当前位置:网站首页>小程序实现页面多级来回切换支持滑动和点击操作
小程序实现页面多级来回切换支持滑动和点击操作
2022-07-07 07:08:00 【德宏大魔王】
️️️️️️ 🥳🥳🥳 茫茫人海千千万万,感谢这一刻你看到了我的文章,感谢观赏,大家好呀,欢迎加入人工智能交流群(看我的动态),更多周边福利等你🥳🥳🥳
欢迎订阅本专栏或者关注我,大家一起努力每天进步!!
️️️ 最后,希望我的这篇文章能对你的有所帮助!
愿自己还有你在未来的日子,保持学习,保持进步,保持热爱,奔赴山海! ️️️
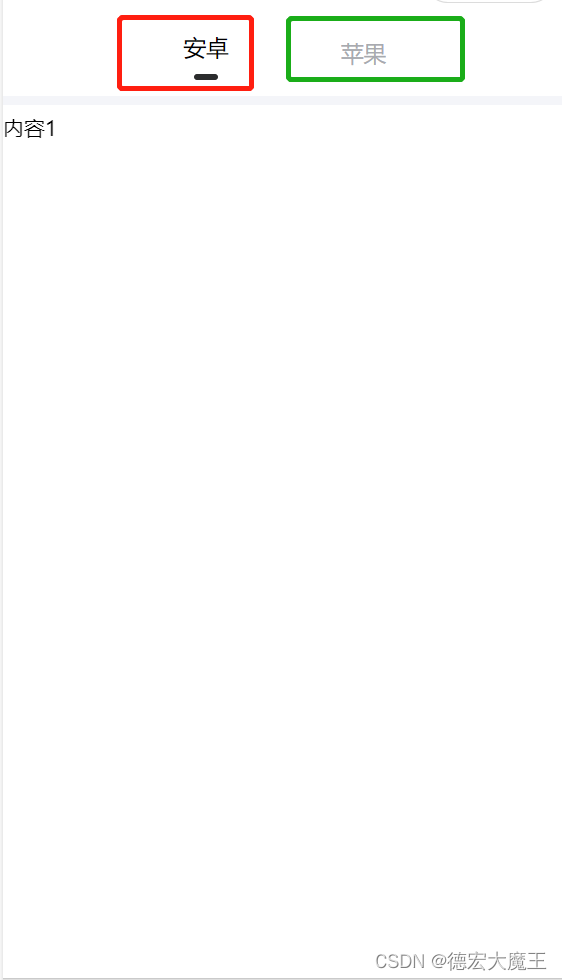
想留住粉丝,就必须安排演示:
[审核中…]
然后开摆!!!!
首先通过swiper创建一个简单的多tab页面

通过触发pagechange1方法中的事件对currentIndex来进行赋值,又通过currentIndex的改变使前端wxml对应更改,这个部分对滑动和点击的操作都一样,无非就是使currentIndex对应到各自的位置,通过数字来决定位置
//滑动
pagechange1: function (ee) {
if ("touch" === ee.detail.source) {
let currentPageIndex = this.data.currentIndex;
currentPageIndex = (currentPageIndex + 1) % 2;
this.setData({
currentIndex: currentPageIndex,
})
}
},
//点击tab时触发
titleClick: function (e) {
this.setData({
//拿到当前索引并动态改变
currentIndex: e.currentTarget.dataset.idx
})
},
这个部分完整代码如下:
wxml
<view>
<!-- Tab布局 -->
<view class='navBox'>
<view class='titleBox' bindtap='titleClick' data-idx='0'>
<text class="{
{0 == currentIndex ? 'fontColorBox' : ''}}">安卓</text>
<hr class="{
{0 == currentIndex ? 'lineBox' : 'notLineBox'}}" />
</view>
<view class='titleBox' bindtap='titleClick' data-idx='1'>
<text class="{
{1 == currentIndex ? 'fontColorBox1' : ''}}">苹果</text>
<hr class="{
{1 == currentIndex ? 'lineBox' : 'notLineBox'}} " />
</view>
</view>
<!-- 内容布局 -->
<swiper class='swiperTtemBox' bindchange='pagechange1' current='{
{currentIndex}}'>
<swiper-item class='swiperTtemBox'>
<view>内容1</view>
</swiper-item>
<swiper-item class='swiperTtemBox'>
<view>内容2</view>
</swiper-item>
</swiper>
</view>
wxss
Page {
/* 全局样式 */
background: rgb(244, 245, 249);
height: 100%;
position: fixed;
}
.fontColorBox,
.fontColorBox1 {
/* 文字默认颜色 */
color: black;
}
.navBox {
/* 顶部tab盒子样式 */
width: 100%;
height: 108rpx;
background: white;
display: flex;
align-items: center;
justify-content: center;
}
.navBox view:last-child {
/* 最后一个tab标题的样式 */
padding-left: 20%;
}
.titleBox {
/* 未选中文字的样式 */
color: rgb(168, 170, 175);
font-size: 30rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.lineBox,.notLineBox{
/* 选中及未选中底线共同样式 */
width: 32rpx;
height: 8rpx;
}
.lineBox {
/* 选中底线样式 */
background: rgb(43, 44, 45);
margin-top: 16rpx;
border-radius: 4rpx;
}
.notLineBox {
/* 未选中底线样式 */
background: transparent;
}
.swiperTtemBox {
/* 底部内容样式 */
height: 100vh;
overflow: scroll;
margin: 12rpx 0rpx;
background: white;
font-size: 28rpx;
}
js
const app = getApp()
Page({
data: {
currentIndex: 0, //默认第一个
},
pagechange1: function (ee) {
if ("touch" === ee.detail.source) {
let currentPageIndex = this.data.currentIndex;
currentPageIndex = (currentPageIndex + 1) % 2;
this.setData({
currentIndex: currentPageIndex,
})
}
},
//点击tab时触发
titleClick: function (e) {
this.setData({
//拿到当前索引并动态改变
currentIndex: e.currentTarget.dataset.idx
})
},
})
第二步
上一步完成后,下级页面再加一个滑动页面,当内切换结束后,在做切换就是父级的切换操作
在“内容1”的view中 写入代码即可,由于父级代码只能是小于2个页面才有效,所以我们不用父级的这个滑动来做子滑动,不仅仅是因为bug的问题,这样也避免了样式和数据重复的问题
在这里我们插入wxml代码:
<view >
<scroll-view scroll-x="true" class="tab-h" scroll-left="{
