当前位置:网站首页>uniapp适配问题
uniapp适配问题
2022-07-06 19:21:00 【这次我一定要赢】
原文链接:https://blog.csdn.net/weixin_52312684/article/details/125218453
一.计算公式
设计稿 1px / 设计稿基准宽度 = 框架样式 1rpx / 750rpx
换言之,页面元素宽度在 uni-app 中的宽度计算公式:
750 * 元素在设计稿中的宽度 / 设计稿基准宽度
举例说明:
- 若设计稿宽度为 750px,元素 A 在设计稿上的宽度为 100px,那么元素 A 在 uni-app 里面的宽度应该设为:750 *
100 / 750,结果为:100rpx。
- 若设计稿宽度为 640px,元素 A 在设计稿上的宽度为 100px,那么元素 A 在 uni-app 里面的宽度应该设为:750 *
100 / 640,结果为:117rpx。
- 若设计稿宽度为 375px,元素 B 在设计稿上的宽度为 200px,那么元素 B 在 uni-app 里面的宽度应该设为:750 *
200 / 375,结果为:400rpx。
二.宽度750px设计稿
更具上面的换算公式
750 * 元素在设计稿中的宽度 / 设计稿基准宽度=100rpx
设计图是100px转换成为100rpx
结论:
1px=1rpx
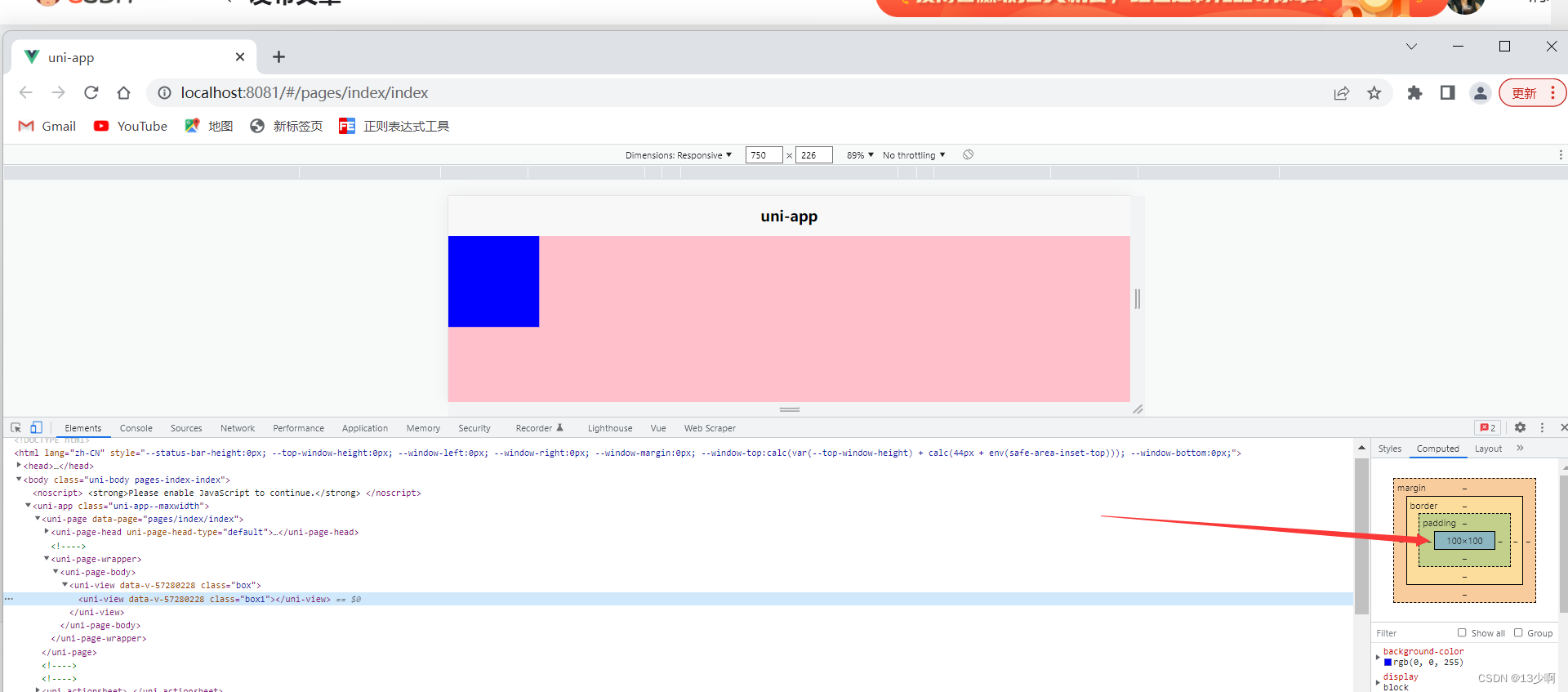
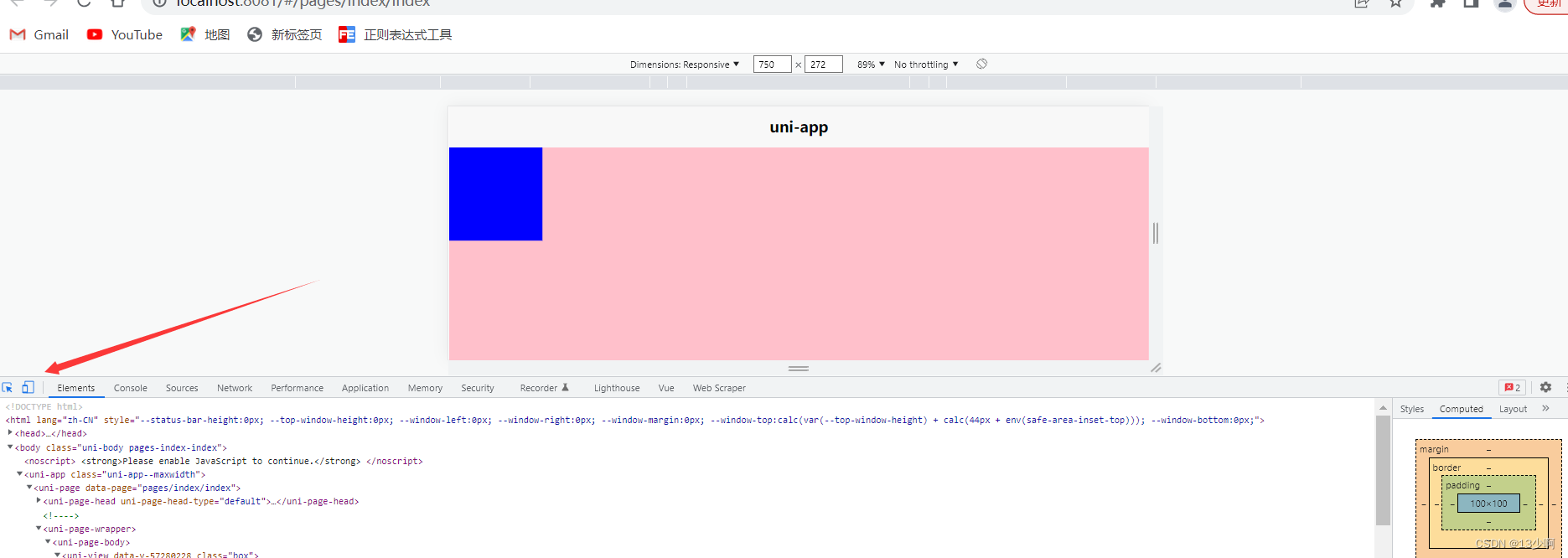
验证:
<template>
<view class="box">
<view class="box1">
</view>
</view>
</template>
<script>
export default {
}
</script>
<style>
.box{
width: 750rpx;
height: 1000rpx;
background-color: pink;
}
.box1{
width: 100rpx;
height: 100rpx;
background-color: blue;
}
</style>
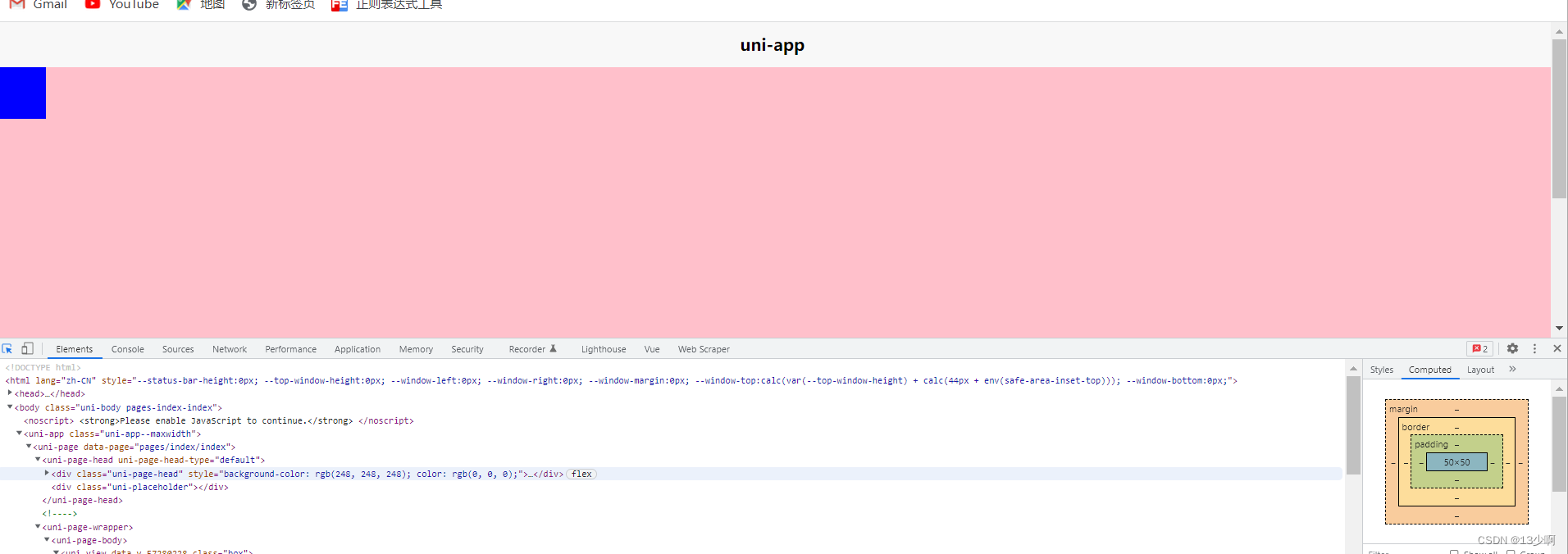
在大屏下:

盒子的大小由100x100变成50x50
说明:
在大屏下 1px=2rpx
得出结论:
rpx能够自适应屏幕的大小 从而概念元素的尺寸。
实际开发的时候可以直接在手机模式下进行开发

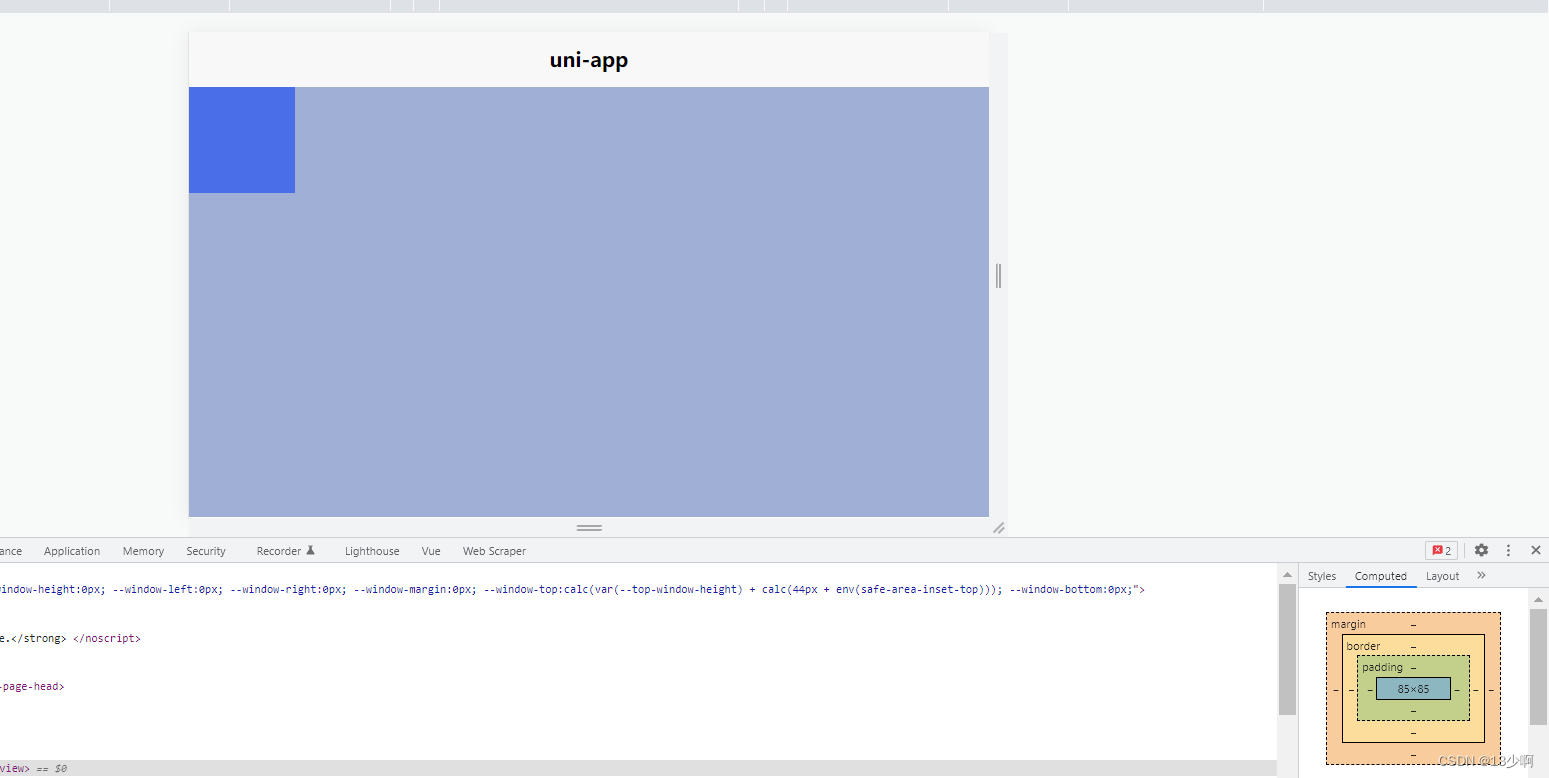
二.宽度640px设计稿
先换算一下:
750x100/640=117rpx
设计稿:100:117
1:1.17
也就是说1px等于1.17rpx
100rpx/1.17=85.47

