当前位置:网站首页>字符串的使用方法之startwith()-以XX开头、endsWith()-以XX结尾、trim()-删除两端空格
字符串的使用方法之startwith()-以XX开头、endsWith()-以XX结尾、trim()-删除两端空格
2022-07-06 12:51:00 【viceen】
字符串的使用方法之startwith()-以XX开头、endsWith()-以XX结尾、trim()-删除两端空格
1、startsWith()方法
- 用来判断字符串是否以固定数据开头。
'abc'.startsWith('a') //true
'abc'.startsWith('d') //false
- 该方法还有第二个参数,可以从字符串指定位置开始判断,默认为0
'abcdefg'.startsWith('bcd')) //false
'abcdefg'.startsWith('bcd',1)) //true
2、endsWith()方法
- 第二个参数为所选字符串指定长度
'abc'.endsWith('c') //true
'abc'.endsWith('bc') //true
'abc'.endsWith('a') //false
'abcdefg'.endsWith('def')) //false
'abcdefg'.endsWith('def',6)) //true
3、trim()方法
- 从原始字符串的开头和结尾删除空格,中间的空格不进行处理。
- 并不影响原字符串本身,返回一个新字符串。
'Testing'.trim() //'Testing'
' Testing'.trim() //'Testing'
' Testing '.trim() //'Testing'
'Testing '.trim() //'Testing'
实例
<script>
var str = " yang ";
console.log(str);//输出 yang
var str1 = str.trim();//有返回值,要一个值接受
console.log(str1);//输出yang (没有空格)
var str2 = "ya ng";
console.log(str2);//输出"ya ng"
var str3 = str2.trim();
//从一个字符串的**两端**删除空白字符。字符串中间的空格不会删除
console.log(str3);//输出"ya ng"
</script>
使用正则表达式实现字符串的trim方法
String.prototype._trim = function() {
return this.replace(/^(\s*)|(\s*)$/g, '')
}
var str = ' ssss '
console.log(str) // 同上
console.log(str.length) // 11
var strNew = str._trim()
console.log(strNew) // 'ssss'
console.log(strNew.length) // 4
- 这里的*表示匹配0个或者多个,
- 此时我们需要考虑两种情况,一个是前面存在空格,另一个是后面存在空格。所以我们使用
|来进行匹配。 - 并且使用
replace来进行替换的话,只会替换第一个,所以我们需要加上全局匹配g。
边栏推荐
- Web开发小妙招:巧用ThreadLocal规避层层传值
- Detailed explanation of knowledge map construction process steps
- Swagger UI tutorial API document artifact
- 华为设备命令
- 【mysql】游标的基本使用
- PHP online examination system version 4.0 source code computer + mobile terminal
- 数据湖(八):Iceberg数据存储格式
- [MySQL] trigger
- Minimum cut edge set of undirected graph
- Select data Column subset in table R [duplicate] - select subset of columns in data table R [duplicate]
猜你喜欢

