当前位置:网站首页>[Student Graduation Project] Design and Implementation of the Website Based on the Web Student Information Management System (13 pages)
[Student Graduation Project] Design and Implementation of the Website Based on the Web Student Information Management System (13 pages)
2022-08-05 05:05:00 【IT-Sima Qingshan】
精彩专栏推荐 文末获取联系
️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】
HTML+CSS+JS实例代码: 【️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星. 十载寒冰,难凉热血;多年过去,历经变迁,物是人非. 然而,对于技术的探索和追求从未停歇. 坚持原创,热衷分享,初心未改,继往开来!
一、网站题目
🧑 学生管理系统网页设计 、OA管理系统、后台管理模板、智能停车系统、等网站的设计与制作.
二、️网站描述
️HTML网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小.导航区域设置了背景图.子页面有纯文字页面和图文并茂页面.
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分.
- 所有页面相互超链接,可到二三级页面,有多页面组成.
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术.
- 菜单美观、醒目,二级菜单可正常弹出与跳转.
- 可选有JS特效,如定时切换和手动切换图片轮播.
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用.
- 页面清爽、美观、大方,不雷同. .
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求.
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构.
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计.并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果.
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片.
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作).
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码).
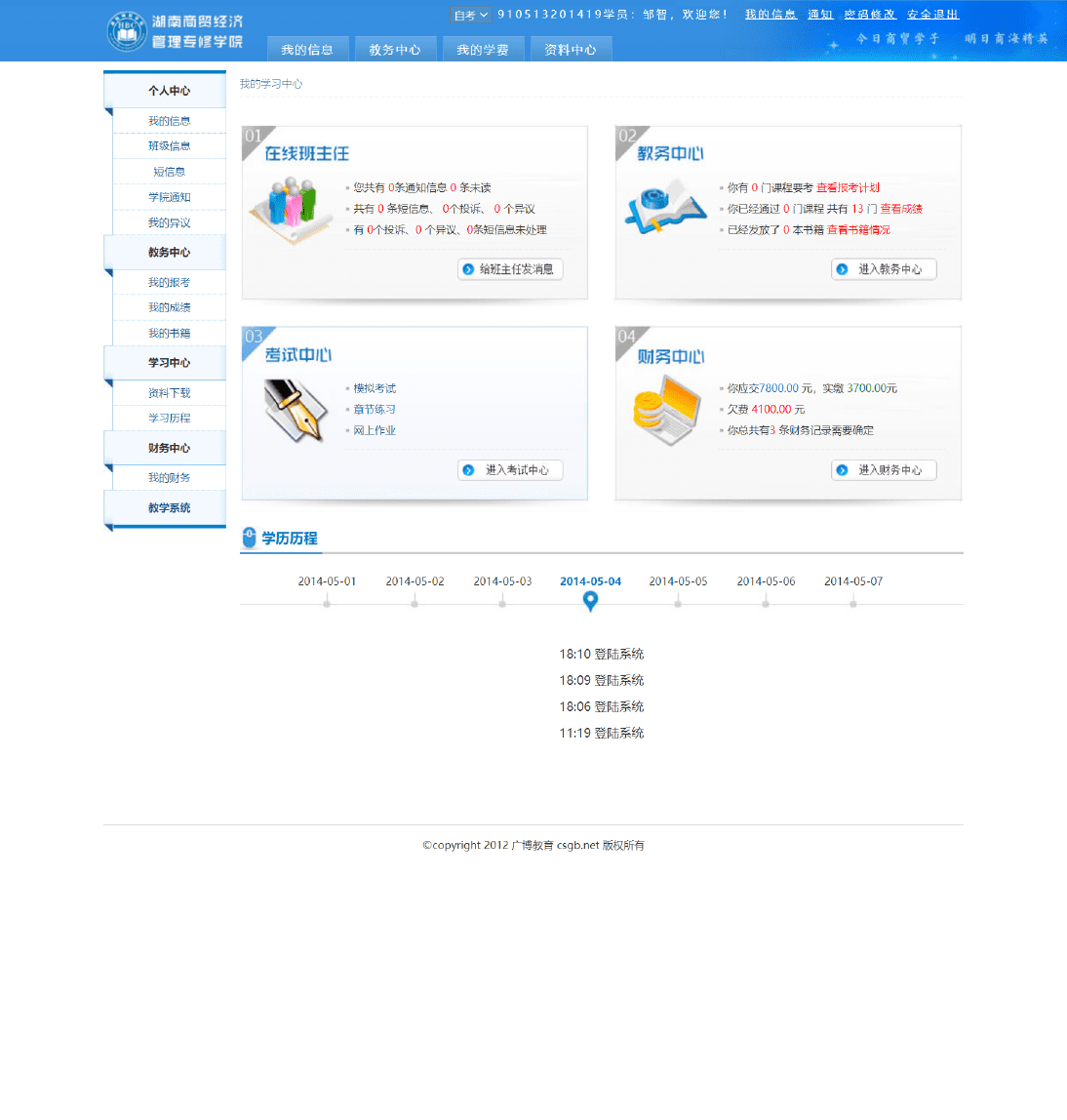
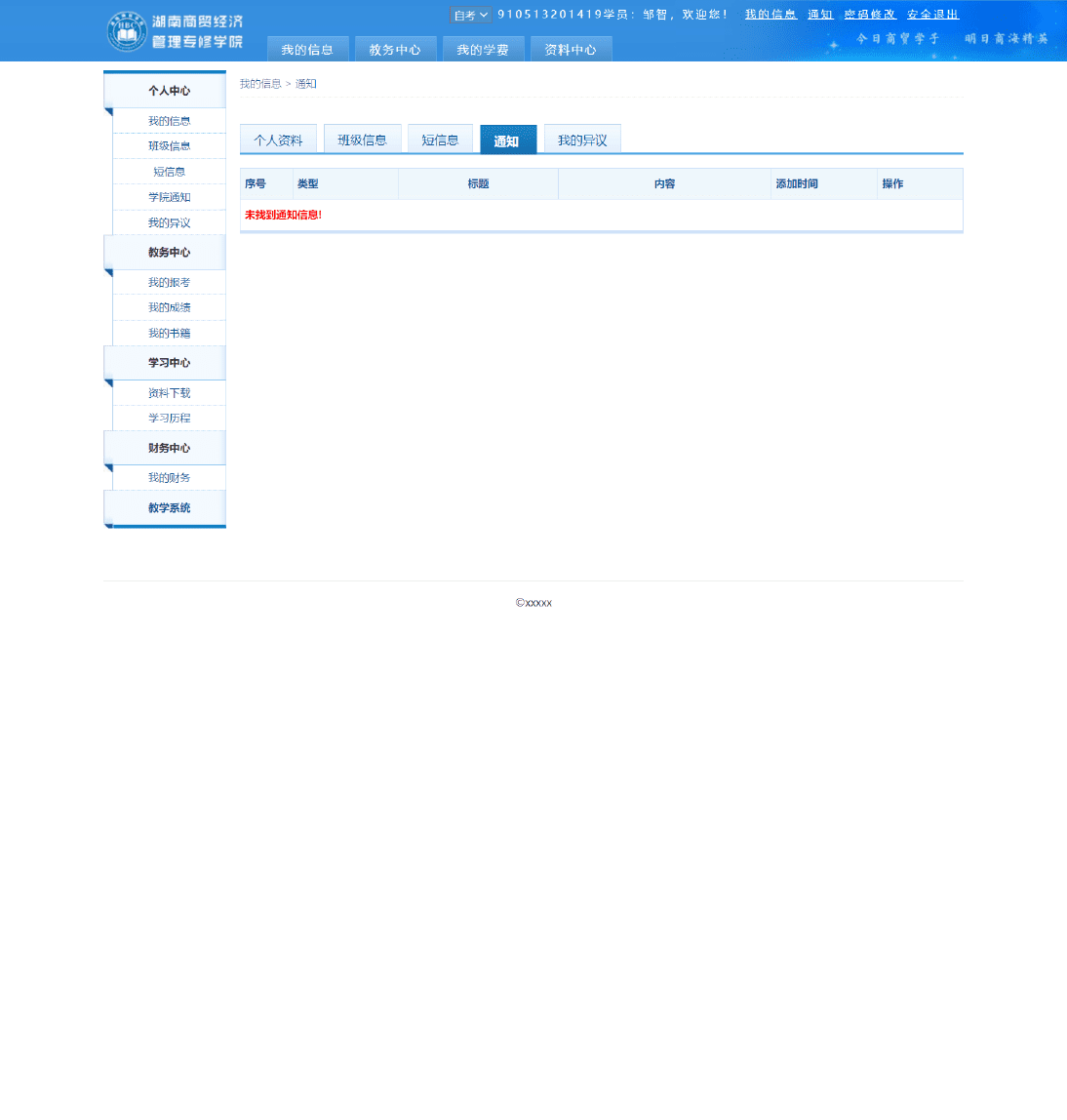
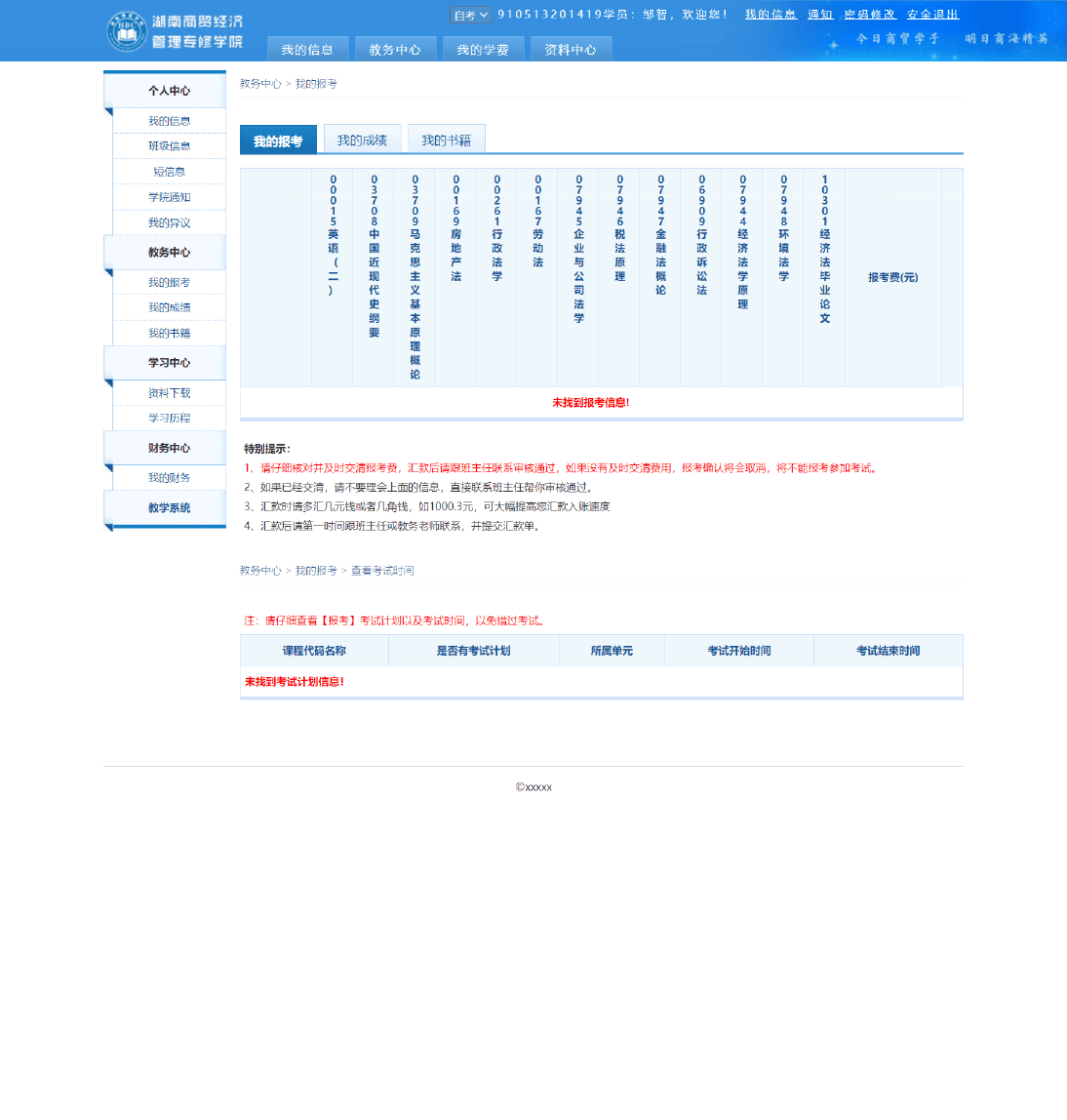
四、网站演示








五、️ 网站代码
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学生信息管理系统模板</title>
<link href="Style/StudentStyle.css" rel="stylesheet" type="text/css" />
<link href="Script/jBox/Skins/Blue/jbox.css" rel="stylesheet" type="text/css" />
<link href="Style/ks.css" rel="stylesheet" type="text/css" />
<script src="Script/jBox/jquery-1.4.2.min.js" type="text/javascript" ></script>
<script src="Script/jBox/jquery.jBox-2.3.min.js" type="text/javascript" ></script>
<script src="Script/jBox/i18n/jquery.jBox-zh-CN.js" type="text/javascript" ></script>
<script src="Script/Common.js" type="text/javascript"></script>
