当前位置:网站首页>vsCode创建自己的代码模板
vsCode创建自己的代码模板
2022-07-05 06:23:00 【Heerey525】
情况
最近重温react,写jsx代码有点多,新建组件每次都要手打一遍或者copy一份模板,太不方便了,打算配一套模板,之后再次使用是就可以快捷键直接生成。
创建步骤
1.入口打开
入口一:(左上角)文件-首选项-用户代码片段
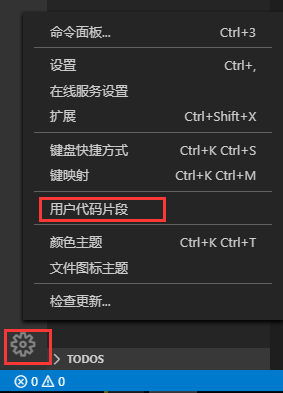
入口二:如下图
2.新建代码片段
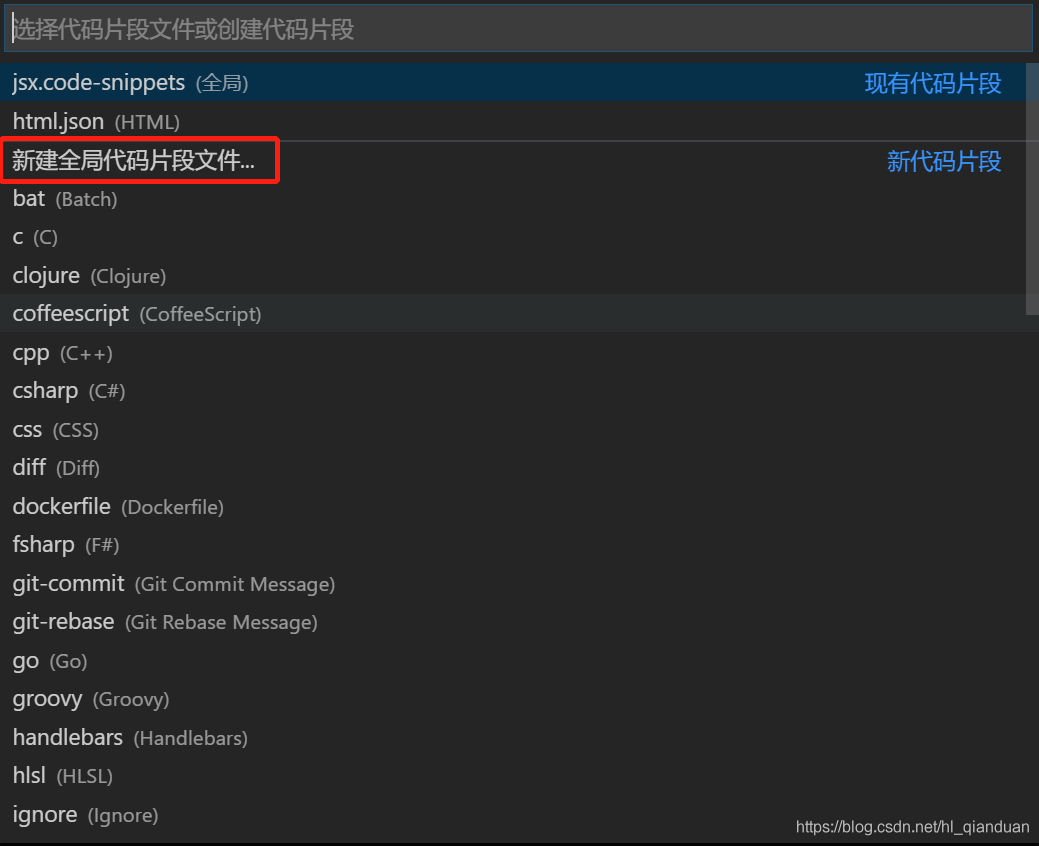
为了不影响其他的代码片段,我们选择 新建全局代码片段文件
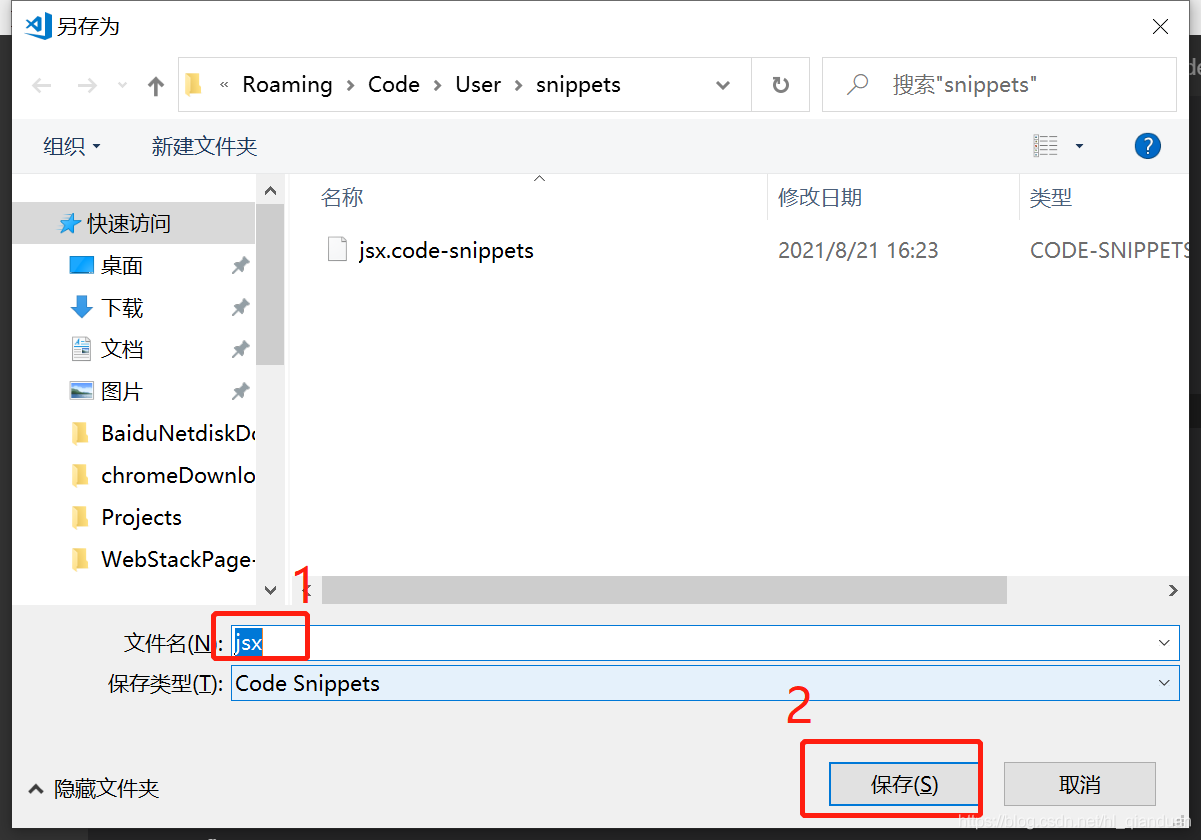
