当前位置:网站首页>Mobx knowledge point collection case (quick start)
Mobx knowledge point collection case (quick start)
2022-07-07 07:11:00 【Fat goose 68】
List of articles
One 、 Article reference
Two 、 Knowledge points in series
2.1 Concatenate using annotation
import React, {
Component } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
// import App from './App';
import * as serviceWorker from './serviceWorker';
import {
BrowserRouter } from 'react-router-dom';
import {
observable, action, autorun, computed, configure, runInAction, when, reaction } from 'mobx';
import {
observer } from 'mobx-react';
import store from './mobx/AppStore';
configure({
// Mandatory requirements modify observable The data of , Make sure to put action in
enforceActions: 'observed',
});
// 1. initialization mobx Container warehouse
class MyStore {
@observable count = 0;
name = 'huangbiao';
@observable foo = 'bar';
@observable price = 10;
@action.bound increment() {
this.count++;
}
@computed get totalPrice() {
console.log('totalPrice This uses caching , Not how many times , Just how many times ');
return this.count * this.price;
}
// bound Express context this by Instance object , You cannot use arrow functions
@action.bound change() {
console.log(this);
this.foo = 'hello';
this.foo = 'world';
this.count = 10;
}
@action.bound asyncChange () {
setTimeout(() => {
// this.count = 100
// 1. Definition action function
// this.changeCount()
// 2. Call directly action
// action('changeFoo', () => {
// this.count = 30
// })()
// 3. runInAction
runInAction(() => {
this.count = 40
})
}, 200)
}
@action.bound changeCount(value = 20) {
this.count = value
}
}
const mystore = new MyStore();
/** * auto By default, it will execute once * then , When the interior depends on observable The execution is triggered again when the data changes */
autorun(() => {
console.log('autorun: ', mystore.name, mystore.count, mystore.foo);
});
/****************** Modify multiple times observable Will cause multiple executions autorun function ******************** // If called twice in a row observable The data of , be autorun It will also be called twice , Low efficiency // mystore.foo = 'hello' // mystore.foo = 'world' // mystore.count = 10 // 1. The operation that will be modified many times In a action in // mystore.change() // 2. runInAction Create a one-time action. // runInAction(() => { // mystore.foo = 'hello'; // mystore.foo = 'world'; // mystore.count = 10; // }) */
// const tempChnage = mystore.change
// The context is no longer store Object , So you need to use @action.bound Guarantee context
// tempChnage()
/****************** Problems caused by asynchronous triggering ******************** */
// mystore.asyncChange()
/****************** when ******************** // When count > 100 When , Execute custom logic only once when( () => { return mystore.count > 100 }, () => { console.log('when -> ', mystore.count) } ) mystore.changeCount(200) // when Meeting the condition only triggers once mystore.changeCount(300) */
/****************** Problems caused by asynchronous triggering ******************** */
reaction(
() => {
return mystore.count
},
(data, reaction) => {
console.log('reaction -> ', data)
// Manually stop the current reaction Listening in
if (data > 3) {
reaction.dispose()
}
}
)
// 2. Use in components mobx Container state
@observer
class App extends Component {
render() {
const {
store } = this.props;
return (
<>
<div>AppMobx</div>
<div>{
store.count}</div>
<div>
<button onClick={
store.increment}>increment</button>
</div>
<div> The total price :{
store.totalPrice}</div>
<div> The total price :{
store.totalPrice}</div>
<div> The total price :{
store.totalPrice}</div>
<div> The total price :{
store.totalPrice}</div>
<div> The total price :{
store.totalPrice}</div>
<div> The total price :{
store.totalPrice}</div>
<div> The total price :{
store.totalPrice}</div>
</>
);
}
}
// 3. Initiate... In the component action Modify the state of the container
ReactDOM.render(
<React.StrictMode>
<BrowserRouter>
{
/* <App/> */}
<App store={
mystore} />
</BrowserRouter>
</React.StrictMode>,
document.getElementById('root')
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();
2.2 Using functions
import {
observable, autorun, action} from "mobx";
var person = observable({
// observable attribute :
name: "John",
age: 42,
showAge: false,
// Compute properties :
get labelText() {
return this.showAge ? `${
this.name} (age: ${
this.age})` : this.name;
},
// action :
setAge(age) {
console.log('setAge')
this.age = age;
}
}, {
setAge: action
});
// person It's actually a proxy object
console.log('person', person)
// Object properties are not exposed 'observe' Method ,
// But don't worry , 'mobx.autorun' More powerful
autorun(() => {
console.log(person.labelText)
});
person.name = "Dave";
// Output : 'Dave'
person.showAge = true
person.setAge(21);
// wait
边栏推荐
- 组件的嵌套和拆分
- Basic introduction of JWT
- How Oracle backs up indexes
- 请问 flinksql对接cdc时 如何实现计算某个字段update前后的差异 ?
- . Net 5 fluentftp connection FTP failure problem: this operation is only allowed using a successfully authenticated context
- Can 7-day zero foundation prove HCIA? Huawei certification system learning path sharing
- Please ask a question, flick Oracle CDC, read a table without update operation, and repeatedly read the full amount of data every ten seconds
- leetcode 509. Fibonacci number
- From zero to one, I will teach you to build the "clip search by text" search service (2): 5 minutes to realize the prototype
- MySQL user permissions
猜你喜欢