<script src="Script/Data.js" type="text/javascript"></script>
<script type="text/javascript"> $().ready(function () {
setStudMsgHeadTabCheck(); showUnreadSysMsgCount(); }); //My info header tab function setStudMsgHeadTabCheck() {
var currentUrl = window.location.href; currentUrl = currentUrl.toLowerCase(); var asmhm = ""; $("#ulStudMsgHeadTab li").each(function () {
asmhm = $(this).find("a").attr("href").toLowerCase(); if (currentUrl.indexOf(asmhm) > 0) {
$(this).find("a").attr("class", "tab1"); return; } }); } //Display unread system information function showUnreadSysMsgCount() {
var unreadSysMsgCount = "0"; if (Number(unreadSysMsgCount) > 0) {
$("#unreadSysMsgCount").html("(" + unreadSysMsgCount + ")"); } } //退出 function loginOut() {
if (confirm("确定退出吗?")) {
StudentLogin.loginOut(function (data) {
if (data == "true") {
window.location = "/Login.aspx"; } else {
jBox.alert( "退出失败!", "提示", new {
buttons: {
确定: true } }() ); } }); } } //Change the test category function changeCateory(thisObj, id) {
var oldCateoryId = $("#cateoryId").val(); var cateoryId = ""; if (id != null) {
cateoryId = id; } else {
cateoryId = thisObj.val(); } var studentId = $("#studentId").val(); if (cateoryId.length <= 0) {
jBox.tip("The application category cannot be empty!"); if (id == null) {
thisObj.val(oldCateoryId); } } else {
studentInfo.changeStudentCateory(cateoryId, function (data) {
var result = $.parseJSON(data); if (String(result.ok) == "true") {
window.location.href = "/Index.aspx"; } else {
jBox.tip(result.message); } }); } } </script>
<script src="Script/changeOption.js" type="text/javascript"></script>
<script src="Script/rl.js" type="text/javascript"></script>
</head>
<body>
<div class="banner">
<div class="bgh">
<div class="page">
<div id="logo">
<a href="Index.aspx.html">
<img src="Images/Student/logo.gif" alt="" width="165" height="48" />
</a>
</div>
<div class="topxx">
<select onchange="changeCateory($(this))" style="font-size: 11px; background: #4991cf; color: #fff" >
<option value="4">远程</option>
<option selected="selected" value="1">自考</option>
</select>
910513201419学员:Zou Zhi,欢迎您!
