当前位置:网站首页>[case] Application of positioning - Taobao rotation map
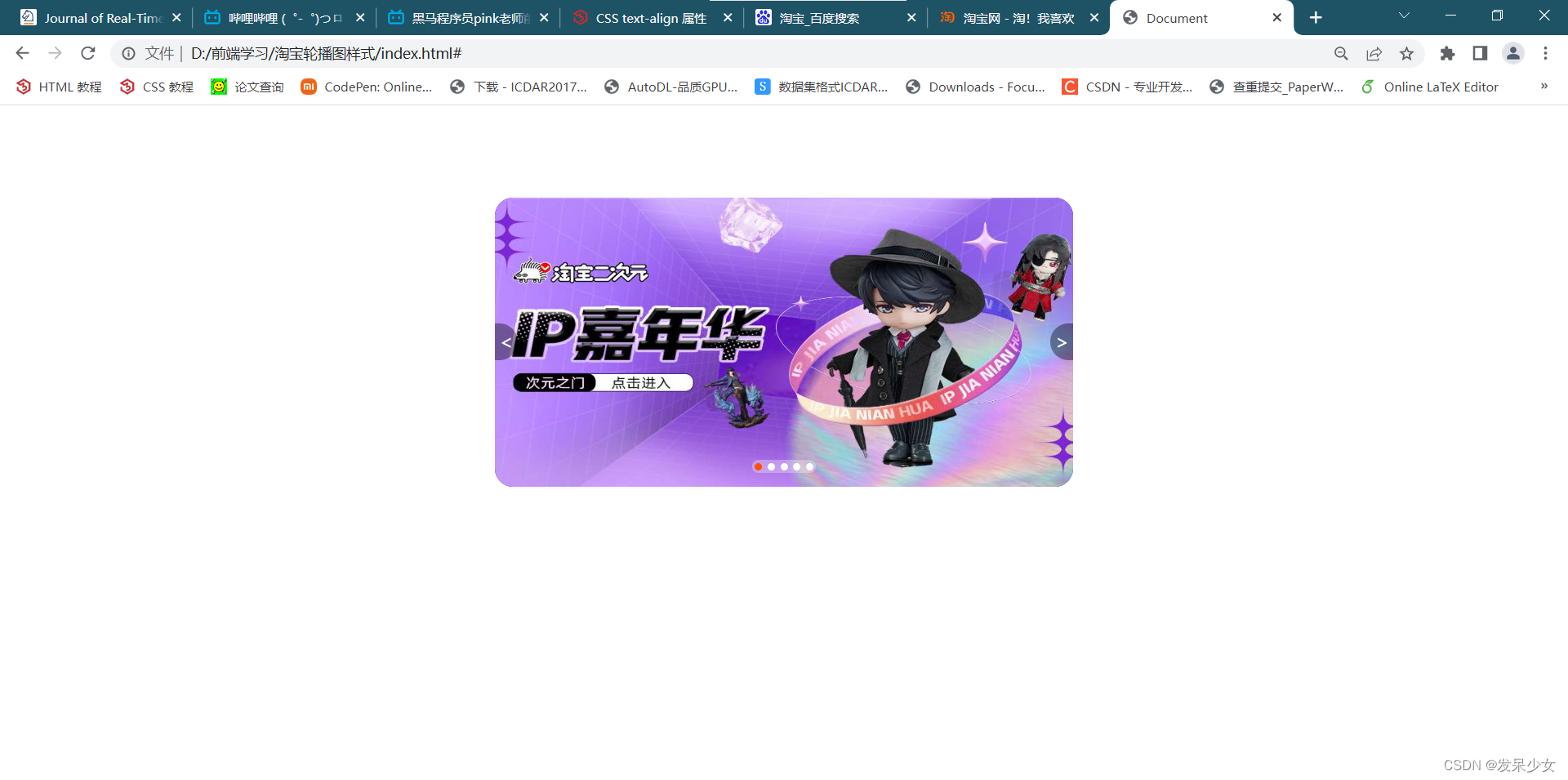
[case] Application of positioning - Taobao rotation map
2022-07-05 20:59:00 【Dazed girl】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style> * {
margin: 0; padding: 0; } a {
text-decoration: none; } li {
list-style: none; } .promo_bd {
position: relative; height: 315px; width: 630px; background-color: blue; margin: 100px auto; border-radius: 20px; } .promo_bd img {
height: 100%; width: 100%; border-radius: 20px; } .promo_bd .pre, .promo_bd .next {
position: absolute; width: 25px; height: 40px; top: 50%; margin-top: -20px; background-color: rgba(0, 0, 0, 0.4); color: #fff; font-size: 20px; line-height: 40px; text-align: center; } .promo_bd .pre {
left: 0; border-radius: 0 20px 20px 0; } .promo_bd .next {
right: 0; border-radius: 20px 0 0 20px; } .promo_bd .promo_nav {
position: absolute; left: 50%; margin-left: -35px; bottom: 15px; height: 14px; width: 70px; background-color: rgba(255, 255, 255, 0.3); border-radius: 7px; } .promo_bd .promo_nav ul li {
float: left; width: 8px; height: 8px; background-color: #fff; border-radius: 50%; margin: 3px; } .promo_bd .promo_nav ul .selected {
background-color: #ff5000; } </style>
</head>
<body>
<div class="promo_bd">
<img src="./ad.jpg" alt="">
<a class="pre" href="#"><</a>
<a class="next" href="#">></a>
<div class="promo_nav">
<ul>
<li class="selected"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</body>
</html>