{scrollLeft}}">
<view class="tab-item {
{currentTab==0?'active':''}}" data-current="0" bindtap="swichNav">热门</view>
<view class="tab-item {
{currentTab==1?'active':''}}" data-current="1" bindtap="swichNav">影音</view>
<view class="tab-item {
{currentTab==2?'active':''}}" data-current="2" bindtap="swichNav">阅读</view>
<view class="tab-item {
{currentTab==3?'active':''}}" data-current="3" bindtap="swichNav">游戏</view>
<view class="tab-item {
{currentTab==4?'active':''}}" data-current="4" bindtap="swichNav">福利</view>
</scroll-view>
<swiper class="tab-content" current="{
{currentTab}}" duration="300" bindchange="switchTab"
style="height:{
{winHeight}}rpx">
<swiper-item>
<scroll-view scroll-y="true" class="scoll-h" >
<view class="item-ans">
<view class="avatar">
<image class="img" src="https://profile.csdnimg.cn/9/B/A/0_qq_35230125"></image>
</view>
<view class="expertInfo">
<view class="name">剪影安卓版</view>
<view class="tag">111人下载</view>
<view>这只是一个简介,看的话点击详情最大</view>
</view>
<view class="askBtn" bindtap="show_hideModal">下载</view>
<!-- <navigator url="/pages/askExpert/expertDetail" class="askBtn">问TA</navigator> -->
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y="true" class="scoll-h" >
<view class="item-ans">
<view class="avatar">
<image class="img" src="http://ookzqad11.bkt.clouddn.com/avatar.png"></image>
</view>
<view class="expertInfo">
<view class="name">欢颜</view>
<view class="tag">知名情感博主</view>
<view class="answerHistory">134个回答,2234人听过 </view>
</view>
<navigator url="/pages/askExpert/expertDetail" class="askBtn">问T2A</navigator>
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y="true" class="scoll-h" >
<view class="item-ans">
<view class="avatar">
<image class="img" src="http://ookzqad11.bkt.clouddn.com/avatar.png"></image>
</view>
<view class="expertInfo">
<view class="name">欢颜</view>
<view class="tag">知名情感博主</view>
<view class="answerHistory">134个回答,2234人听过 </view>
</view>
<navigator url="/pages/askExpert/expertDetail" class="askBtn">问T2A</navigator>
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y="true" class="scoll-h" >
<view class="item-ans">
<view class="avatar">
<image class="img" src="http://ookzqad11.bkt.clouddn.com/avatar.png"></image>
</view>
<view class="expertInfo">
<view class="name">欢颜</view>
<view class="tag">知名情感博主</view>
<view class="answerHistory">134个回答,2234人听过 </view>
</view>
<navigator url="/pages/askExpert/expertDetail" class="askBtn">问T2A</navigator>
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y="true" class="scoll-h" >
<view class="item-ans">
<view class="avatar">
<image class="img" src="http://ookzqad11.bkt.clouddn.com/avatar.png"></image>
</view>
<view class="expertInfo">
<view class="name">欢颜</view>
<view class="tag">知名情感博主</view>
<view class="answerHistory">134个回答,2234人听过 </view>
</view>
<navigator url="/pages/askExpert/expertDetail" class="askBtn">问T2A</navigator>
</view>
</scroll-view>
</swiper-item>
</swiper>
</view>