通常情况下我们一般以750px作为标准来进行开发。
三.扩展
移动端是如何做适配的呢?
1.百分比 2.rem
这里我们重点说rem
假设设计稿为980px 如何做适配
rem是一个单位它相对于当前屏幕的大小而言的。
通常用flexbox.js 这个插件来将屏幕划分成10份。
980/10=98px
也就是1rem等于98px。
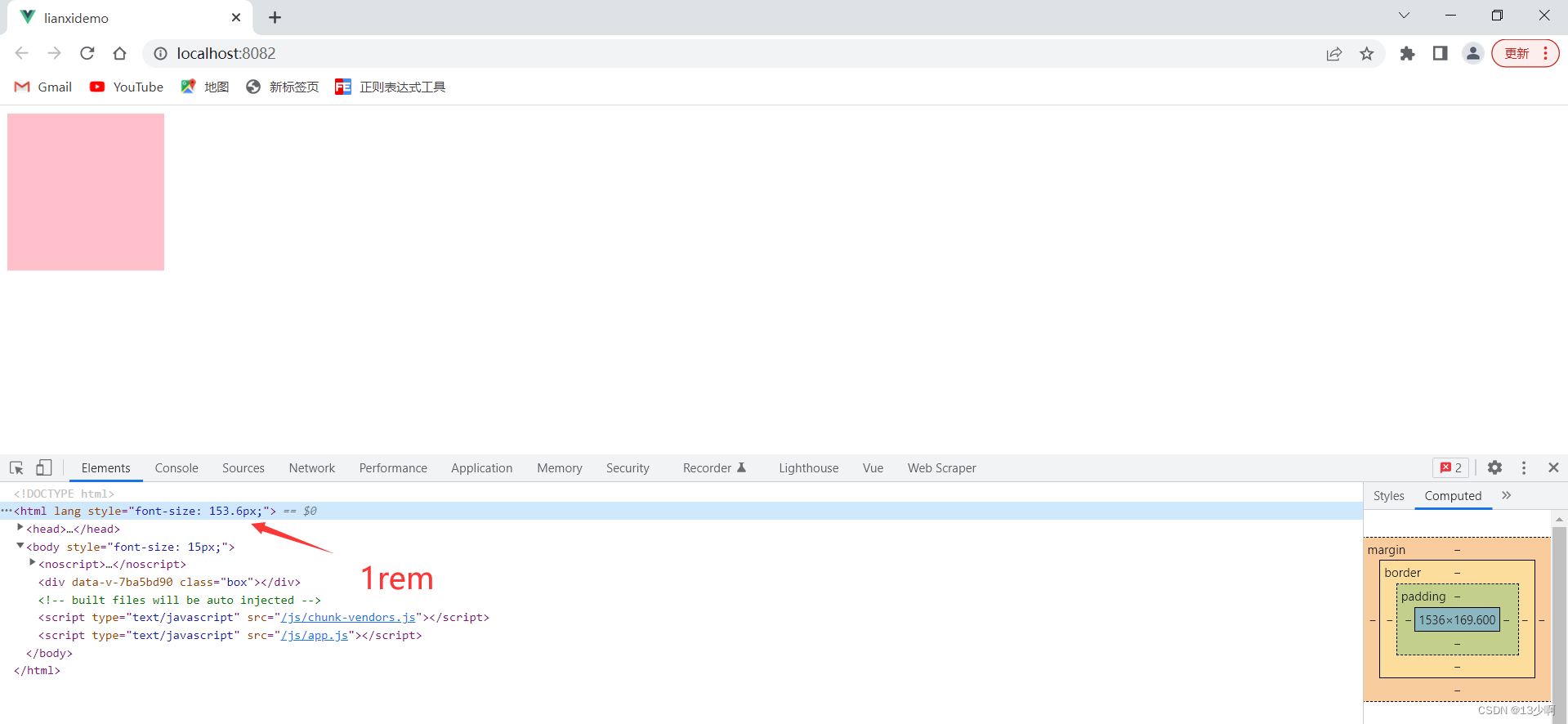
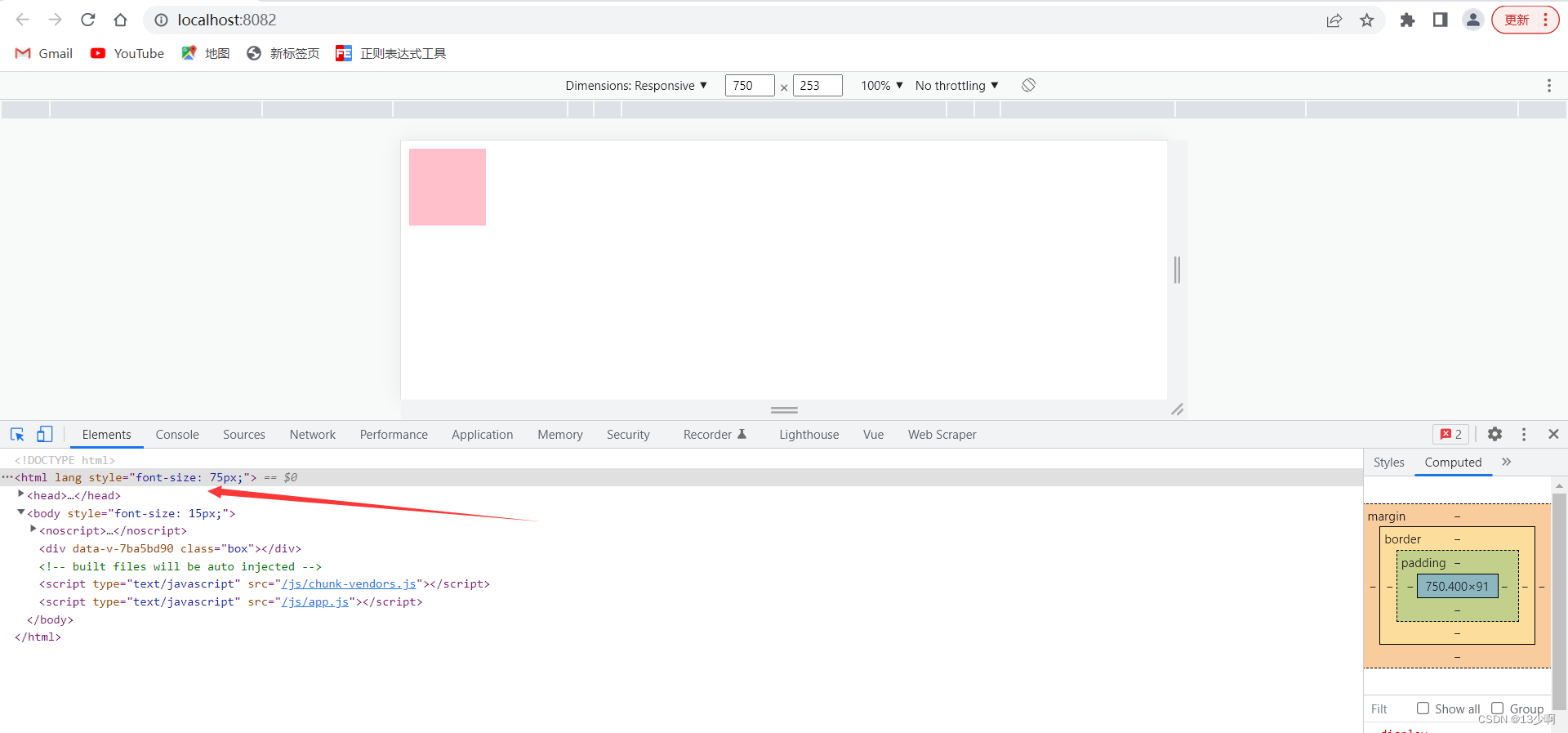
代码:
<template>
<div class="box">
</div>
</template>
<script>
export default {
name: '',
methods: {
}
}
</script>
<style scoped>
.box{
width: 1rem;
height: 1rem;
background-color: pink;
}
</style>


