当前位置:网站首页>Hugo builds a personal blog
Hugo builds a personal blog
2022-08-05 06:13:00 【CrazyQiQi】
Introduction
If you want to build a static website, one way is to write your own creation, which has a lot of room to play, but the workload is relatively large; if you want to have a website of your own in a short time, you canUse a static site generator.
Here is a summary of static website generatorsGitHub address, there are indeed too many website generators now.
I chose Hugo implemented in Go language as my static website generator. On the one hand, it was the first generator I came into contact with.As a rising star, it is increasingly accepted by everyone.
Here I will introduce how to build a static web page with hugo. There are many tutorials about building a personal blog with Hugo on the Internet, but I will take the trouble to record it.
My blog addresshttps://crazyqii.github.ioh6>
Of course, this article is based on Windows operation. For macOS system, please refer to Hugo official websiteHugo
By default you have installed Git and registered github
Of course, this article is based on Windows operation. For macOS system, please refer to Hugo official websiteHugo
By default you have installed Git and registered github
Quick Start
1. Download Hugo
I chose hugo_0.55.6_Windows-64bit.zip
- Create Hugo/bin directory and download to bin file
- We can see a hugo.exe executable file about hugo, add the download path to the system environment variable.
- Open the cmd console to check if the installation is successful, as shown below

2. Generate website
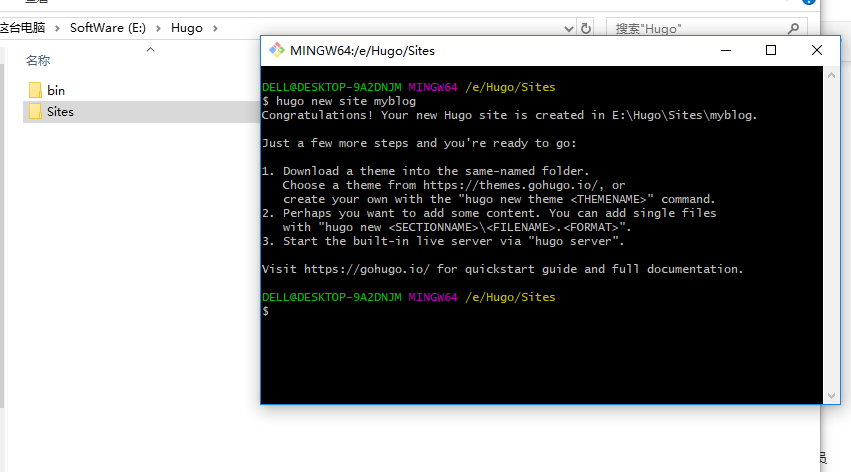
- Create a sites folder dedicated to the website under the Hugo file.
- The cmd console enters the current folder path, and as an administrator, enter hugo new site myblog (custom) to create a site.
- Of course, there is also an easy way to do that, if you have Git bash, right-click on the current folder, select Git bash and enter the command, it will be OK

- In this way, a blank site is quickly generated. At this time, if you enter the hugo server command (run Hugo), and then enter localhost:1313 in the browser, you will find that it is blank, mainly because everything in it is empty.No, we need to download the theme ourselves.
3. Download the skin theme
- Select your favorite theme in Hugo theme, jump to the relevant github page, clone to your own blog/themes filein the folder.
git clone https://github.com/spf13/hyde.git
4. Create an article
- cd to the /myblog path, enter the command, create the article
$ hugo new first.md
- You will see the article you just created in the Hugo\Sites\myblog\content path, which is a document in Markdown format
— — —
title: “First”
date: 2019-06-17T12:52:29+08:00
draft: false
— — —
- At this point, re-enter localhost:1313 in the browser to see the content
5. Deploy the website
Blogging is for sharing, so you need to deploy your website for more people to see
- Create a new repository Repository on github and name it crazyqii.github.io (crazyqii is your github username)
- Enter the command to automatically generate static files public
$ hugo --theme=hyde --baseUrl="http://crazyqii.github.io/”
- cd into the public folder and push the files in public to the remote repository
$ git init
$ git remote add origin h ttps://github.com/crazyqii/crazyqii.github.io.git
$ git add -A
$ git commit -m “firstcommit"
$ git push -u origin master
- Visit https://crazyqii.github.io , you can see the website generated by the quick build
An important message is inserted here!!!
If you like cold knowledge,
eager to explore the magical world,
want to be an omniscient scholar,
come and follow us.