js加入:
data: {
winHeight:"",//窗口高度
currentTab:0, //预设当前项的值
scrollLeft:0, //tab标题的滚动条位置
currentIndex: 0, //默认是活动项 切换
hideModal:false//遮罩层
},
部分完整js代码:
// pages/leftSlide/leftSlide.js
const App = getApp()
Page({
data: {
winHeight:"",//窗口高度
currentTab:0, //预设当前项的值
scrollLeft:0, //tab标题的滚动条位置
currentIndex: 0, //默认是活动项 切换
hideModal:false//遮罩层
},
// 滚动切换标签样式
switchTab:function(e){
let that=this;
that.setData({
currentTab:e.detail.current
});
that.checkCor();
},
// 点击标题切换当前页时改变样式
swichNav:function(e){
var cur=e.target.dataset.current;
console.log(cur);
if(this.data.currentTaB==cur){
return false;}
else{
this.setData({
currentTab:cur
})
}
},
//判断当前滚动超过一屏时,设置tab标题滚动条。
checkCor:function(){
if (this.data.currentTab>4){
this.setData({
scrollLeft:300
})
}else{
this.setData({
scrollLeft:0
})
}
},
pagechange: function (ee) {
let that=this;
console.log(ee.detail.source)
if ("touch" === ee.detail.source) {
let currentPageIndex = that.data.currentIndex;
currentPageIndex = (currentPageIndex+1) % 2;
that.setData({
currentIndex: currentPageIndex,
})
}
},
// 弹出、隐藏遮罩层
show_hideModal:function(){
let that=this;
that.setData({
hideModal:true
})
},
hideModal:function(){
let that=this;
that.setData({
hideModal:false
})
},
//
// 切换
// 切换swiper-item触发bindchange事件
pagechange: function (e) {
// 通过touch判断,改变tab的下标值
if ("touch" === e.detail.source) {
let currentPageIndex = this.data.currentIndex;
currentPageIndex = (currentPageIndex + 1) % 2;
// 拿到当前索引并动态改变
this.setData({
currentIndex: currentPageIndex,
})
}
},
//点击tab时触发
titleClick: function (e) {
this.setData({
//拿到当前索引并动态改变
currentIndex: e.currentTarget.dataset.idx
})
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
var that = this;
// 高度自适应
wx.getSystemInfo( {
success: function( res ) {
var clientHeight=res.windowHeight,
clientWidth=res.windowWidth,
rpxR=750/clientWidth;
var calc=clientHeight*rpxR-180;
console.log(calc)
that.setData( {
winHeight: calc
});
}
});
},
onReady: function () {
// 页面渲染完成
},
onShow: function () {
// 页面显示
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
}
})
样式修改为下方的即可
/* 页面切换 */
Page {
/* 全局样式 */
background: rgb(244, 245, 249);
height: 100%;
position: fixed;
}
.fontColorBox,
.fontColorBox1 {
/* 文字默认颜色 */
color: black;
}
.navBox {
/* 顶部tab盒子样式 */
width: 100%;
height: 80rpx;
background: white;
flex-direction: row;
display: flex;
align-items: center;
justify-content: center;
}
/* 最后一个tab标题的样式 */
/* .navBox view:last-child {
padding-left: 20%;
} */
.titleBox {
width: 100rpx;
/* 未选中文字的样式 */
color: rgb(168, 170, 175);
font-size: 30rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.lineBox,.notLineBox{
/* 选中及未选中底线共同样式 */
width: 32rpx;
height: 8rpx;
}
.lineBox {
/* 选中底线样式 */
background: rgb(43, 44, 45);
margin-top: 16rpx;
border-radius: 4rpx;
}
.notLineBox {
/* 未选中底线样式 */
background: transparent;
}
.swiperTtemBox {
/* 底部内容样式 */
height: 100vh;
overflow: scroll;
margin: 12rpx 0rpx;
background: white;
font-size: 28rpx;
}
/* 页面切换 */
/* 遮罩层 */
