当前位置:网站首页>Take you to wechat applet development in 3 minutes
Take you to wechat applet development in 3 minutes
2022-07-06 03:40:00 【Geek Jiangnan】
What is wechat applet
Wechat applet is Tencent 2017 year 1 month 9 A wechat based application that doesn't need to be installed, which was officially launched on the th
What is based on wechat ?
Simple and crude understanding is the application running in wechat , If wechat is not installed, it cannot run
What is no installation ?
No need to install, just a publicity stunt , In essence, small programs also need to be downloaded and installed . However, wechat officials have strict restrictions on the size of applet installation ( Single bag 2M/ General contract 20M), So the download and installation is very fast , So that it gives users the illusion of no installation
Applets and web pages and native APP contrast
- Webpage
Running environment : browser ( You can run with a browser )
advantage : Low development cost ( A set of code can run on various platforms ), Fast propagation ( Enter the web address to use )
shortcoming : Poor user experience ( Interactive experience is not as good as native ), Poor system fit ( Many system functions cannot be used )
- Native APP
Running environment :iOS/Android/HarmonyOS
advantage : Good user experience , High system fit ( All open functions of the system can be used )
shortcoming : High development cost ( Each platform requires a separate set of code ), Slow propagation ( Downloading and installing is tedious )
- Applet ( Between web pages and native APP Between )
Running environment : WeChat
advantage : Good user experience , Low development cost , Fast propagation ( Sweep code / Chat and share / WeChat search )
shortcoming : The system fit is not as good as the original ( You can only use functions that are open to both the system and wechat )
for example : The system opens the function of taking pictures , Wechat also opens this function , Then developers can use
for example : The system opens the function of reading address book , But wechat is not open , Then developers cannot use
But you don't have to worry , The open function of wechat can fully meet the needs of most applications in the market
summary
Applet is a kind of program between web page and native APP Applications between
It has both native APP Good user experience and good system fit , It also has low development cost and excellent propagation speed of web pages
The only two points worth noting are :
In order to achieve the effect of non inductive installation, the small program has a volume limit , So too complex programs are not suitable for small programs
Small programs have their own audit mechanism , The developed applet must be reviewed by Tencent before it can be put on the shelves
Small program development preparation
Knowledge reserve
necessary :HTML/CSS/JavaScript( Grammar part )
There are no browsers and documents in the applet (Document) The concept of object , So no need BOM/DOM Related knowledge
Optional :TypeScript/SASS/LESS/NodeJS
Applets support TypeScript/SASS/LESS/NodeJS, But it won't be the same without affecting our development
Yield twice the result with half the effort : Vue/React
There is also modularity in small programs / Componentization / Life cycle / Concepts such as instructions , If you have Vue or React, It will give you a feeling of seeing your first love
Account preparation
Because wechat developer tools can only be used after logging in , So you need to register an applet account
Account registration guide :https://developers.weixin.qq.com/miniprogram/introduction/
Account registration address :https://mp.weixin.qq.com/wxopen/waregister?action=step1
Personal developers : Register your account and get AppId Ready to dry
Team developers : After you register your account, you need to add other developers
Developer tool preparation
Download address :https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
Introduction to development tools : https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
The related documents /Demo
Development of guidelines : https://developers.weixin.qq.com/ebook?
action=get_post_info&docid=0008aeea9a8978ab0086a685851c0a
Developing documents :https://developers.weixin.qq.com/miniprogram/dev/framework/
Demo Case study : https://github.com/wechat-miniprogram/miniprogram-demo
边栏推荐
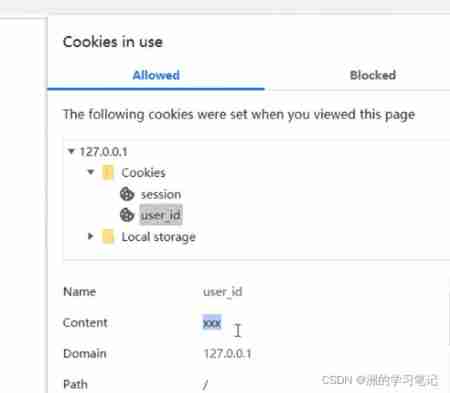
- Flask learning and project practice 8: introduction and use of cookies and sessions
- 【SLAM】ORB-SLAM3解析——跟踪Track()(3)
- 2.2 STM32 GPIO操作
- Pointer for in-depth analysis (problem solution)
- 3.2 detailed explanation of rtthread serial port device (V2)
- Differential GPS RTK thousand search
- Why do you want to start pointer compression?
- February 14, 2022 Daily: Google long article summarizes the experience of building four generations of TPU
- Shell 传递参数
- Teach you to build your own simple BP neural network with pytoch (take iris data set as an example)
猜你喜欢

Princeton University, Peking University & UIUC | offline reinforcement learning with realizability and single strategy concentration

Brush questions in summer -day3

JS music online playback plug-in vsplayaudio js

js凡客banner轮播图js特效

Blue style mall website footer code

Schnuka: 3D vision detection application industry machine vision 3D detection

Mysqldump data backup

Flask learning and project practice 8: introduction and use of cookies and sessions

How do we make money in agriculture, rural areas and farmers? 100% for reference

2.2 STM32 GPIO操作
随机推荐
Remote Sensing Image Super-resolution and Object Detection: Benchmark and State of the Art
Cross origin cross domain request
[analysis of variance] single factor analysis and multi factor analysis
Why do you want to start pointer compression?
[rust notes] 18 macro
Pytorch load data
Shell pass parameters
Svg drag point crop image JS effect
[risc-v] external interrupt
EDCircles: A real-time circle detector with a false detection control 翻译
多项目编程极简用例
C#(二十九)之C#listBox checkedlistbox imagelist
Pelosi: Congress will soon have legislation against members' stock speculation
[optimization model] Monte Carlo method of optimization calculation
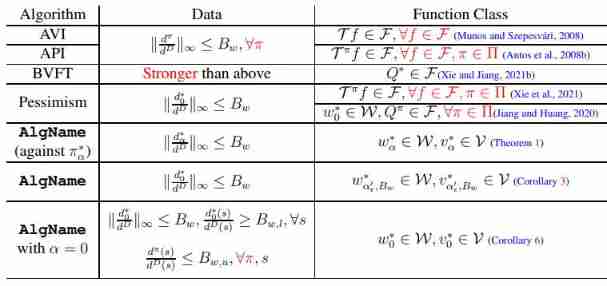
Microsoft Research, UIUC & Google research | antagonistic training actor critic based on offline training reinforcement learning
A brief introduction to symbols and link libraries in C language
2.2 STM32 GPIO操作
C language circular statement
[practical exercise] face location model based on skin color
11. Container with the most water