当前位置:网站首页>如何通过antd的upload控件,将图片以文件流的形式发送给服务器
如何通过antd的upload控件,将图片以文件流的形式发送给服务器
2022-07-04 08:16:00 【zwf193071】
前言
这几天,遇到个需求,要求将图片以文件流的形式发送给服务器,接口文档内容如下所示:
请求参数 picurl: 2020/9/10/jrg00002.jpg
file:jrg00002.jpg
很明显,file参数为文件流对象,那么如何将图片上传给服务器呢
FormData
文件必须以文件流的形式上传给服务器,而文件流的形式有多种,比如Blob、FormData等,这里我们选择了FormData,ui组件选择了antd,核心代码如下所示
<template>
<a-upload name="file" list-type="picture-card" class="avatar-uploader" :multiple="true" :show-upload-list="false" :before-upload="beforeUpload" :file-list="fileList" @preview="handlePreview" @change="handleChange" >
<img v-if="item.value" :src="item.value" alt="avatar" />
<div v-else>
<a-icon :type="loading ? 'loading' : 'plus'" />
</div>
</a-upload>
</template>
<script> export default {
methods:{
handleChange(info) {
const file = info.file this.loading = true; const myDate = new Date() const year = myDate.getFullYear() const month = myDate.getMonth() + 1 const day = myDate.getDate(); const formData = new FormData(); formData.append('file', file.originFileObj); formData.append('picurl', `${
year}/${
month}/${
day}/${
file.name}`); formData.append('adcode', this.adcode) uploadPhotoImg(formData).then(res => {
console.log(res) }).finally(_=> {
this.loading = false }) } } } </script>
注意以下两点
info.file非原始File文件,其originFileObj属性值才是原始File文件,使用formData.append('file', file.originFileObj)即可以文件流的形式传递给后台ajax请求的头部Content-Type需为multipart/form-data或其他后台接口约定的形式,但一定不是application/json形式
边栏推荐
- PCIE知识点-010:PCIE 热插拔资料从哪获取
- Sqli labs download, installation and reset of SQL injection test tool one of the solutions to the database error (# 0{main}throw in d:\software\phpstudy_pro\www\sqli labs-...)
- Laravel page load problem connection reset - PHP
- Activiti常見操作數據錶關系
- Activiti常见操作数据表关系
- SSRF vulnerability exploitation - attack redis
- 墨者学院-PHPMailer远程命令执行漏洞溯源
- 1. Qt入门
- C#实现一个万物皆可排序的队列
- Leetcode 146. LRU 缓存
猜你喜欢

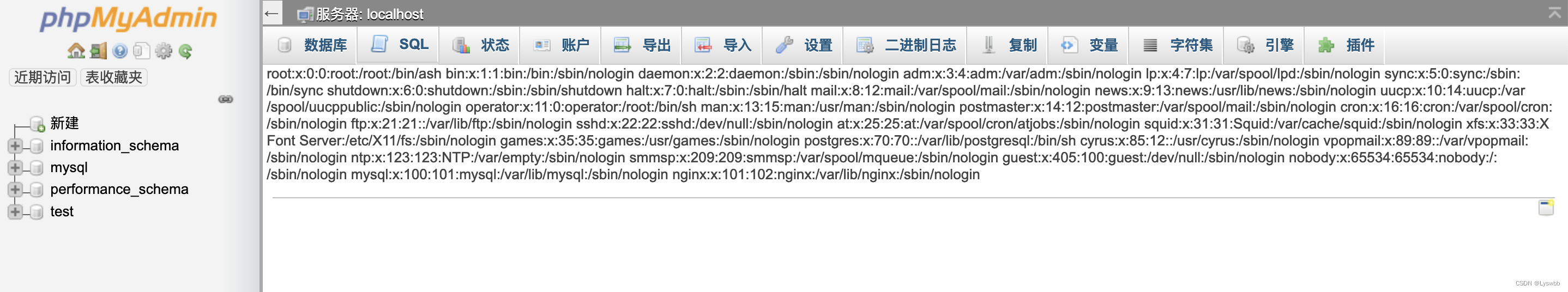
墨者学院-phpMyAdmin后台文件包含分析溯源

How to improve your system architecture?

