当前位置:网站首页>Practical development of member management applet 06 introduction to life cycle function and user-defined method
Practical development of member management applet 06 introduction to life cycle function and user-defined method
2022-07-06 04:06:00 【Low code preacher】
In the previous section, we introduced the design idea of permission , And it introduces CSS The box model of . In this section, we will introduce life cycle functions and custom methods .
Low code introduction
In previous versions, you can add custom methods to the data source , You can write your own background logic . The new version splits the data source into three menus , They are data models 、 Connectors and custom connectors . In the previous chapter, we introduced how to create a custom connector . In this section, we will introduce how to call a custom connector in the low code editor .
Students who are new to low code development may not have a special understanding of the concept of low code . Low code is a business term , It is compared with the whole code , It means less code . But generally, our processing logic still needs to write code , The code written here is called low code .
What technology is low code used ? Low code is used javascript The grammar of , The basis here refers to the need to master javascript Basic knowledge of . For beginners, I suggest learning in the rookie tutorial , The tutorial is relatively basic, suitable for beginners to master basic concepts .
Low code operation
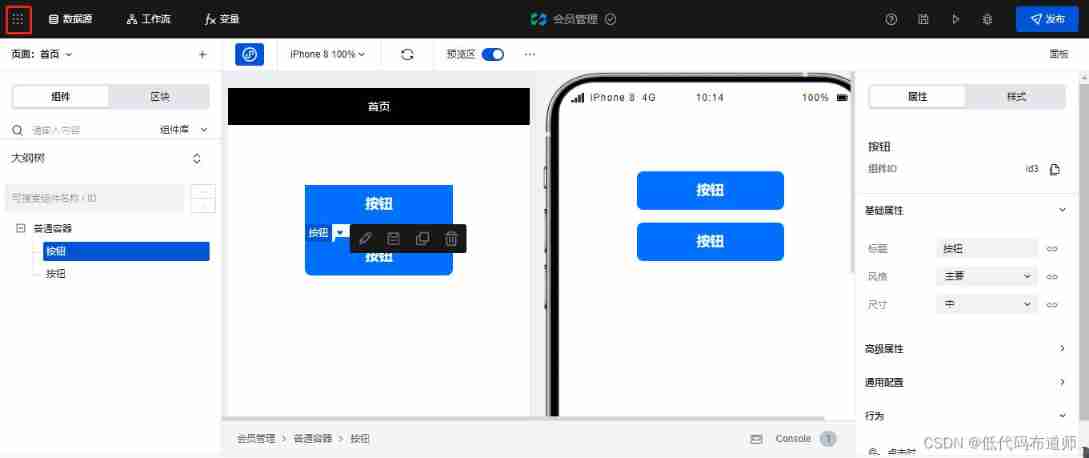
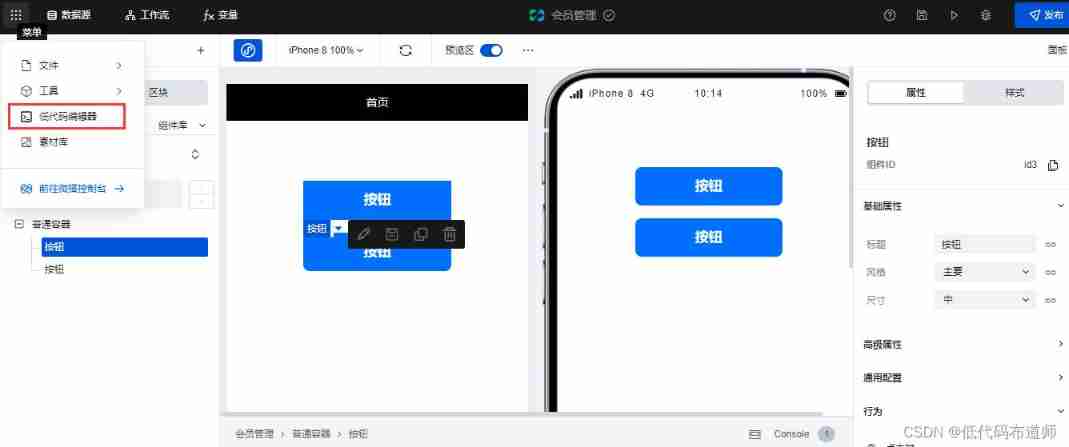
Where to write low code ? Enter the application , Find the six dot icon on the left side of the navigation bar , Click low code editor 


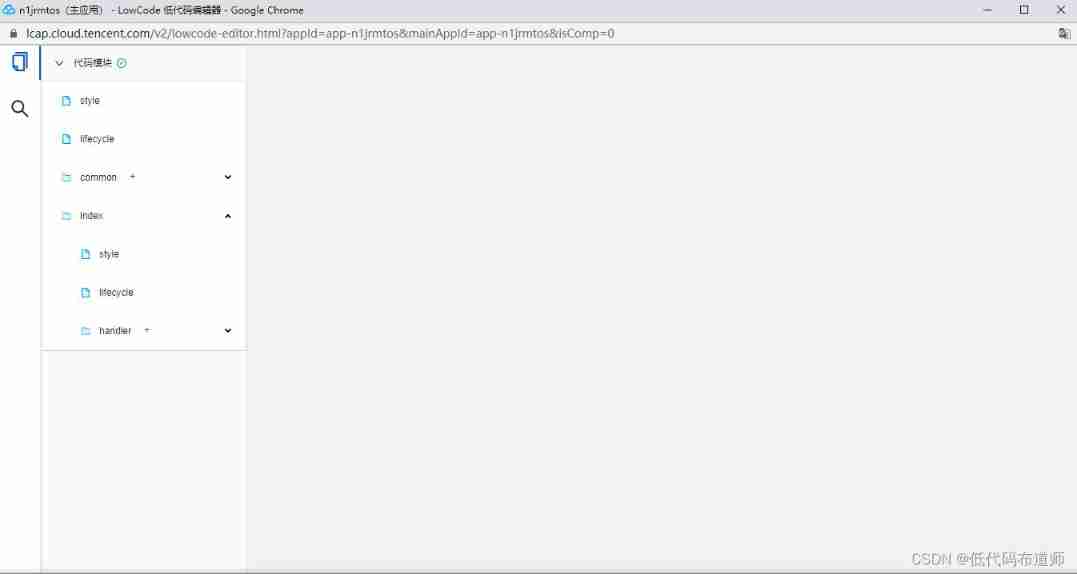
The low code editor is divided into three parts ,style、lifecycle and handler. among style、lifecycle It is also divided into the difference between global scope and page scope . The global scope is that all pages can be used , Page range only works on the current page .
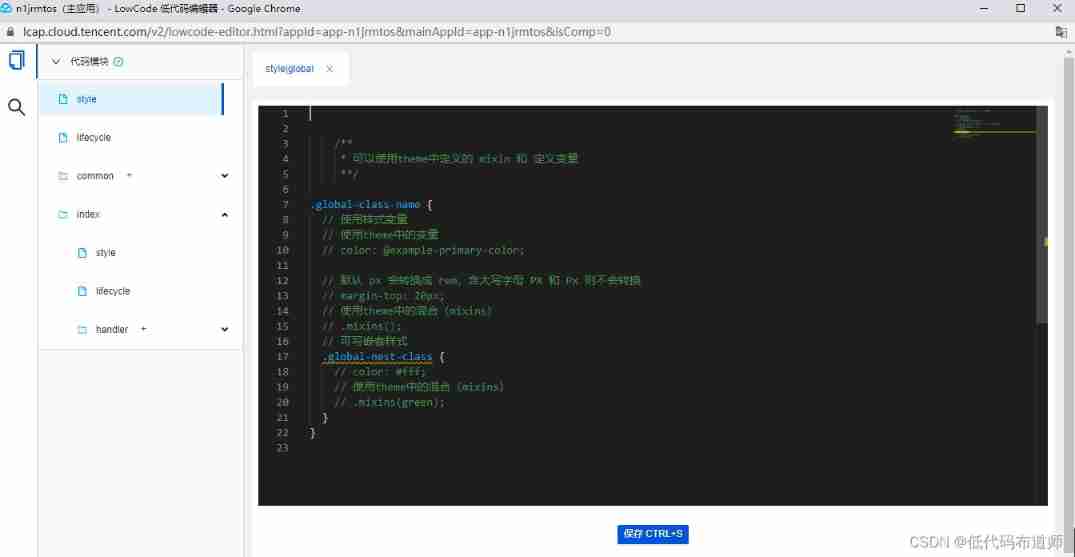
stay style You can write style codes in 
We usually use class selectors to define styles , Grammar starts with a dot , The following English is the name of the class selector , You can name yourself . It is usually recommended to use meaningful names , Facilitate the understanding of subsequent codes .
