当前位置:网站首页>Games202 operation 0 - environment building process & solving problems encountered
Games202 operation 0 - environment building process & solving problems encountered
2022-07-01 19:04:00 【flashinggg】
Catalog
2 Installing a plug-in Live Server
4 Open the job frame to view the model
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead
Homework 0 The model does not show
1 download Visual Studio Code
Click the link directly to download and install :
Download Visual Studio Code - Mac, Linux, Windows
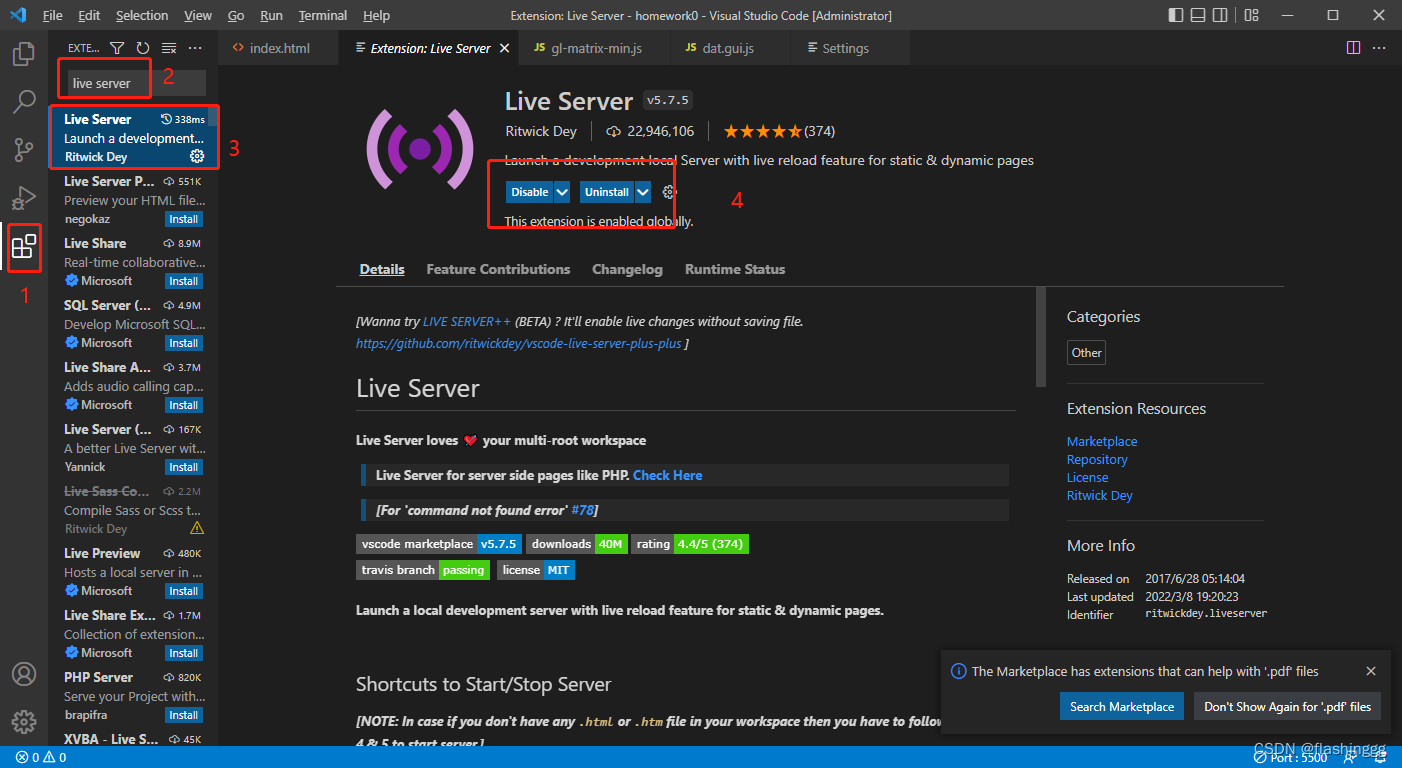
2 Installing a plug-in Live Server
open VS Code -> Extensions -> Search for Live Server -> Click on install Can be installed

Digression :VS Code The installed plug-ins can be found in C disc -> Users -> user name -> .vscode Found in the folder .