Core principles of video games

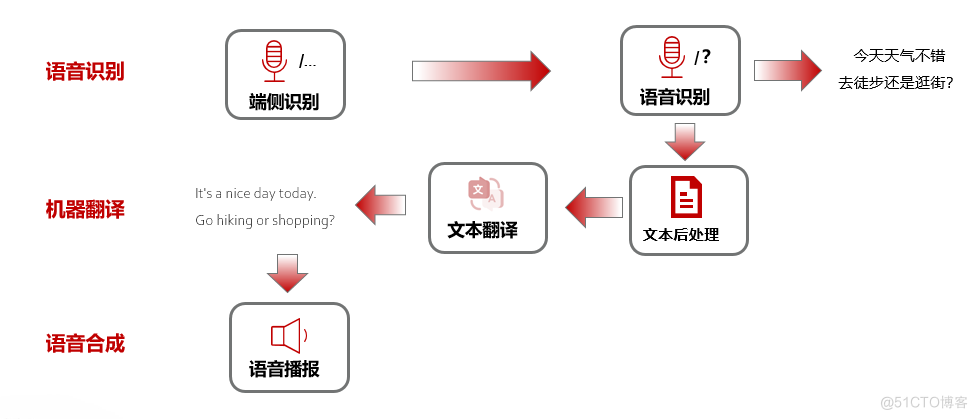
HMS Core 机器学习服务打造同传翻译新“声”态,AI让国际交流更顺畅

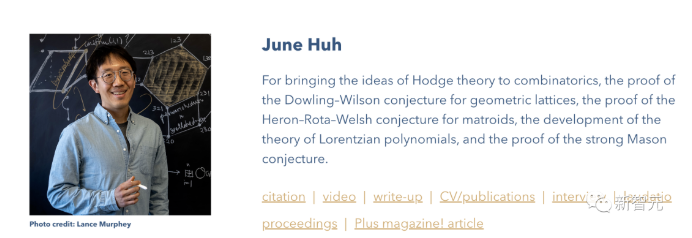
2022菲尔兹奖揭晓!首位韩裔许埈珥上榜,四位80后得奖,乌克兰女数学家成史上唯二获奖女性

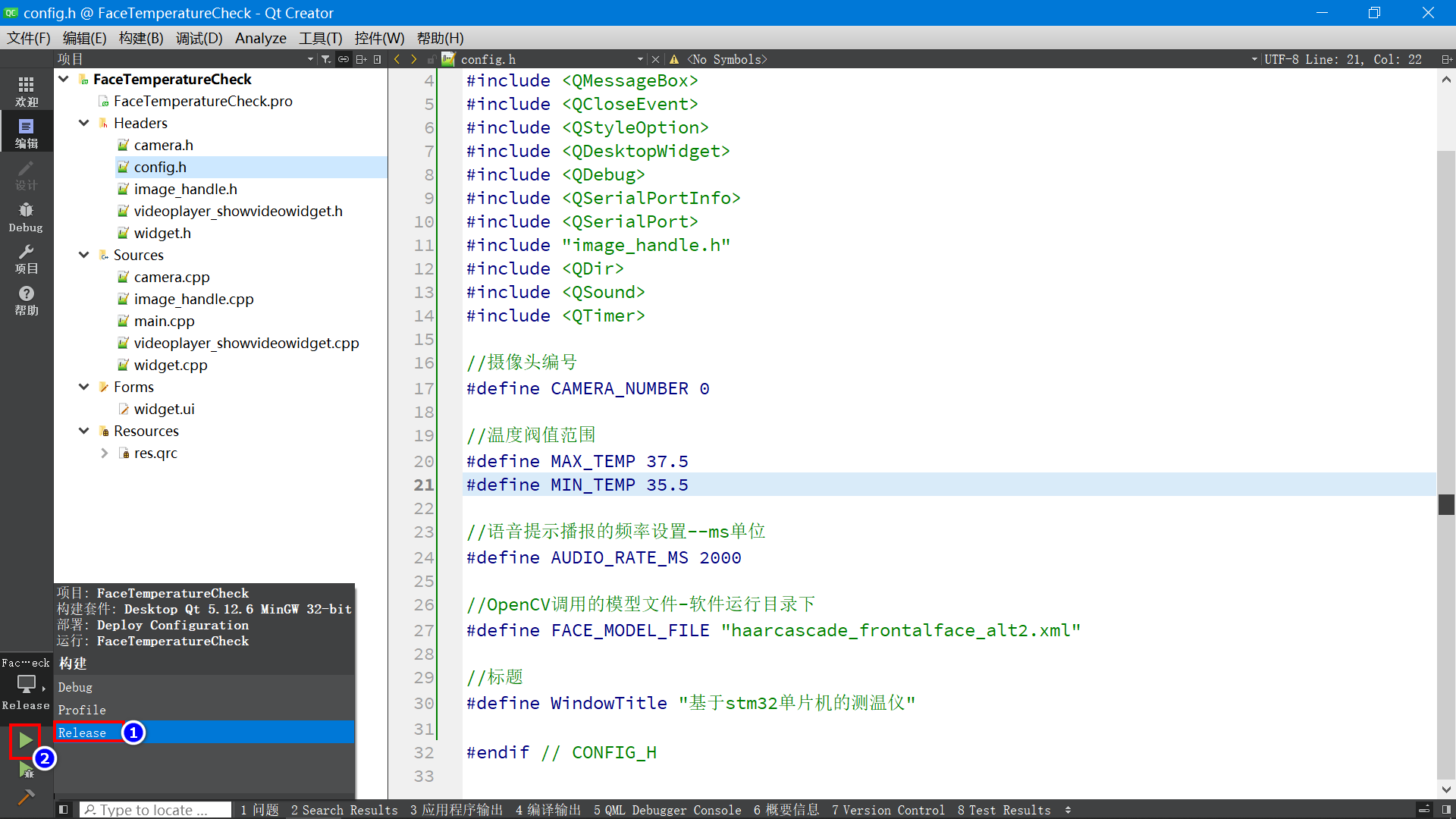
基于STM32单片机设计的红外测温仪(带人脸检测)