/* pages/index/components/buy/index.wxss */
.flex {
display: flex;
align-items: center;
}
.box {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 1000;
width: 100vw;
height: 100vh;
background: rgba(0, 0, 0, 0.5);
display: flex;
flex-direction: column;
}
.empty-box {
flex: 1;
background-color: transparent;
}
/* 内容视图 */
.content {
width: 100vw;
background: rgba(255, 255, 255, 1);
opacity: 1;
border-radius: 20px 20px 0px 0px;
z-index: 1001;
}
/* modal按钮 */
.button {
width: 100vw;
padding: 4rpx 20rpx 10rpx 40rpx;
}
.button >view {
width: calc(100% - 80rpx);
height: 98rpx;
border-radius: 50rpx;
line-height: 98rpx;
text-align: center;
font-size: 32rpx;
font-family: PingFang SC;
font-weight: bold;
color: rgba(255, 255, 255, 1);
background: yellowgreen;
opacity: 1;
}
/* 内部切换栏 */
.tab-h{
height: 80rpx;width: 100%; box-sizing: border-box;overflow: hidden;line-height: 80rpx;background: #F7F7F7; font-size: 16px; white-space: nowrap;position: fixed;top: 0; left: 0; z-index: 99;}
.tab-item{
margin:0 36rpx;display: inline-block;}
.tab-item.active{
color: #4675F9;position: relative;}
.tab-item.active:after{
content: "";display: block;height: 8rpx;width: 52rpx;background: #4675F9;position: absolute; bottom: 0;left: 5rpx;border-radius: 16rpx;}
.item-ans{
width: 100%;display: flex; flex-grow: row no-wrap;justify-content: space-between; padding: 30rpx;box-sizing: border-box; height: 180rpx;align-items: center;border-bottom: 1px solid #F2F2F2;}
.avatar{
width: 100rpx;height: 100rpx;position: relative;padding-right: 30rpx;}
.avatar .img{
width: 100%;height: 100%;}
.avatar .doyen{
width: 40rpx;height: 40rpx;position: absolute;bottom: -2px;right: 20rpx;}
.expertInfo{
font-size: 12px;flex-grow: 2;color: #B0B0B0;line-height: 1.5em;}
.expertInfo .name{
font-size: 16px;color:#000;margin-bottom: 6px;}
.askBtn{
width: 120rpx;height: 60rpx;line-height: 60rpx;text-align: center;font-size: 14px; border-radius: 60rpx;border: 1px solid #4675F9; color:#4675F9;}
.tab-content{
margin-top: 80rpx;}
.scoll-h{
height: 100%;}
全部完整代码
最后完整的代码如下:
wxml
<!-- 切换 -->
<view>
<!-- Tab布局 -->
<view class='navBox'>
<view class='titleBox' bindtap='titleClick' data-idx='0' style="width: 200rpx;">
<text class="{
{0 == currentIndex ? 'fontColorBox' : ''}}">安卓</text>
<hr class="{
{0 == currentIndex ? 'lineBox' : 'notLineBox'}}" />
</view>
<view class='titleBox' bindtap='titleClick' data-idx='1' style="width: 200rpx;">
<text class="{
{1 == currentIndex ? 'fontColorBox1' : ''}}">苹果</text>
<hr class="{
{1 == currentIndex ? 'lineBox' : 'notLineBox'}} " />
</view>
</view>
<!-- 内容布局 -->
<swiper class='swiperTtemBox' bindchange='pagechange' current='{
{currentIndex}}'>
<swiper-item class='swiperTtemBox'>
<!-- 安卓 -->
<view >
<scroll-view scroll-x="true" class="tab-h" scroll-left="{
{scrollLeft}}">
<view class="tab-item {
{currentTab==0?'active':''}}" data-current="0" bindtap="swichNav">热门</view>
<view class="tab-item {