3 Node.js
Click the link to download and install Node.js:
Download | Node.js (nodejs.org)
(1)Win+R Call up the operation column and enter cmd:

Or search directly in the search box cmd Fine :

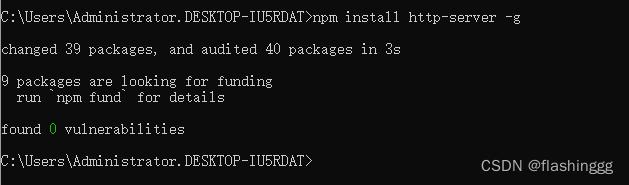
(2) Enter the following command :
npm install http-server -g


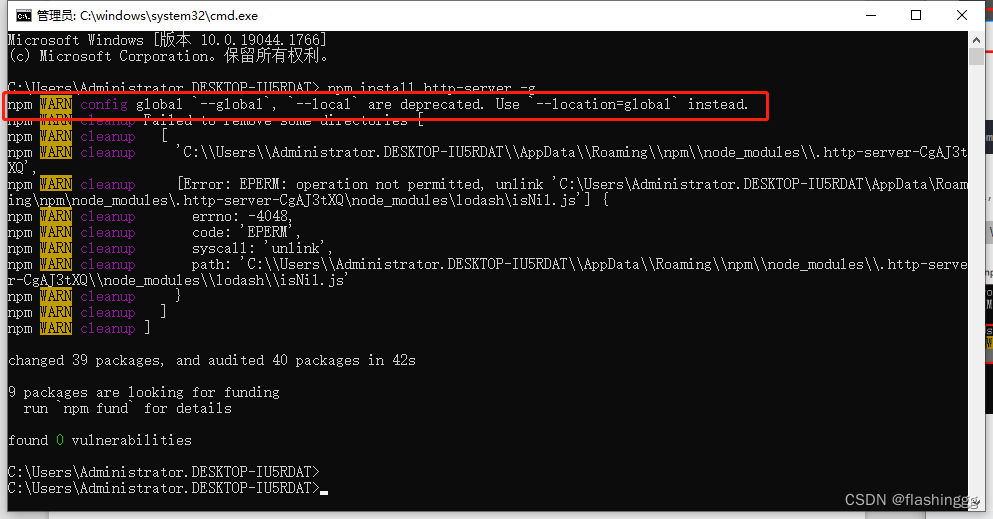
The appearance of the above interface means install succeed , If The error report appears WARN, The following part talks about the solution , You can go and have a look directly .
4 Open the job frame to view the model
(1) stay VS Code choice Open new fold And choose an assignment 0 Folder , Open it as follows :

(2) Right click index.html File and select Open with Live Server:


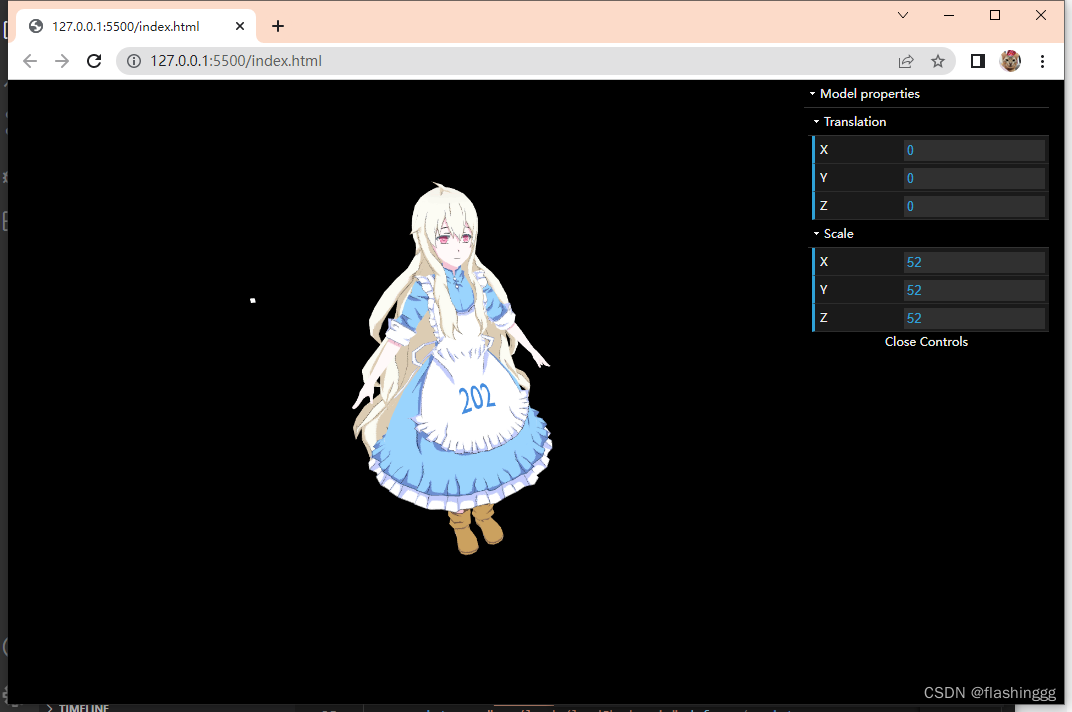
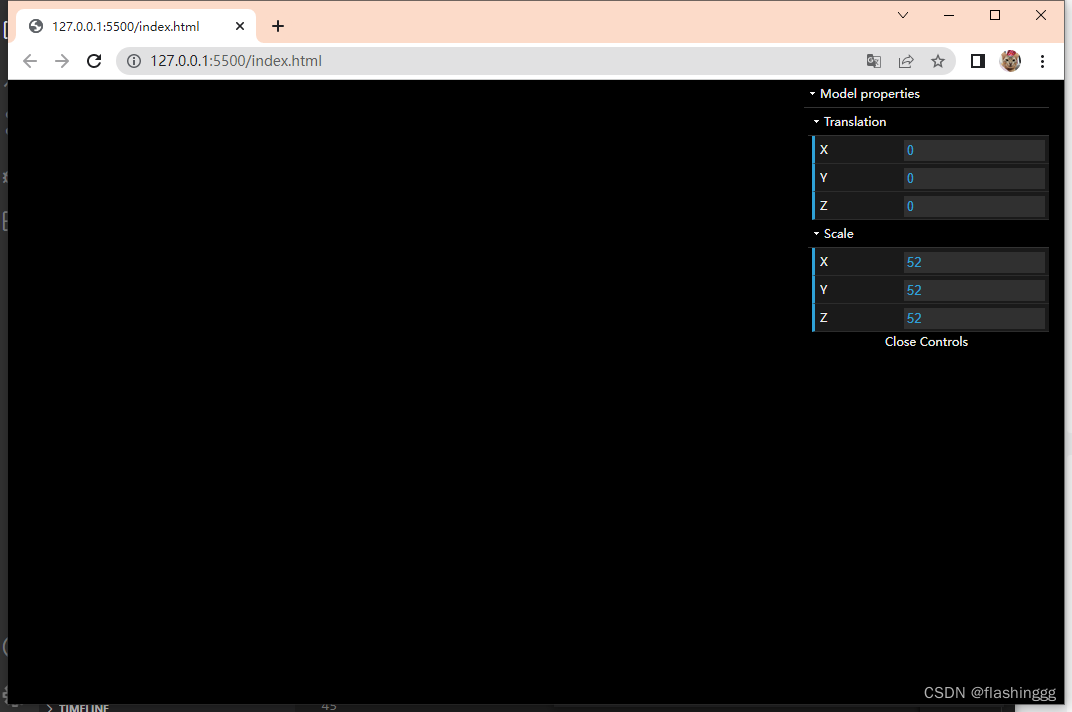
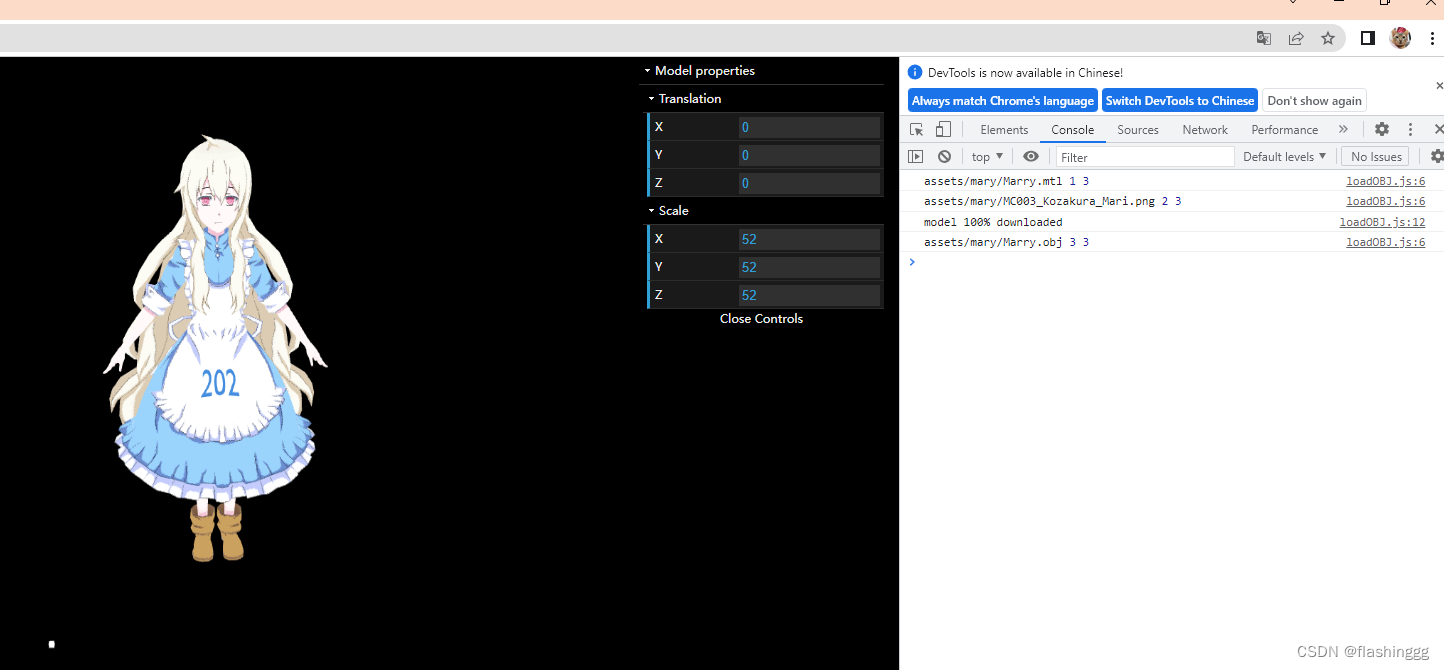
You can successfully open the contents of the job framework , It includes : A character model and A light source moving around the model .
If you open it, there is a black screen or there is only a light source without a model , There are solutions to the following problems .
solve the problem
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead
This question will be input npm install http-server -g when , If the following error message appears :
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.

