当前位置:网站首页>Collapse of adjacent vertical outer margins
Collapse of adjacent vertical outer margins
2022-07-05 05:02:00 【Fierce chicken】
First of all, it needs to be clear that collapse will only occur in Block-level elements Of Adjacent vertical outer margin between
In the use of CSS When the vertical outer margin style of , Adjacent elements and Father and son elements It could happen Adjacent vertical outer margin Collapse of ( Adjacent elements are between the lower outer margin of the upper element and the upper outer margin of the lower element , The parent-child element is between the upper outer margin of the parent element and the upper outer margin of the child element ), In order to avoid layout confusion caused by the collapse of the vertical outer margin when writing static pages , It is necessary to understand the performance and causes of vertical outer margin during collapse —— Knowing the reason can better solve the problem
How to calculate the outer margin when collapsing
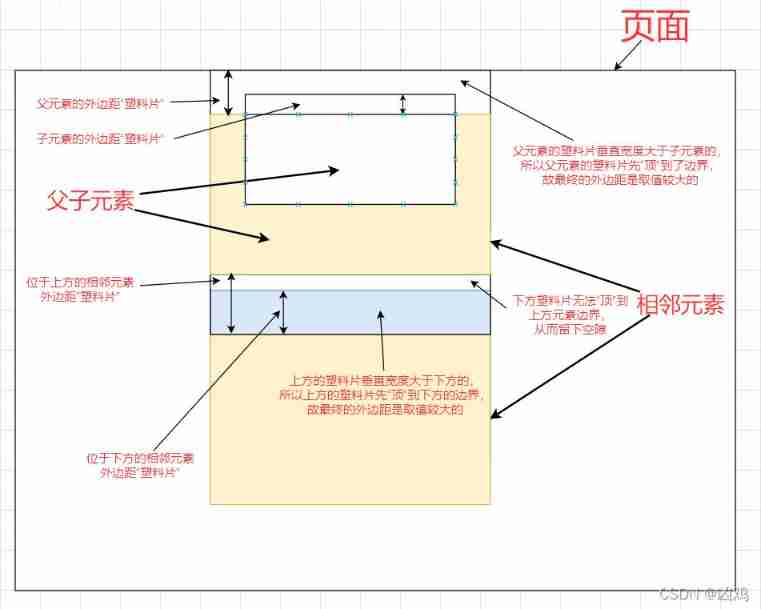
stay 《CSS Authoritative guide 》 The description of this collapse in the book is very vivid , The outer margin of the surrounding elements in the book Compared to transparent plastic sheet , When the outer edge distance of the upper and lower adjacent elements is adjacent , The large vertical width of the plastic sheet first touches the boundary of the element with small vertical width of the plastic sheet , So when it collapses , The outer margin value with large vertical width is reserved ; When the outer margins of parent and child elements are adjacent , It is the plastic sheet with large vertical width that touches the boundary of other elements or pages first , Therefore, when collapse occurs, the outer margin value with large vertical width is also retained

