当前位置:网站首页>Advantages of semantic tags and block level inline elements
Advantages of semantic tags and block level inline elements
2022-07-04 20:44:00 【Big chicken legs are best】
The code structure is clear , Easy to read , It's good for team development .
Facilitate analysis of other equipment ( Such as screen reader 、 Blind reader 、 Mobile devices ) Rendering web pages in a semantic way .
It's good for SEO (SEO).
Differences between block level inline elements
1, Block level elements wrap automatically
2, The height and width of block level elements can be set , Inline elements cannot , It can only be supported by its child elements
conversion
1.display:inline;// Convert block level elements into row level elements , At this time, the width and height set by the block level element are invalid
2.display:block;// Turn row level elements into block level elements , At this time, the original row level element will become a block level element with only one row , At the same time, width and height can be set
3.display:inline-block;// Turn row level elements into block level elements , Don't monopolize a line , Width and height can be set
边栏推荐
猜你喜欢
实践示例理解js强缓存协商缓存

面对同样复杂的测试任务为什么大老很快能梳理解决方案,阿里十年测试工程师道出其中的技巧

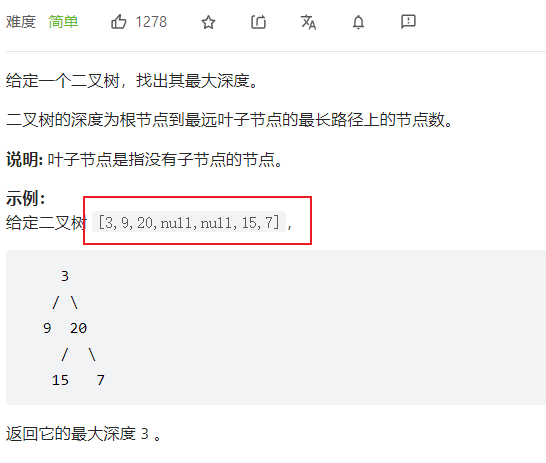
Four traversal methods of binary tree, as well as the creation of binary tree from middle order to post order, pre order to middle order, pre order to post order, and sequence [specially created for t

Detailed explanation of Audi EDI invoice message

Flet教程之 05 OutlinedButton基础入门(教程含源码)

太方便了,钉钉上就可完成代码发布审批啦!

【ISMB2022教程】图表示学习的精准医疗,哈佛大学Marinka Zitnik主讲,附87页ppt

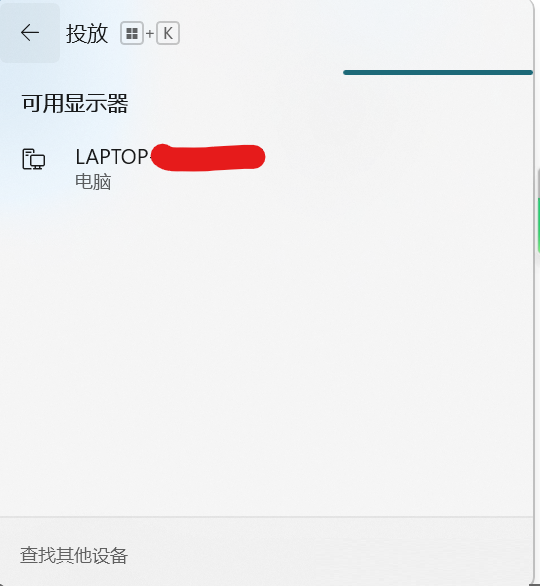
Win11怎么搜索无线显示器?Win11查找无线显示器设备的方法

How does win11 search for wireless displays? Win11 method of finding wireless display device

idea配置标准注释
随机推荐
精选综述 | 用于白内障分级/分类的机器学习技术
Installation and use of VMware Tools and open VM tools: solve the problems of incomplete screen and unable to transfer files of virtual machines
Six stones programming: about code, there are six triumphs
栈:如何实现有效括号的判断?
Taishan Office Technology Lecture: about the order of background (shading and highlighting)
Four traversal methods of binary tree, as well as the creation of binary tree from middle order to post order, pre order to middle order, pre order to post order, and sequence [specially created for t
QT writing the Internet of things management platform 38- multiple database support
Reinforcement learning - learning notes 2 | value learning
记录线上bug解决list(未完待续7/4)
电脑共享打印机拒绝访问要怎么办
原来这才是 BGP 协议
【ISMB2022教程】图表示学习的精准医疗,哈佛大学Marinka Zitnik主讲,附87页ppt
为什么最大速度是光速
idea配置标准注释
Common verification rules of form components -1 (continuously updating ~)
E-week finance | Q1 the number of active people in the insurance industry was 86.8867 million, and the licenses of 19 Payment institutions were cancelled
Redis分布式锁的实现
Is it safe for Great Wall Securities to open an account? Stock account opening process online account opening
Jiuqi ny8b062d MCU specification /datasheet
B2B mall system development of electronic components: an example of enabling enterprises to build standardized purchase, sale and inventory processes