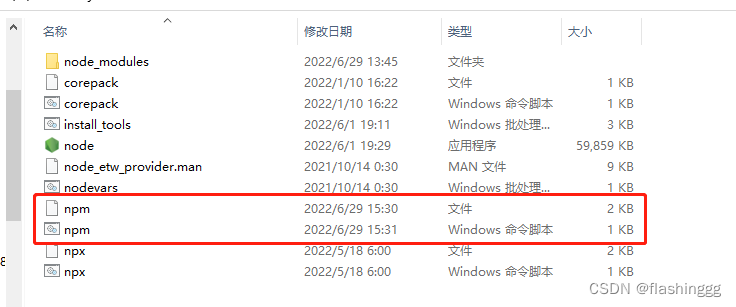
First , Guarantee npm Updated to the latest version . after , Find us to install Noder.js Folder , I installed it to D disc , Just follow your save path ,
And open them separately npm and npm.cmd These two documents .

Files can be directly dragged into the just installed VS Code You can open it in .
ctrl+H Search separately and locate
prefix -gnpm as follows :

npm.cmd as follows :

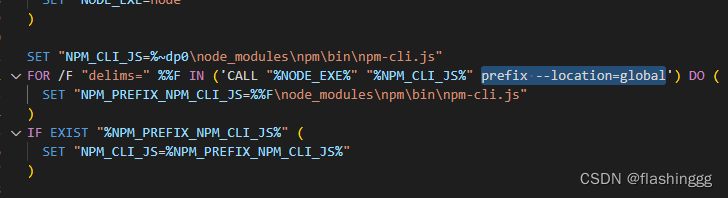
Here's the key step , Separate prefix -g Replace with the following code :( Note that the replacement here is best entered manually !)
prefix --location=globalAfter replacement npm and npm.cmd As follows :


ctrl+s Save separately and close the file , Proceed again cmd Input npm install http-server -g, You'll find what just happened WARN It disappeared .
Homework 0 The model does not show
Homework 0 Only light source / Homework 0 The model does not show / Homework 0 Black screen ... And so on, you can try the next solution :
What I started with was the problem of black screen , Light source and model have nothing , Only the operation bar in the upper right corner

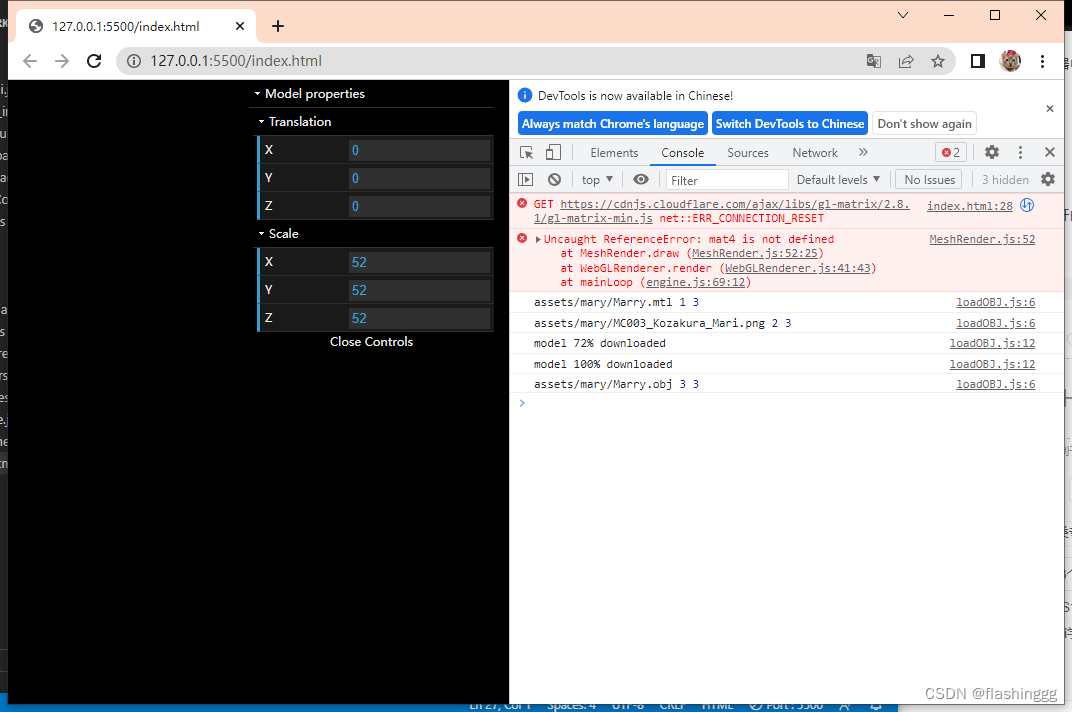
This can be found in the displayed browser , Press F12 You can pop up the browser background Console Interface :