边栏推荐
- Call the TensorFlow Objection Detection API for object detection and save the detection results locally
- 【Day8】(超详细步骤)使用LVM扩容
- OpenCV3.0 兼容VS2010与VS2013的问题
- Unity物理引擎中的碰撞、角色控制器、Cloth组件(布料)、关节 Joint
- spark算子-map vs mapPartitions算子
- 云游戏未来展望
- [Day8] (Super detailed steps) Use LVM to expand capacity
- The problem of calling ds18b20 through a single bus
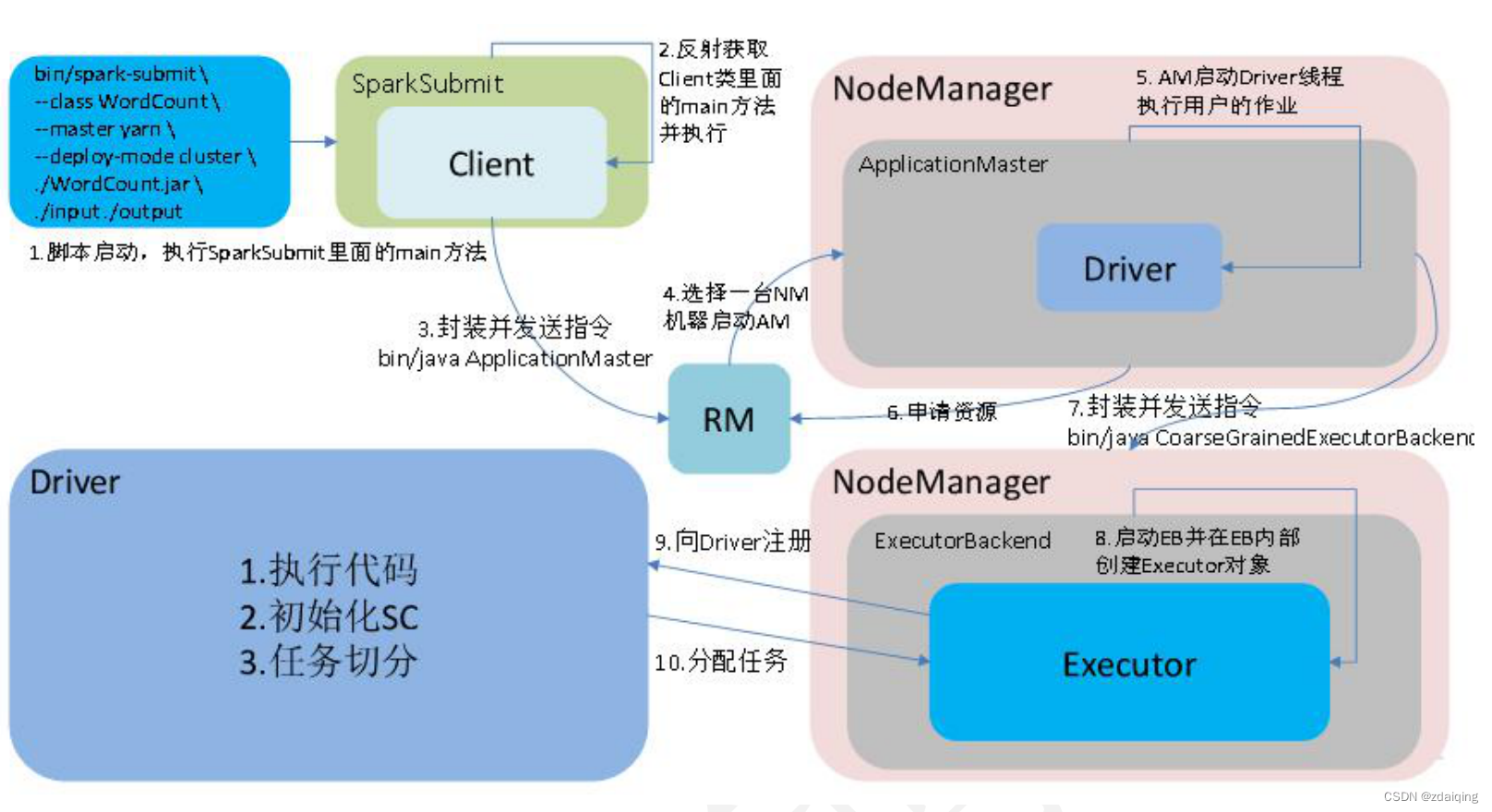
- spark源码-任务提交流程之-3-ApplicationMaster
- 什么是阿里云·速成美站?
猜你喜欢
![[Paper Intensive Reading] The relationship between Precision-Recall and ROC curves](/img/8f/3c9944db96eef623779a5abe68355b.png)
[Paper Intensive Reading] The relationship between Precision-Recall and ROC curves

Unity物理引擎中的碰撞、角色控制器、Cloth组件(布料)、关节 Joint
![[Day5] Soft and hard links File storage, deletion, directory management commands](/img/15/7ed58a180a72ace3463626bf446633.png)
[Day5] Soft and hard links File storage, deletion, directory management commands