Comment les entreprises gèrent - elles les données? Partager les leçons tirées des quatre aspects de la gouvernance des données

MySQL SQL的完整处理流程

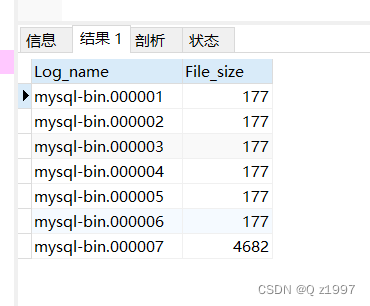
MySQL view bin log and recover data

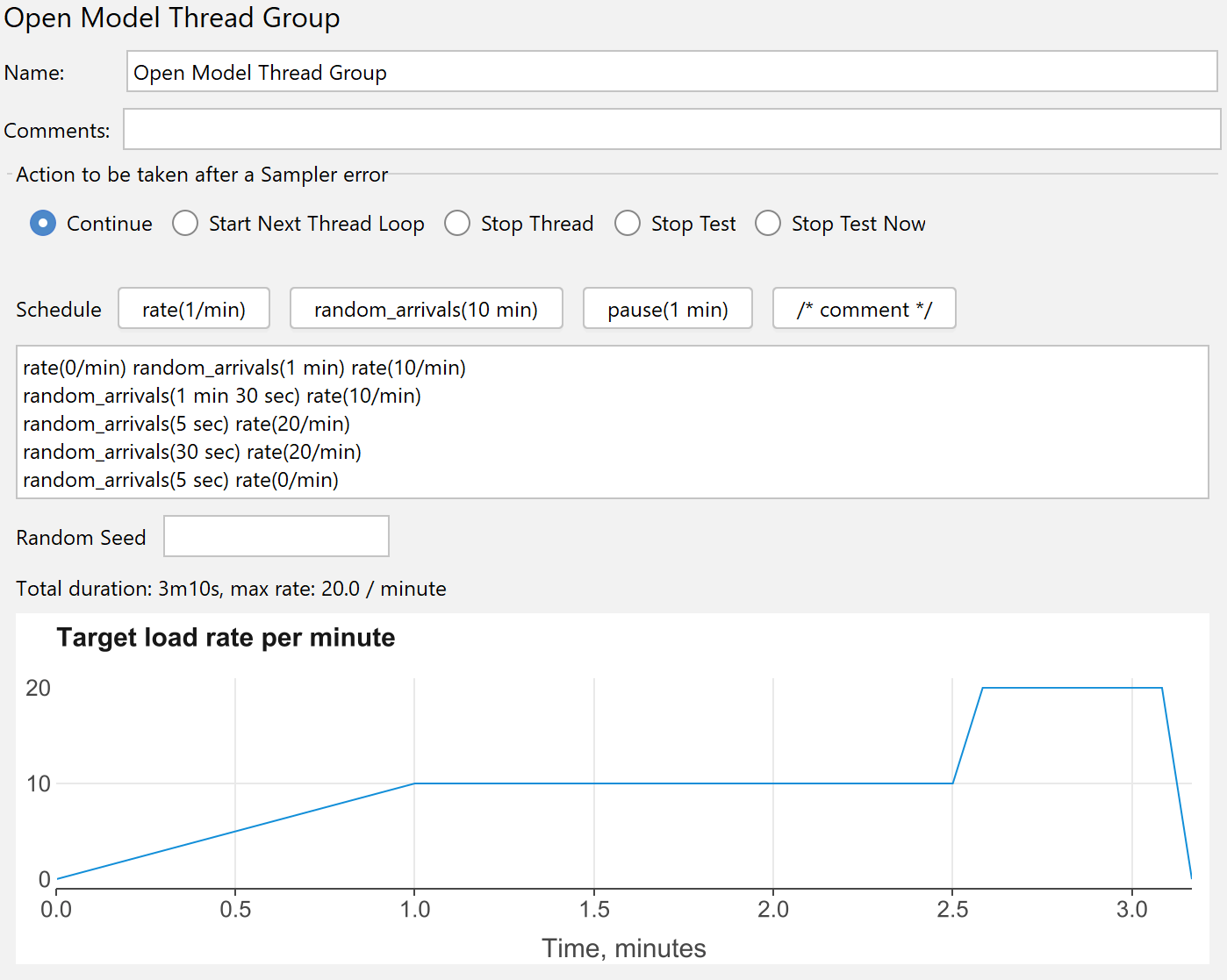
Release notes of JMeter version 5.5