See the hint :
Uncaught ReferenceError: mat4 is not defined
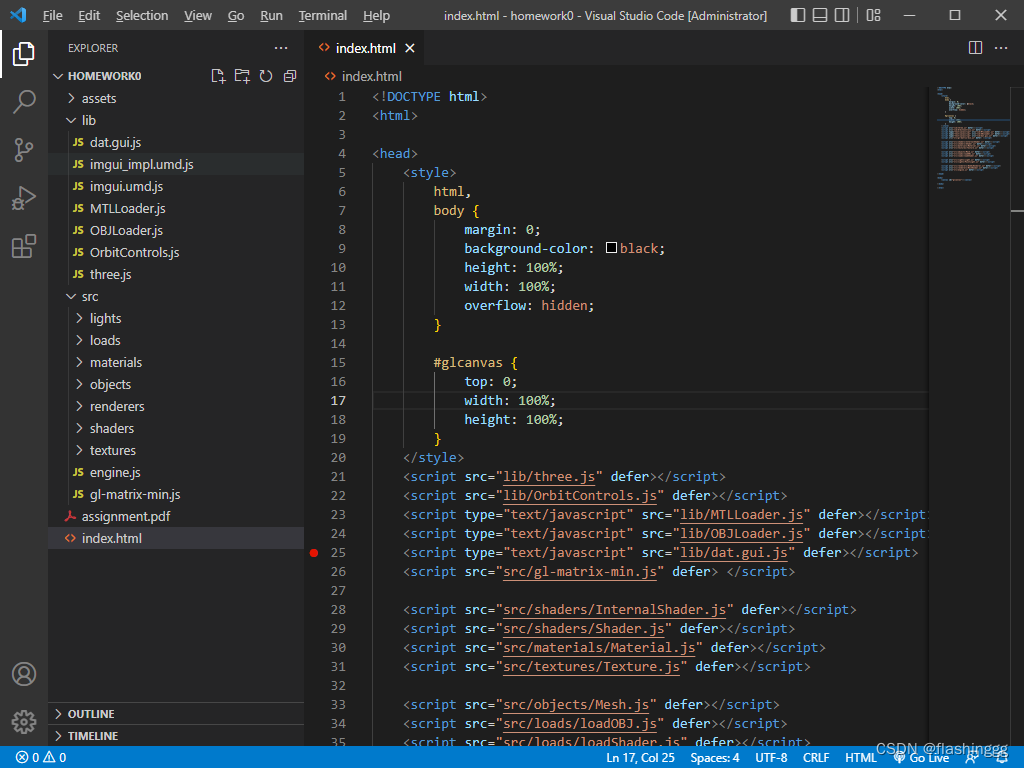
Let's go back to VS Code Open frame , Observe index.html Documents can be found , in the light of mat4 It is this sentence :

I think this link is loading mat4 Part of :https://cdnjs.cloudflare.com/ajax/libs/gl-matrix/2.8.1/gl-matrix-min.js
I find , I can't open this link inside , Even if the ladder is hung, it cannot be opened ... So I came up with a rough solution , Direct download gl-matrix-min.js The document is added to the frame , It should be able to solve .
After searching, I found that someone uploaded this file github:gl-matrix-min.js · GitHub
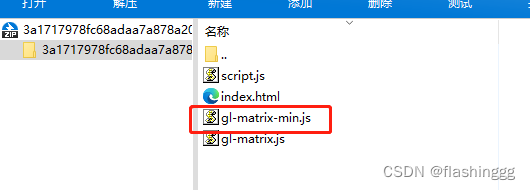
Click in and download directly , And drag the corresponding file in the file into VS Code Just inside , I put it on src Next :