The following defines the value of adjacent vertical outer margin when collapse occurs :
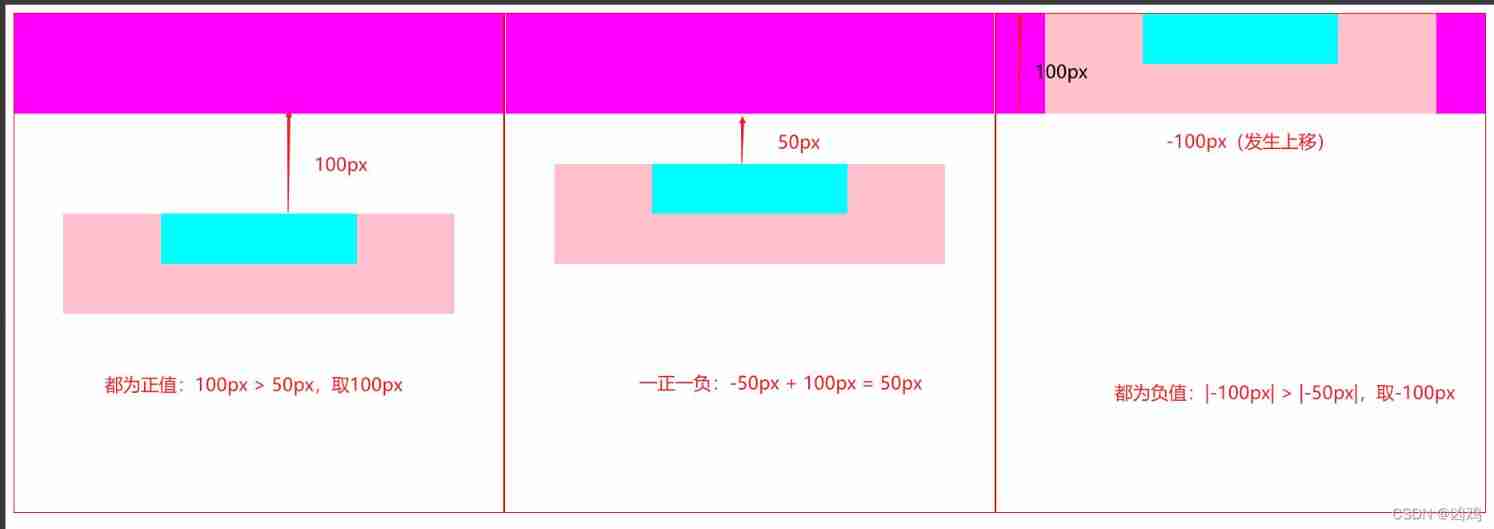
- The adjacent vertical outer margins are positive , Larger value
- The adjacent vertical outer margins are negative , Take the larger absolute value
- The adjacent vertical outer distance is one positive and one negative , Take the sum of these two numbers
The vertical outer margin of the parent-child element collapses
Between parent and child elements The collapse of the outer margin occurred in The upper and outer margins of the parent element and The upper and outer margins of child elements Between , The value selection method is as described above

The main codes are as follows :
<!-- Of the above three groups of parent-child elements HTML structure -->
<!-- The first group -->
<div class="parent" style="margin-top: 100px;">
<div class="son" style="margin-top: 50px;"></div>
</div>
<!-- The second group -->
<div class="parent" style="margin-top: 100px;">
<div class="son" style="margin-top: -50px;"></div>
</div>
<!-- The third group -->
<div class="parent" style="margin-top: -100px;">
<div class="son" style="margin-top: -50px;"></div>
</div>
The vertical outer margin of adjacent elements collapses
Between adjacent elements The collapse of the outer margin occurred in The bottom outer margin of the upper element and The upper and outer margins of the lower elements Between

The main codes are as follows :
<!-- Of the above three groups of adjacent elements HTML structure -->
<!-- The first group -->
<div class="sibling1" style="margin-bottom: 100px;"></div>
<div class="sibling2" style="margin-top: 50px;"></div>
<!-- The second group -->
<div class="sibling1" style="margin-bottom: 50px;"></div>
<div class="sibling2" style="margin-top: -100px;"></div>
<!-- The third group -->
<div class="sibling1" style="margin-bottom: -50px;"></div>
<div class="sibling2" style="margin-top: -100px;"></div>
Methods to prevent collapse of vertical outer margin
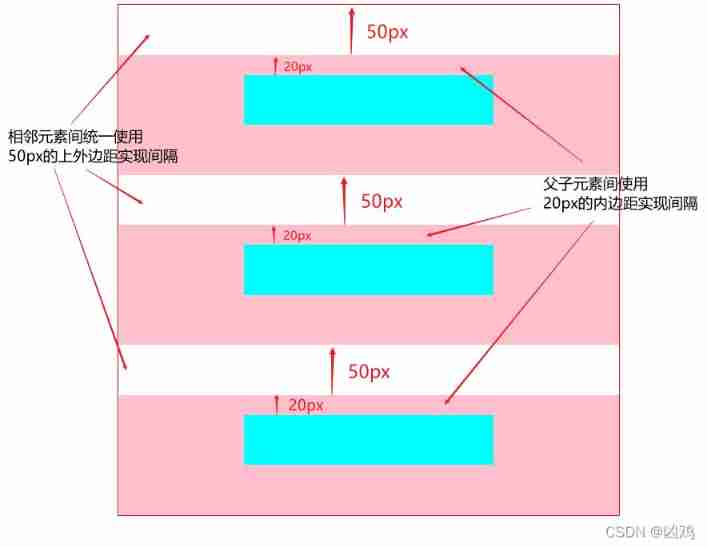
It should be noted that , The collapse of vertical outer margins occurs between adjacent vertical outer margins , As long as the adjacent vertical outer margins are not used for the immediately adjacent block level elements , There will be no such collapse problem . So in static layout , The standard practice is often : Of adjacent elements ( Up and down or left and right ) The spacing is realized by the outer margin , And the vertical outer margin uniformly uses the outer margin of one side ( Top outer margin or bottom outer margin ), And the parent-child elements ( Up and down spacing or left and right spacing ) The interval is realized by inner margin