Communication between non parent and child components

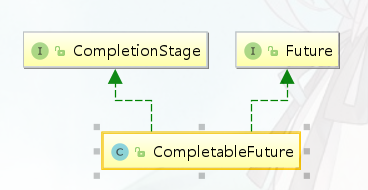
Use of completable future

Can 7-day zero foundation prove HCIA? Huawei certification system learning path sharing

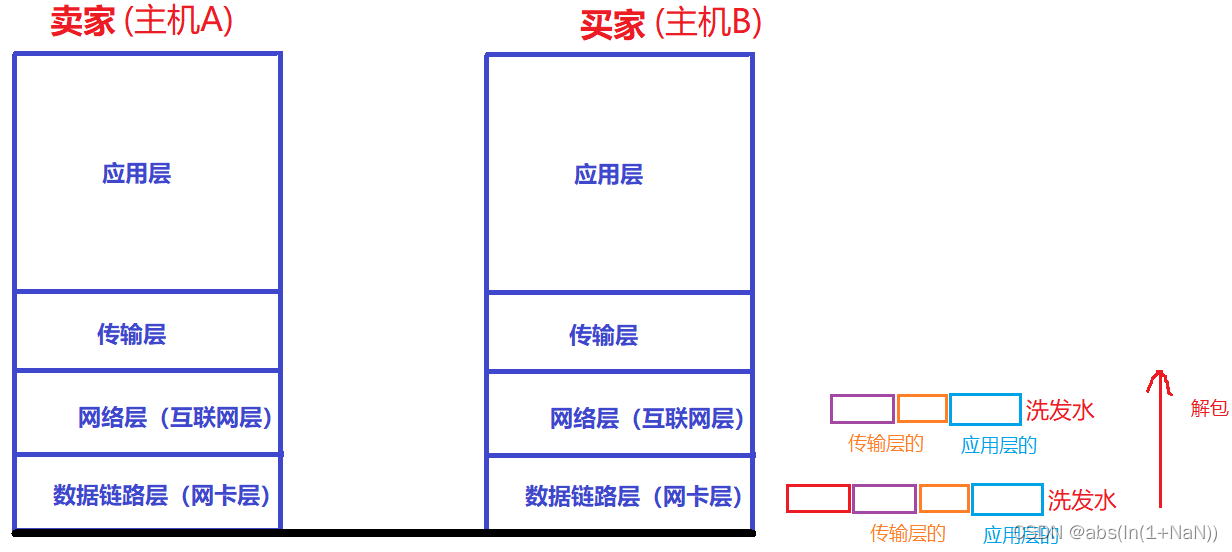
Network foundation - header, encapsulation and unpacking

