当前位置:网站首页>Differences between H5 architecture and native architecture
Differences between H5 architecture and native architecture
2022-07-07 07:17:00 【Mango is not a procedural ape】
1. App Of 3 Development methods
On the surface , mobile phone App It's the same thing , It's the app on the phone , Click on the icon to run , But their underlying technology is different . According to the development technology ,App It can be divided into three categories . Native applications ( abbreviation nativeApp),Web application ( abbreviation WebApp), Hybrid applications ( abbreviation hybridApp) These three categories App The technical models of , Each has its own advantages and disadvantages .
2. Native architecture
Native application development , Is in Android、iOS And so on the mobile platform uses the official development language 、 Develop class libraries 、 Development tools to carry out App Development . So the native architecture App It should be the best in application performance and interaction experience , But the portability of native applications is poor , Especially a native App,Android and iOS They all need to develop their own , Same logic 、 There are two sets of interface . Such as WeChat app, both Android Version of , Also have iOS Version of .
Native architecture features :
- Each mobile operating system requires an independent development project .
- Each platform requires independent development languages and tools , such as Android The application on the system is to use Java、eclipse、Android studio To develop ,iOS The application of the system is to use Objective-C and Xcode To develop .
- Closer to the bottom , So his operation is more fluent , It is also easy to access the underlying functions , Like a camera .
- High development cost ( Independent development should be carried out for different mobile phone operating systems ), Long development cycle , Update iteration is slow , You need to wait for the official approval when putting on the shelf
3. H5 framework
H5 Development is the use of value Web technology (HTML5、JavaScript、CSS) On going App Development , There are still some development frameworks available , such as phoneGap、bootstrap、jQuery etc. .H5 The advantage of development is that it can cross platform , The code can be written at the same time Android、iOS、Windows Run on . because Web The limitations of technology itself ,H5 Mobile applications cannot directly access device hardware and offline storage , So there are big limitations in experience and performance .
H5 Architectural features :
- Convenient test , Just enter the URL to test , Browser based , It can be used across platforms .
- If you want to add new functions, you can add them directly in the background , There is no need to notify users to upgrade .
- Low order , The development cost is very low , And accordingly, he does not need to install the package .
- Very dependent on the Internet , Once the network is disconnected, the food will be stopped, and the function is single , Mainly used to show , Unable to call the underlying function , Like a camera .
4.H5 The difference between architecture and native
- Native pages run fast , It's smooth .H5 The performance of the page is relatively low , In particular, some animation effects have bright cartoon .
- H5 A lot of interaction on the page is not as good as native , Like the shell layer 、 Page slide when input etc. .H5 The effect is relatively low, Not as good-looking as the original , There is no native default animation and other effects .
- Native APP The modified page needs to be republished , Waiting for review ( Now? iOS The audit speed of has been increased to 1 Day to 2 God ).H5 Page modification You can go online at any time , Don't wait for approval .
- H5 Cross platform ,iOS and Android Can share a set of code ; Native needs to develop their own relative native ,H5 Low development cost .
- Native APP Can make good use of the underlying functions of the device , Such as camera 、 Direction sensor 、 Gravity sensor, etc .H5 There are limits , such as Android Inside H5 More work needs to be done on the camera and direction sensor .
- H5 Over reliance on the network , You can't get stuck when the network is bad , And just opened to see a blank page . default H5 Every time the page opens, it will re request the page ( You can do caching , But there is little to do ).
- H5 More traffic than native ,H5 In addition to loading HTML Also load js、CSS These resource files , Compared with the native network, the loading speed is slow .
边栏推荐
- How can brand e-commerce grow against the trend? See the future here!
- Jesd204b clock network
- Jetpack compose is much more than a UI framework~
- . Net 5 fluentftp connection FTP failure problem: this operation is only allowed using a successfully authenticated context
- The startup of MySQL installed in RPM mode of Linux system failed
- 1090: integer power (multi instance test)
- 1089: highest order of factorial
- [noi simulation] regional division (conclusion, structure)
- Software acceptance test
- js小练习
猜你喜欢
![[noi simulation] regional division (conclusion, structure)](/img/7d/4c66cd0a30e52ccd167b6138fcb4df.png)
[noi simulation] regional division (conclusion, structure)

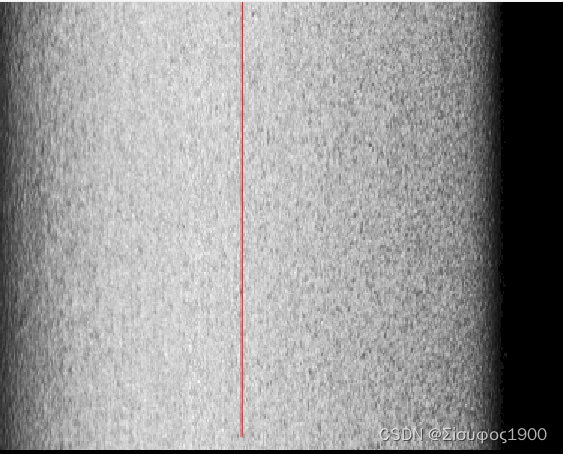
Project practice five fitting straight lines to obtain the center line