<a href="MyInfo/Index.aspx.html">我的信息</a>
<a href="User/StudentInfor/systemMsge.aspx.html"> 通知</a>
<a href="User/Account/ChangePasswd.aspx.html">密码修改</a>
<a onclick="loginOut()" href="javascript:">安全退出</a>
</div>
<div class="blog_nav">
<ul>
<li><a href="Index.aspx.html">我的信息</a></li>
<li><a href="EducationCenter/Score.aspx.html">教务中心</a></li>
<li><a href="MyAccount/wdcw.aspx.html">我的学费</a></li>
<li>
<a href="OnlineTeaching/StudentMaterial.aspx.html">资料中心</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="page">
<div class="box mtop">
<div class="leftbox">
<div class="l_nav2">
<div class="ta1">
<strong>个人中心</strong>
<div class="leftbgbt"></div>
</div>
<div class="cdlist">
<div>
<a href="MyInfo/Index.aspx.html">我的信息</a>
</div>
<div>
<a href="MyInfo/ClassInfo.aspx.html">班级信息 </a>
</div>
<div>
<a href="User/StudentInfor/Letter.aspx.html">短信息</a>
</div>
<div>
<a href="User/StudentInfor/systemMsge.aspx.html">College notification</a>
</div>
<div>
<a href="MyInfo/Objection.aspx.html">my objection</a>
</div>
</div>
<div class="ta1">
<strong>教务中心</strong>
<div class="leftbgbt2"></div>
</div>
<div class="cdlist">
<div>
<a href="EducationCenter/Application.aspx.html">我的报考</a>
</div>
<div>
<a href="EducationCenter/Score.aspx.html">我的成绩</a>
</div>
<div>
<a href="EducationCenter/Book.aspx.html">我的书籍</a>
</div>
</div>
<div class="ta1">
<strong>学习中心</strong>
<div class="leftbgbt2"></div>
</div>
<div class="cdlist">
<div>
<a href="OnlineTeaching/StudentMaterial.aspx.html">资料下载</a>
</div>
<div>
<a href="OnlineTeaching/StudentStudyRecordList.aspx.html" >学习历程</a >
</div>
</div>
<div class="ta1">
<strong>财务中心</strong>
<div class="leftbgbt2"></div>
</div>
<div class="cdlist">
<div>
<a href="MyAccount/wdcw.aspx.html">my finances</a>
</div>
</div>
<div class="ta1">
<a href="http://www.csgb.net/login.aspx?userLoginName=2014&userName=Zou Zhi&professionId=F40C998A-D9AC-421F-99C9-C024C1DC53AD&flag=sm" target="_blank" ><strong>教学系统</strong></a >
<div class="leftbgbt2"></div>
</div>
</div>
</div>
<div class="rightbox">
<h2 class="mbx">my learning center </h2>
<div class="dhbg">
<div class="dh1" style="margin: 0 27px 15px 0">
<div class="dhwz">
<p>
You share <span class="red">0</span>条通知信息
<span class="red">0 </span>Article unread
</p>
<p>
共有 <span class="red">0 </span>条短信息、
<span class="red">0</span>个投诉、
<span class="red"> 0 </span>an objection
</p>
<p>
有 <span class="red">0</span>个投诉、<span class="red" >0 </span >an objection、<span class="red">0</span>SMS messages were not processed
</p>
<div class="btright">
<a href="User/StudentInfor/Letter.aspx.html">
<img src="images/Student/default/bt_bzr.jpg" alt="Send a message to the head teacher" width="121" height="25" /></a>
</div>
</div>
</div>
<div class="dh2">
<div class="dhwz">
<p>
你有 <span class="red">0</span> courses to test
<a href="EducationCenter/Application.aspx.html" class="red" >View the application plan</a >
</p>
<p>
你已经通过 <span class="red">0 </span>门课程 共有
<span class="red">13</span> 门
<a href="EducationCenter/Score.aspx.html" class="red" >查看成绩</a >
</p>
<p>
已经发放了 <span class="red">0 </span>本书籍
<a href="EducationCenter/Book.aspx.html" class="red" >Check out the books</a >
</p>
<div class="btright">
