当前位置:网站首页>Dojo tutorials:getting started with deferrals source code and example execution summary
Dojo tutorials:getting started with deferrals source code and example execution summary
2022-07-03 12:51:00 【superfreak】
Example a
To a json File initiation request , Return the result after getting the result . Parsing failed and returned an error .
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Demo: dojo/Deferred</title>
<link rel="stylesheet" href="style.css" media="screen">
</head>
<body>
<h1>Demo: dojo/Deferred</h1>
<ul id="userlist"></ul>
<!-- load dojo and provide config via data attribute -->
<script src="dojo/dojo.js" data-dojo-config="isDebug: 1, async: 1, parseOnLoad: 1"></script>
<script>
require(["dojo/Deferred", "dojo/request", "dojo/_base/array", "dojo/dom-construct", "dojo/dom", "dojo/domReady!"],
function(Deferred, request, arrayUtil, domConstruct, dom) {
var deferred = new Deferred(),
userlist = dom.byId("userlist");
deferred.then(function(res){
arrayUtil.forEach(res, function(user){
domConstruct.create("li", {
id: user.id,
innerHTML: user.username + ": " + user.name
}, userlist);
});
},function(err){
domConstruct.create("li", {
innerHTML: "Error: " + err
}, userlist);
});
// Send an HTTP request
request.get("users.json", {
handleAs: "json"}).then(
function(response){
// Resolve when content is received
deferred.resolve(response);
},
function(error){
// Reject on error
deferred.reject(error);
}
);
});
</script>
</body>
</html>
json The contents of the document are as follows :
[
{ "id": 1, "username": "Tom", "name": "Cage" },
{ "id": 2, "username": "Jack", "name": "Smith" },
{ "id": 3, "username": "Kenan", "name": "Brown" }
]The result of success :

Results after failure ( If you can't access this json Word of the file ):

