当前位置:网站首页>Fabric. JS basic brush
Fabric. JS basic brush
2022-07-02 05:18:00 【Director of Moral Education Department】
Brief introduction
give the thumbs-up + Focus on + Collection = Learned to
<br>
Fabric.js Turn on the painting mode , You can set the style of the brush .
There are several kinds of brushes , This paper mainly introduces Fabric Basic brush usage .
Before written 《Fabric.js How to use an eraser 》 Drawing mode is also used , Those who are interested can go and have a look .
<br>
This article USES the
Fabric.js 5.2.1
<br>
<br>
Common configuration
First of all, start the painting mode of canvas , Because the normal box selection mode does not support painting .
<br>
start

<canvas id="c" width="600" height="400" style="border: 1px solid #ccc;"></canvas><!-- introduce Fabric.js --><script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script><script> const canvas = new fabric.Canvas('c', { isDrawingMode: true // Turn on painting mode })</script> take isDrawingMode Set to true Can be opened , This is an important step , Only settings isDrawingMode by true , The following operations in this article are meaningful .
If you do not want to set... During initialization isDrawingMode , It can also be used later canvas.isDrawingMode = true How to set .
<br>
Be careful : All the following operations are based on “ start ” Code for !!!
<br>
Set the brush width

// Omit “ start ” Code canvas.freeDrawingBrush.width = 20 // The width of the brush It can be modified by width Adjust the brush thickness .
<br>
Set brush color

// Omit “ start ” Code canvas.freeDrawingBrush.width = 20 // The width of the brush canvas.freeDrawingBrush.color = 'pink' // Brush color I set the width of the brush to 20, It's easier to show the effect .
<br>
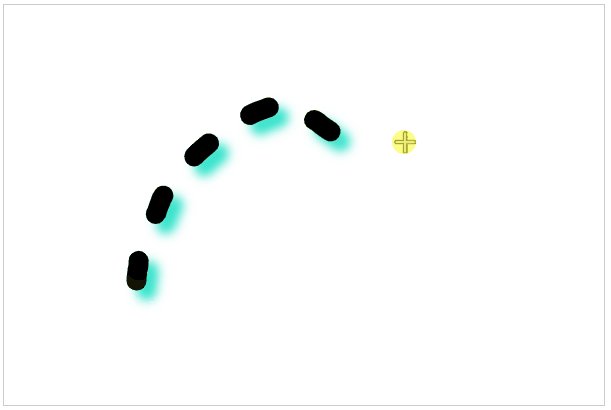
Dotted line

// Omit “ start ” Code canvas.freeDrawingBrush.width = 20 // The width of the brush canvas.freeDrawingBrush.strokeDashArray = [20, 50] // Stroke dash array Use strokeDashArray Dotted lines can be set , It can also be passed on 2 More than parameters , Try the effect yourself and you'll see .
<br>
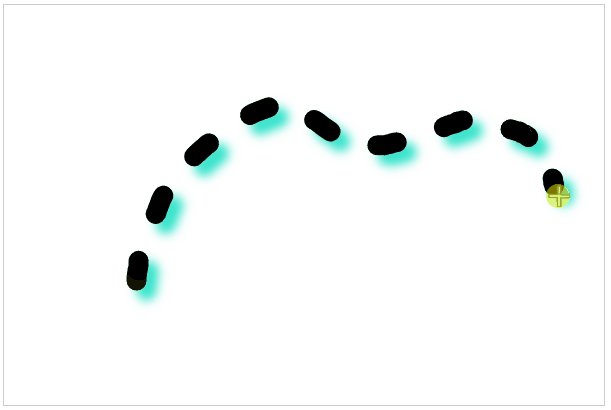
Projection

// Omit “ start ” Code canvas.freeDrawingBrush.width = 20 // The width of the brush // Brush projection canvas.freeDrawingBrush.shadow = new fabric.Shadow({ blur: 10, // The degree of eclosion offsetX: 10, // x Shaft offset offsetY: 10, // y Shaft offset color: '#30e3ca' // Projection color })<br>
Freehand painting is limited to canvas size