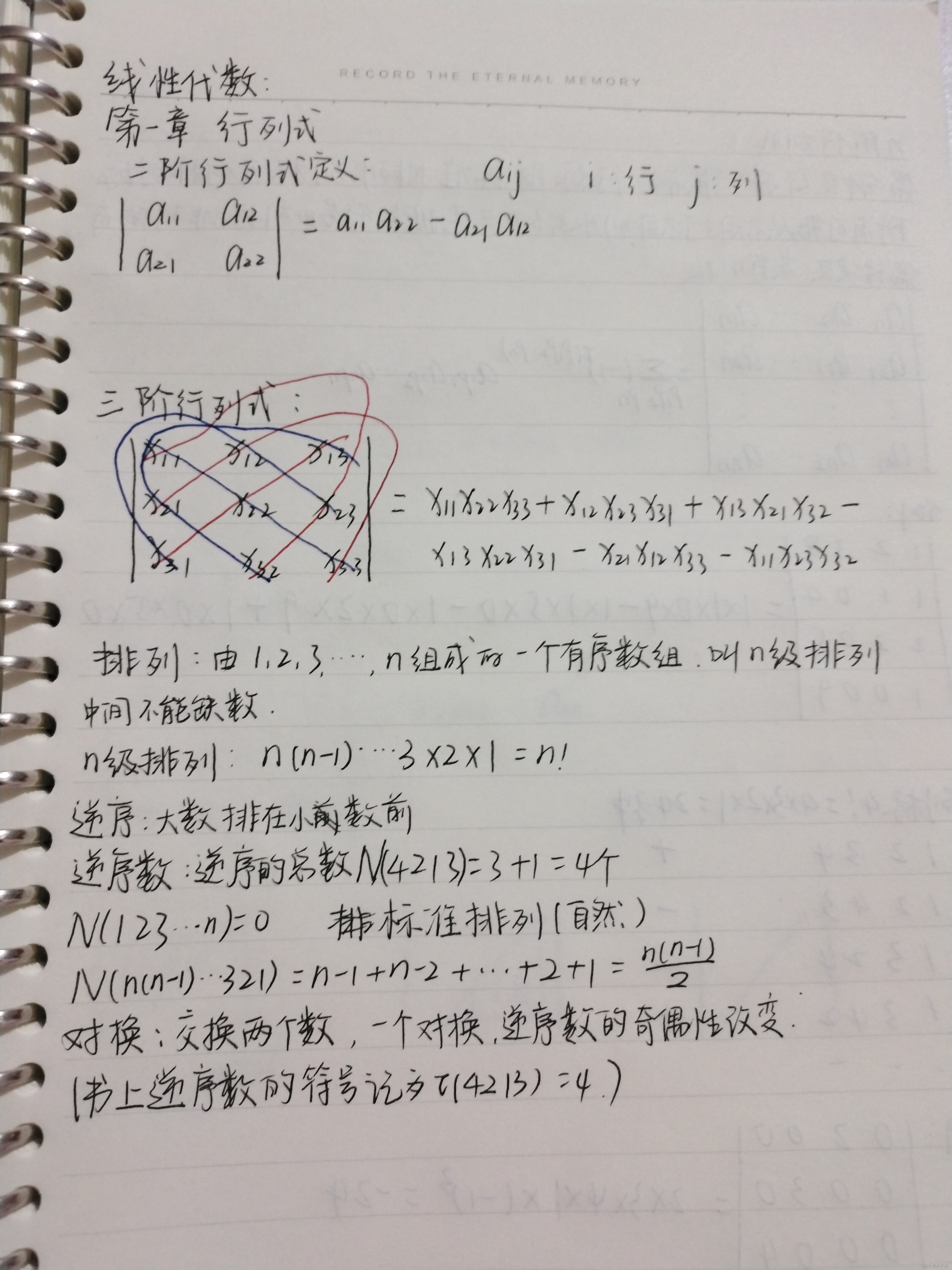
线性代数1.1

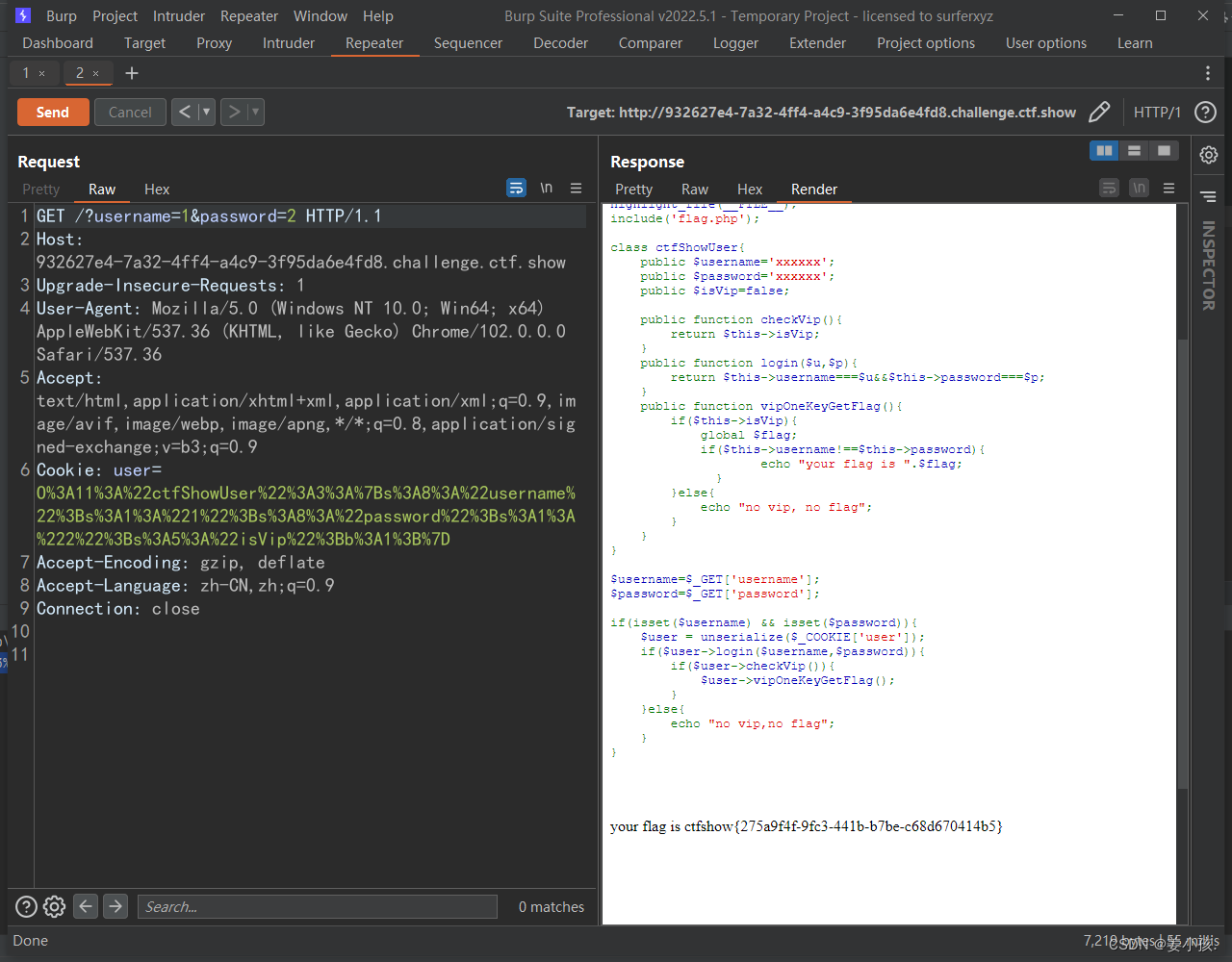
ctfshow web255 web 256 web257

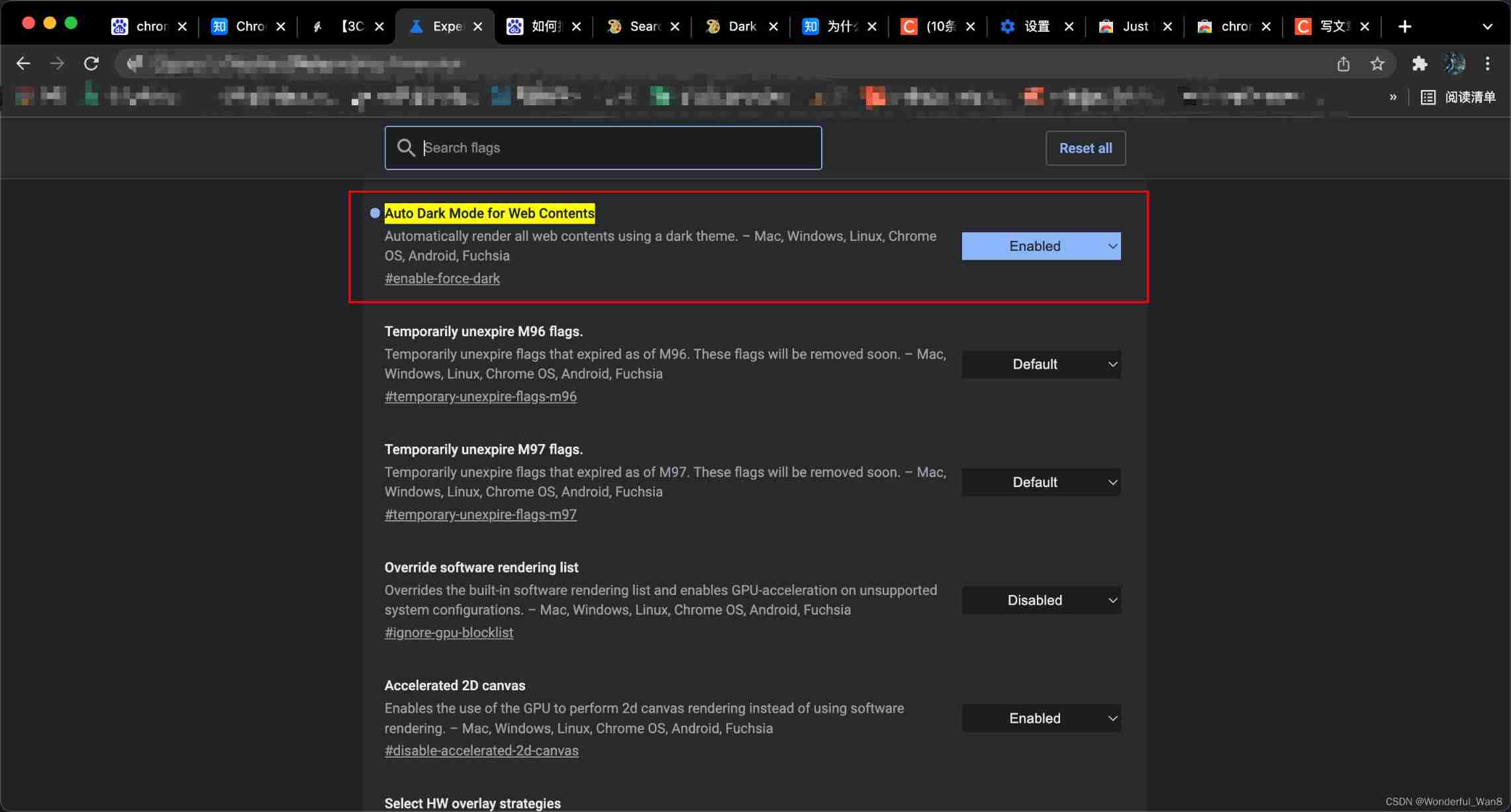
Chrome is set to pure black

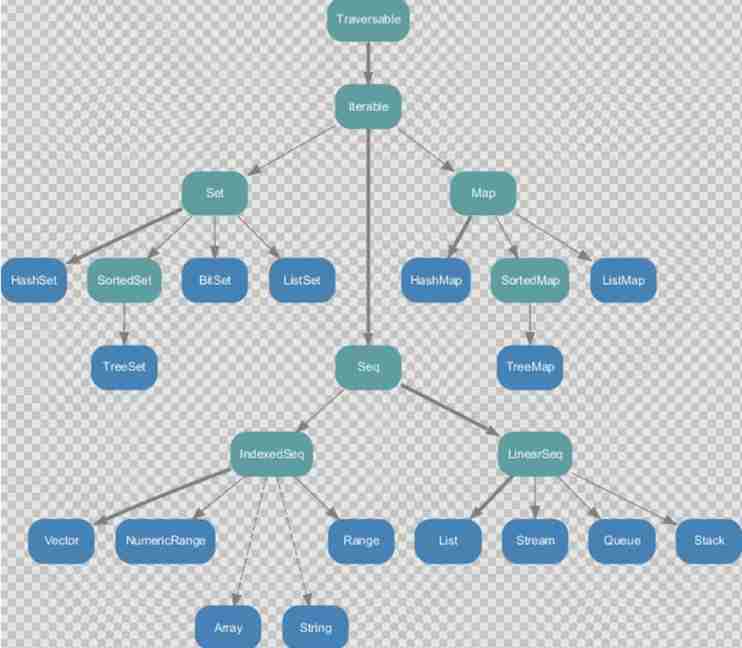
Collections in Scala

Oracle stored procedures and functions

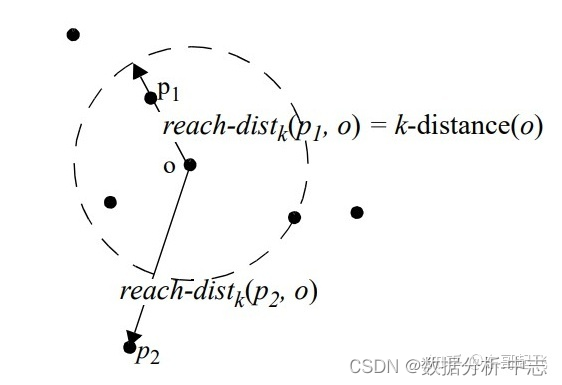
Comprendre la méthode de détection des valeurs aberrantes des données