The main codes are as follows :
<!-- HTML The structure is as follows -->
<div class="con">
<div class="parent">
<div class="son"></div>
</div>
<div class="parent">
<div class="son"></div>
</div>
<div class="parent">
<div class="son"></div>
</div>
</div>
.parent {
/* Unified use The upper and outer margins Realization Between adjacent elements The interval of Come on Avoid collapse problems */
margin-top: 50px;
/* Use padding Come on Realization Father and son elements The interval of */
padding-top: 20px;
}
Prevent the vertical outer margin of parent-child elements from collapsing
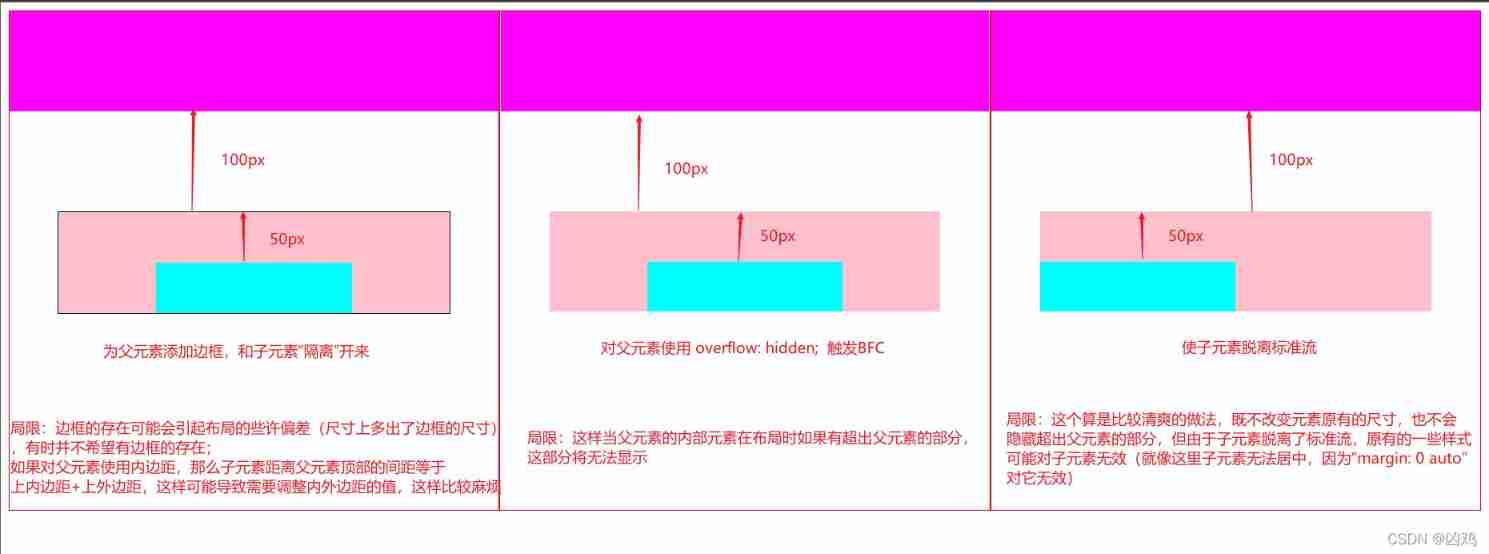
When Father and son elements When the collapse of the vertical outer margin occurs , There are three main ways to solve this problem :
- Avoid parent-child elements clinging to each other : Use borders or inner margins to separate parent and child elements
- Trigger BFC: Typical , You can use
overflow: hiddenTrigger - Detach child elements from the standard flow ( Improve the cascading context of child elements ): Use absolute positioning or floating for child elements
However, the above practices have their own limitations ( See the following figure for analysis )