填写你要创建的文件名,我打算创建jsx的代码片段,所以取名jsx,然后点击保存
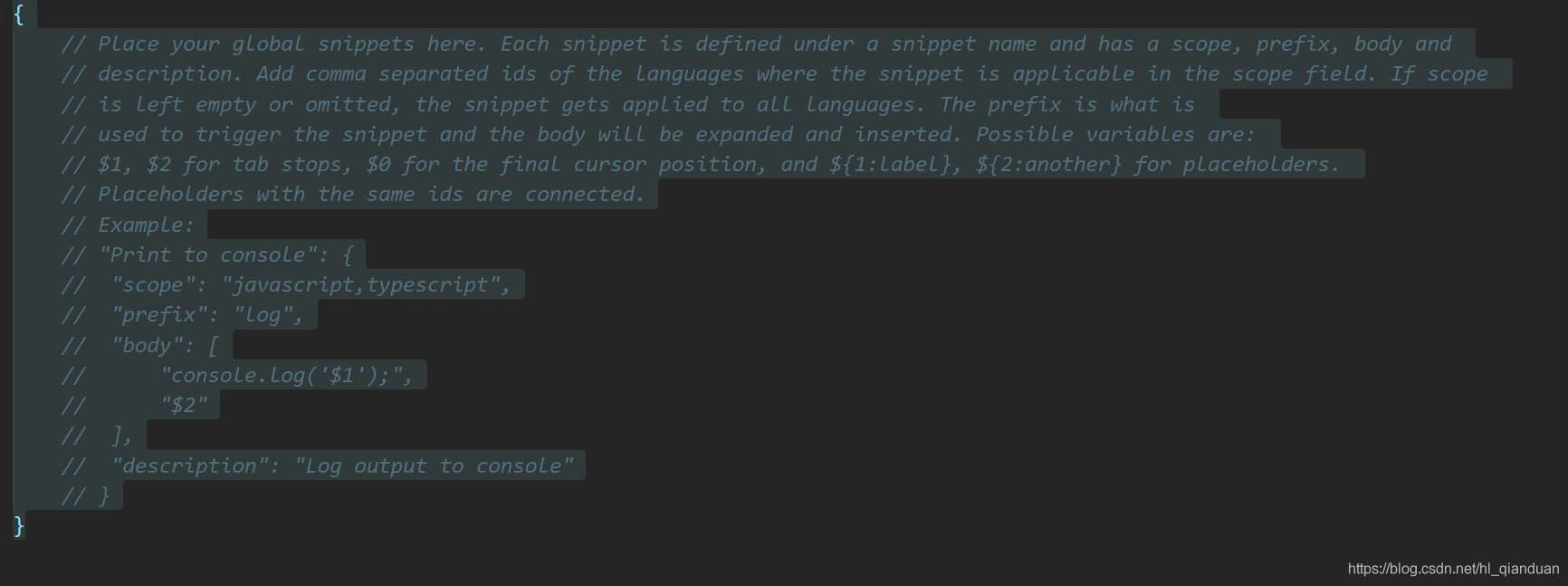
默认的是举得例子
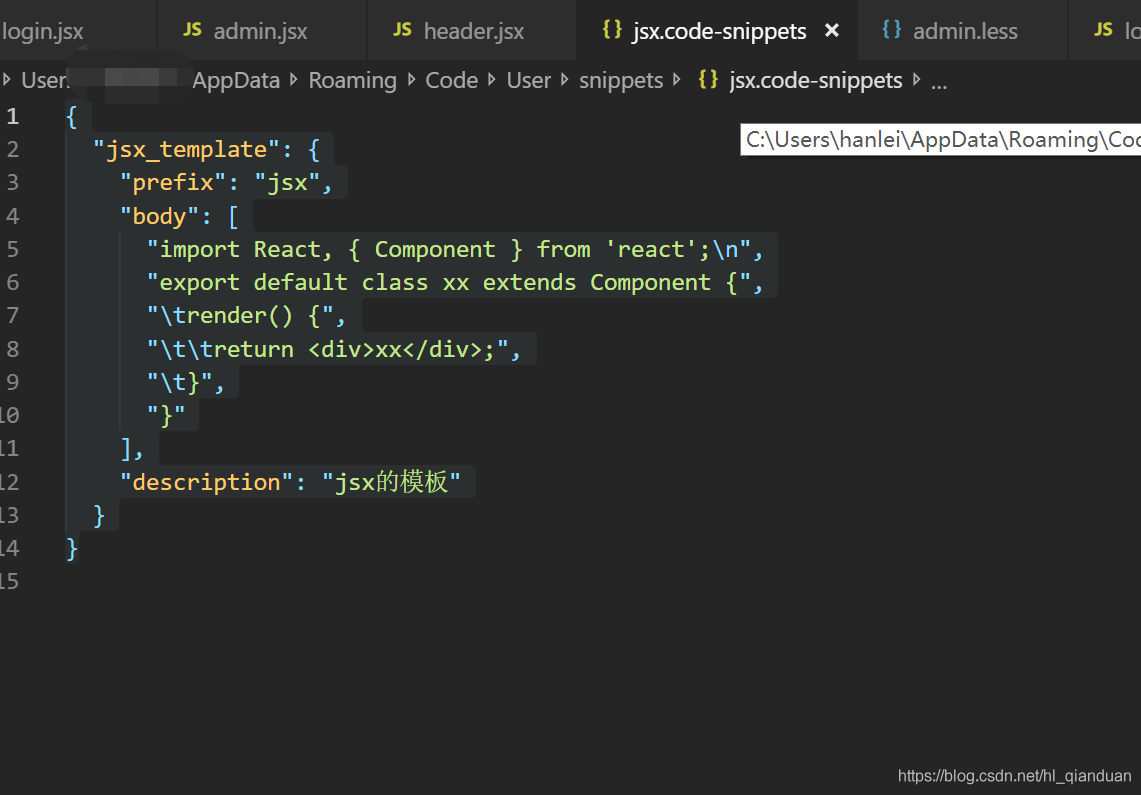
3.编写配置
prefix:快捷键
body:配置的代码片段 \t指加空格缩进 \n指换行
description:代码片段的描述
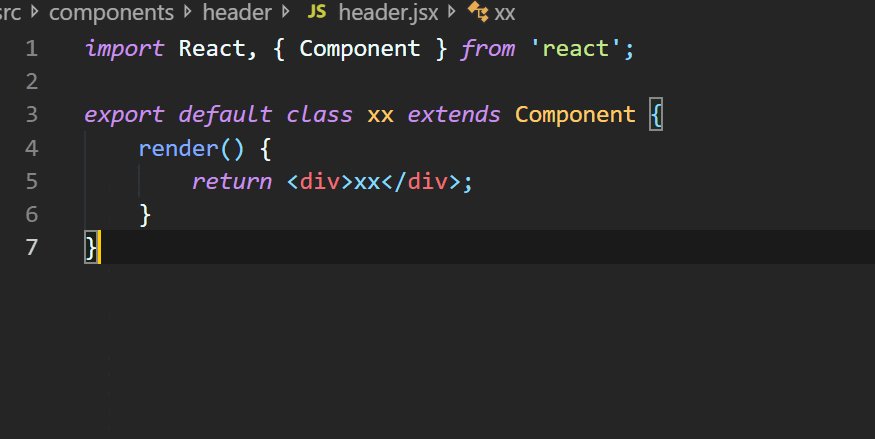
这是代码,你也可以参照着,配置一套vue的模板
{
"jsx_template": {
"prefix": "jsx",
"body": [