{currentTab==1?'active':''}}" data-current="1" bindtap="swichNav">影音</view>
<view class="tab-item {
{currentTab==2?'active':''}}" data-current="2" bindtap="swichNav">阅读</view>
<view class="tab-item {
{currentTab==3?'active':''}}" data-current="3" bindtap="swichNav">游戏</view>
<view class="tab-item {
{currentTab==4?'active':''}}" data-current="4" bindtap="swichNav">福利</view>
</scroll-view>
<swiper class="tab-content" current="{
{currentTab}}" duration="300" bindchange="switchTab"
style="height:{
{winHeight}}rpx">
<swiper-item>
<scroll-view scroll-y="true" class="scoll-h" >
<view class="item-ans">
<view class="avatar">
<image class="img" src="https://profile.csdnimg.cn/9/B/A/0_qq_35230125"></image>
</view>
<view class="expertInfo">
<view class="name">剪影安卓版</view>
<view class="tag">111人下载</view>
<view>这只是一个简介,看的话点击详情最大</view>
</view>
<view class="askBtn" bindtap="show_hideModal">下载</view>
<!-- <navigator url="/pages/askExpert/expertDetail" class="askBtn">问TA</navigator> -->
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y="true" class="scoll-h" >
<view class="item-ans">
<view class="avatar">
<image class="img" src="http://ookzqad11.bkt.clouddn.com/avatar.png"></image>
</view>
<view class="expertInfo">
<view class="name">欢颜</view>
<view class="tag">知名情感博主</view>
<view class="answerHistory">134个回答,2234人听过 </view>
</view>
<navigator url="/pages/askExpert/expertDetail" class="askBtn">问T2A</navigator>
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y="true" class="scoll-h" >
<view class="item-ans">
<view class="avatar">
<image class="img" src="http://ookzqad11.bkt.clouddn.com/avatar.png"></image>
</view>
<view class="expertInfo">
<view class="name">欢颜</view>
<view class="tag">知名情感博主</view>
<view class="answerHistory">134个回答,2234人听过 </view>
</view>
<navigator url="/pages/askExpert/expertDetail" class="askBtn">问T2A</navigator>
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y="true" class="scoll-h" >
<view class="item-ans">
<view class="avatar">
<image class="img" src="http://ookzqad11.bkt.clouddn.com/avatar.png"></image>
</view>
<view class="expertInfo">
<view class="name">欢颜</view>
<view class="tag">知名情感博主</view>
<view class="answerHistory">134个回答,2234人听过 </view>
</view>
<navigator url="/pages/askExpert/expertDetail" class="askBtn">问T2A</navigator>
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y="true" class="scoll-h" >
<view class="item-ans">
<view class="avatar">
<image class="img" src="http://ookzqad11.bkt.clouddn.com/avatar.png"></image>
</view>
<view class="expertInfo">
<view class="name">欢颜</view>
<view class="tag">知名情感博主</view>
<view class="answerHistory">134个回答,2234人听过 </view>
</view>
<navigator url="/pages/askExpert/expertDetail" class="askBtn">问T2A</navigator>
</view>
</scroll-view>
</swiper-item>
</swiper>
</view>
<!-- 安卓 -->
</swiper-item>
<swiper-item class='swiperTtemBox'>
<view>活动内容</view>
</swiper-item>
</swiper>
</view>
<!-- 切换 -->
<!-- 弹窗 -->
<!--pages/index/components/buy/index.wxml-->