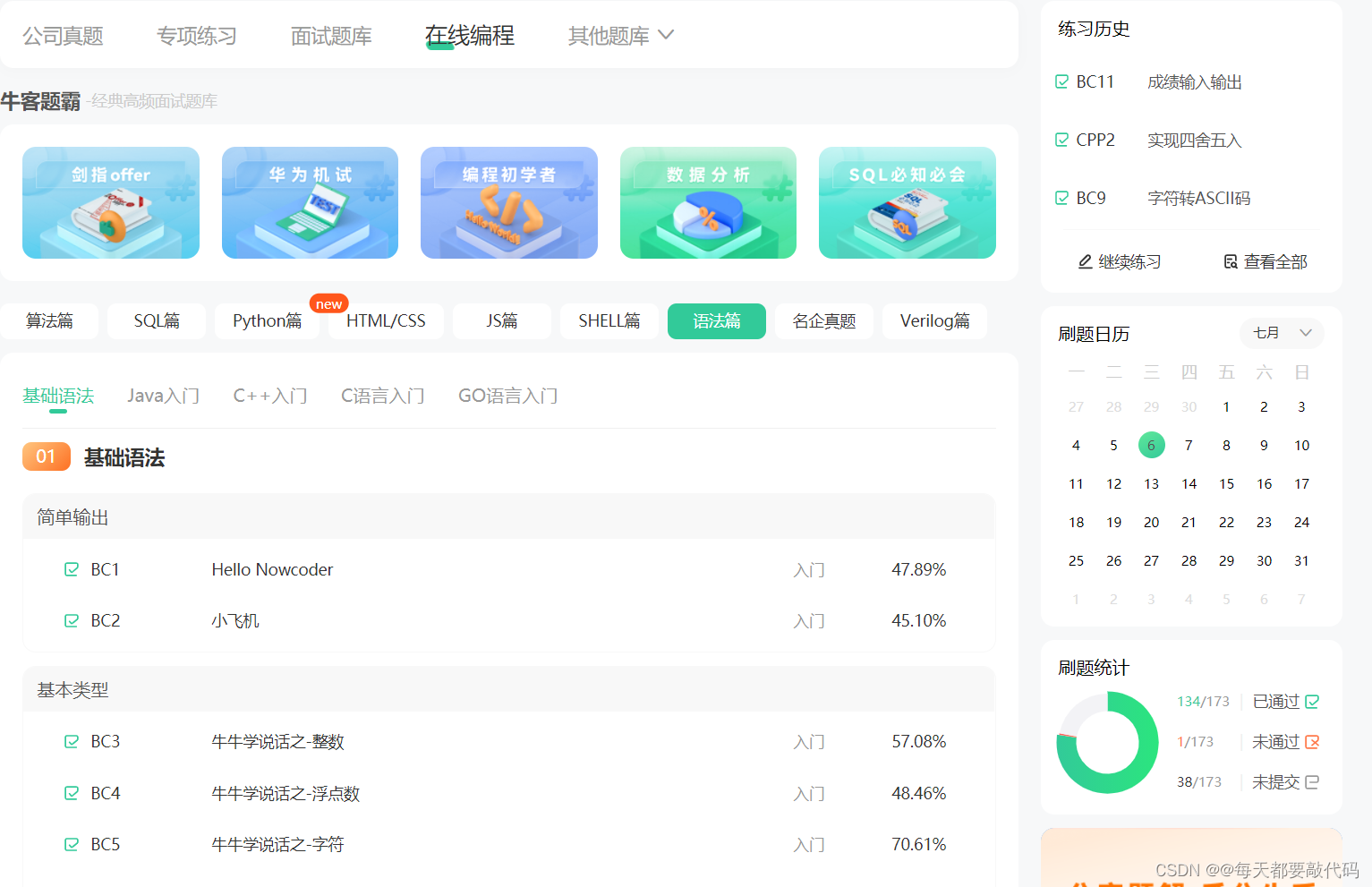
Take you to brush (niuke.com) C language hundred questions (the first day)

Mysql---- import and export & View & Index & execution plan
随机推荐
Bus message bus
Data of all class a scenic spots in China in 2022 (13604)
main函数在import语句中的特殊行为
大咖云集|NextArch基金会云开发Meetup来啦
弹性布局(一)
Config分布式配置中心
SolidWorks GB Library (steel profile library, including aluminum profile, aluminum tube and other structures) installation and use tutorial (generating aluminum profile as an example)
Non empty verification of collection in SQL
虚拟机的作用
一文带你了解静态路由的特点、目的及配置基本功能示例
什么情况下考虑分库分表
toRefs API 与 toRef Api
. Net 5 fluentftp connection FTP failure problem: this operation is only allowed using a successfully authenticated context
Complete process of MySQL SQL
LC 面试题 02.07. 链表相交 & LC142. 环形链表II
Learning records on July 4, 2022
leetcode 509. Fibonacci number
JDBC database connection pool usage problem
How DHCP router works
Basic introduction of JWT