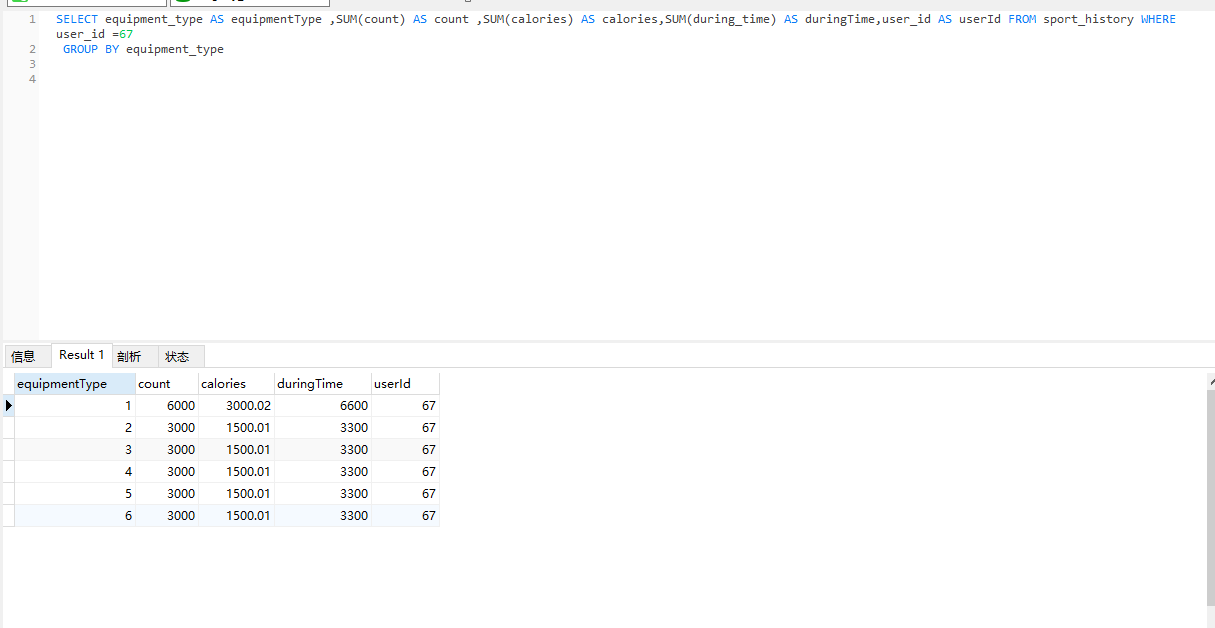
Please answer the questions about database data transfer

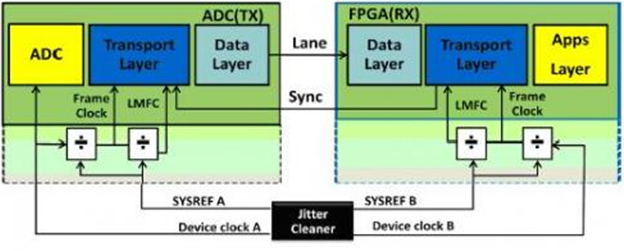
FPGA course: application scenario of jesd204b (dry goods sharing)

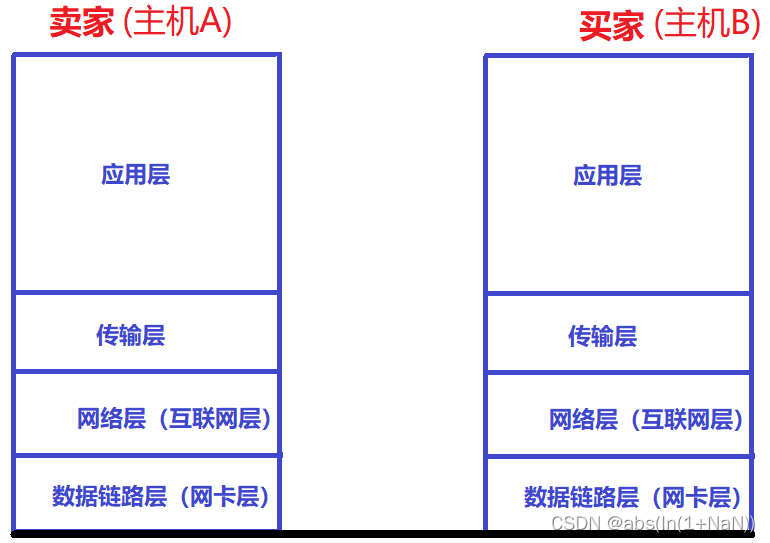
Basic process of network transmission using tcp/ip four layer model

Jesd204b clock network

Leetcode t1165: log analysis

Reflection (II)

Prime partner of Huawei machine test questions

Abnova circulating tumor DNA whole blood isolation, genomic DNA extraction and analysis
随机推荐
Several important steps to light up the display
How can gyms improve their competitiveness?
Sqlmap tutorial (IV) practical skills three: bypass the firewall
JS small exercise ---- time sharing reminder and greeting, form password display hidden effect, text box focus event, closing advertisement
L'étape avancée du pointeur de langage C (haut de gamme) pour l'enroulement des cocons
JS small exercise
Causes and solutions of oom (memory overflow)
Fullgc problem analysis and solution summary
The startup of MySQL installed in RPM mode of Linux system failed
异步组件和Suspense(真实开发中)
Modify the jupyter notebook file path
Common function detect_ image/predict
[Luogu p1971] rabbit and egg game (bipartite game)
【mysqld】Can't create/write to file
Prime partner of Huawei machine test questions
$refs:组件中获取元素对象或者子组件实例:
Apache AB stress test
Cloud backup project
多线程与高并发(9)——AQS其他同步组件(Semaphore、ReentrantReadWriteLock、Exchanger)
About binary cannot express decimals accurately