<a href="EducationCenter/Application.aspx.html">
<img src="images/Student/default/bt_jw.jpg" alt="Enter the Academic Affairs Center" width="121" height="25" /></a>
</div>
</div>
</div>
<div class="dh3" style="margin: 0 27px 15px 0">
<div class="dhwz">
<p>
<a href="http://sm.zk0731.com/User/ExamCenter/ExamPractice/ListExam.aspx?ptid=1" >模拟考试</a >
</p>
<p>
<a href="http://sm.zk0731.com/User/ExamCenter/ExamPractice/ListExercise.aspx?ptid=3" >章节练习</a >
</p>
<p>
<a href="http://sm.zk0731.com/User/ExamCenter/ExamPractice/ListExercise.aspx?ptid=2" >Online homework</a >
</p>
<div class="btright">
<a href="http://sm.zk0731.com/User/ExamCenter/ExamPractice/ListExam.aspx?ptid=1" >
<img src="images/Student/default/bt_ks.jpg" alt="Enter the test center" width="121" height="25" /></a>
</div>
</div>
</div>
<div class="dh4">
<div class="dhwz">
<p>
You are due<span class="blue">7800.00</span> 元,实缴
<span class="green">3700.00</span>元
</p>
<p>欠费 <span class="red">4100.00</span> 元</p>
<p>你总共有<span class="red">3</span> Financial records need to be identified</p>
<div class="btright">
<a href="MyAccount/wdcw.aspx.html">
<img src="images/Student/default/bt_cw.jpg" alt="Enter the Finance Center" width="121" height="25" /></a>
</div>
</div>
</div>
</div>
<div class="xxlc">
<strong class="lcbt">Academic history</strong>
</div>
<div class="lcbiao">
<div class="lctime">2014-05-01</div>
<div class="lctime">2014-05-02</div>
<div class="lctime">2014-05-03</div>
<div class="lctime2">2014-05-04</div>
<div class="lctime">2014-05-05</div>
<div class="lctime">2014-05-06</div>
<div class="lctime">2014-05-07</div>
</div>
<div class="xxjl">
<div align="center">
<span>
18:10 登陆系统
<a></a>
</span>
</div>
<div align="center">
<span>
18:09 登陆系统
<a></a>
</span>
</div>
<div align="center">
<span>
18:06 登陆系统
<a></a>
</span>
</div>
<div align="center">
<span>
11:19 登陆系统
<a></a>
</span>
</div>
</div>
</div>
</div>
<div class="footer">
<p>©copyright 2012 Broad education csgb.net 版权所有</p>
</div>
</div>
<div style="text-align: center"></div>
</body>
</html>
六、 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习.
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信.
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握.
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三.
- 没积累足够知识和经验前,你是开发不出一个完整项目的.
- 把最新技术挂在嘴边,还不如把过时技术牢记心中.
- 活到老学到老,只有一招半式是闯不了江湖的.
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完.
- 书读百遍其义自见,别指望读一遍就能掌握.
- 请把教程里的例子亲手实践下,即使案例中有完整源码.
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中.
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记.
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累.
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握.
- 做好保存源文件的习惯,这些都是你的知识积累.
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案.
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.

边栏推荐
- 【学生毕业设计】基于web学生信息管理系统网站的设计与实现(13个页面)
- 虚证、实证如何鉴别?
- 服务器磁盘阵列
- What is ASEMI photovoltaic diode, the role of photovoltaic diode
- [8.3] Code Source - [meow ~ meow ~ meow~] [tree] [and]
- 8.04 Day35-----MVC三层架构
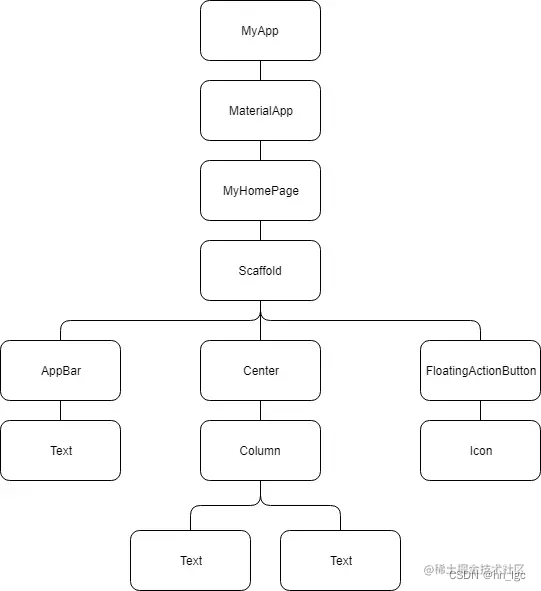
- Flutter learning three-Flutter basic structure and principle
- The difference between span tag and p
- How to identify false evidence and evidence?
