当前位置:网站首页>Qt QPushButton详解
Qt QPushButton详解
2022-07-05 23:34:00 【Mr.codeee】
1.QPushButton概述
QAbstractButton 类是所有按钮控件类的基类,包含很多通用的按钮功能。
QPushButton继承自QAbstractButton,它可以放置文字、图片等。
它是最常用的小部件。按(点击)按钮来命令计算机执行某些操作或回答问题。典型的按钮有“确定”、“应用”、“取消”、“关闭”、“是”、“否”和“帮助”。
2.常用方法
QPushButton 类提供了 3 个构造函数,分别是:
QPushButton(QWidget *parent = Q_NULLPTR)
QPushButton(const QString &text, QWidget *parent = Q_NULLPTR)
QPushButton(const QIcon &icon, const QString &text, QWidget *parent = Q_NULLPTR)parent 参数用于指定父窗口;text 参数用于设置按钮上要显示的文字;icon 参数用于设置按钮上要显示的图标。
其他常用方法:
| void setText(const QString &text) | 设置显示的文字 |
| void setIcon(const QIcon &icon) | 设置图标 |
| void setShortcut(const QKeySequence &key) | 设置快捷键 |
| void setCheckable(bool) | 设置是否能够选中 |
| void setChecked(bool) | 设置是否选中 |
| void setFont(const QFont &) | 设置字体 |
| void setEnabled(bool) | 设置是否能按下 |
| void setAutoDefault(bool) | 当用户按下 Enter 回车键时,是否触发点击按钮的事件。 |
| void setAutoExclusive(bool) | 此属性保存是否启用了自动独占 |
常用信号:
有鼠标点击、按下、抬起信号。
void clicked(bool checked = false)
void pressed()
void released()
3.示例
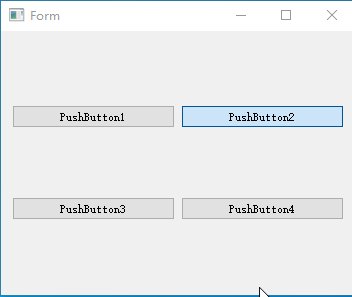
3.1设置文字、图片。
QFont font;
font.setBold(true); //设置粗体
ui->pushButton->setFont(font);
QPixmap pixmap("test.png");
QIcon icon(pixmap);
ui->pushButton_2->setIcon(icon);设置文字和图片一起出现
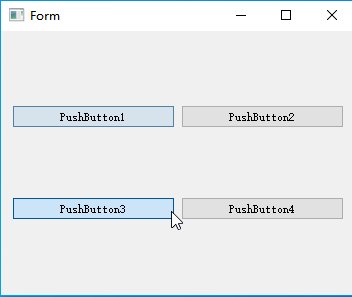
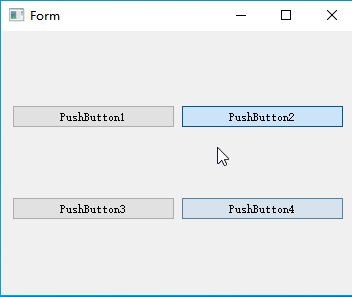
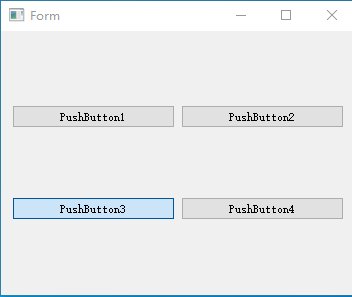
可以看到任何时候只有一个高亮。

ui->pushButton->setCheckable(true);
ui->pushButton_2->setCheckable(true);
ui->pushButton_3->setCheckable(true);
ui->pushButton_4->setCheckable(true);
ui->pushButton->setAutoExclusive(true);
ui->pushButton_2->setAutoExclusive(true);
ui->pushButton_3->setAutoExclusive(true);
ui->pushButton_4->setAutoExclusive(true);3.3按钮三态设置
按钮有三种状态,鼠标 悬停、按下、默认。

