当前位置:网站首页>Redraw and reflow
Redraw and reflow
2022-07-03 04:13:00 【Chinese fir sauce_】
Rendering in the browser
- analysis HTML, formation DOM Trees , When encountering non blocking resources , For example, the image will continue to be parsed , When you meet css When you file , Will also continue to parse . When you meet js Blocking rendering of files , Will stop html Parsing .
- structure CSSOM Trees . The browser will css Rules are transformed into style maps that can be understood and used . Browser traversal CSS Each rule set in , according to CSS Selector creation has a parent 、 A node tree of child and sibling relationships .
- The third step is to DOM and CSSOM Combine into one Render Trees , Calculate the style or render tree from DOM The root of the tree begins to build , Traverse every visible node . Like and its child nodes and anything with
display:noneNodes of styles , for examplescript {display:none;}These labels will not show , That is, they will not appear in Render on the tree . havevisibility:hiddenThe node will appear in Render on the tree , Because they take up space . Since we didn't give any instructions to override the user agent defaults , Therefore, in the above code example script Nodes will not be included in Render In the tree . - The fourth step is to run the layout on the rendering tree to calculate the geometry of each node .( backflow / rearrangement ). On this basis , Considering the size of the viewing area , The browser will determine the size of all the different boxes on the screen . Based on the size of the viewing area , Layout is usually from body Start , Arrange all with the model attributes of each element body The size of the descendant element , For replacement elements whose size is unknown ( Such as images ) Provide placeholder space .
- The last step is to draw the nodes on the screen .
backflow :
Based on the size of the viewing area , Layout is usually from body Start , Arrange all with the box model attribute of each element body The size of the descendant element , For replacement elements whose size is unknown ( Such as images ) Provide placeholder space .
All in all , Is to calculate them in the device viewport (viewport) The exact location and size of the inside ( That is, geometric attributes and positions ), The stage of calculation is reflux .
Repaint :
We can convert every node in the rendering tree into actual pixels on the screen , This stage is called the redraw node . That is to draw graphics on the screen , But if the background color changes , Then it will cause redrawing , But there will be no backflow .
Backflow must trigger a redraw , Redrawing doesn't necessarily trigger reflow .
Trigger reflow redrawing
- Add or remove visible DOM Elements
- The position of the element changes
- The size of the element changes ( Including margins 、 padding 、 The frame size 、 Height and width, etc )
- Content changes , Such as text changes or an image being replaced by another image of a different size .
- When the page starts to render ( It can't be avoided )
- The window size of the browser changes ( Because the backflow is based on the size of the viewport to calculate the location and size of the element )
Browser optimization mechanism
Each rearrangement results in additional computational overhead , Therefore, most browsers will optimize the rearrangement process through queue modification and batch execution . The browser queues up the changes , Until after a period of time or the operation reaches a certain threshold , Will clear the queue . however , When you get the operation of the layout information , A queue refresh is forced , Such as when you access the following properties or use the following methods :
- offsetTop、offsetLeft、offsetWidth、offsetHeight
- scroolTop、scroolLeft、scroolWidth、scroolHeight
- clientTop、clientLeft、clientWidth.clientHeight
- getComputedStyle()
- getBoundingClientRect
So when we modify the style , It is best to avoid using the properties listed above , They all refresh the render queue . If you want to use them , It is best to cache the values .
Ways to reduce reflow and redraw :
- The multiple DOM Operations are combined , Use csstext perhaps class
- Use cssText
const el = ducument.getElementById('test');
el.style.cssText += 'border-left: 1px;border-right: 2px; padding: 5px;';
- modify css Of class
const el = document.getElementById('test')
el.className += 'active';
- Make the node separate from the document flow ( That is, invisible nodes ), operation , Back to document flow .
- Use
display:none
- The layout event must be triggered
That is to say offset. If the same one is used many times offset, Then you can save its value before using . - For more complex animation, you can use absolute positioning to make it out of the document flow . For complex animation effects , Because it often causes reflow redrawing , therefore , We can use absolute positioning to separate it from the document flow , This causes frequent backflow of parent and subsequent elements .
边栏推荐
- 基于Pytorch和RDKit的QSAR模型建立脚本
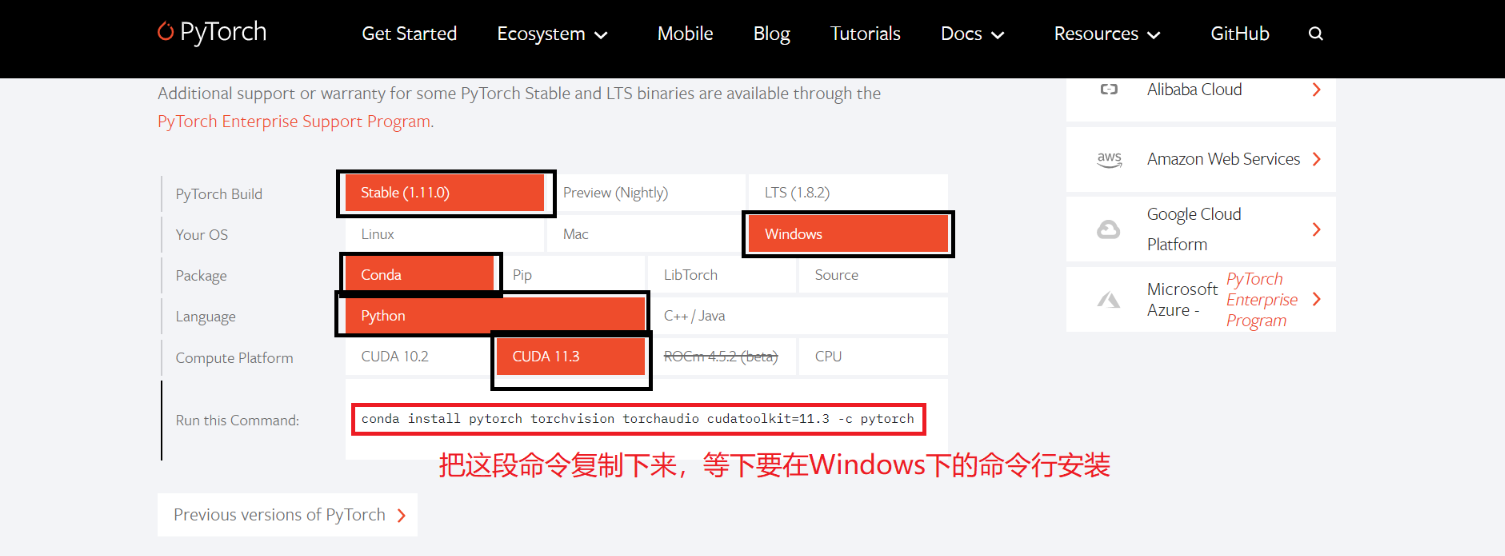
- pytorch怎么下载?pytorch在哪里下载?
- Reflection and planning of a sophomore majoring in electronic information engineering
- 2022 tea master (primary) examination questions and tea master (primary) examination question bank
- ZIP文件的导出
- Interface embedded in golang struct
- Nodejs Foundation: shallow chat URL and querystring module
- [brush questions] most elements (super water king problem)
- 2022 electrician (Advanced) examination papers and electrician (Advanced) examination skills
- Half of 2022 is over, so we must hurry up
猜你喜欢