边栏推荐
- 研學旅遊實踐教育的開展助力文旅產業發展
- Analyze the knowledge transfer and sharing spirit of maker Education
- Comparison table of foreign lead American abbreviations
- Generics of TS
- POJ 3414 pots (bfs+ clues)
- Matplotlib drawing retouching (how to form high-quality drawings, such as how to set fonts, etc.)
- 五层网络协议
- How to renew NPDP? Here comes the operation guide!
- Abnova CRISPR spcas9 polyclonal antibody protocol
- 基于AVFoundation实现视频录制的两种方式
猜你喜欢

Duchefa d5124 md5a medium Chinese and English instructions

渗透创客精神文化转化的创客教育

Abnova maxpab mouse derived polyclonal antibody solution

Cutting edge technology for cultivating robot education creativity

使用WebAssembly在浏览器端操作Excel

基于vertx-web-sstore-redis的改造实现vertx http应用的分布式session

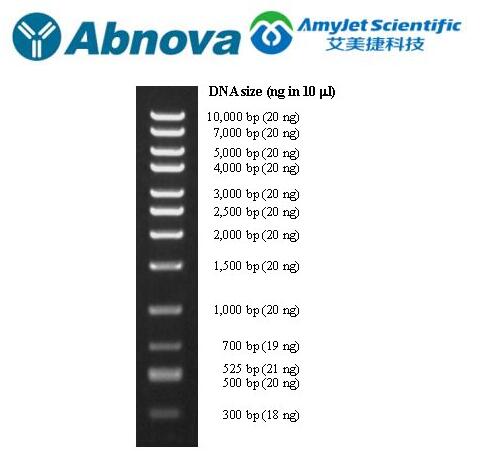
Abnova DNA marker high quality control test program

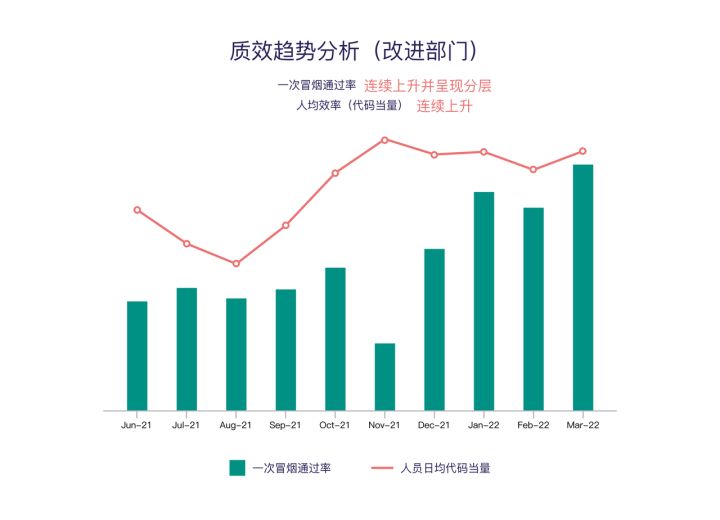
Research and development efficiency improvement practice of large insurance groups with 10000 + code base and 3000 + R & D personnel

Abnova丨血液总核酸纯化试剂盒预装相关说明书

Abnova fluorescent dye 620-m streptavidin scheme
随机推荐
MySQL InnoDB架构原理
产品好不好,谁说了算?Sonar提出分析的性能指标,帮助您轻松判断产品性能及表现
国外LEAD美国简称对照表
Analysis of steam education mode under the integration of five Education
【案例】定位的运用-淘宝轮播图
大二下个人发展小结
木板ISO 5660-1 热量释放速率摸底测试
基於flask寫一個接口
Prior knowledge of machine learning in probability theory (Part 1)
Mathematical analysis_ Notes_ Chapter 9: curve integral and surface integral
CADD course learning (7) -- Simulation of target and small molecule interaction (semi flexible docking autodock)
Influence of oscilloscope probe on measurement bandwidth
Duchefa d5124 md5a medium Chinese and English instructions
Abnova total RNA Purification Kit for cultured cells Chinese and English instructions
清除app data以及获取图标
Pytorch实战——MNIST数据集手写数字识别
示波器探头对测量带宽的影响
Research and development efficiency improvement practice of large insurance groups with 10000 + code base and 3000 + R & D personnel
systemd-resolved 开启 debug 日志
Specification of protein quantitative kit for abbkine BCA method