当前位置:网站首页>Mini Program_Dynamic setting of tabBar theme skin
Mini Program_Dynamic setting of tabBar theme skin
2022-08-05 04:13:00 【Yixi Muze】
序:Need to dynamically set some background of the page、按钮状态、文字的颜色,图片、图标等等,包括tabBaricon and text color,Toggle button unified settings,This is easier to implement on the page,按理说tabBarThe settings are also simple,确实是!as long as you can calltabBarThe method of the component can switch the theme skin,The key is whether you will use the applet method.
1、tabBar自定义
配置自定义tabBar的方法可以参考官方文档,This doesn't bother me anymore,Get familiar with this first,Speaking of other;
2、Dynamically set the background、按钮状态、文字的颜色,图片、图标等等
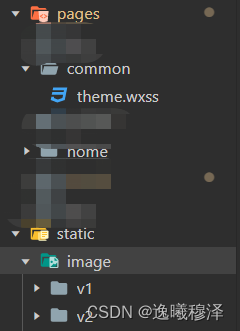
前提工作:主题样式文件 common/theme.wxssand theme images folder/static/image/v1,/static/image/v2,如下图:

Replace styles in each desired theme xxx.wxss The header introduces the theme file
@import "./../common/theme.wxss";1)首先在 app.js Set a theme parameter in the global file
globalData: {
theme: 1, // 主题
}2)Then set parameters on other pages
data: {
theme: 1,
},
onShow(){
let that = this;
that.setData({
theme: app.globalData.theme,
})
},.wxml
<view class="limit_width theme_v{
{theme}}"> ... </view>3)Last action on the settings page
setup.wxml
<view class="limit_width theme_v{
{theme}}">
<view class="item">
<view class="theme_tle">设置主题:</view>
<view class="flex">
<view bindtap="themeTab" class="theme_tab {
{theme==1?'tab_bg_br':''}}" data-num="1">新绿(默认)</view>
<view bindtap="themeTab" class="theme_tab {
{theme==2?'tab_bg_br':''}}" data-num="2">海蓝</view>
</view>
</view>
</view>setup.js
data: {
theme: 1,
},
onLoad(options) {
this.setData({
theme: app.globalData.theme,
})
},
// 主题切换(逸曦穆泽)
themeTab(e){
let num = parseInt(e.currentTarget.dataset.num);
this.setData({theme: num});
app.globalData.theme = num; // 全局更新
this.getTabBar().watchBack(); // (逸曦穆泽)调用自定义 tabbar 的方法
// 保存到本地
wx.setStorage({
key: "themeSkin",
data: num,
})
},3、动态设置tabBar
// (逸曦穆泽)custom-tab-bar/index.js
const app = getApp();
let themeColor = ["#515151","#515151","#000"];
let themeActiveColor = ["#94AC56","#94AC56","#185F95"];
Component({
data: {
theme: 1,
selected: 1,
color: "#515151",
selectedColor: "#94AC56",
list: [{
"pagePath": "/pages/home/home",
"iconPath": "/static/image/nav_home.png",
"selectedIconPath": "/static/image/v1/nav_home.png",
"text": "首页"
},{
"pagePath": "/pages/setup/setup",
"iconPath": "/static/image/nav_setup.png",
"selectedIconPath": "/static/image/v1/nav_setup.png",
"text": "设置"
}],
},
methods: {
// (逸曦穆泽)监听并回调
watchBack() {
var that = this;
let num = app.globalData.theme;
let listUpd = [{
"pagePath": "/pages/home/home",
"iconPath": "/static/image/nav_home.png",
"selectedIconPath": "/static/image/v"+num+"/nav_home.png",
"text": "首页"
},{
"pagePath": "/pages/setup/setup",
"iconPath": "/static/image/nav_setup.png",
"selectedIconPath": "/static/image/v"+num+"/nav_setup.png",
"text": "设置"
}];
that.setData({
theme: num,
color: themeColor[num],
selectedColor: themeActiveColor[num],
list: listUpd,
})
},
switchTab(e){
var that = this;
const data = e.currentTarget.dataset;
const url = data.url;
wx.switchTab({ url });
that.setData({
selected: data.index
});
}
},
})
.wxml
<view class="tabbar theme_v{
{theme}}"> ... </view>to put it simply,其实也很简单,Just use the class-level styles from the theme style file,js 控制了 theme 参数;
难点在于 tabbar 的切换,怎么调用?肯定是调用 custom-tab-bar/index.js 下的方法,Get the global theme parameter settings into it;还有一个Topic echo的问题,可以自己去实现,这个也很简单,当然,Leave a message below if you really need it.
效果图就不贴了,This is something that involves companies and customers!
参考文章:
WeChat applet dynamics设置tab-bar_Eating hot pot tonight yay blog-CSDN博客_WeChat applet dynamicstabbar
边栏推荐
- Summary of common methods of arrays
- [MRCTF2020]PYWebsite
- Acid (ACID) Base (BASE) Principles for Database Design
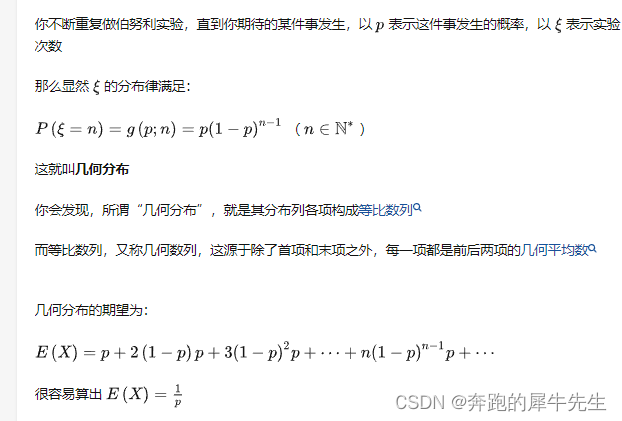
- Learning and finishing of probability theory 8: Geometric and hypergeometric distributions
- UI自动化测试 App的WebView页面中,当搜索栏无搜索按钮时处理方法
- 905. Interval selection
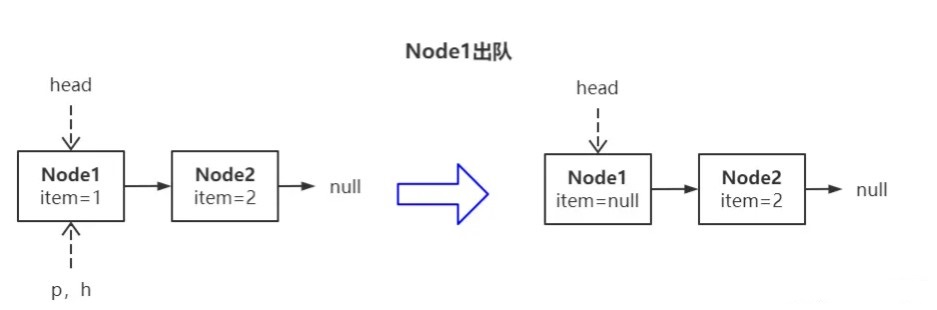
- Android interview question - how to write with his hands a non-blocking thread safe queue ConcurrentLinkedQueue?
- 阿里本地生活单季营收106亿,大文娱营收72亿,菜鸟营收121亿
- 多御安全浏览器 V10.8.3.1 版正式发布,优化多项内容
- 使用IDEA连接TDengine服务器
猜你喜欢

