当前位置:网站首页>Uni app implements global variables
Uni app implements global variables
2022-07-05 09:07:00 【Hang Hang Dad】
4、globalData
Applet can be used in App Statement above Global variables , But in Vue There is no ,uni-app In the App.vue Can be defined in globalData Attribute , Can also be used API Read and write this value .
This way supports vue and nvue Shared data . Is currently the nvue and vue A better way to share data .
1, Definition :App.vue Define methods or variables
<script>
export default {
globalData: {
text: 'text'
},
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style>
/* Every page is public css */
</style>2, Operation in page globalData The way
assignment :
getApp().globalData.text = 'test'
Value :
console.log(getApp().globalData.text)
Use cases :
import app from "../../App.vue" /// This sentence is more important You can try Delete and add this sentence
// there vm, Is that we are vue In the document this, So we can get it here vuex The variable of , Like what's in it token Variable
const install = (Vue, vm) => {
// This is a custom configuration parameter , See the above description for specific parameters
Vue.prototype.$u.http.setConfig({
baseUrl: app.globalData.apiUrl,
loadingText: 'loading...',
loadingTime: 300,
originalData: false, // Whether to return the original data of the server in the interceptor
loadingMask: true, // Exhibition loading When , Whether to give a transparent mask , Prevent touch penetration
// ......
});
边栏推荐
猜你喜欢
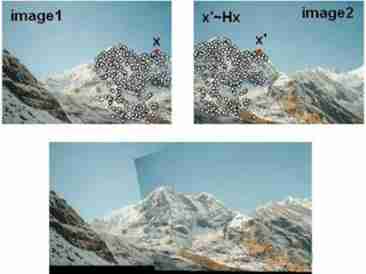
![[code practice] [stereo matching series] Classic ad census: (4) cross domain cost aggregation](/img/d8/7291a5b14160600ba73810e6dd1eb5.jpg)
[code practice] [stereo matching series] Classic ad census: (4) cross domain cost aggregation

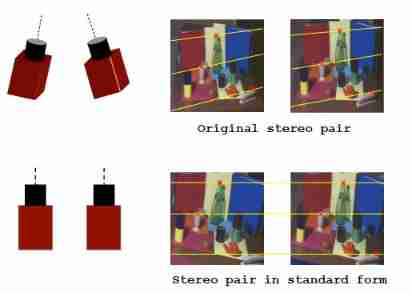
Introduction Guide to stereo vision (2): key matrix (essential matrix, basic matrix, homography matrix)
![[Niuke brush questions day4] jz55 depth of binary tree](/img/f7/ca8ad43b8d9bf13df949b2f00f6d6c.png)
[Niuke brush questions day4] jz55 depth of binary tree

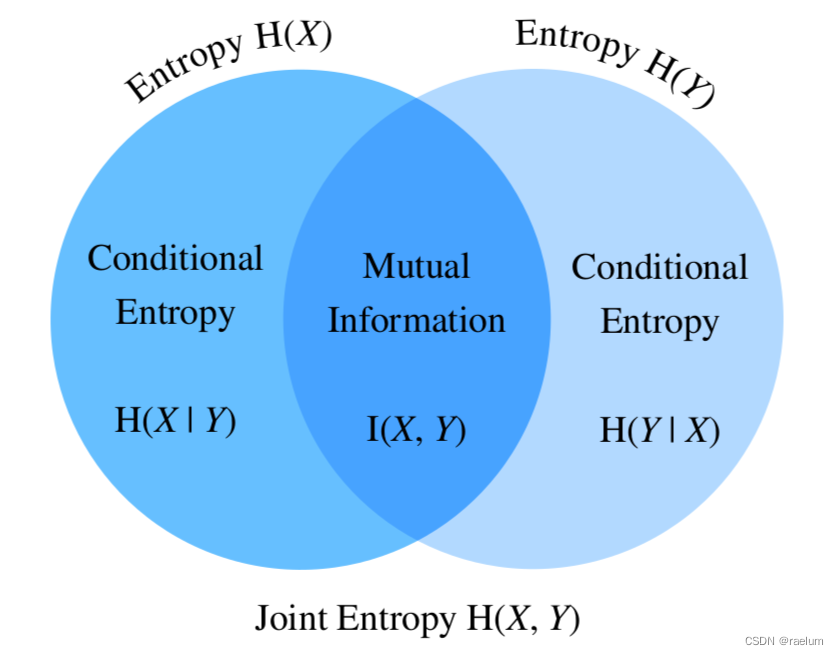
信息与熵,你想知道的都在这里了

牛顿迭代法(解非线性方程)
![Multiple solutions to one problem, asp Net core application startup initialization n schemes [Part 1]](/img/c4/27ae0d259abc4e61286c1f4d90c06a.png)
Multiple solutions to one problem, asp Net core application startup initialization n schemes [Part 1]