"import React, { Component } from 'react';\n",
"export default class xx extends Component {",
"\trender() {",
"\t\treturn <div>xx</div>;",
"\t}",
"}"
],
"description": "jsx的模板"
}
}
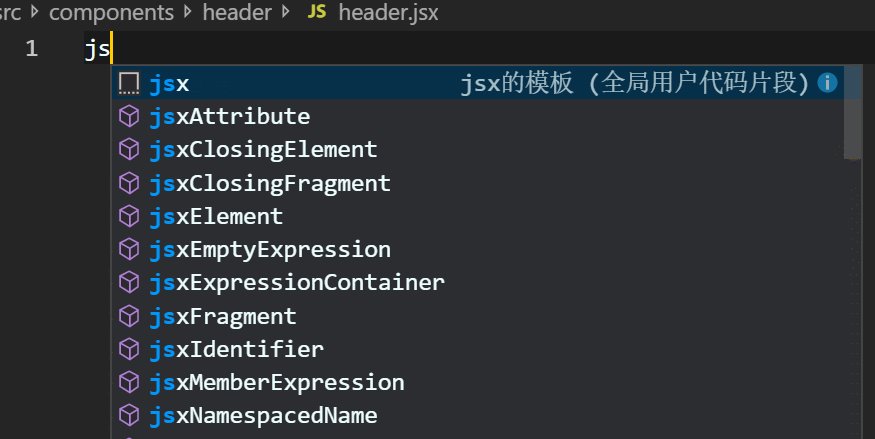
4.使用
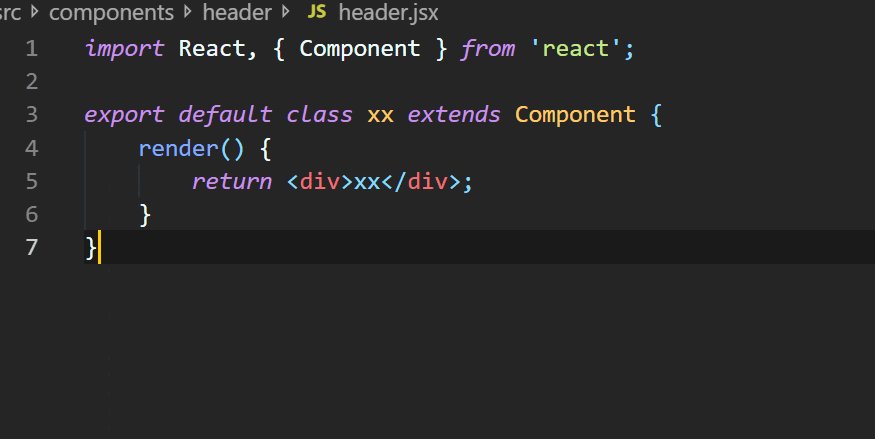
直接输入jsx,回车
参考资料:vsCode创建自己的代码模板
边栏推荐
- 20220213-CTF MISC-a_ good_ Idea (use of stegsolve tool) -2017_ Dating_ in_ Singapore
- MySQL advanced part 1: index
- Interval problem acwing 906 Interval grouping
- 2022/6/29-日报
- MySQL advanced part 2: SQL optimization
- JS quickly converts JSON data into URL parameters
- Leetcode-556: the next larger element III
- RecyclerView的应用
- 栈 AcWing 3302. 表达式求值
- Leetcode stack related
猜你喜欢