四.思考
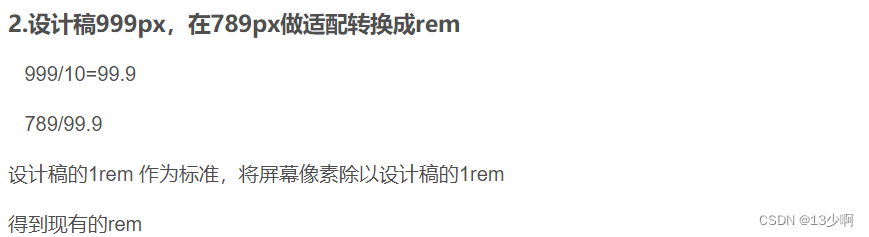
设计稿999px,在789px做适配转换成rem
设计稿为999px。
在手机为789px做适配。
设计稿的1rem 为 99.9px。
手机的1rem为78.9px。
得出结论:
设计稿的1px等于:78.9px/99.9px=0.789
就可以按照设计稿上的1px 等于手机上0.789px来画图了
或者用另外一种算法:

边栏推荐
猜你喜欢

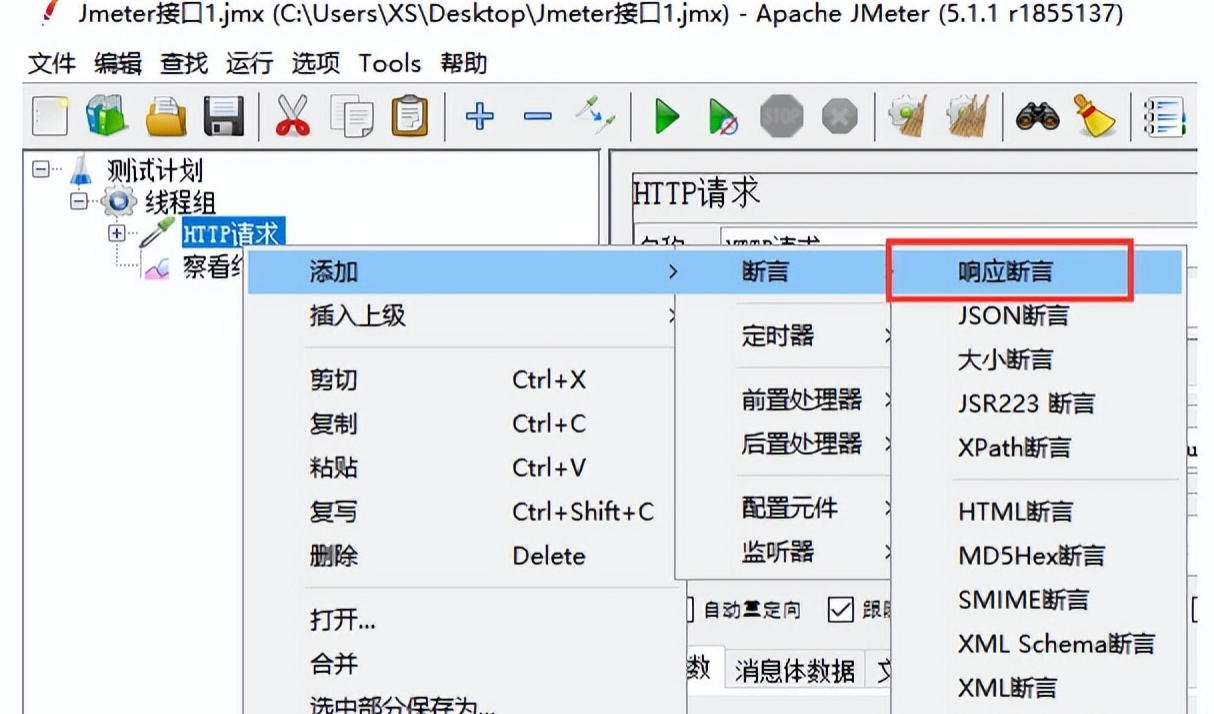
软件测试——Jmeter接口测试之常用断言

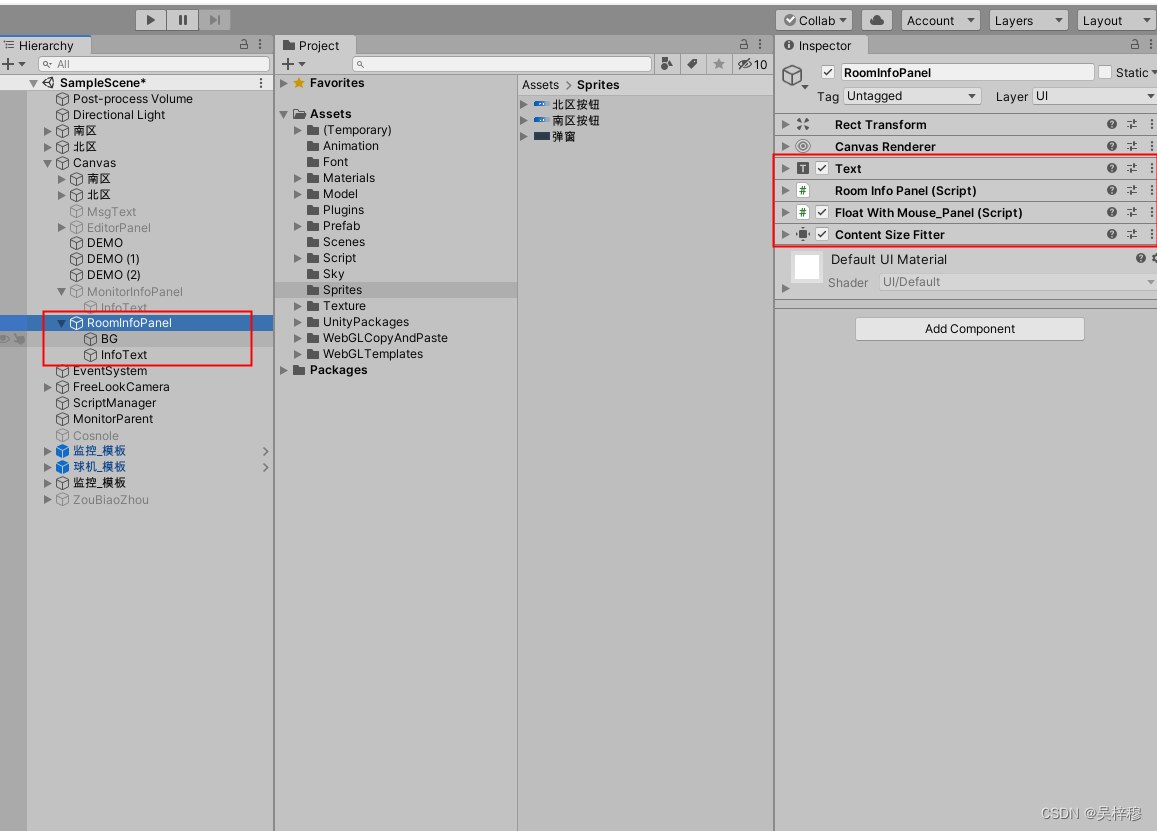