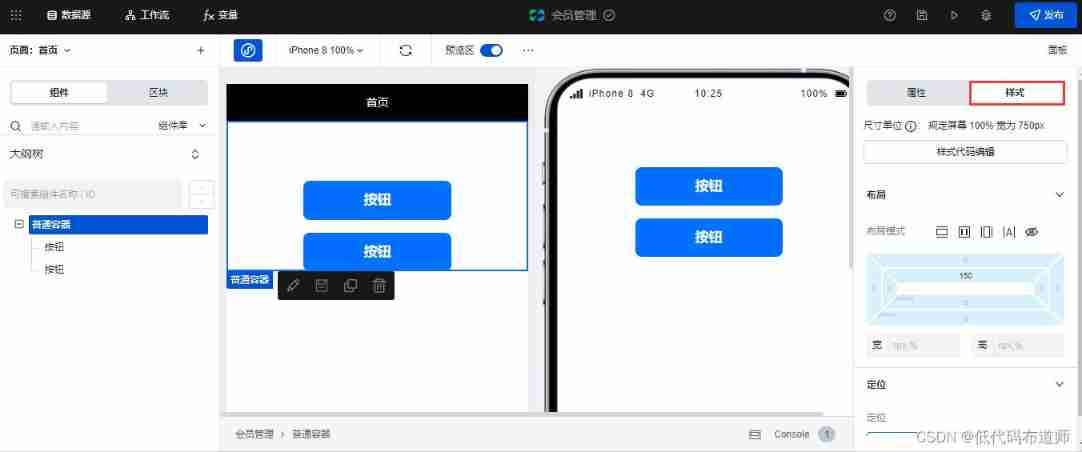
After the style is defined, it can be used on components , For example, select common container components , Switch to style label 
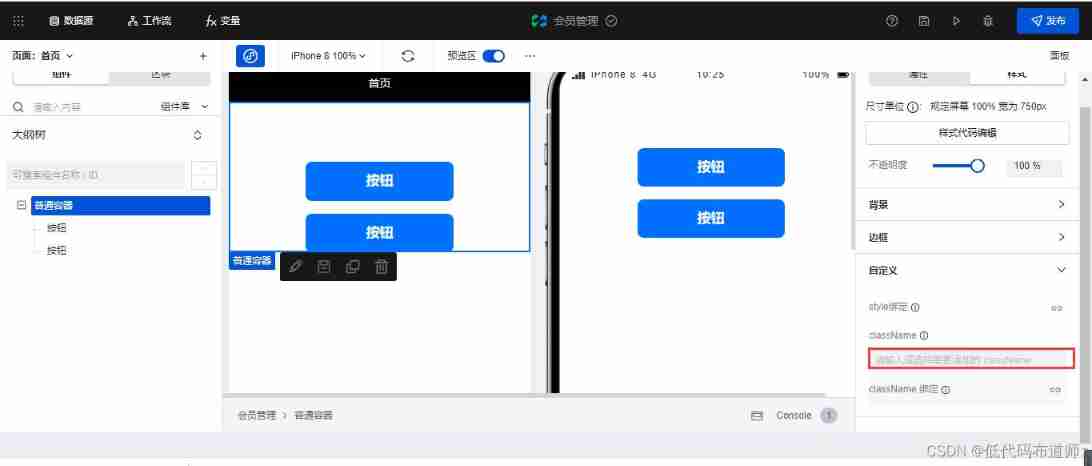
Find the custom section , You can choose different classes 
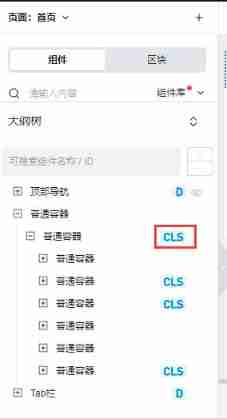
If a custom style class is set on the component , In the outline tree view of the component, a CLS The icon , This component has been set with style class 
Why define styles in style files ? This is mainly for code reuse and maintainability . If the same style is used in many places , Then we abstract the common part into the style file , Each component can be selected only once . Another advantage is that if we modify the style in the style file , Then all the components applied to this style have changed , It saves every component from being modified repeatedly .