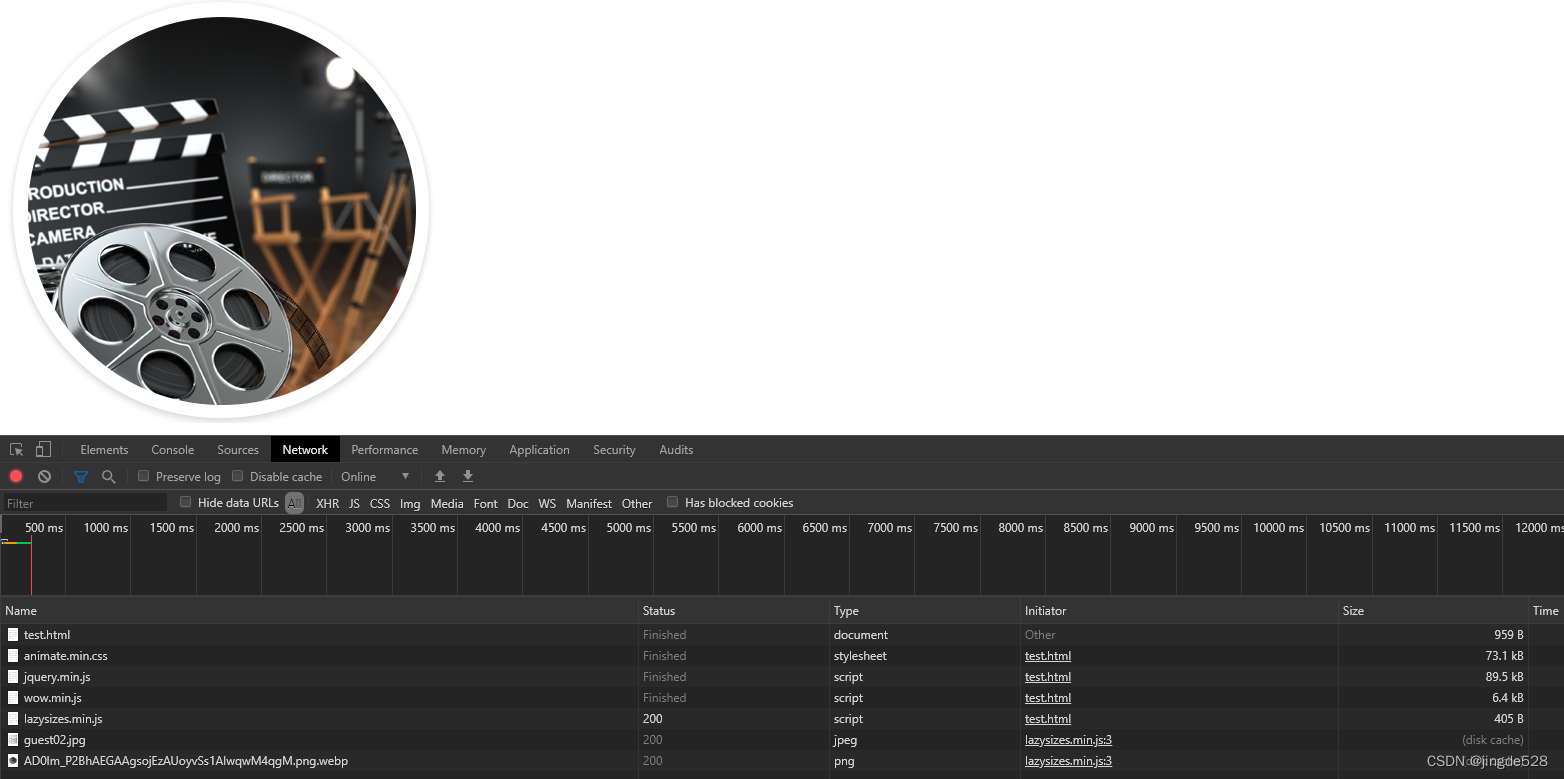
JS realizes lazy loading of pictures

2022-07-02:以下go语言代码输出什么?A:编译错误;B:Panic;C:NaN。 package main import “fmt“ func main() { var a =

Appium自动化测试框架

JS realizes the animation effect of text and pictures in the visual area