The panel floating with the mouse in unity can adapt to the size of text content

Digital scrolling increases effect

Redis introduction complete tutorial: client case analysis

电气工程及其自动化

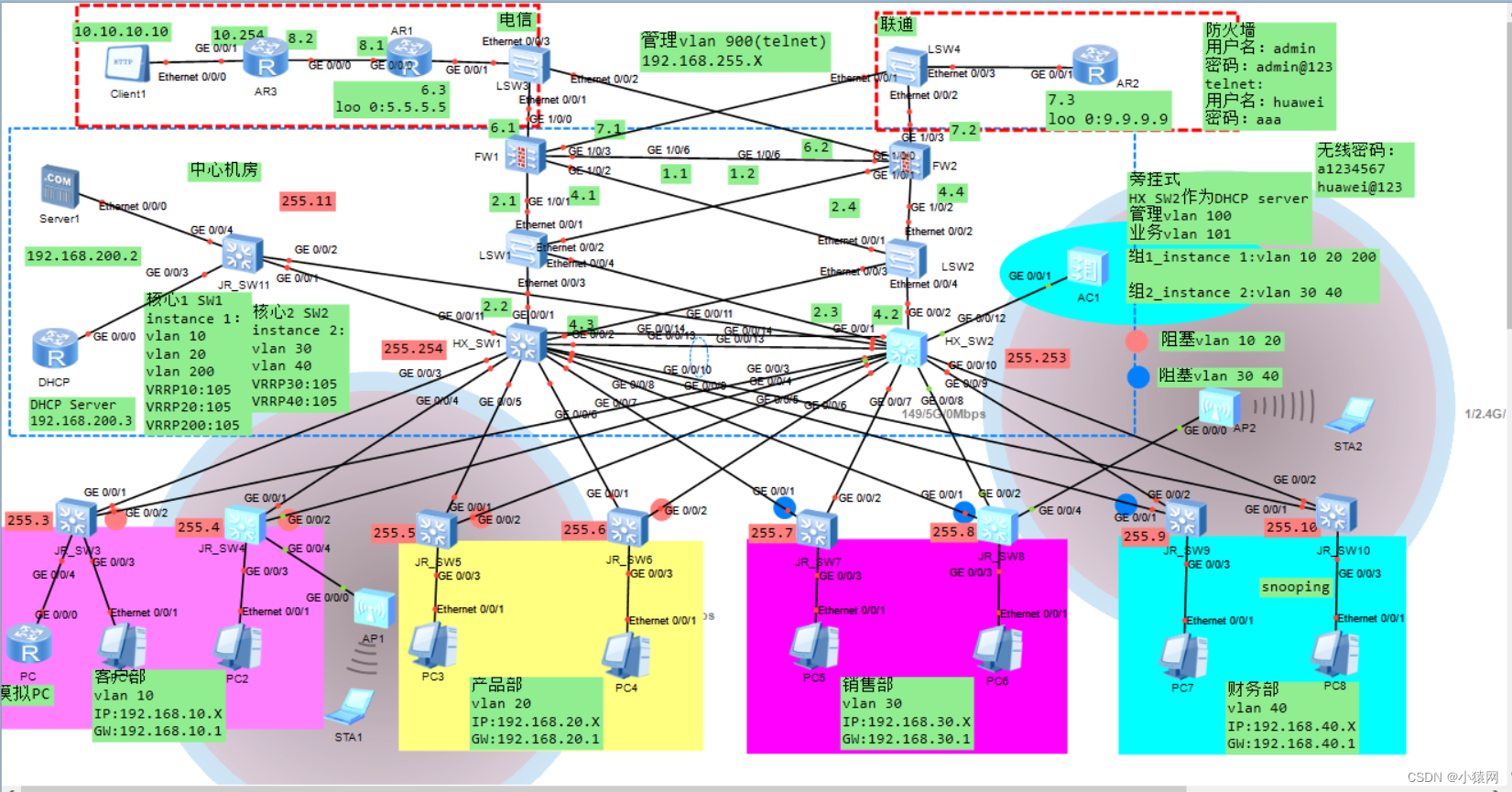
Planning and design of double click hot standby layer 2 network based on ENSP firewall