The main codes are as follows :
Use borders or inside margins :
The existence of the border may cause some deviation in the layout ( The size is larger than the size of the border ), Sometimes you don't want borders ; If the inner margin is used for the parent element , Then the distance between the child element and the top of the parent element is equal to Top inner margin + The upper and outer margins , This may lead to the need to adjust the value of the inner and outer margins , It's a little bit of a hassle
<!-- Add border or inner margin -->
<div class="parent" style="border: 1px solid black;">
<!-- <div class="parent" style="padding: 1px;"> -->
<div class="son"></div>
</div>
Use overflow: hidden:
When the internal element of the parent element is in layout, if there is a part beyond the parent element , This part will not be displayed
<!-- Trigger BFC -->
<div class="parent" style="overflow: hidden;">
<div class="son"></div>
</div>
Detach child elements from the standard flow :
This is a relatively refreshing approach , It does not change the original size of the element , It will not hide parts beyond the parent element , But because the sub elements are out of the standard flow , Some of the original styles may not be valid for child elements ( Like here, child elements cannot be centered , because “margin: 0 auto” Not valid for it )
<!-- Detach child elements from the standard flow : Absolute positioning or floating -->
<div class="parent" style="position: relative;">
<div class="son" style="position: absolute"></div>
<!-- <div class="son" style="float: left;"></div> -->
</div>
Because the above practices have their own limitations , Therefore, it is recommended to implement the spacing between elements as follows : Of adjacent elements ( Up and down or left and right ) The spacing is realized by the outer margin , And the vertical outer margin uniformly uses the outer margin of one side ( Top outer margin or bottom outer margin ), And the parent-child elements ( Up and down or left and right ) The interval is realized by inner margin
Prevent the vertical outer margins of adjacent elements from collapsing
Collapse of adjacent vertical outer margins of adjacent elements is unavoidable , Spacing can only be achieved in other equivalent ways
For example, if you want the upper element and the lower element to have 150px interval , Use directly on the above element margin-bottom: 150px Just fine , Or use only for the elements below margin-top: 150px
summary
The collapse of vertical outer margins can be avoided by not using adjacent vertical outer margins , Therefore, adjacent vertical outer margins should not be used in practical applications . Instead, the following principles should be followed :
Of adjacent elements ( Up and down or left and right ) The spacing is realized by the outer margin , And the vertical outer margin uniformly uses the outer margin of one side ( Top outer margin or bottom outer margin ), And the parent-child elements ( Up and down spacing or left and right spacing ) The interval is realized by inner margin
Use the inside and outside margins as specified above , It can directly avoid the collapse problem
Article source :https://gitee.com/thisismyaddress/bocheng-blogs/tree/master/css/ Collapse of adjacent vertical outer margins
Reference resources :
https://www.bilibili.com/s/video/BV1DE41197Kc
https://developer.mozilla.org/zh-CN/docs/Web/CSS/margin
边栏推荐
- 用 Jmeter 工具做个小型压力测试
- 3dsmax scanning function point connection drawing connection line
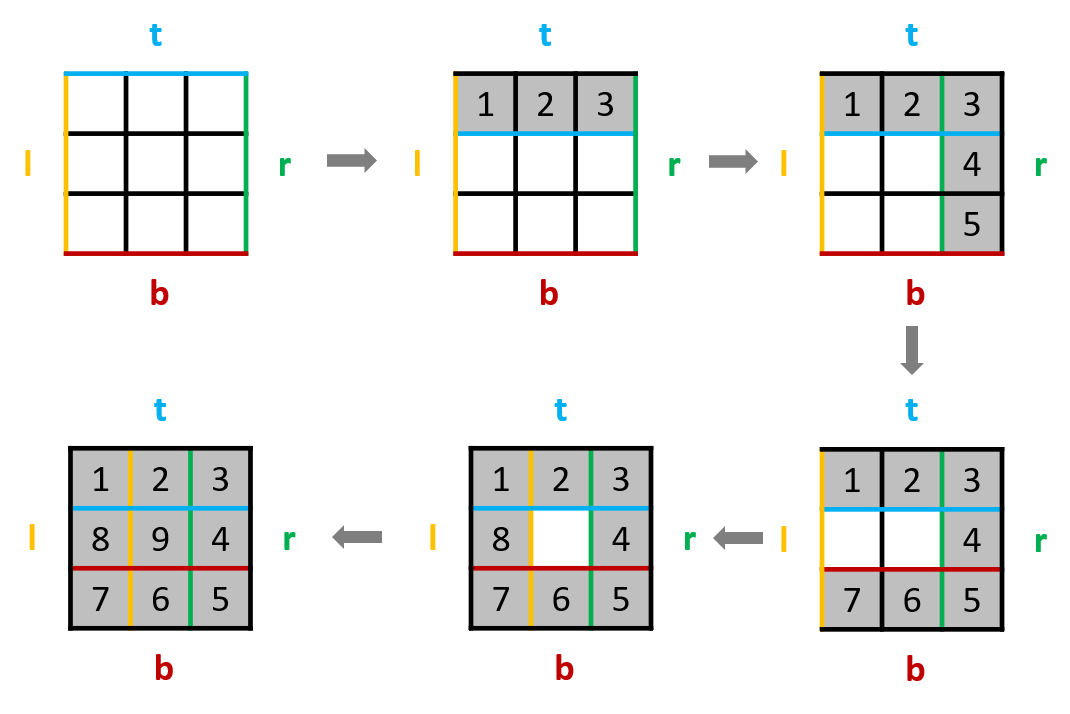
- Cocos create Jiugongge pictures
- AutoCAD - set layer
- Judge the position of the monster in the role under unity3d
- Use assimp library to read MTL file data
- 数论函数及其求和 待更新
- 2022/7/1学习总结
- #775 Div.1 C. Tyler and Strings 组合数学
- 775 Div.1 C. Tyler and strings combinatorial mathematics
猜你喜欢