- uva1325
猜你喜欢
随机推荐
说说数据治理中常见的20个问题
浅析主流跨端技术方案
Flutter学习三-Flutter基本结构和原理
Application status of digital twin technology in power system
电话溥功能
Day019 方法重写与相关类的介绍
UVA10827
u-boot in u-boot, dm-pre-reloc
The difference between span tag and p
作业8.4 进程间的通信 管道与信号
Flutter学习-开篇
什么是ASEMI光伏二极管,光伏二极管的作用
小程序_动态设置tabBar主题皮肤
Flutter真机运行及模拟器运行
MySQL中控制导出文件后变为了\N有什么解决方案吗?
uva1325
1068 Find More Coins
Mini Program_Dynamic setting of tabBar theme skin
Homework 8.4 Interprocess Communication Pipes and Signals
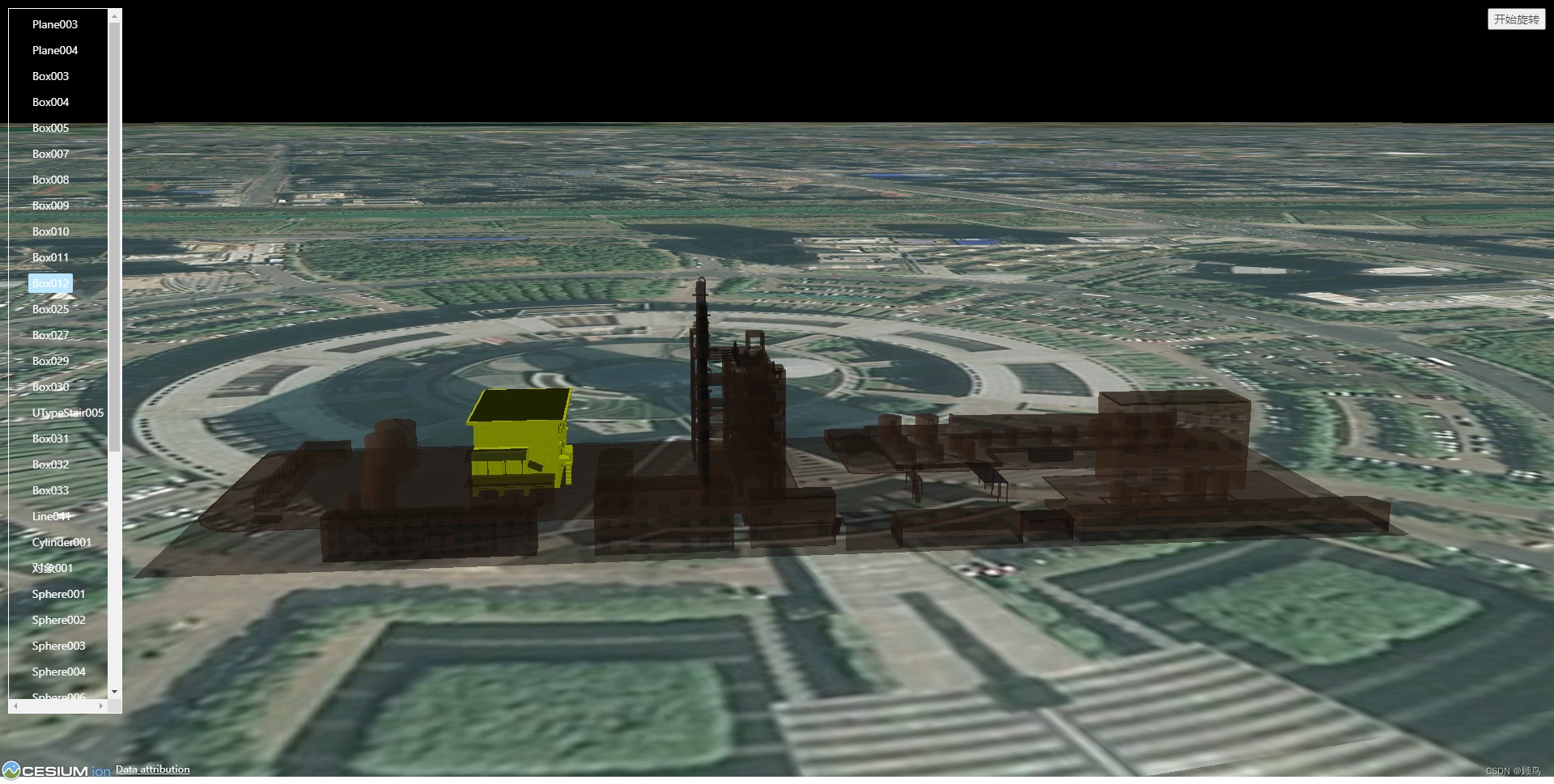
[cesium] element highlighting