当前位置:网站首页>[JS -- map string]
[JS -- map string]
2022-07-02 04:02:00 【renrenrenrenqq】
Map
Map Object to save key value pairs , And remember the original insertion order of the keys . Any value ( Object or original value ) Can be used as a key or as a value .
Constructors
Map()
establish Map object
attribute
Map.length
attribute length The value of is 0 .
Want to calculate one Map Number of entries in , Use Map.prototype.size.
Example
1. Use Map object
let myMap = new Map();
let keyObj = {
};
let keyFunc = function() {
};
let keyString = 'a string';
// Add key
myMap.set(keyString, " Sum key 'a string' The value of the Association ");
myMap.set(keyObj, " Sum key keyObj The value of the Association ");
myMap.set(keyFunc, " Sum key keyFunc The value of the Association ");
myMap.size; // 3
// Read the values
myMap.get(keyString); // " Sum key 'a string' The value of the Association "
myMap.get(keyObj); // " Sum key keyObj The value of the Association "
myMap.get(keyFunc); // " Sum key keyFunc The value of the Association "
myMap.get('a string'); // " Sum key 'a string' The value of the Association "
// because keyString === 'a string'
myMap.get({
}); // undefined, because keyObj !== {}
myMap.get(function() {
}); // undefined, because keyFunc !== function () {}
2. take NaN As Map Key
NaN It can also be used as Map Object's key . although NaN Not equal to any value, not even yourself (NaN !== NaN return true), But the following example shows ,NaN As Map There is no difference for the key :
let myMap = new Map();
myMap.set(NaN, "not a number");
myMap.get(NaN); // "not a number"
let otherNaN = Number("foo");
myMap.get(otherNaN); // "not a number"
Use forEach() Method iteration Map
Map It can also be done through forEach() Method iteration :
let myMap = new Map();
myMap.set(0, "zero");
myMap.set(1, "one");
myMap.forEach(function(value, key) {
console.log(key + " = " + value);
})
// Two will be displayed logs. One is "0 = zero" The other is "1 = one"
Map Relationships to arrays
let kvArray = [["key1", "value1"], ["key2", "value2"]];
// Use regular Map The constructor can convert a two-dimensional array of key value pairs into a Map object
let myMap = new Map(kvArray);
myMap.get("key1"); // The return value is "value1"
// Use Array.from Function can Map Object to an array of two-dimensional key value pairs
console.log(Array.from(myMap)); // Output and kvArray Same array
// A simpler way to do the same thing as above , Use the expansion operator
console.log([...myMap]);
// Or use... On iterators of keys or values Array.from, Then get an array containing only keys or values
console.log(Array.from(myMap.keys())); // Output ["key1", "key2"]
Copy or merge Maps
Map Can be copied like an array :
let original = new Map([
[1, 'one']
]);
let clone = new Map(original);
console.log(clone.get(1)); // one
console.log(original === clone); // false. Shallow comparison Not a reference to the same object
Map Objects can be merged , But it will keep the uniqueness of the key .
let first = new Map([
[1, 'one'],
[2, 'two'],
[3, 'three'],
]);
let second = new Map([
[1, 'uno'],
[2, 'dos']
]);
// Merge two Map Object time , If there are duplicate key values , Then the latter will cover the former .
// The expansion operator is essentially to expand Map Object to array .
let merged = new Map([...first, ...second]);
console.log(merged.get(1)); // uno
console.log(merged.get(2)); // dos
console.log(merged.get(3)); // three
Map Objects can also be merged with arrays :
let first = new Map([
[1, 'one'],
[2, 'two'],
[3, 'three'],
]);
let second = new Map([
[1, 'uno'],
[2, 'dos']
]);
// Map Object is merged with an array , If there are duplicate key values , Then the latter will cover the former .
let merged = new Map([...first, ...second, [1, 'eins']]);
console.log(merged.get(1)); // eins
console.log(merged.get(2)); // dos
console.log(merged.get(3)); // three
边栏推荐
- 初识P4语言
- Imageai installation
- Go variables and constants
- Which product of anti-cancer insurance is better?
- L'avènement de l'ère 5G, une brève discussion sur la vie passée et présente des communications mobiles
- [wireless image transmission] FPGA based simple wireless image transmission system Verilog development, matlab assisted verification
- [untitled]
- Is the product of cancer prevention medical insurance safe?
- SQL Yiwen get window function
- 蓝湖的安装及使用
猜你喜欢