QString a1 = "\
QPushButton#pushButton{\
border-image: url(:/1.png);\
}\
QPushButton#pushButton:hover{\
border-image: url(:/2.png);\
}"\
"QPushButton#pushButton:pressed{\
border-image: url(:/3.png);\
}";
ui->pushButton->setStyleSheet(a1);3.4其他样式表设置

设置圆角,边框,字体颜色,字体大小等属性。
QString a2 = "QPushButton {\
border: 2px solid #8f8f91;\
border-radius: 6px;\
background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,\
stop: 0 #f6f7fa, stop: 1 #dadbde);\
font-size: 24px;\
font-family: Microsoft YaHei;\
color: #ff0000;\
min-width: 80px;\
}";
ui->pushButton->setStyleSheet(a2);3.5QSS样式表参考
边栏推荐
- Dynamic planning: robbing families and houses
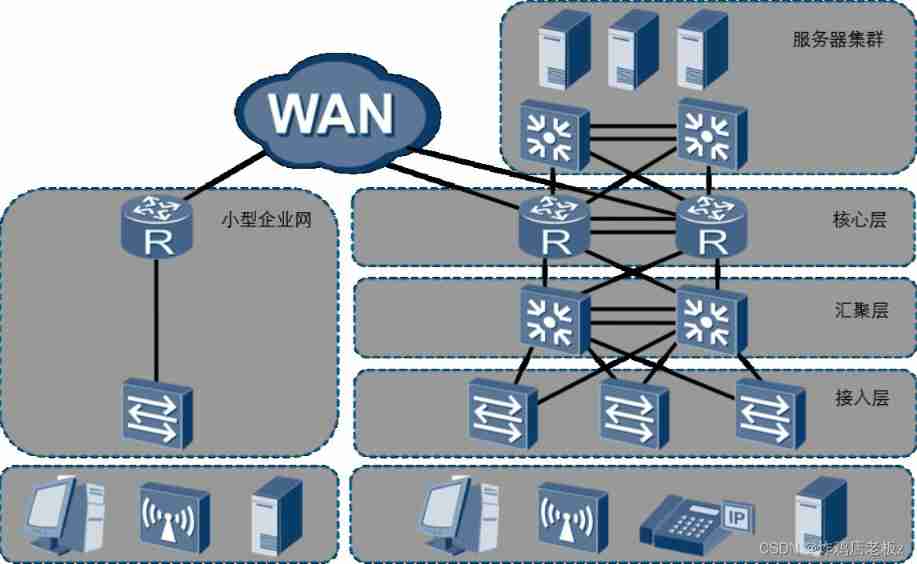
- 带外和带内的区别
- Biased sample variance, unbiased sample variance
- Bao Yan notebook IV software engineering and calculation volume II (Chapter 8-12)
- Brushless drive design -- on MOS drive circuit
- UVA11294-Wedding(2-SAT)
- 20220703 week race: number of people who know the secret - dynamic rules (problem solution)
- [Yu Yue education] NC machining technology reference materials of Shaanxi University of science and technology
- Go language introduction detailed tutorial (I): go language in the era
- Xinyuan & Lichuang EDA training camp - brushless motor drive
猜你喜欢

CIS benchmark tool Kube bench

Hcip course notes-16 VLAN, three-tier architecture, MPLS virtual private line configuration