Introduction to life cycle function
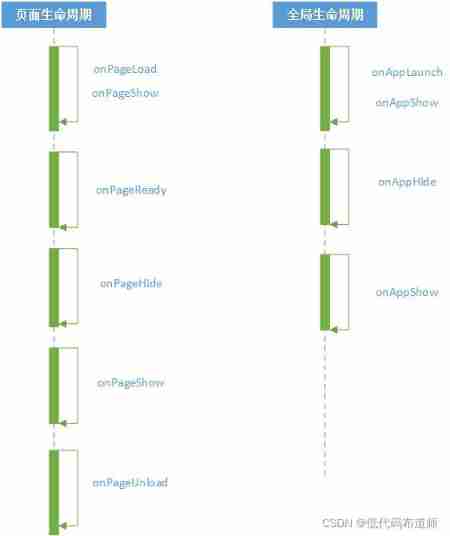
There is a concept of life cycle in micro architecture , Generally, small programs go through a series of life cycles from creation to destruction . For the sake of understanding , We can take a look at the life cycle of low code 
Different logic can be implemented in different life cycle functions , For example, in the global life cycle, we can call the custom connector to get openid, And will openid Assign a value to the global variable, and the subsequent pages can be used .
The global lifecycle function code is as follows
/** * It can be done by app Get or modify the global application Variable state Etc * The details can be console.info In the editor Console Panel for more information * if necessary async-await, Please before the method async **/
export default {
onAppLaunch(launchOpts) {
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
},
onAppShow(appShowOpts) {
//console.log('---------> LifeCycle onAppShow', appShowOpts)
},
onAppHide() {
//console.log('---------> LifeCycle onAppHide')
},
onAppError(options) {
//console.log('---------> LifeCycle onAppError', options)
},
onAppPageNotFound(options) {
//console.log('---------> LifeCycle onAppPageNotFound', options)
},
onAppUnhandledRejection(options) {
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
}
}
The function code of page life cycle is as follows
/* * It can be done by $page Gets or modifies the of the current page Variable state handler lifecyle Etc * It can be done by app Get or modify the global application Variable state Etc * The details can be console.info In the editor Console Panel for more information * if necessary async-await, Please before the method async */
export default {
onPageLoad(query) {