<view class="box" hidden="{
{!hideModal}}">
<view class="empty-box" bindtap="hideModal" id="empty-box"></view>
<scroll-view scroll-y style="max-height:80vh;">
<view class="content" style="transform:translateY({
{translateY}}px);" animation="{
{animate}}">
<!-- boll -->
<view style="height: 750rpx;display: flex;flex-direction: column;align-items: center;">
<view style="height: 750rpx;width: 700rpx;display: flex;flex-direction: column;align-items: center;padding-top: 10rpx;">
<!-- 图标icon -->
<view style="width: 100rpx;height: 100rpx;border-radius: 10rpx;">
<image src="http://pic.2265.com/upload/2017-5/2017515111376293.png" style="width: 100rpx;height: 100rpx;"></image>
</view>
<view style="width: 730rpx;height: 500rpx;">
<text decode="{
{true}}" style="width: 730rpx;height: 400rpx;"> 
    ️️️️️️ 🥳🥳🥳 茫茫人海千千万万,感谢这一刻你看到了我的文章,感谢观赏,大家好呀,欢迎加入人工智能交流群(看我的动态),更多周边福利等你🥳🥳🥳欢迎订阅本专栏或者关注我,大家一起努力每天一题算法题️️️ 最后,希望我的这篇文章能对你的有所帮助!</text>
</view>
</view>
</view>
<!-- 按钮 -->
<view class="button" bindtap="confirm">
<view>确认</view>
</view>
</view>
</scroll-view>
</view>
js
// pages/leftSlide/leftSlide.js
const App = getApp()
Page({
data: {
winHeight:"",//窗口高度
currentTab:0, //预设当前项的值
scrollLeft:0, //tab标题的滚动条位置
currentIndex: 0, //默认是活动项 切换
hideModal:false//遮罩层
},
// 滚动切换标签样式
switchTab:function(e){
let that=this;
that.setData({
currentTab:e.detail.current
});
that.checkCor();
},
// 点击标题切换当前页时改变样式
swichNav:function(e){
var cur=e.target.dataset.current;
console.log(cur);
if(this.data.currentTaB==cur){
return false;}
else{
this.setData({
currentTab:cur
})
}
},
//判断当前滚动超过一屏时,设置tab标题滚动条。
checkCor:function(){
if (this.data.currentTab>4){
this.setData({
scrollLeft:300
})
}else{
this.setData({
scrollLeft:0
})
}
},
pagechange: function (ee) {
let that=this;
console.log(ee.detail.source)
if ("touch" === ee.detail.source) {
let currentPageIndex = that.data.currentIndex;
currentPageIndex = (currentPageIndex+1) % 2;
that.setData({
currentIndex: currentPageIndex,
})
}
},
// 弹出、隐藏遮罩层
show_hideModal:function(){
let that=this;
that.setData({
hideModal:true
})
},
hideModal:function(){
let that=this;
that.setData({
hideModal:false
})
},
//
// 切换
// 切换swiper-item触发bindchange事件
pagechange: function (e) {
// 通过touch判断,改变tab的下标值
if ("touch" === e.detail.source) {
let currentPageIndex = this.data.currentIndex;
currentPageIndex = (currentPageIndex + 1) % 2;
// 拿到当前索引并动态改变
this.setData({
currentIndex: currentPageIndex,
})
}
},
//点击tab时触发
titleClick: function (e) {
this.setData({
//拿到当前索引并动态改变
currentIndex: e.currentTarget.dataset.idx
})
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
var that = this;
// 高度自适应
wx.getSystemInfo( {
success: function( res ) {
var clientHeight=res.windowHeight,
clientWidth=res.windowWidth,
rpxR=750/clientWidth;
var calc=clientHeight*rpxR-180;
console.log(calc)
that.setData( {
winHeight: calc
});
}
});
},
onReady: function () {
// 页面渲染完成
},
onShow: function () {
// 页面显示
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