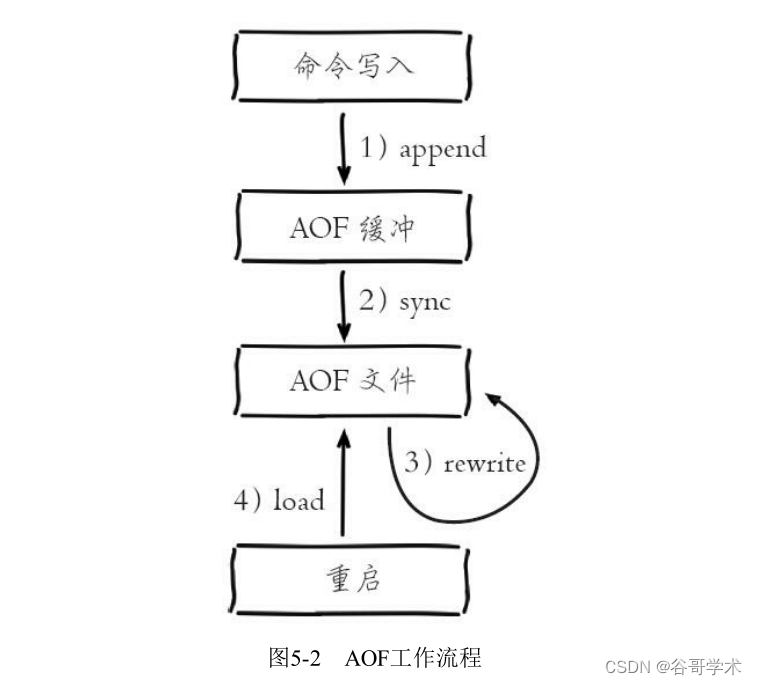
A complete tutorial for getting started with redis: AOF persistence

