当前位置:网站首页>Detailed explanation of transform origin attribute
Detailed explanation of transform origin attribute
2022-07-07 07:14:00 【Luqi zz】
transform-origin Base point for animating ( Center point ) , Applicable to all block level elements and some inline elements .
Must cooperate transform Use By default , The action reference point of the element is the center of the element box
You can set the value of nine positions : horizontal direction : left center right
0 50% 100%
vertical direction : top center bottom
The default value is :50% 50% , be relative to center center
Two ways of writing ,
eg:
transform-origin: left;
transform-origin:0;
grammar :
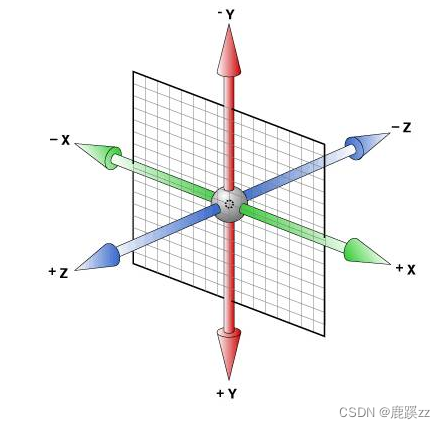
transform-origin: x-axis y-axis z-axis;

Attribute value details
<div class="outer">
<div class="inner"></div>
<div class="inner"></div>
</div>1. The default value is , Rotate at its origin 45deg
.outer {
width: 100px;
height: 100px;
background-color: #6a5acd8c;
margin: 200px;
position: relative;
}
/* (1) Default rotation , Red is the base point The default value is transform-origin: 50% 50% 0;*/
.inner {
transform: rotate(45deg);
/* transform-origin: 50% 50% 0; */
width: 100%;
height: 100%;
background-color: #6a5acdeb;
}
.outer .inner:nth-child(2){
width: 5px;
height: 5px;
background-color: red;
transform: none;
position: absolute;
top: 50px;
left: 50px;
}
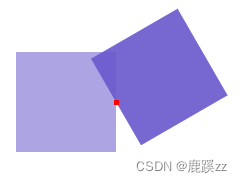
2. Rotate at the top 180deg
.outer {
width: 100px;
height: 100px;
background-color: #6a5acd8c;
margin: 200px;
position: relative;
}
/* (2) Rotate at the top 180deg */
.inner {
transform: rotate(180deg);
transform-origin: 50% 0;
width: 100%;
height: 100%;
background-color: #6a5acdeb;
}
.inner:nth-child(2) {
width: 5px;
height: 5px;
background-color: red;
transform: none;
position: absolute;
top: -2.5px;
left: 50px;
} 
3. Rotate on the right 150deg
/* Rotate on the right 150deg Red is the base point */
.inner {
transform: rotate(150deg);
transform-origin: 100% 50%;
width: 100%;
height: 100%;
background-color: #6a5acdeb;
}
.inner:nth-child(2) {
width: 5px;
height: 5px;
background-color: red;
transform: none;
position: absolute;
top: 47.5px;
left: 97.5px;
}
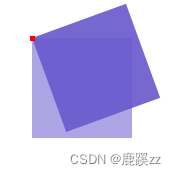
4. Rotate in the upper left corner 20deg Red is the base point
.inner {
transform: rotate(-20deg);
transform-origin: 0 0;
width: 100%;
height: 100%;
background-color: #6a5acdeb;
}
.inner:nth-child(2) {
width: 5px;
height: 5px;
background-color: red;
transform: none;
position: absolute;
top: -2.5px;
left: -2.5px;
}
From the above example, we can see , The offset position represented by the attribute value , Knowing the offset position represented by each attribute value can flexibly make the element rotate according to a certain benchmark .
边栏推荐
- Multithreading and high concurrency (9) -- other synchronization components of AQS (semaphore, reentrantreadwritelock, exchanger)
- Tool class: object to map hump to underline underline hump
- Kuboard无法发送邮件和钉钉告警问题解决
- After the promotion, sales volume and flow are both. Is it really easy to relax?
- mips uclibc 交叉编译ffmpeg,支持 G711A 编解码
- Jesd204b clock network
- Complete process of MySQL SQL
- Communication between non parent and child components
- Nesting and splitting of components
- leetcode 509. Fibonacci number
猜你喜欢

At the age of 20, I got the ByteDance offer on four sides, and I still can't believe it