2022 P cylinder filling examination content and P cylinder filling practice examination video

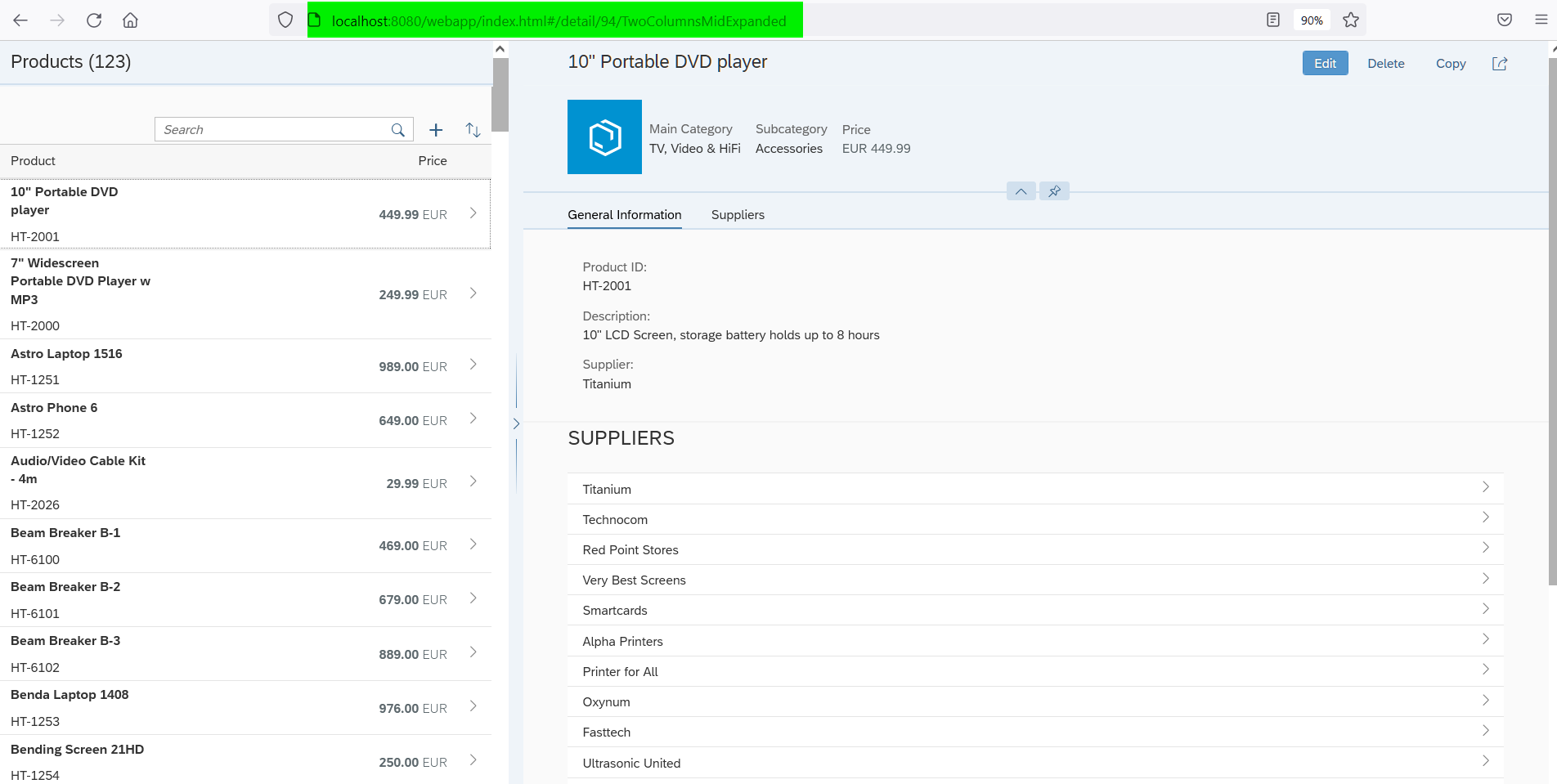
105. Detailed introduction of linkage effect realization of SAP ui5 master detail layout mode