Example 2
Similar to example 1 , There are differences in code writing , More concise . The code is as follows :
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Demo: dojo/Deferred with dojo/request</title>
<link rel="stylesheet" href="style.css" media="screen">
</head>
<body>
<h1>Demo: dojo/Deferred with dojo/request</h1>
<ul id="userlist"></ul>
<!-- load dojo and provide config via data attribute -->
<script src="dojo/dojo.js" data-dojo-config="isDebug: 1, async: 1, parseOnLoad: 1"></script>
<script>
require(["dojo/request", "dojo/_base/array", "dojo/dom-construct", "dojo/dom", "dojo/domReady!"],
function(request, arrayUtil, domConstruct, dom) {
var deferred = request.get("users.json", {
handleAs: "json"
});
deferred.then(function(res){
var userlist = dom.byId("userlist");
arrayUtil.forEach(res, function(user){
domConstruct.create("li", {
id: user.id,
innerHTML: user.username + ": " + user.name
}, userlist);
});
},function(err){
// This shouldn't occur, but it's defined just in case
alert("An error occurred: " + err);
});
});
</script>
</body>
</html>
Execution results : A little .
The original statement is defer The code is :
var deferred = new Deferred(),
userlist = dom.byId("userlist");
deferred.then(function(res){
arrayUtil.forEach(res, function(user){
domConstruct.create("li", {
id: user.id,
innerHTML: user.username + ": " + user.name
}, userlist);
});
},function(err){
domConstruct.create("li", {
innerHTML: "Error: " + err
}, userlist);
});Now it is :
var deferred = request.get("users.json", {
handleAs: "json"
});
deferred.then(function(res){
var userlist = dom.byId("userlist");
arrayUtil.forEach(res, function(user){
domConstruct.create("li", {
id: user.id,
innerHTML: user.username + ": " + user.name
}, userlist);
});
},function(err){
// This shouldn't occur, but it's defined just in case
alert("An error occurred: " + err);
});The writing is simpler and clearer .
Example 3 :Chaining call chaining
json The file is still :
[
[ 1, "Tom", "Cage" ],
[ 2, "Jack", "Smith" ],
[ 3, "Kenan", "Brown" ]
]The source code file is (console.log The statement is added by myself ):
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Demo: Chaining Deferreds</title>
<link rel="stylesheet" href="style.css" media="screen">
</head>
<body>
<h1>Demo: Chaining Deferreds</h1>
<h2>Result from chaining from original deferred</h2>
<ul id="userlist1"></ul>
<h2>Result from chaining from original.then()</h2>
<ul id="userlist2"></ul>
<h2>Result from chaining from original deferred after previous calls</h2>
<ul id="userlist3"></ul>
<!-- load dojo and provide config via data attribute -->
<script src="dojo/dojo.js" data-dojo-config="isDebug: 1, async: 1, parseOnLoad: 1"></script>
<script>
require(["dojo/request", "dojo/_base/array", "dojo/json", "dojo/dom-construct", "dojo/dom", "dojo/domReady!"], function(request, arrayUtil, JSON, domConstruct, dom) {
var original = request.get("users-mangled.json", {
handleAs: "json"
});
var result = original.then(function(res){
var userlist = dom.byId("userlist1");
console.log(" The following code uses one-dimensional array subscript , Print out res value ");
console.log(res[0]);
console.log(res[1]);
console.log(res[2]);
console.log(" The above is the way of subscribing to a one-dimensional array , Print out res Value ");
//
console.log(" The following code uses a two-dimensional array subscript , Print out res value ");
console.log(res[0][0]);
console.log(res[0][1]);
console.log(res[0][2]);
console.log(res[1][0]);
console.log(res[1][1]);
console.log(res[1][2]);
console.log(res[2][0]);
console.log(res[2][1]);
console.log(res[2][2]);
console.log(" The above is a two-dimensional array subscript , Print out res Value ");
return arrayUtil.map(res, function(user){
domConstruct.create("li", { innerHTML: JSON.stringify(user)}, userlist);
console.log(" The following code uses one-dimensional array subscript , Print out user Value ");
console.log(user[0]);
console.log(user[1]);
console.log(user[2]);
console.log(" The above code uses one-dimensional array subscript , Print out user Value ");
return {
id: user[0],
username: user[1],
name: user[2]
};
});
});
result.then(function(objs){
var userlist = dom.byId("userlist2");
console.log(" The following code uses one-dimensional array subscript , Print out objs Value ");
console.log(objs[0]);
console.log(objs[1]);
console.log(objs[2]);
console.log(" The above code uses one-dimensional array subscript , Print out objs Value ");
//
console.log(" The following code uses a two-dimensional array subscript , Print out objs Value ");
console.log(objs[0][0]);
console.log(objs[0][1]);
console.log(objs[0][2]);
console.log(" The above is a two-dimensional array subscript , Print out objs Value ");
console.log(" The actual operation will find that the above print result is :undefine, namely objs[][] It's undefined ");
arrayUtil.forEach(objs, function(user){
domConstruct.create("li", {
innerHTML: JSON.stringify(user)
}, userlist);
});
});
original.then(function(res){
var userlist = dom.byId("userlist3");
console.log(" The following code uses one-dimensional array subscript , Print it out again res Value ");
console.log(res[0]);
console.log(res[1]);
console.log(res[2]);
console.log(" The above code uses one-dimensional array subscript , Print it out again res Value ");
//
console.log(" The following code uses a two-dimensional array subscript , Print it out again res Value ");
console.log(res[0][0]);
console.log(res[0][1]);
console.log(res[0][2]);
console.log(res[1][0]);
console.log(res[1][1]);
console.log(res[1][2]);
console.log(res[2][0]);
console.log(res[2][1]);
console.log(res[2][2]);
console.log(" The above is a two-dimensional array subscript , Print it out again res Value ");
//console.log(" The actual operation will find that the above print result is :undefine, namely objs[][] It's undefined ");
arrayUtil.forEach(res, function(user){
domConstruct.create("li", {
innerHTML: JSON.stringify(user)
}, userlist);
});
});
});
</script>
</body>
</html>
Here is a little analysis of the above code .
First look at it.
var result = original.then(function(res){
var userlist = dom.byId("userlist1");
console.log(res[0]);
console.log(res[1]);
console.log(res[2]);
return arrayUtil.map(res, function(user){
domConstruct.create("li", { innerHTML: JSON.stringify(user)}, userlist);
console.log(user[0]);
console.log(user[1]);
console.log(user[2]);
return {
id: user[0],
username: user[1],
name: user[2]
};
});
});First, the console hits :console.log(res[0]);console.log(res[1]);console.log(res[2]);
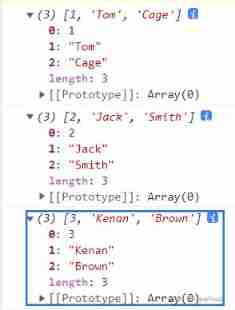
The actual running result is :

If modified console.log sentence , Let him print out the value of this two-dimensional array , See if it works ?
Code segment :
console.log(" The following code uses a two-dimensional array subscript , Print out res value ");
console.log(res[0][0]);
console.log(res[0][1]);
console.log(res[0][2]);
console.log(res[1][0]);
console.log(res[1][1]);
console.log(res[1][2]);
console.log(res[2][0]);
console.log(res[2][1]);
console.log(res[2][2]);
console.log(" The above is a two-dimensional array subscript , Print out res Value ");Corresponding The result is :