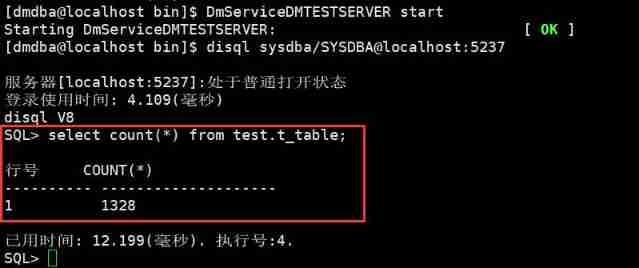
DM8 database recovery based on point in time

JVM中堆概念
随机推荐
Easy to understand: understand the time series database incluxdb
墨者学院-PHPMailer远程命令执行漏洞溯源
R language ggplot2 visualization: ggplot2 visualization grouping box diagram, place the legend and title of the visualization image on the top left of the image and align them to the left, in which th
Wechat has new functions, and the test is started again
Learn nuxt js
Chrome is set to pure black
一文了解數據异常值檢測方法
Newh3c - routing protocol (RIP, OSPF)
Azure ad domain service (II) configure azure file share disk sharing for machines in the domain service
Relations courantes de la fiche de données d'exploitation pour les activités
Laravel page load problem connection reset - PHP
How to set multiple selecteditems on a list box- c#
Go h*ck yourself:online reconnaissance (online reconnaissance)
Collections in Scala
猜数字游戏
没有Kubernetes怎么玩Dapr?
Oracle-存储过程与函数
21 examples of strategic goals to promote the rapid development of your company
Sqli labs download, installation and reset of SQL injection test tool one of the solutions to the database error (# 0{main}throw in d:\software\phpstudy_pro\www\sqli labs-...)
DM8 command line installation and database creation