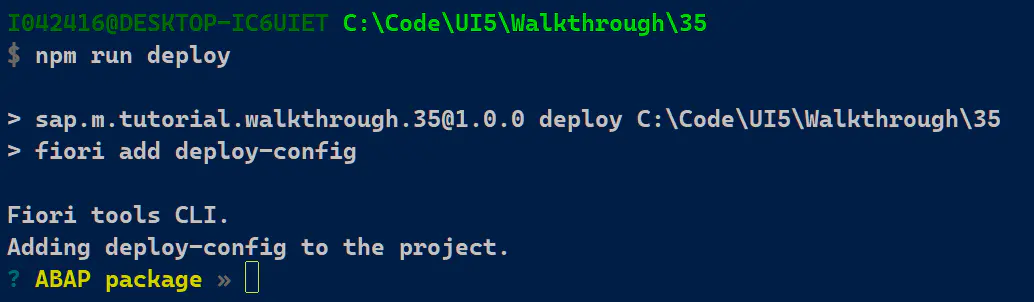
Introduction to the use of SAP Fiori application index tool and SAP Fiori tools

审稿人dis整个研究方向已经不仅仅是在审我的稿子了怎么办?

Entity alignment two of knowledge map

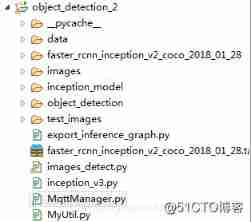
Build your own application based on Google's open source tensorflow object detection API video object recognition system (IV)

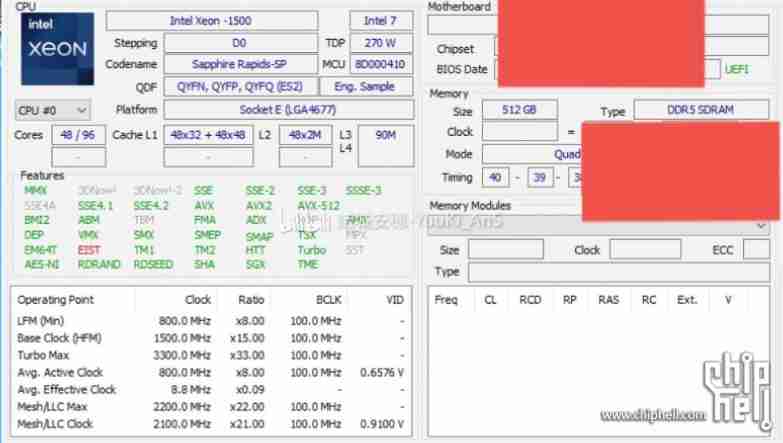
Intel 48 core new Xeon run point exposure: unexpected results against AMD zen3 in 3D cache

15million employees are easy to manage, and the cloud native database gaussdb makes HR office more efficient
随机推荐
PHP saves session data to MySQL database
3D face reconstruction: from basic knowledge to recognition / reconstruction methods!
每个程序员必须掌握的常用英语词汇(建议收藏)
Pytest (3) - Test naming rules
【深度学习】PyTorch 1.12发布,正式支持苹果M1芯片GPU加速,修复众多Bug
【微信小程序】運行機制和更新機制
强化学习-学习笔记5 | AlphaGo
R language visualizes the relationship between more than two classification (category) variables, uses mosaic function in VCD package to create mosaic plots, and visualizes the relationship between tw
Can novices speculate in stocks for 200 yuan? Is the securities account given by qiniu safe?
Pycharm remote execution
use. Net analysis Net talent challenge participation
Deployment of external server area and dual machine hot standby of firewall Foundation
15million employees are easy to manage, and the cloud native database gaussdb makes HR office more efficient
What key progress has been made in deep learning in 2021?
Detailed explanation of knowledge map construction process steps
Spark SQL chasing Wife Series (initial understanding)
The mail command is used in combination with the pipeline command statement
What is the problem with the SQL group by statement
OSPF多区域配置
【OpenCV 例程200篇】220.对图像进行马赛克处理