//console.log('---------> LifeCycle onPageLoad', query)
},
onPageShow() {
//console.log('---------> LifeCycle onPageShow')
},
onPageReady() {
//console.log('---------> LifeCycle onPageReady')
},
onPageHide() {
//console.log('---------> LifeCycle onPageHide')
},
onPageUnload() {
//console.log('---------> LifeCycle onPageUnload')
},
}
Introduction to customized methods
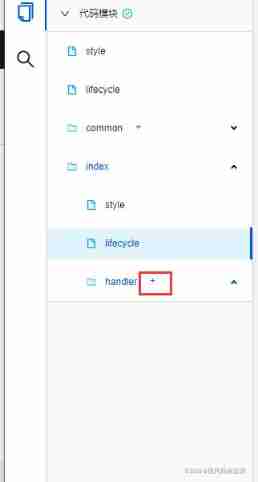
When setting events for components , In addition to using the platform method , You can also create custom methods . The customization method is at the bottom of the page handler Create in 
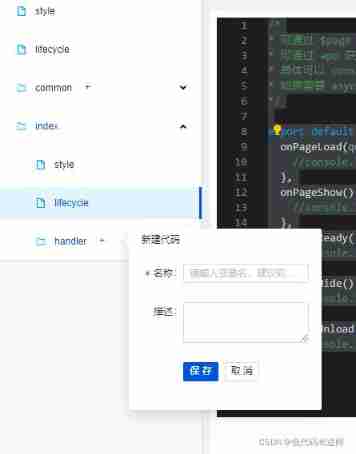
Click on + You need to enter the name of the custom method after the number 
The custom method created is as follows :
/** * * It can be done by $page Gets or modifies the of the current page Variable state handler lifecyle Etc * It can be done by app Get or modify the global application Variable state Etc * The details can be console.info In the editor Console Panel for more information * Be careful : This method is only valid on the page to which it belongs * if necessary async-await, Please amend it to export default async function() {} **/
/** * @param {Object} event - Event object . * @param {string} event.name - Event name . * @param {string} event.target - The target node of the event ( The node that triggered the event ). * @param {string} event.currentTarget - The node currently processing this event . Including bubbling and capture events .. * * @param {Object} data * @param {any} data.target - Get the data of event parameters **/
export default function({
event, data}) {
}