Leetcode word search (backtracking method)

2021 huashubei mathematical modeling idea + reference + paper

嵌入式数据库开发编程(零)

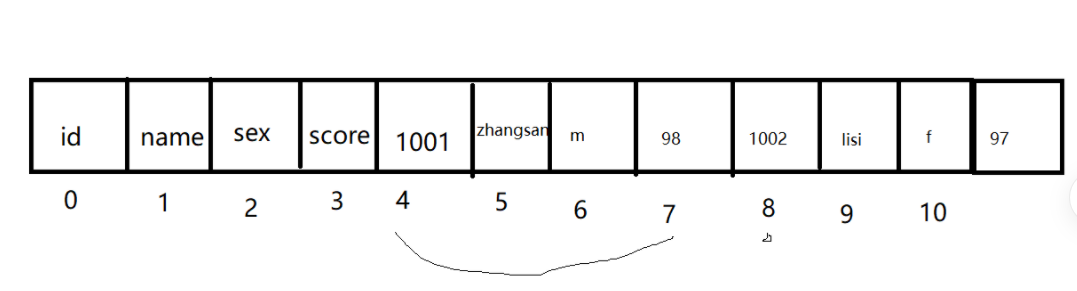
Data is stored in the form of table

Ue4/ue5 illusory engine, material part (III), material optimization at different distances