蓝桥杯单片机省赛第七届

蓝桥杯单片机省赛第九届

蓝桥杯单片机第四届省赛

WPViewPDF Delphi 和 .NET 的 PDF 查看组件

Flutter中深入了解MaterialApp,常用属性解析

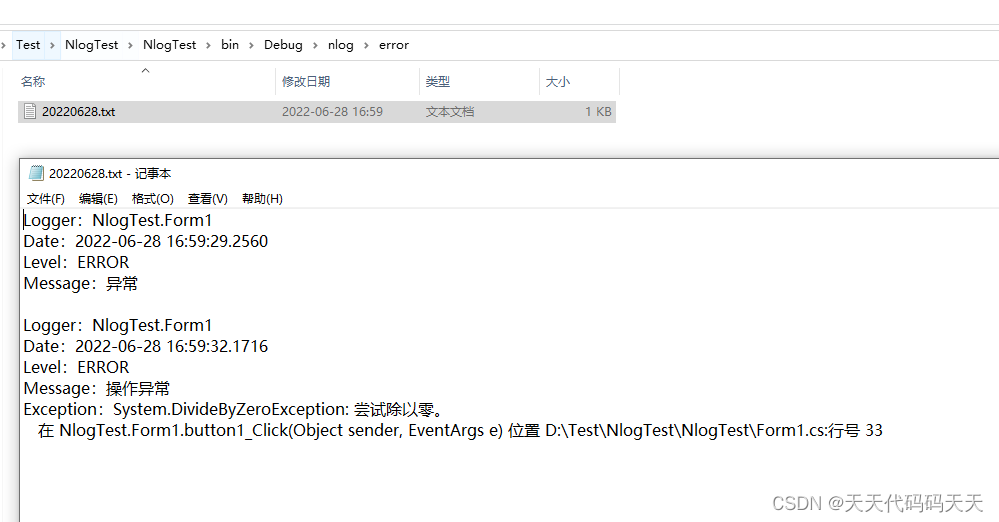
NLog use

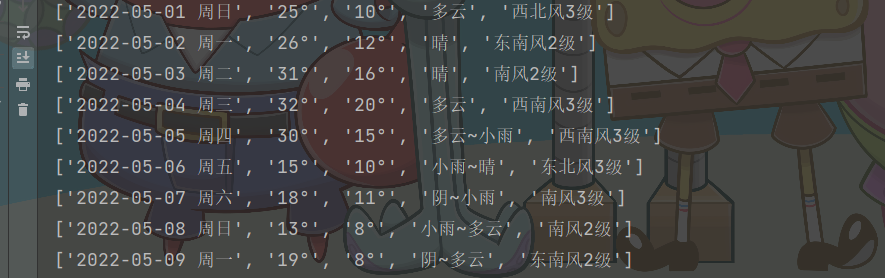
Recently, the weather has been extremely hot, so collect the weather data of Beijing, Shanghai, Guangzhou and Shenzhen last year, and make a visual map

蓝桥杯单片机省赛第八届

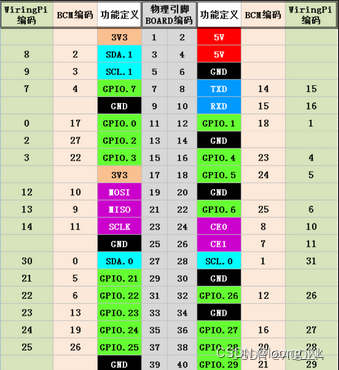
树莓派GPIO引脚控制红绿灯与轰鸣器

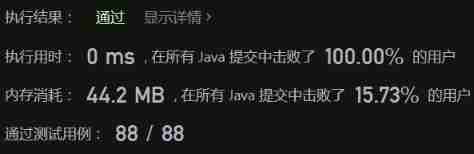
【leetcode】34. Find the first and last positions of elements in a sorted array
随机推荐
手撕——排序
The 10th Blue Bridge Cup single chip microcomputer provincial competition
How much is the tuition fee of SCM training class? How long is the study time?
Raspberry pie GPIO pin controls traffic light and buzzer
[Li Kou brush questions] 15 Sum of three numbers (double pointer); 17. Letter combination of phone number (recursive backtracking)
The 11th Blue Bridge Cup single chip microcomputer provincial competition
滴滴开源DELTA:AI开发者可轻松训练自然语言模型
[wireless image transmission] FPGA based simple wireless image transmission system Verilog development, matlab assisted verification
L'avènement de l'ère 5G, une brève discussion sur la vie passée et présente des communications mobiles
Is the product of cancer prevention medical insurance safe?
Basic operations of MySQL database (based on tables)
Wpviewpdf Delphi and Net PDF viewing component
The 5th Blue Bridge Cup single chip microcomputer provincial competition
【无线图传】基于FPGA的简易无线图像传输系统verilog开发,matlab辅助验证
Hand tear - sort
Li Kou interview question 02.08 Loop detection
BiShe cinema ticket purchasing system based on SSM
Influence of air resistance on the trajectory of table tennis
集成底座方案演示说明
《动手学深度学习》(二)-- 多层感知机