当前位置:网站首页>TS type declaration
TS type declaration
2022-07-05 23:33:00 【Wangyu】
Type declaration declare
1、 overview
1.1 declare What is it?
Premise : If there is a door to use now Typescript The library of writing , Want to be used by other developers , There are two ways
The way 1 pack ts Source file ( for ts The user to use ) And compiled js file ( for js The user to use )
The way 2 Provide compiled js Documents and supplies ts The type declaration used by the user
The advantages of the latter method : Small file size , It is very clear that the import declaration , And omit ts Time for further compilationType declaration definition :
Everything is not always going well , Code does not always have static types
The extended name of the type declaration file is .d.ts, It is untyped js Code attach ts Type of a way
- If there is a corresponding js file , extension .d.ts, Otherwise use .ts Extension
- Type declarations can only contain types , No value
- have access to declare Keyword declaration js A value is defined in the code
- It can be understood as :“ by my troth , I wrote it js The code exports the value of this type ”
Take a chestnut :
import {Subscribe} from './subscribe'
export declare class Observe impelement Subscribabel{
public_isScalar:boolean = false
constructor (subscribe?:string){
this.subscribe = subscribe
}
subscribe(observe?:paetialObserver):Subscription{
// xxxxx
}
}
/* Use TSC compile ,tsc -d Observabel.ts will i Get the type declaration file Observabel.d.ts, You can see , Only the type is preserved , No value , There is no specific content of any function */
import {Subscribe} from './subscribe'
export declare class Observe impelement Subscribabel{
_isScalar:boolean
constructor (subscribe?:string);
subscribe(observe?:paetialObserver):Subscription
}
1.2 declare The role of
- ts Users are using other people's compiled ts Code ,TSC Will look for and js File corresponding .d.ts file , Give Way ts Know what types are involved in the project , And code type prompt , No need to recompile ts Code , Greatly reduce compilation time
- Define global types that can be used anywhere in the project , You can use without importing ( External parameter type declaration , It needs to be distinguished from variable declaration )
- The description passes npm Third party modules installed ( External parameter module declaration )
1.2.1 External parameter variable declaration
stay ts among , Want to not add var Keyword defining a global variable will trigger an alarm , The correct way is to first forward typescript Statement , There are some global variables process
declare let process :{
env : {
NODE_ENV :'production' | 'development'
}
}
process = {
env : {
NODE_ENV :'production'
}
}
1.2.2 External parameter module declaration
- Definition : Put regular type declarations into special syntax declare module among
declare module ' Module name '{
export type MyType = number
export default MyType
}
- When used import Import ' Module name ’ after ,ts Get the information provided by the external parameter module declaration
- If you just want to tell ts, I want to import this module , The specific type will be determined later . Now let's assume any, Then keep only the head , Omit the declaration
declare module '@mc/error-boundary'
// It's just that some security will be missing when using
eg: import {x} from from '@mc/error-boundary'
x //an
- The module declaration supports wildcard import , This allows you to declare the type for any import path that matches the specified pattern , The import path uses wildcards * To match
import b from './test.json'
b // object
边栏推荐
- Creative mode 1 - single case mode
- Technical specifications and model selection guidelines for TVs tubes and ESD tubes - recommended by jialichuang
- LabVIEW打开PNG 图像正常而 Photoshop打开得到全黑的图像
- 动态规划 之 打家劫舍
- STM32__06—单通道ADC
- TVS管 与 稳压二极管参数对比
- TVS管和ESD管的技术指标和选型指南-嘉立创推荐
- yate. conf
- Xinyuan & Lichuang EDA training camp - brushless motor drive
- poj 2762 Going from u to v or from v to u? (推断它是否是一个薄弱环节图)
猜你喜欢

无刷驱动设计——浅谈MOS驱动电路

Hcip course notes-16 VLAN, three-tier architecture, MPLS virtual private line configuration

3:第一章:认识JVM规范2:JVM规范,简介;

3: Chapter 1: understanding JVM specification 2: JVM specification, introduction;

Creative mode 1 - single case mode

Technical specifications and model selection guidelines for TVs tubes and ESD tubes - recommended by jialichuang

There are 14 God note taking methods. Just choose one move to improve your learning and work efficiency by 100 times!

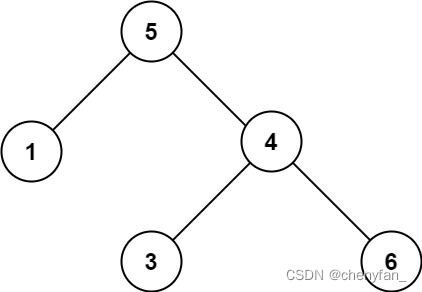
98. 验证二叉搜索树 ●●

From the perspective of quantitative genetics, why do you get the bride price when you get married

Spécifications techniques et lignes directrices pour la sélection des tubes TVS et ESD - Recommandation de jialichuang
随机推荐
开关电源Buck电路CCM及DCM工作模式
【经典控制理论】自控实验总结
poj 2762 Going from u to v or from v to u? (推断它是否是一个薄弱环节图)
C# Linq Demo
CIS benchmark tool Kube bench
Spécifications techniques et lignes directrices pour la sélection des tubes TVS et ESD - Recommandation de jialichuang
Hainan Nuanshen tea recruits warmhearted people: recruitment of the product experience recommender of Nuanshen multi bubble honey orchid single cluster
The maximum happiness of the party
Initial experience | purchase and activate typora software
STM32__06—单通道ADC
(4) UART application design and simulation verification 2 - TX module design (stateless machine)
TVS管 与 稳压二极管参数对比
Three. Js-01 getting started
Cwaitabletimer timer, used to create timer object access
两数之和、三数之和(排序+双指针)
Data type, variable declaration, global variable and i/o mapping of PLC programming basis (CoDeSys)
C Primer Plus Chapter 9 question 10 binary conversion
Objective C message dispatch mechanism
(4)UART应用设计及仿真验证2 —— RX模块设计(无状态机)
UART Application Design and Simulation Verification 2 - TX Module Design (Stateless machine)