小程序_动态设置tabBar主题皮肤

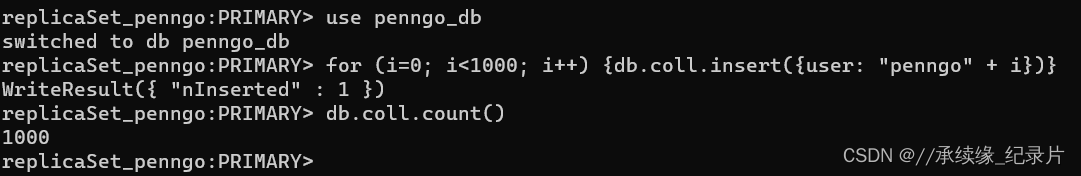
flink读取mongodb数据源

UE4 后期处理体积 (角色受到伤害场景颜色变淡案例)

概率论的学习和整理8: 几何分布和超几何分布
![[SWPU2019]Web1](/img/06/36e69a2d7d5475a6749a7d81edf50f.png)
[SWPU2019]Web1

Android 面试题——如何徒手写一个非阻塞线程安全队列 ConcurrentLinkedQueue?

Paparazzi: Surface Editing by way of Multi-View Image Processing

七夕节代码表白

Industry Status?Why do Internet companies prefer to spend 20k to recruit people rather than raise their salary to retain old employees~

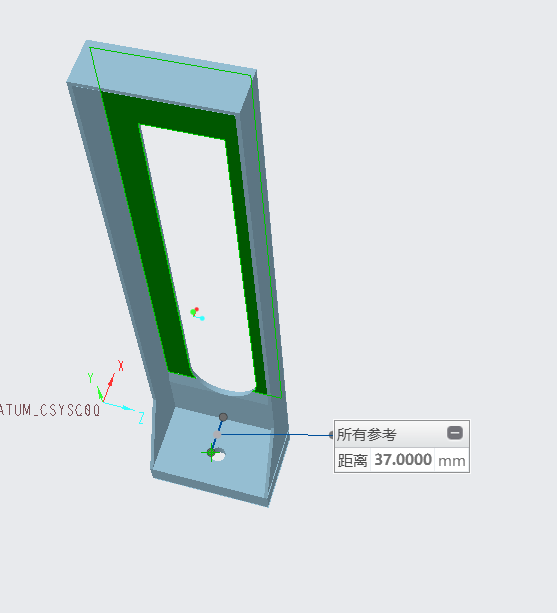
creo怎么测量点到面的距离
随机推荐
银行数据采集,数据补录与指标管理3大问题如何解决?
DEJA_VU3D - Cesium功能集 之 057-百度地图纠偏
关于sklearn库的安装
【8.3】代码源 - 【喵 ~ 喵 ~ 喵~】【树】【与】
How to solve the three major problems of bank data collection, data supplementary recording and index management?
BI业务分析思维:现金流量风控分析(二)信用、流动和投资风险
Spark基础【介绍、入门WordCount案例】
[BJDCTF2020]EasySearch
Android interview question - how to write with his hands a non-blocking thread safe queue ConcurrentLinkedQueue?
多列属性column元素的可见性:display、visibility、opacity、垂直对齐方式:vertical-align、z-index 越大越显示在上层
[极客大挑战 2019]FinalSQL
将故事写成我们
UE4 opens doors with overlapping events
JeeSite新建报表
1007 Climb Stairs (贪心 | C思维)
四位数显表头设计
Cron(Crontab)--使用/教程/实例
【 8.4 】 source code - [math] [calendar] [delete library 】 【 is not a simple sequence (Bonus) 】
flink读取mongodb数据源
[Geek Challenge 2019]FinalSQL