So it's clear now , This res It's a two-dimensional array , The next code is right res One was used arrayUtil.map(res, function(user){}, Is to pass in an array , Is passed in res, Yes res Each element of the array calls the following function , The function of this function is : establish html Elements , give html Content , Then the smallest granularity data is returned user[0],user[1],user[2]. At the same time, we also added id,username,name character string .
Code segment :
return arrayUtil.map(res, function(user){
domConstruct.create("li", { innerHTML: JSON.stringify(user)}, userlist);
console.log(" The following code uses one-dimensional array subscript , Print out user Value ");
console.log(user[0]);
console.log(user[1]);
console.log(user[2]);
console.log(" The above code uses one-dimensional array subscript , Print out user Value ");
return {
id: user[0],
username: user[1],
name: user[2]
};
});result :

Example four :chaining The actual use of
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Demo: Chaining Deferreds</title>
<link rel="stylesheet" href="style.css" media="screen">
</head>
<body>
<h1>Demo: Chaining Deferreds</h1>
<ul id="userlist"></ul>
<!-- load dojo and provide config via data attribute -->
<script src="dojo/dojo.js" data-dojo-config="isDebug: 1, async: 1, parseOnLoad: 1"></script>
<script>
require(["dojo/request", "dojo/_base/array", "dojo/dom-construct", "dojo/dom", "dojo/domReady!"],
function(request, arrayUtil, domConstruct, dom) {
function getUserList(){
return request.get("users-mangled.json", {
handleAs: "json"
}).then(function(response){
return arrayUtil.map(response, function(user){
return {
id: user[0],
username: user[1],
name: user[2]
};
});
});
}
getUserList().then(function(users){
var userlist = dom.byId("userlist");
arrayUtil.forEach(users, function(user){
domConstruct.create("li", {
id: user.id,
innerHTML: user.username + ": " + user.name
}, userlist);
});
});
});
</script>
</body>
</html>
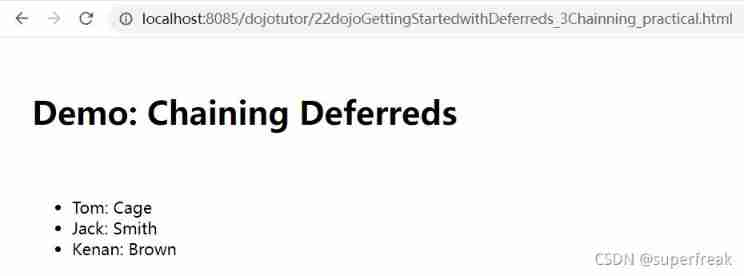
Execution results

边栏推荐
- [exercise 6] [Database Principle]
- Apache Mina开发手册
- Xctf mobile--app2 problem solving
- 最新版盲盒商城thinkphp+uniapp
- Swift5.7 extend some to generic parameters
- Analysis of the influence of voltage loop on PFC system performance
- Gan totem column bridgeless boost PFC (single phase) seven PFC duty cycle feedforward
- Differences between initial, inherit, unset, revert and all
- Keep learning swift
- The latest version of lottery blind box operation version
猜你喜欢

记录自己vulnhub闯关记录

The latest version of blind box mall thinkphp+uniapp

Cache penetration and bloom filter

01 three solutions to knapsack problem (greedy dynamic programming branch gauge)

GaN图腾柱无桥 Boost PFC(单相)七-PFC占空比前馈
![[problem exploration and solution of one or more filters or listeners failing to start]](/img/82/e7730d289c4c1c4800b520c58d975a.jpg)
[problem exploration and solution of one or more filters or listeners failing to start]

如何在微信小程序中获取用户位置?

Node. Js: use of express + MySQL

Alibaba is bigger than sending SMS (user microservice - message microservice)

【数据库原理复习题】
随机推荐
基于Linu开发的项目视频
Ten workplace rules
Four problems and isolation level of MySQL concurrency
Analysis of the influence of voltage loop on PFC system performance
RedHat5 安装Socket5代理服务器
Differences between initial, inherit, unset, revert and all
Xctf mobile--app2 problem solving
Using swift language features, write a pseudo-random number generator casually
Quickly learn member inner classes and local inner classes
电压环对 PFC 系统性能影响分析
社交社区论坛APP超高颜值UI界面
Sword finger offer10- I. Fibonacci sequence
Kotlin notes - popular knowledge points asterisk (*)
[exercice 7] [principe de la base de données]
Drop down refresh conflicts with recyclerview sliding (swiperefreshlayout conflicts with recyclerview sliding)
alright alright alright
[judgment question] [short answer question] [Database Principle]
Social community forum app ultra-high appearance UI interface
[exercise 6] [Database Principle]
Ali & ant self developed IDE