How to download pytorch? Where can I download pytorch?

2022 mobile crane driver examination registration and mobile crane driver operation examination question bank

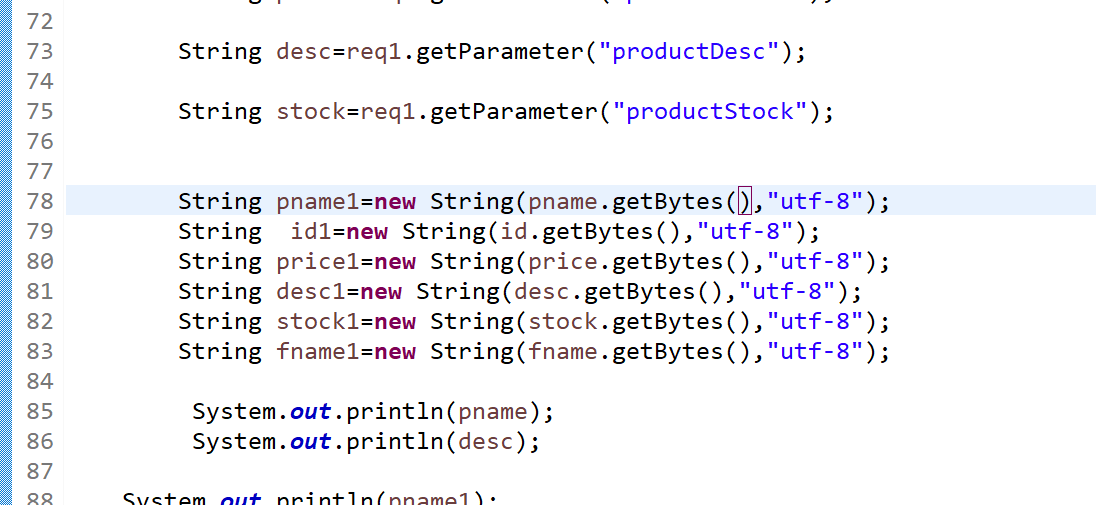
在写web项目的时候,文件上传用到了smartupload,用了new string()进行转码,但是在数据库中,还是会出现类似扑克的乱码

2022 tea master (intermediate) examination questions and analysis and tea master (intermediate) practical examination video
随机推荐
[NLP]—sparse neural network最新工作简述
2022 tea master (primary) examination questions and tea master (primary) examination question bank
js/ts底层实现双击事件
[daily question] dichotomy - find a single dog (Bushi)
JS realizes the animation effect of text and pictures in the visual area
Daily question - ugly number
js实现在可视区内,文字图片动画效果
树莓派如何连接WiFi
What can learning pytorch do?
Which code editor is easy to use? Code editing software recommendation
CVPR 2022 | Dalian Technology propose un cadre d'éclairage auto - étalonné pour l'amélioration de l'image de faible luminosité de la scène réelle
Intercept string fixed length to array
[brush questions] find the number pair distance with the smallest K
Analysis of the reason why the server cannot connect remotely
Deep dive kotlin synergy (20): build flow
Taking two column waterfall flow as an example, how should we build an array of each column
[文献阅读] Sparsity in Deep Learning: Pruning and growth for efficient inference and training in NN
MySQL field userid comma separated save by userid query
Wechat applet + Alibaba IOT platform + Hezhou air724ug build a serverless IOT system (III) -- wechat applet is directly connected to Alibaba IOT platform aliiot
Esp32 series (3): GPIO learning (take simple GPIO input and output, ADC, DAC as examples)