.net 5 FluentFTP连接FTP失败问题:This operation is only allowed using a successfully authenticated context

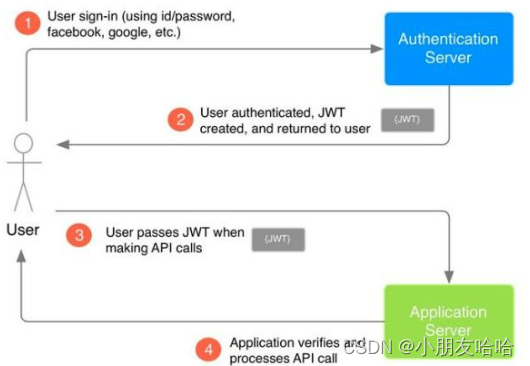
Basic introduction of JWT

FPGA course: application scenario of jesd204b (dry goods sharing)

Abnova circulating tumor DNA whole blood isolation, genomic DNA extraction and analysis

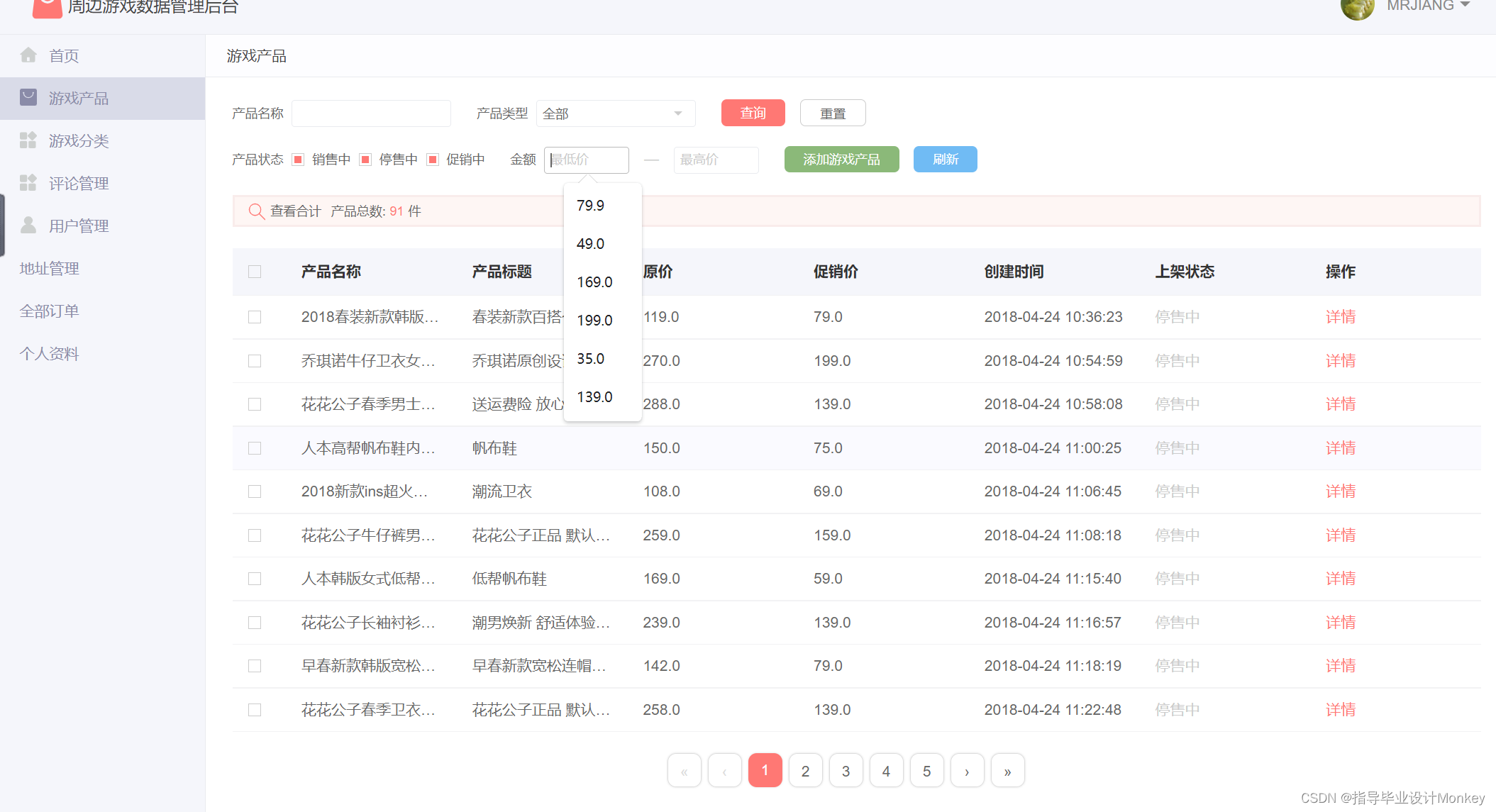
Graduation design game mall

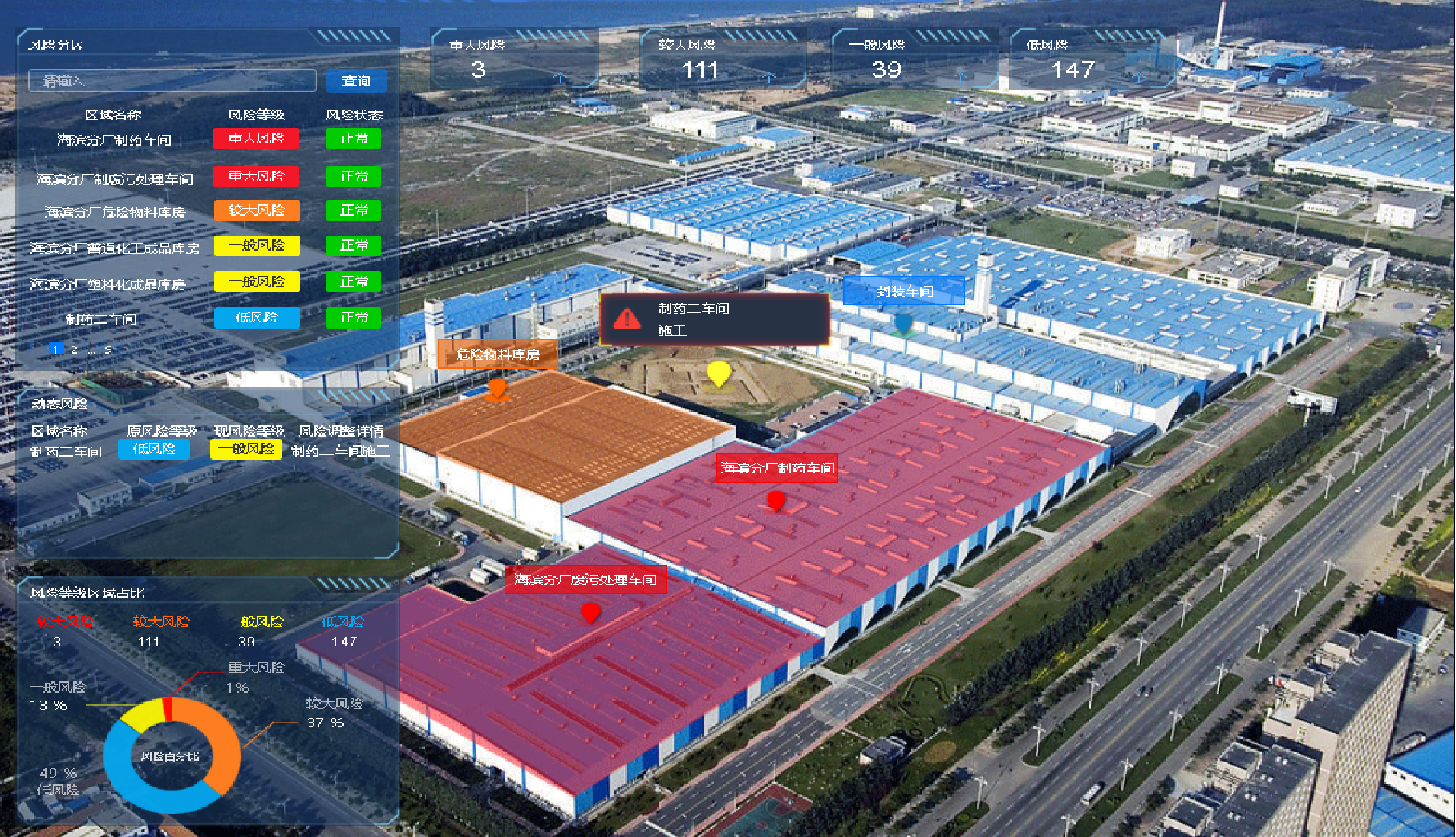
Four goals for the construction of intelligent safety risk management and control platform for hazardous chemical enterprises in Chemical Industry Park