Go language introduction detailed tutorial (I): go language in the era

Xinyuan & Lichuang EDA training camp - brushless motor drive

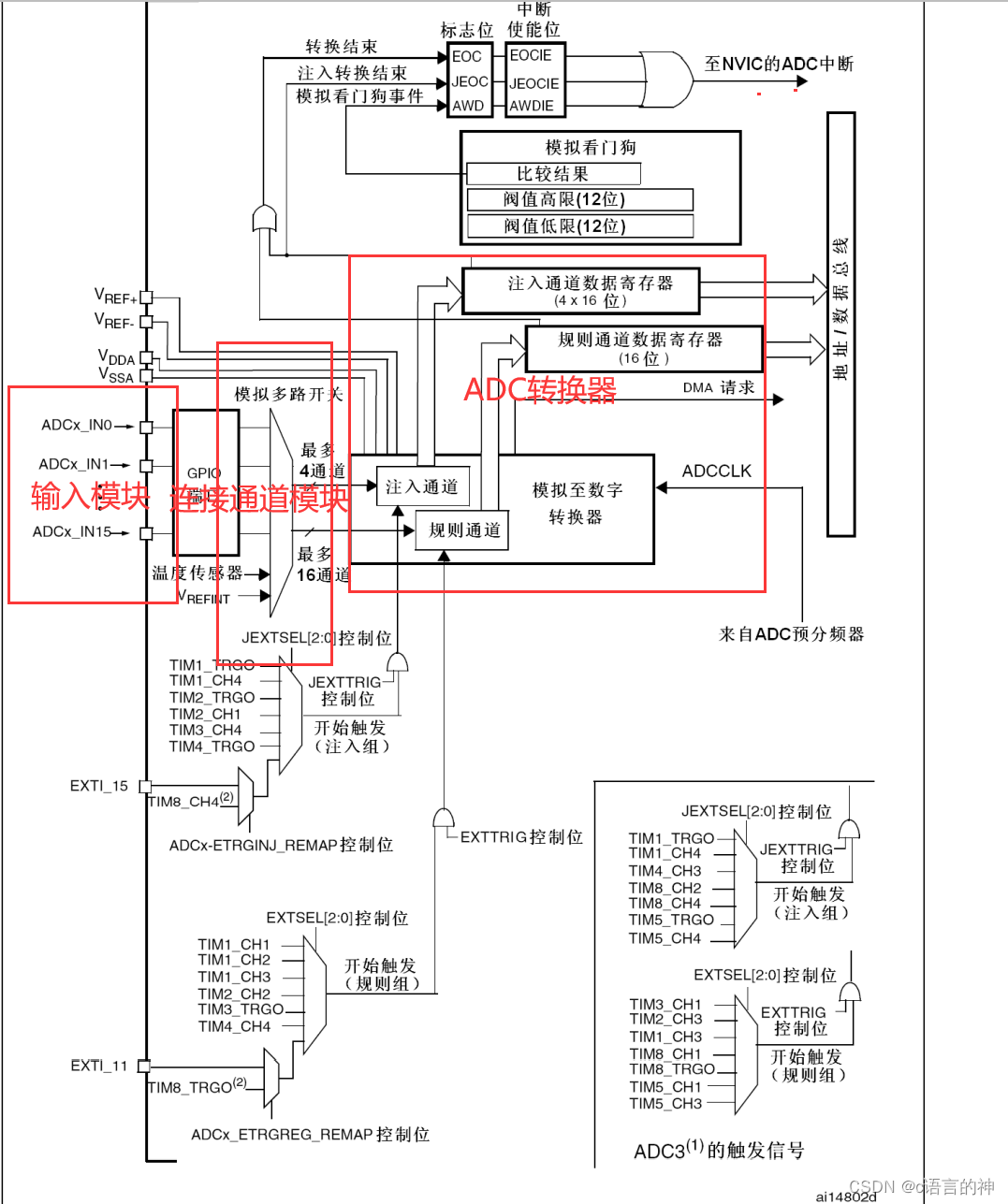
STM32__06—单通道ADC

JVM details

Rasa 3. X learning series -rasa 3.2.1 new release

21. PWM application programming
![[original] what is the core of programmer team management?](/img/11/d4b9929e8aadcaee019f656cb3b9fb.png)
[original] what is the core of programmer team management?

How to rotate the synchronized / refreshed icon (EL icon refresh)
随机推荐
698. 划分为k个相等的子集 ●●
Common static methods of math class
Creative mode 1 - single case mode
TS type declaration
yate. conf
Open source CRM customer relationship system management system source code, free sharing
Zero rhino technology joined hands with the intelligence Club: the "causal faction" forum was successfully held, and the "causal revolution" brought the next generation of trusted AI
CIS benchmark tool Kube bench
C# Linq Demo
STM32__ 06 - single channel ADC
LeetCode——Add Binary
Tips for using pads router
How to rotate the synchronized / refreshed icon (EL icon refresh)
The PostgreSQL column reference 'ID' is ambiguous - PostgreSQL column reference'id'is ambiguous
ts类型声明declare
98. Verify the binary search tree ●●
JVM details
Laser slam learning record
Do you regret becoming a programmer?
C reflection and type