If you want to understand the logic of custom methods, you need to learn es6 Basic grammar of , I still recommend rookie tutorial . In addition to mastering basic knowledge , We also need to learn how to debug the code . commonly js The code can be used console.log To output variables , For example, we want to see event and data What on earth is , Then we can output in the code , The code is as follows :
/** * * It can be done by $page Gets or modifies the of the current page Variable state handler lifecyle Etc * It can be done by app Get or modify the global application Variable state Etc * The details can be console.info In the editor Console Panel for more information * Be careful : This method is only valid on the page to which it belongs * if necessary async-await, Please amend it to export default async function() {} **/
/** * @param {Object} event - Event object . * @param {string} event.name - Event name . * @param {string} event.target - The target node of the event ( The node that triggered the event ). * @param {string} event.currentTarget - The node currently processing this event . Including bubbling and capture events .. * * @param {Object} data * @param {any} data.target - Get the data of event parameters **/
export default function({
event, data}) {
console.log(event,data)
}
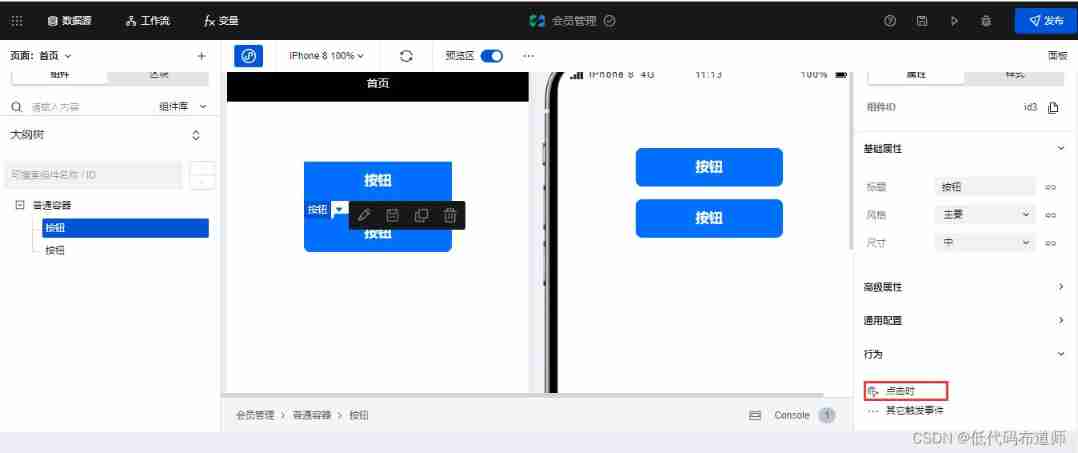
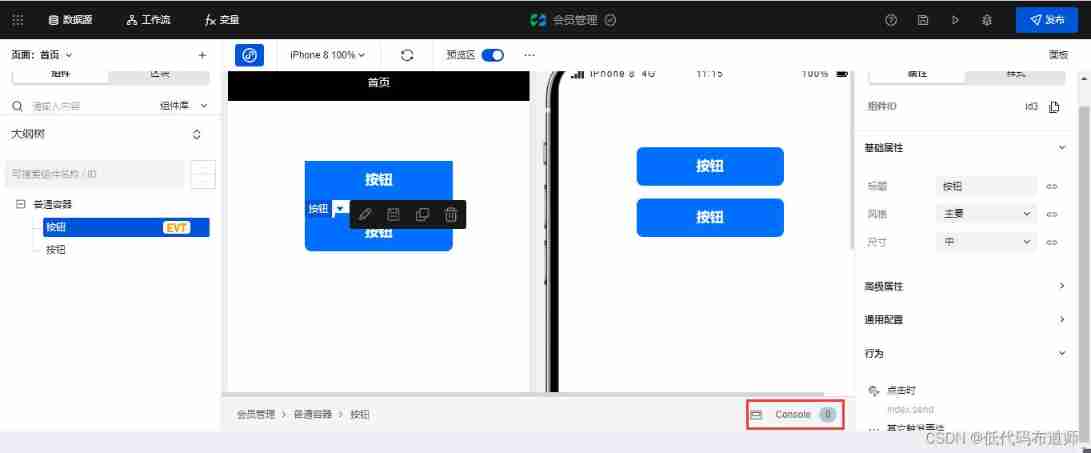
How to make the custom method effective , We can select the button component , Click Add behavior at the bottom of the property tab 
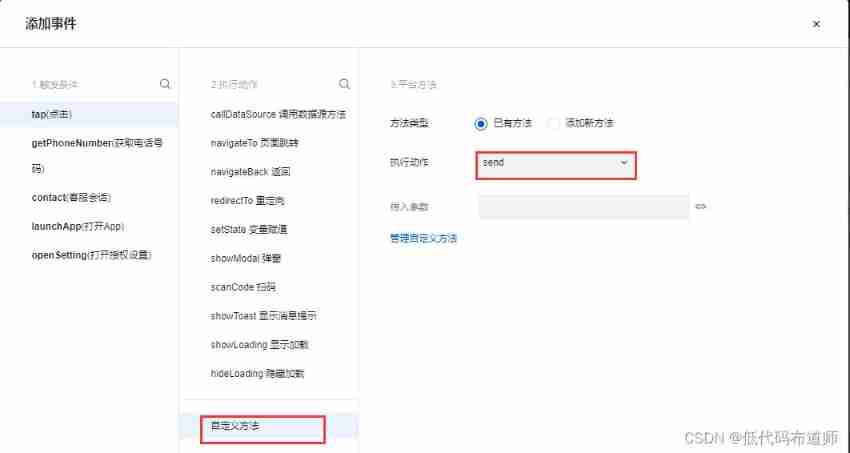
Select the custom method in the pop-up window , Choose the custom method we just set 
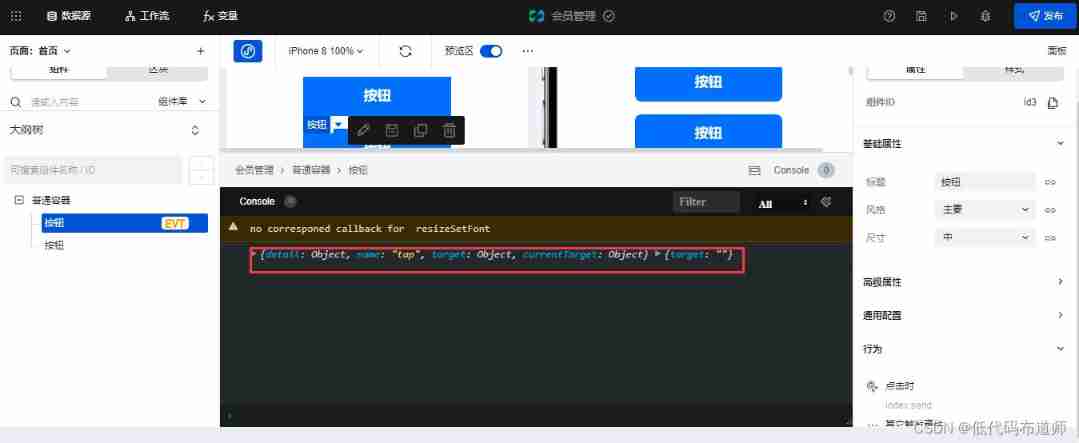
Then click in the editor console window 
Click the button to see that the two variables just output are printed into the console 
Different components have different contents here , Especially when we are programming, we need to get the value in the component , Both of these objects are useful .