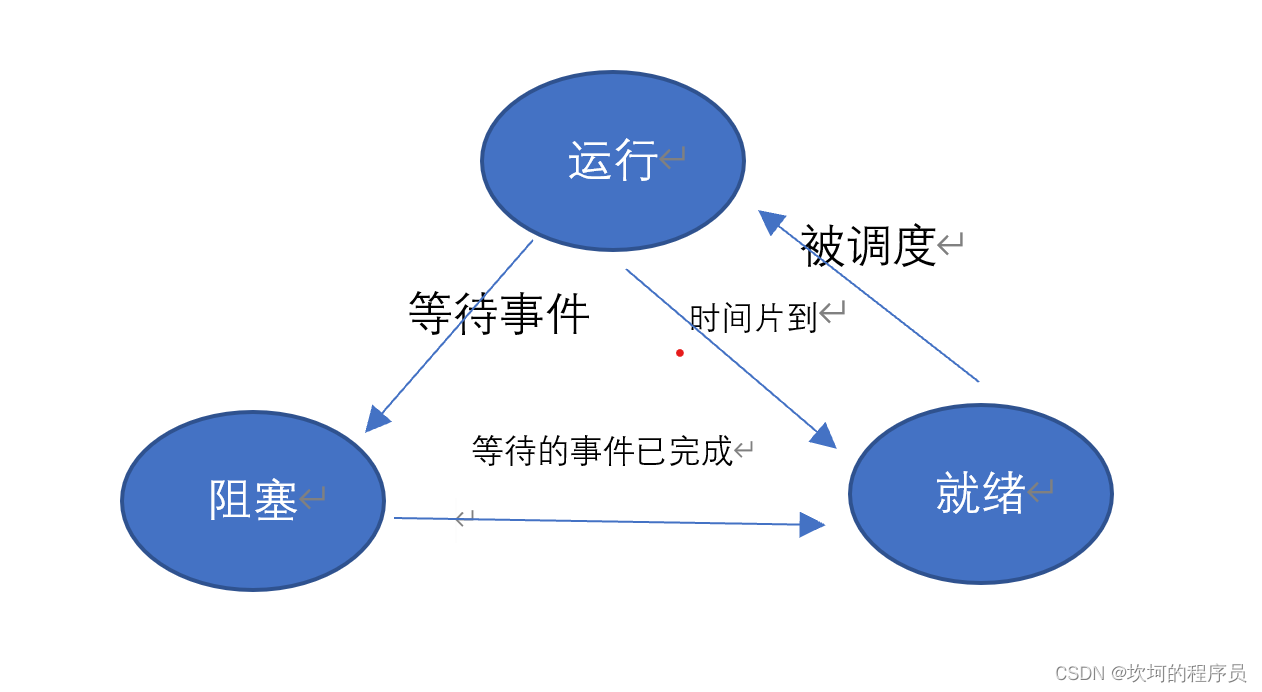
进程管理基础

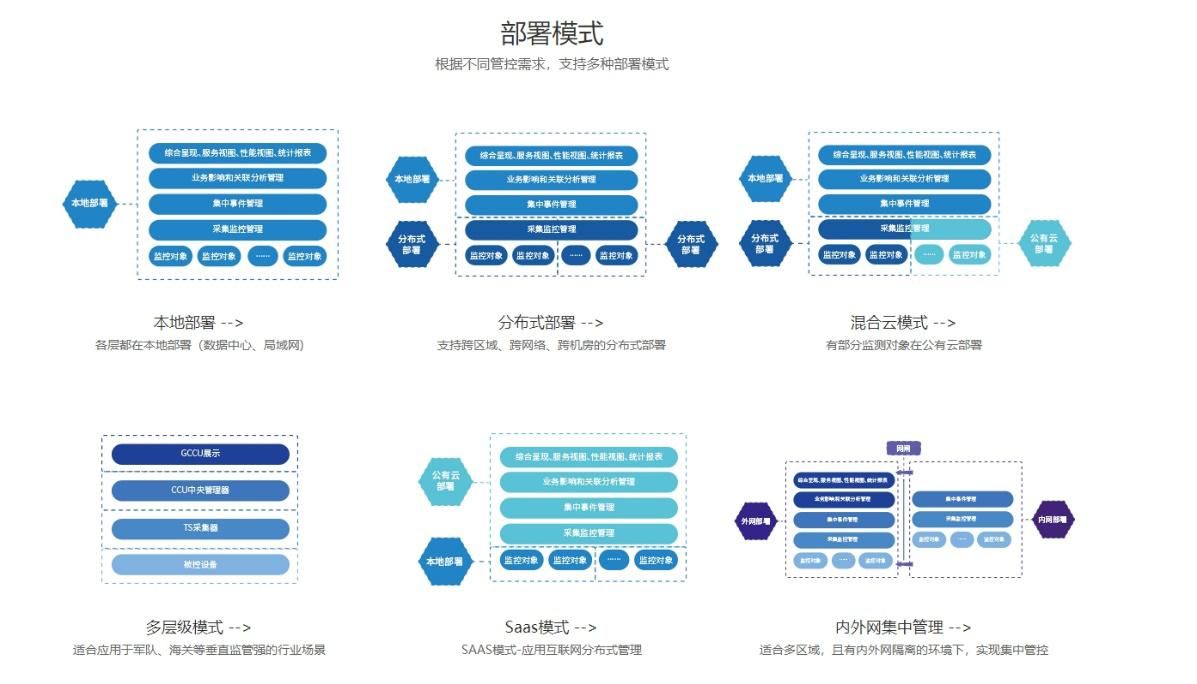
运维管理系统有哪些特色

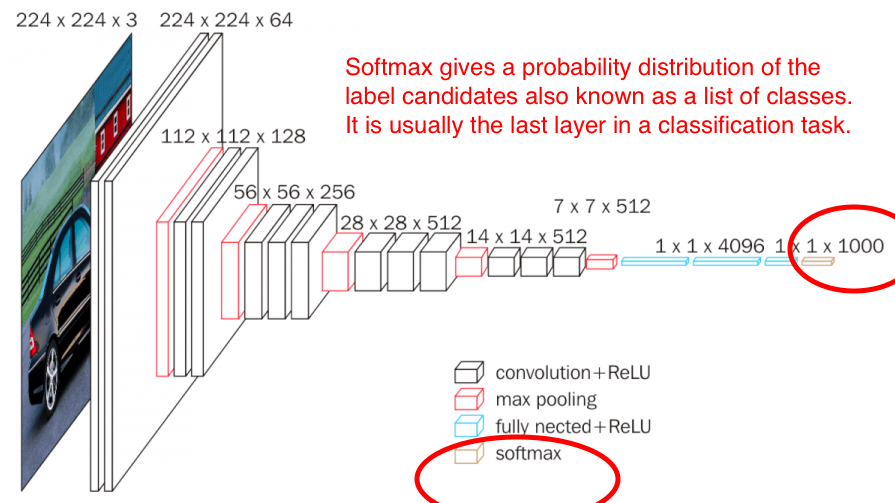
用全连接+softmax对图片的feature进行分类
随机推荐
What are the characteristics of the operation and maintenance management system
Qt蓝牙:QBluetoothDeviceInfo
Redis入门完整教程:AOF持久化
Redis入门完整教程:客户端管理
Apifox,你的API接口文档卷成这样了吗?
所谓的消费互联网仅仅只是做行业信息的撮合和对接,并不改变产业本身
【Socket】①Socket技术概述
MetaForce原力元宇宙佛萨奇2.0智能合约系统开发(源码部署)
你不可不知道的Selenium 8种元素定位方法,简单且实用
S120驱动器基本调试步骤总结
Kubernetes源码分析(二)----资源Resource
Redis入門完整教程:問題定比特與優化
一本揭秘字节万台节点ClickHouse背后技术实现的白皮书来了!
巴比特 | 元宇宙每日必读:IP授权是NFT的破圈之路吗?它的难点在哪里?Holder该如何选择合作平台?...
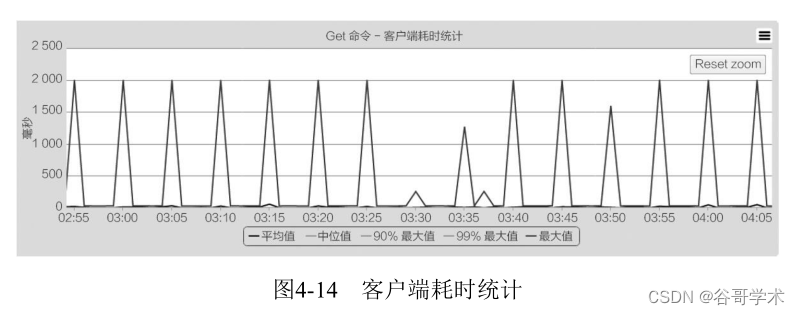
Redis getting started complete tutorial: common exceptions on the client
MES管理系统的应用和好处有哪些
MySQL
unity 自定义webgl打包模板
A complete tutorial for getting started with redis: problem location and optimization
KYSL 海康摄像头 8247 h9 isapi测试