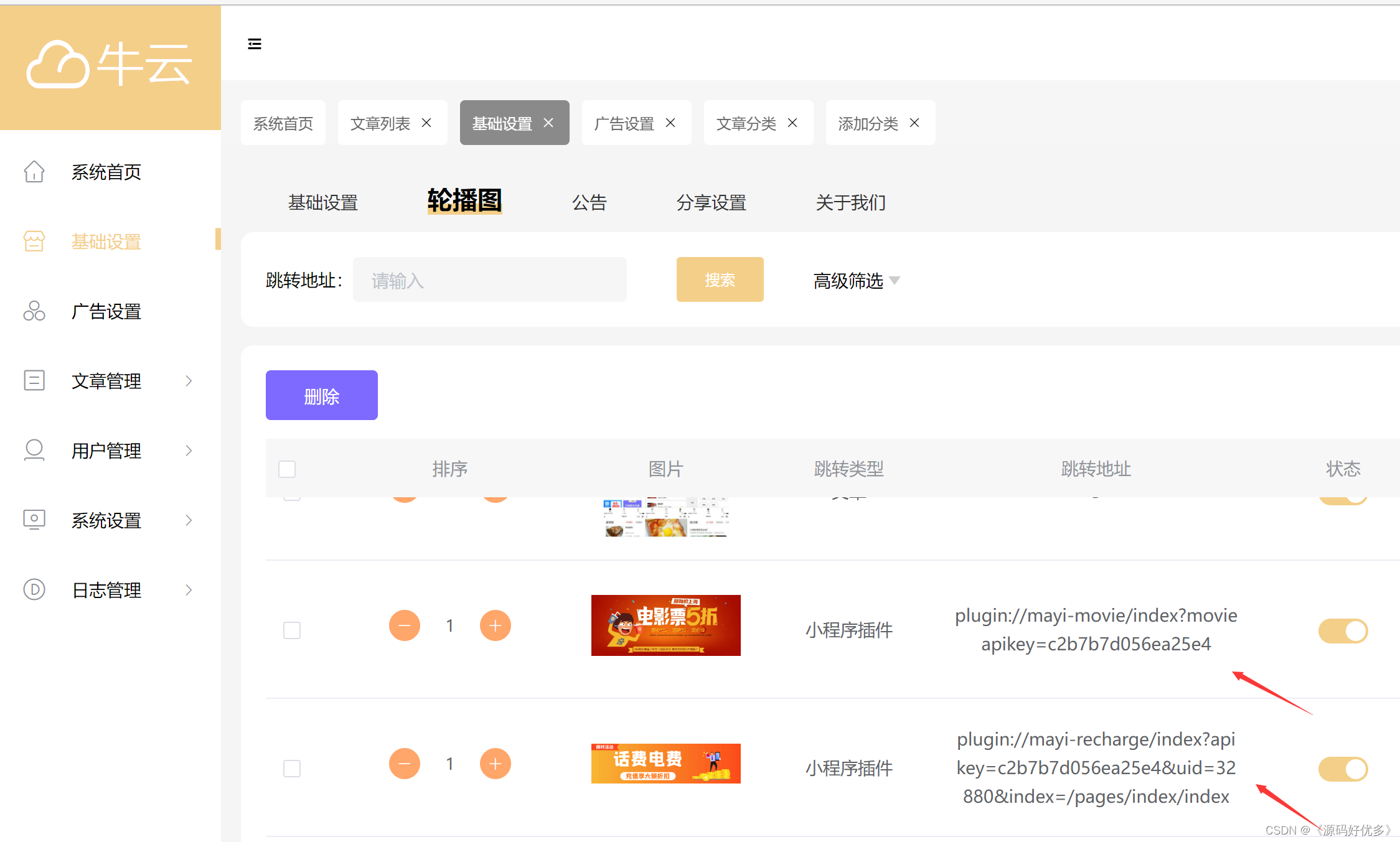
资源变现小程序添加折扣充值和折扣影票插件

深度学习模型与湿实验的结合,有望用于代谢通量分析

Introduction Guide to stereo vision (6): level constraints and polar correction of fusiello method

利用请求头开发多端应用
随机推荐
Codeforces round 684 (Div. 2) e - green shopping (line segment tree)
Illustrated network: what is gateway load balancing protocol GLBP?
Halcon color recognition_ fuses. hdev:classify fuses by color
ROS learning 1- create workspaces and function packs
ROS learning 4 custom message
Codeforces Round #648 (Div. 2) D. Solve The Maze
Understanding rotation matrix R from the perspective of base transformation
Ministry of transport and Ministry of Education: widely carry out water traffic safety publicity and drowning prevention safety reminders
生成对抗网络
MPSoC QSPI flash upgrade method
多元线性回归(梯度下降法)
Array, date, string object method
Codeworks round 638 (Div. 2) cute new problem solution
Programming implementation of ROS learning 6 -service node
Adaboost使用
Jenkins pipeline method (function) definition and call
Huber Loss
golang 基础 —— golang 向 mysql 插入的时间数据和本地时间不一致
kubeadm系列-00-overview
AUTOSAR从入门到精通100讲(103)-dbc文件的格式以及创建详解