It's not finished yet , You also need to put the original code just :
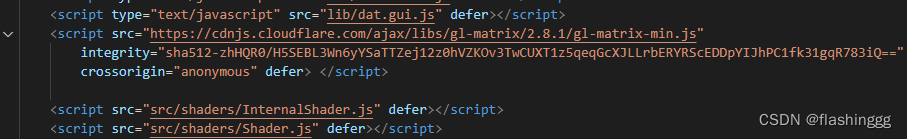
<script src="https://cdnjs.cloudflare.com/ajax/libs/gl-matrix/2.8.1/gl-matrix-min.js"
integrity="sha512-zhHQR0/H5SEBL3Wn6yYSaTTZej12z0hVZKOv3TwCUXT1z5qeqGcXJLLrbERYRScEDDpYIJhPC1fk31gqR783iQ=="
crossorigin="anonymous" defer> </script>
Replace with :
<script src="src/gl-matrix-min.js" defer> </script>After doing the above ,ctrl+s preservation , Refresh the results page , The model can be found and displayed , And the error report is eliminated .

If the model is not fully displayed , There was only one 202, Refresh a few more times and it will come out .
边栏推荐
- Case study on comprehensive competitiveness of principal components
- R语言使用dplyr包的transmute函数计算dataframe数据中的指定数据列的移动窗口均值、使用ggplot2包可视化移动均值与原始数据的折线图
- Reading notes series "modern methods of C language programming" -- Chapter 2
- Go Technology Daily (2022-02-14) - go language slice interview real questions 8 consecutive questions
- After studying 11 kinds of real-time chat software, I found that they all have these functions
- Technology implementation and Architecture Practice
- How to operate technology related we media well?
- AI 训练速度突破摩尔定律;宋舒然团队获得RSS 2022最佳论文奖
- What designs are needed in the architecture to build a general monitoring and alarm platform
- JS find the next adjacent element of the number in the array
猜你喜欢

Basic knowledge and commands of disk

Viewing the whole ecology of Tiktok from a macro perspective

华为云专家详解GaussDB(for MySQL)新特性

AI 训练速度突破摩尔定律;宋舒然团队获得RSS 2022最佳论文奖

Lumiprobe non fluorescent alkyne EU (5-ethynyluridine)

AI training speed breaks Moore's law; Song shuran's team won the RSS 2022 Best Paper Award

Lumiprobe 双功能交联剂丨Sulfo-Cyanine5 双-NHS 酯

Navicat premium 15 permanent cracking and 2021 latest idea cracking (valid for personal testing)

如何使用物联网低代码平台进行个人设置?

为什么独立站卖家都开始做社交媒体营销?原来客户转化率能提高这么多!
随机推荐
How to use the low code platform of the Internet of things for personal settings?
研究了11种实时聊天软件,我发现都具备这些功能…
【AGC】如何解决事件分析数据本地和AGC面板中显示不一致的问题?
如何运营好技术相关的自媒体?
Write it down once Net travel management background CPU Explosion Analysis
R language ggplot2 visualization: visualize the line graph and add customized Y-axis label information to the line graph using the labels function
Lumiprobe 生物分子定量丨QuDye 蛋白定量试剂盒
1. "Create your own NFT collections and publish a Web3 application to show them." what is NFT
bean的生命周期核心步骤总结
华为云专家详解GaussDB(for MySQL)新特性
Popular science: what does it mean to enter the kernel state?
AI training speed breaks Moore's law; Song shuran's team won the RSS 2022 Best Paper Award
Solution: you can ping others, but others can't ping me
用WPF写一款开源方便、快捷的数据库文档查询、生成工具
Example explanation: move graph explorer to jupyterlab
Halcon图片标定,使得后续图片处理过后变成与模板图片一样
毕业总结
洞态在某互联⽹⾦融科技企业的最佳落地实践
Intensive cultivation of channels for joint development Fuxin and Weishi Jiajie held a new product training conference
How does factor analysis calculate weights?