The problem of redirecting to the home page when visiting a new page in dsf5.0

spark源码-任务提交流程之-1-sparkSubmit

入门文档08 条件插件

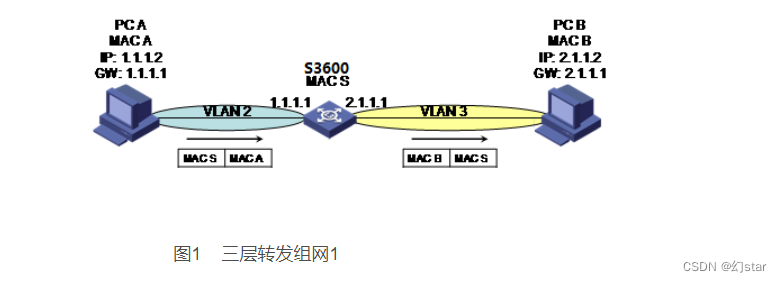
单臂路由与三成交换机
![[Day6] File system permission management, file special permissions, hidden attributes](/img/ec/7fb3fa671fac8abf389844c0f4fbe7.png)
[Day6] File system permission management, file special permissions, hidden attributes

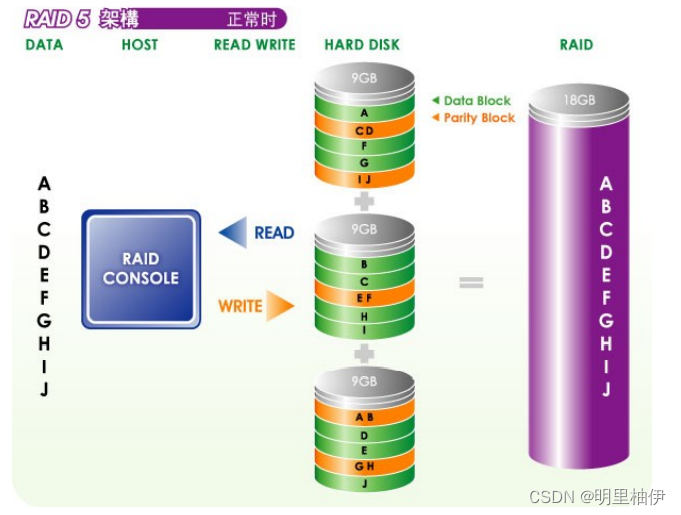
【Day8】RAID Disk Array

硬盘分区和永久挂载
随机推荐
什么是阿里云·速成美站?
【Day5】软硬链接 文件存储,删除,目录管理命令
【Day1】(超详细步骤)构建软RAID磁盘阵列
Mongodb查询分析器解析
I217-V在openwrt软路由下大流量断网问题
ACL 和NAT
【Day8】Knowledge about disk and disk partition
To TrueNAS PVE through hard disk
硬盘分区和永久挂载
Hard Disk Partitioning and Permanent Mounting
I/O性能与可靠性
Autoware中安装Yolo3目标检测模块遇到的问题
【Day8】磁盘及磁盘的分区有关知识
【机器学习】1单变量线性回归
OpenCV3.0 is compatible with VS2010 and VS2013
Spark源码-任务提交流程之-6.1-sparkContext初始化-创建spark driver端执行环境SparkEnv
LeetCode面试题
VLAN details and experiments
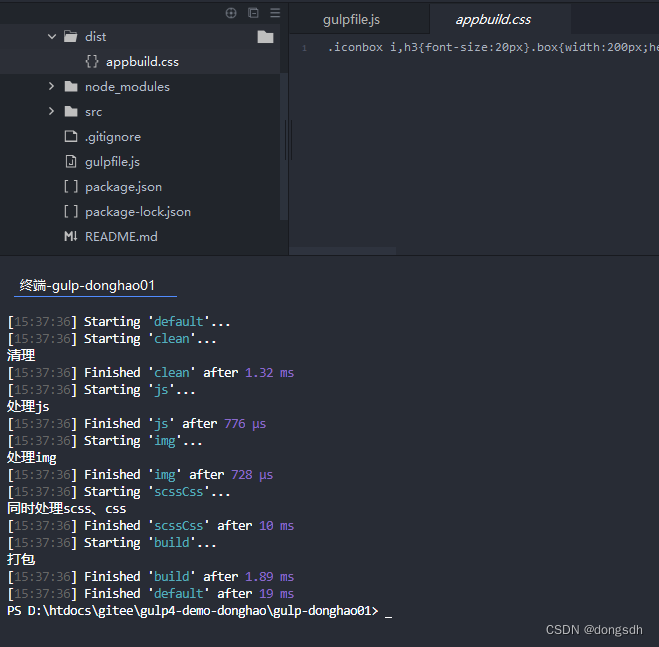
Getting Started 05 Using cb() to indicate that the current task is complete
云游戏未来展望