Well, this section introduces the use of life cycle functions and custom methods in low code , Only understand the concept thoroughly , Only in your actual business development can you be handy .
边栏推荐
- Simple blog system
- asp. Core is compatible with both JWT authentication and cookies authentication
- [FPGA tutorial case 11] design and implementation of divider based on vivado core
- 如何修改表中的字段约束条件(类型,default, null等)
- AcWing 243. A simple integer problem 2 (tree array interval modification interval query)
- 食品行业仓储条码管理系统解决方案
- How to standardize the deployment of automated testing?
- C#(三十一)之自定义事件
- Detailed explanation of serialization and deserialization
- Cf464e the classic problem [shortest path, chairman tree]
猜你喜欢

Thread sleep, thread sleep application scenarios

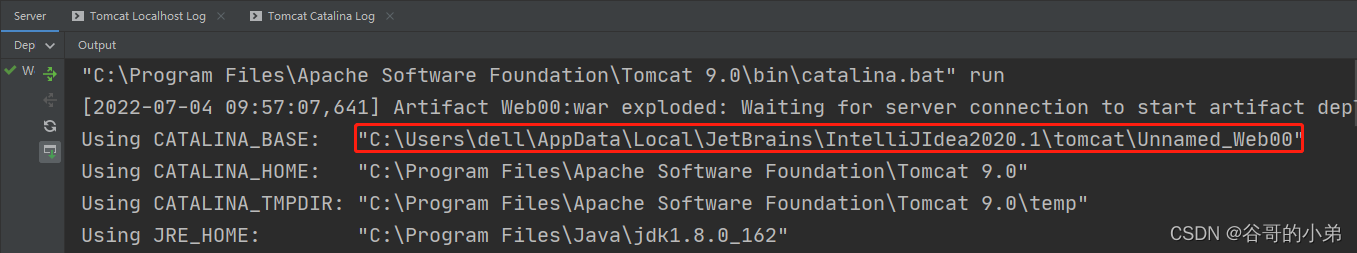
IDEA编译JSP页面生成的class文件路径

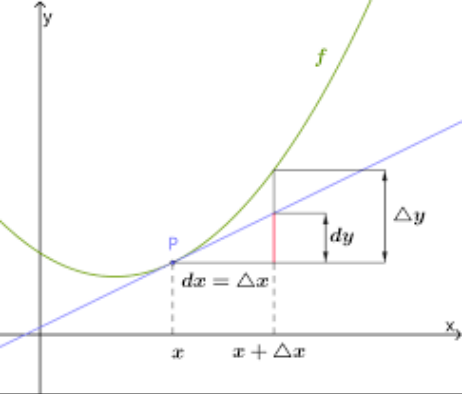
math_ Derivative function derivation of limit & differential & derivative & derivative / logarithmic function (derivative definition limit method) / derivative formula derivation of exponential functi

《2022年中国银行业RPA供应商实力矩阵分析》研究报告正式启动

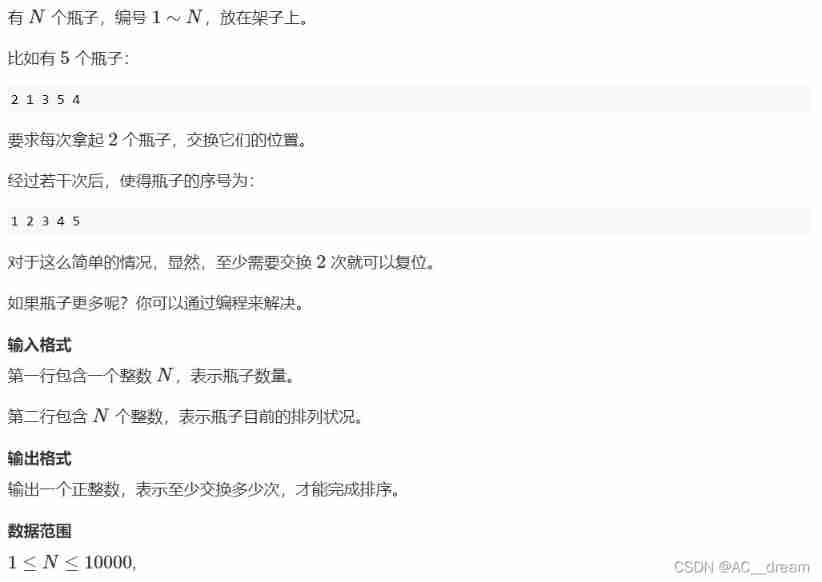
Exchange bottles (graph theory + thinking)

User datagram protocol UDP

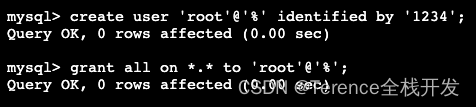
MySql數據庫root賬戶無法遠程登陸解决辦法

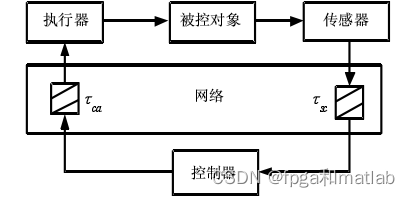
【可调延时网络】基于FPGA的可调延时网络系统verilog开发

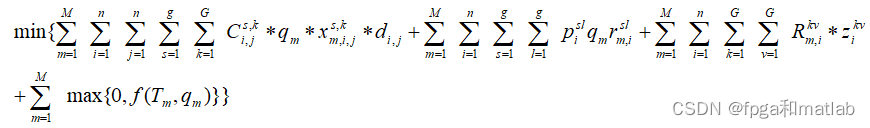
【PSO】基于PSO粒子群优化的物料点货物运输成本最低值计算matlab仿真,包括运输费用、代理人转换费用、运输方式转化费用和时间惩罚费用