// Omit “ start ” Code canvas.freeDrawingBrush.width = 20 // The width of the brush canvas.freeDrawingBrush.limitedToCanvasSize = true // When “ true” when , Freehand painting is limited to canvas size .<br>
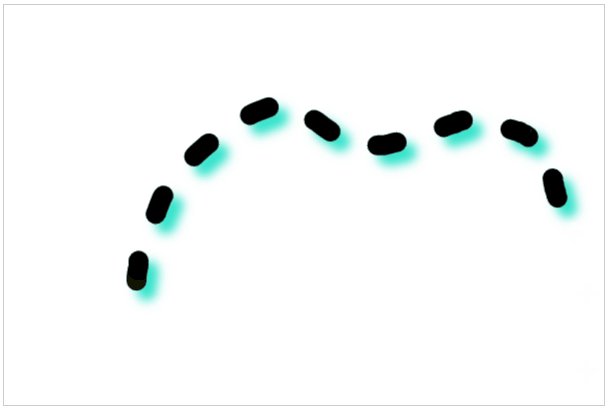
Brush style at the end of the line
canvas.freeDrawingBrush.strokeLineCap = 'round' except round outside , also butt or square Optional . The default is round.
<br>
The corner style of the brush
canvas.freeDrawingBrush.strokeLineJoin = 'miter' except miter Outside , You can also choose bevel or round.
<br>
Set the maximum miter length of the brush
canvas.freeDrawingBrush.strokeLineJoin = 'miter' // The corner style of the brush canvas.freeDrawingBrush.strokeMiterLimit = 10 // Maximum miter length strokeMiterLimit Property is set for strokeLineJoin by miter The situation of .
<br>
<br>
long-winded
Brush in Fabric.js Is a very basic tool , Also very common .
Common scenarios :
- On-line PS Drawing board
- Online correction operation
<br>
Like wechat screenshots , There is also a brush function . Of course , The brush for wechat screenshots is not necessarily Fabric.js To achieve , But we learned Fabric.js It can also be said that it has the ability to realize similar functions ~
<br>
Fabric.js Other brushes are also available , But if you already know how to use basic brushes , It will be easier to learn other brushes .
<br>
<br>
Code warehouse
<br>
<br>
Recommended reading
- 《Fabric.js Draw ellipses freely 》
- 《Fabric.js How to use an eraser ( Including recovery function )》
- 《Fabric.js Customize the right-click menu 》
- 《Fabric.js From entry to expansion 》
give the thumbs-up + Focus on + Collection = Learned to
边栏推荐
- go实现leetcode旋转数组
- Thread pool batch processing data
- Global and Chinese market of commercial fish tanks 2022-2028: Research Report on technology, participants, trends, market size and share
- How matlab marks' a 'in the figure and how matlab marks points and solid points in the figure
- Leetcode basic programming: array
- Fabric.js 居中元素
- The underlying principle of go map (storage and capacity expansion)
- Black Horse Notes - - set Series Collection
- 6.网络-基础
- Fabric.js 圆形笔刷
猜你喜欢

Operator details

【pyinstaller】_ get_ sysconfigdata_ name() missing 1 required positional argument: ‘check_ exists‘

Fabric.js IText设置指定文字的颜色和背景色

Dark horse notes -- Set Series Collection

运维工作的“本手、妙手、俗手”

Disable access to external entities in XML parsing
![Gee series: unit 7 remote sensing image classification using GEE [random forest classification]](/img/01/ba9441b7b1efaed85c464316740edb.jpg)
Gee series: unit 7 remote sensing image classification using GEE [random forest classification]

el form 表单validate成功后没有执行逻辑

Fabric.js IText 上标和下标

LeetCode 1175. 质数排列(质数判断+组合数学)
随机推荐
Global and Chinese markets of semiconductor laser therapeutics 2022-2028: Research Report on technology, participants, trends, market size and share
Preparation for writing SAP ui5 applications using typescript
Fabric.js 右键菜单
线程池批量处理数据
Global and Chinese market of hydrocyclone desander 2022-2028: Research Report on technology, participants, trends, market size and share
Gee series: Unit 4 data import and export in Google Earth engine
Mathematical knowledge (Euler function)
ubuntu20.04安装mysql8
Gee: find the spatial distribution and corresponding time of the "greenest" in the Yellow River Basin in 2020 [pixel by pixel analysis]
Briefly introduce chown command
Dark horse notes -- Set Series Collection
Creation and destruction of function stack frames
Gee: create a new feature and set corresponding attributes
Fabric. JS 3 APIs to set canvas width and height
删除排序数组中的重复项go语言实现
Pycharm breakpoint management: temporarily cancel some breakpoints + run directly to a line
fastText文本分类
C # picture display occupancy problem
Draw a wave chart_ Digital IC
黑馬筆記---Set系列集合