}
})
cs
/* 页面切换 */
Page {
/* 全局样式 */
background: rgb(244, 245, 249);
height: 100%;
position: fixed;
}
.fontColorBox,
.fontColorBox1 {
/* 文字默认颜色 */
color: black;
}
.navBox {
/* 顶部tab盒子样式 */
width: 100%;
height: 80rpx;
background: white;
flex-direction: row;
display: flex;
align-items: center;
justify-content: center;
}
/* 最后一个tab标题的样式 */
/* .navBox view:last-child {
padding-left: 20%;
} */
.titleBox {
width: 100rpx;
/* 未选中文字的样式 */
color: rgb(168, 170, 175);
font-size: 30rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.lineBox,.notLineBox{
/* 选中及未选中底线共同样式 */
width: 32rpx;
height: 8rpx;
}
.lineBox {
/* 选中底线样式 */
background: rgb(43, 44, 45);
margin-top: 16rpx;
border-radius: 4rpx;
}
.notLineBox {
/* 未选中底线样式 */
background: transparent;
}
.swiperTtemBox {
/* 底部内容样式 */
height: 100vh;
overflow: scroll;
margin: 12rpx 0rpx;
background: white;
font-size: 28rpx;
}
/* 页面切换 */
/* 遮罩层 */
/* pages/index/components/buy/index.wxss */
.flex {
display: flex;
align-items: center;
}
.box {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 1000;
width: 100vw;
height: 100vh;
background: rgba(0, 0, 0, 0.5);
display: flex;
flex-direction: column;
}
.empty-box {
flex: 1;
background-color: transparent;
}
/* 内容视图 */
.content {
width: 100vw;
background: rgba(255, 255, 255, 1);
opacity: 1;
border-radius: 20px 20px 0px 0px;
z-index: 1001;
}
/* modal按钮 */
.button {
width: 100vw;
padding: 4rpx 20rpx 10rpx 40rpx;
}
.button >view {
width: calc(100% - 80rpx);
height: 98rpx;
border-radius: 50rpx;
line-height: 98rpx;
text-align: center;
font-size: 32rpx;
font-family: PingFang SC;
font-weight: bold;
color: rgba(255, 255, 255, 1);
background: yellowgreen;
opacity: 1;
}
/* 内部切换栏 */
.tab-h{
height: 80rpx;width: 100%; box-sizing: border-box;overflow: hidden;line-height: 80rpx;background: #F7F7F7; font-size: 16px; white-space: nowrap;position: fixed;top: 0; left: 0; z-index: 99;}
.tab-item{
margin:0 36rpx;display: inline-block;}
.tab-item.active{
color: #4675F9;position: relative;}
.tab-item.active:after{
content: "";display: block;height: 8rpx;width: 52rpx;background: #4675F9;position: absolute; bottom: 0;left: 5rpx;border-radius: 16rpx;}
.item-ans{
width: 100%;display: flex; flex-grow: row no-wrap;justify-content: space-between; padding: 30rpx;box-sizing: border-box; height: 180rpx;align-items: center;border-bottom: 1px solid #F2F2F2;}
.avatar{
width: 100rpx;height: 100rpx;position: relative;padding-right: 30rpx;}
.avatar .img{
width: 100%;height: 100%;}
.avatar .doyen{
width: 40rpx;height: 40rpx;position: absolute;bottom: -2px;right: 20rpx;}
.expertInfo{
font-size: 12px;flex-grow: 2;color: #B0B0B0;line-height: 1.5em;}
.expertInfo .name{
font-size: 16px;color:#000;margin-bottom: 6px;}
.askBtn{
width: 120rpx;height: 60rpx;line-height: 60rpx;text-align: center;font-size: 14px; border-radius: 60rpx;border: 1px solid #4675F9; color:#4675F9;}
.tab-content{
margin-top: 80rpx;}
.scoll-h{
height: 100%;}
总结
以上就是今天分享的内容!!