Record the pit of NETCORE's memory surge
随机推荐
Scalpel like analysis of JVM -- this article takes you to peek into the secrets of JVM
Global and Chinese markets for endoscopic drying storage cabinets 2022-2028: Research Report on technology, participants, trends, market size and share
MySQL master-slave replication
Prime protocol announces cross chain interconnection applications on moonbeam
Prime Protocol宣布在Moonbeam上的跨链互连应用程序
有条件地 [JsonIgnore]
Unity中几个重要类
Mathematical modeling regression analysis relationship between variables
Introduction to data types in MySQL
C#(二十八)之C#鼠标事件、键盘事件
Global and Chinese markets for medical gas manifolds 2022-2028: Research Report on technology, participants, trends, market size and share
Ethernet port &arm & MOS &push-pull open drain &up and down &high and low sides &time domain and frequency domain Fourier
IDEA编译JSP页面生成的class文件路径
math_ Derivative function derivation of limit & differential & derivative & derivative / logarithmic function (derivative definition limit method) / derivative formula derivation of exponential functi
阿里测试师用UI自动化测试实现元素定位
Le compte racine de la base de données MySQL ne peut pas se connecter à distance à la solution
Use js to complete an LRU cache
登录mysql输入密码时报错,ERROR 1045 (28000): Access denied for user ‘root‘@‘localhost‘ (using password: NO/YES
Esp32 (based on Arduino) connects the mqtt server of emqx to upload information and command control
Ipv4中的A 、B、C类网络及子网掩码