2022 thinking of mathematical modeling C problem of American college students / analysis of 2022 American competition C problem

54. 螺旋矩阵 & 59. 螺旋矩阵 II ●●

2021 higher education social cup mathematical modeling national tournament ABCD questions - problem solving ideas - Mathematical Modeling

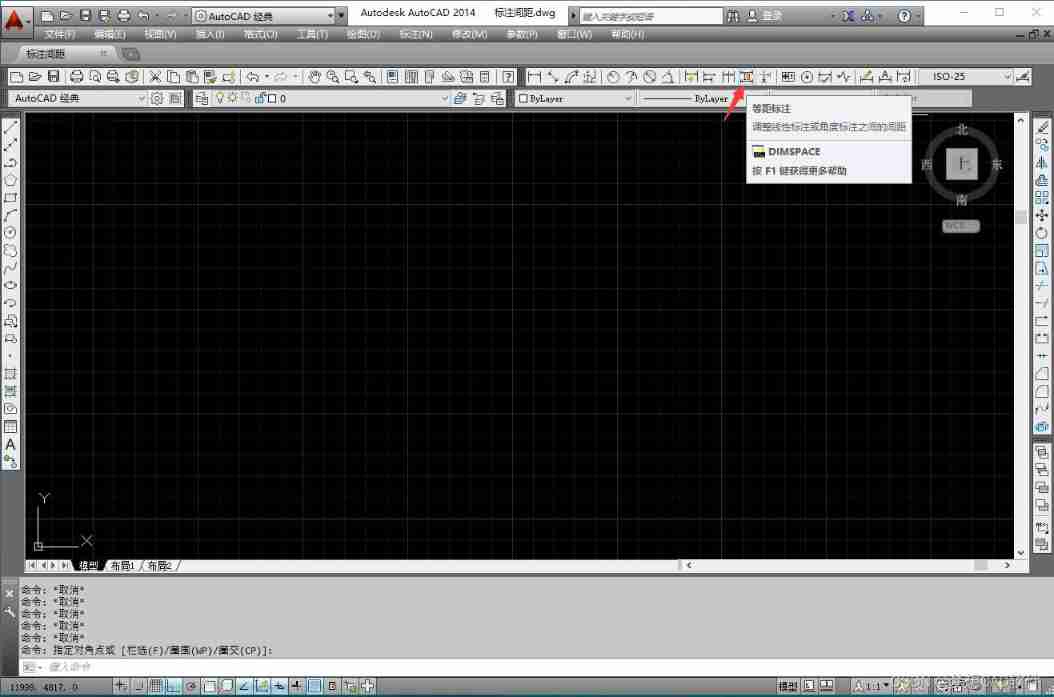
AutoCAD - isometric annotation

質量體系建設之路的分分合合
随机推荐
Autocad-- Real Time zoom
PostgreSQL 超越 MySQL,“世界上最好的编程语言”薪水偏低
Animation
A complete attack chain
2022 thinking of mathematical modeling C problem of American college students / analysis of 2022 American competition C problem
Out and ref functions of unity
Unity card flipping effect
2022 thinking of mathematical modeling D problem of American college students / analysis of 2022 American competition D problem
C iterator
2021 electrician cup idea + code - photovoltaic building integration plate index development trend analysis and prediction: prediction planning issues
3dsmax common commands
mysql审计日志归档
[ideas] 2021 may day mathematical modeling competition / May Day mathematical modeling ideas + references + codes
Unity parallax infinite scrolling background
Flink cluster configuration
"Measuring curve length" of CAD dream drawing
Judge the position of the monster in the role under unity3d
2022/7/2做题总结
3dsmax2018 common operations and some shortcut keys of editable polygons
2022 thinking of mathematical modeling a problem of American college students / analysis of 2022 American competition a problem