值都在1-30之间,且是随机赋值。同时,要求元素的值各不相同。
What are the conditions for applying for NPDP?