Inclusion exclusion principle acwing 890 Divisible number

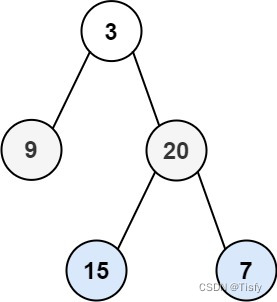
LeetCode 0107. Sequence traversal of binary tree II - another method

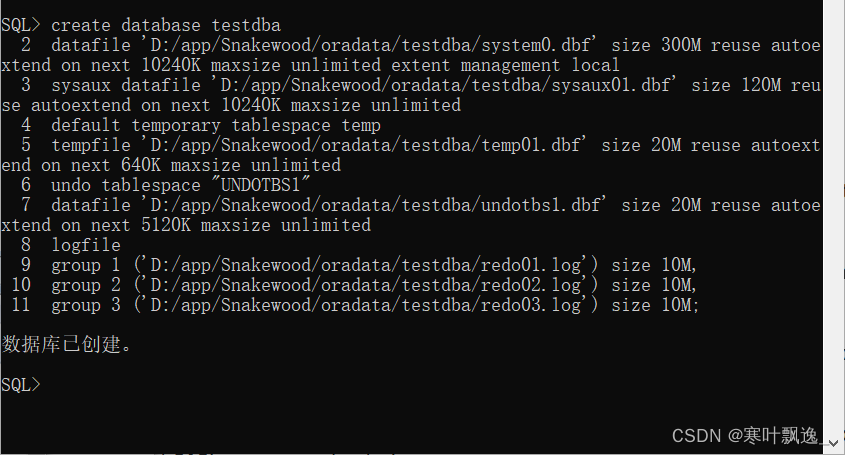
1.手动创建Oracle数据库

MySQL advanced part 2: MySQL architecture

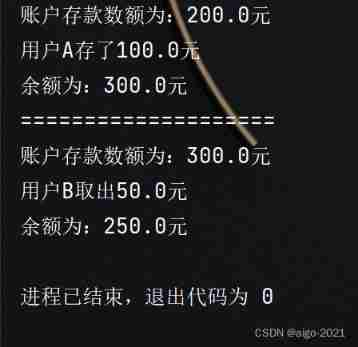
Suppose a bank's ATM machine, which allows users to deposit and withdraw money. Now there is 200 yuan in an account, and both user a and user B have the right to deposit and withdraw money from this a

Liunx starts redis

LeetCode-61

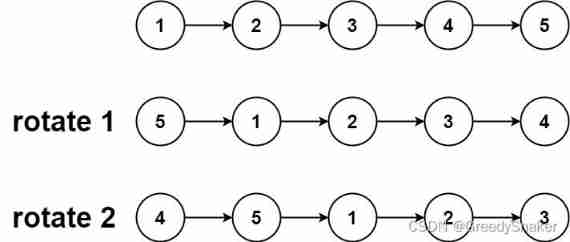
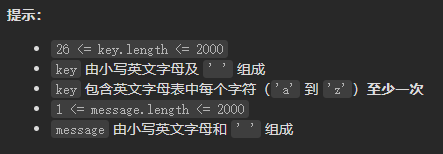
Leetcode-6108: decrypt messages

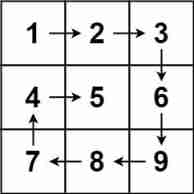
LeetCode-54
![[2021]IBRNet: Learning Multi-View Image-Based Rendering Qianqian](/img/f1/e7a8a1a31bc5712d9f32d91305a2b0.jpg)
[2021]IBRNet: Learning Multi-View Image-Based Rendering Qianqian
随机推荐
时间很快,请多做有意义的事情
C job interview - casting and comparing - C job interview - casting and comparing
1.14 - assembly line
Sword finger offer II 058: schedule
Single chip computer engineering experience - layered idea
Basic explanation of typescript
Paper reading report
our solution
Gauss Cancellation acwing 884. Solution d'un système d'équations Xor linéaires par élimination gaussienne
One question per day 1020 Number of enclaves
Leetcode-6110: number of incremental paths in the grid graph
Leetcode backtracking method
Redis publish subscribe command line implementation
MySQL advanced part 2: MySQL architecture
安装OpenCV--conda建立虚拟环境并在jupyter中添加此环境的kernel
Modnet matting model reproduction
2022-5-第四周日报
Game theory acwing 891 Nim games
Leetcode stack related
Install opencv -- CONDA to establish a virtual environment and add the kernel of this environment in jupyter