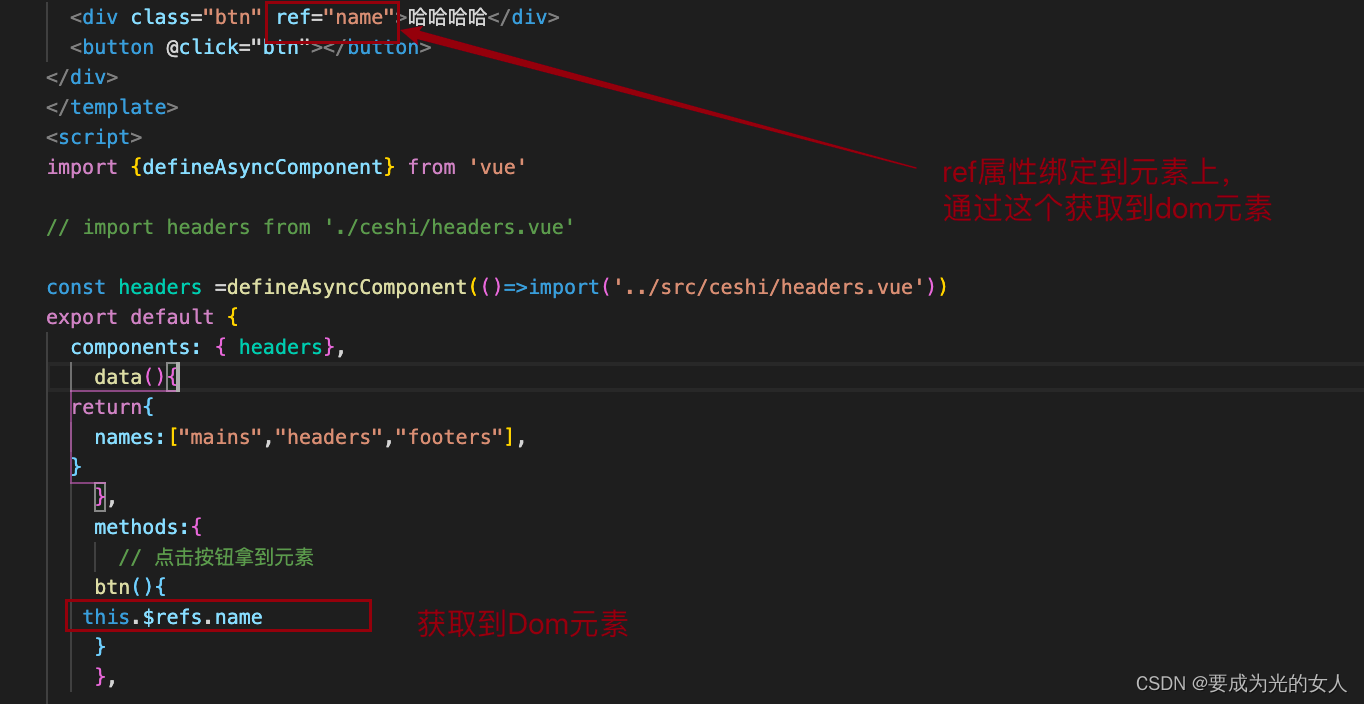
$refs: get the element object or sub component instance in the component:

Non empty verification of collection in SQL

The latest trends of data asset management and data security at home and abroad
随机推荐
LVS+Keepalived(DR模式)学习笔记
Config distributed configuration center
Abnova immunohistochemical service solution
How DHCP router works
Bus message bus
Readonly read only
软件验收测试
IP address
Exception of DB2 getting table information: caused by: com ibm. db2.jcc. am. SqlException: [jcc][t4][1065][12306][4.25.13]
父组件传递给子组件:Props
Big coffee gathering | nextarch foundation cloud development meetup is coming
. Net core accesses uncommon static file types (MIME types)
This article introduces you to the characteristics, purposes and basic function examples of static routing
from . onnxruntime_ pybind11_ State Import * noqa ddddocr operation error
ViewModelProvider. Of obsolete solution
Please ask a question, flick Oracle CDC, read a table without update operation, and repeatedly read the full amount of data every ten seconds
[Luogu p1971] rabbit and egg game (bipartite game)
linux系统rpm方式安装的mysql启动失败
Tumor immunotherapy research prosci Lag3 antibody solution
Use of completable future