边栏推荐
- JS judge whether checkbox is selected in the project
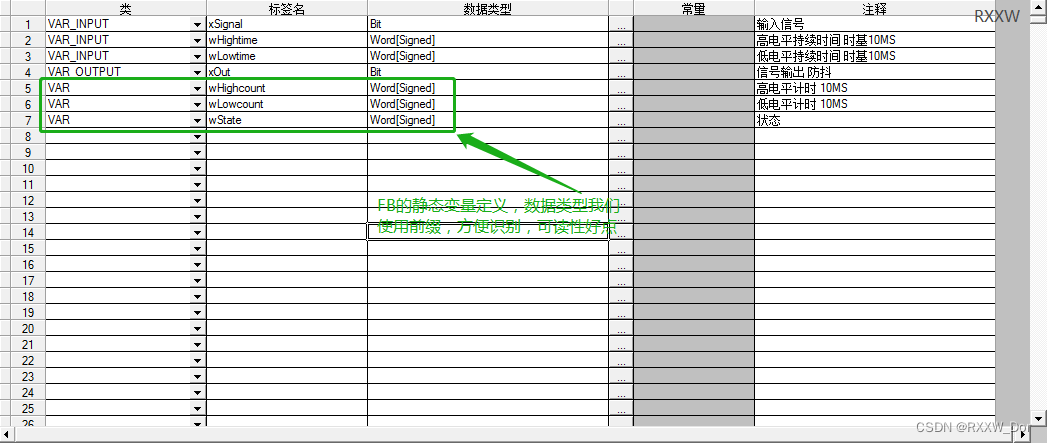
- Switching value signal anti shake FB of PLC signal processing series
- NETCORE 3.1 solves cross domain problems
- Schema-validation: wrong column type encountered in column XXX in table XXX
- Upload taro pictures to Base64
- Impression notes finally support the default markdown preview mode
- Unity3d interface is embedded in WPF interface (mouse and keyboard can respond normally)
- flink. CDC sqlserver. 可以再次写入sqlserver中么 有连接器的 dem
- [4G/5G/6G专题基础-147]: 6G总体愿景与潜在关键技术白皮书解读-2-6G发展的宏观驱动力
- flinkcdc 用sqlclient可以指定mysqlbinlog id执行任务吗
猜你喜欢

信息安全实验二 :使用X-SCANNER扫描工具

章鱼未来之星获得25万美金奖励|章鱼加速器2022夏季创业营圆满落幕

Octopus future star won a reward of 250000 US dollars | Octopus accelerator 2022 summer entrepreneurship camp came to a successful conclusion

Information Security Experiment 2: using x-scanner scanning tool

Switching value signal anti shake FB of PLC signal processing series

Unity uses mesh to realize real-time point cloud (I)
![[4G/5G/6G专题基础-147]: 6G总体愿景与潜在关键技术白皮书解读-2-6G发展的宏观驱动力](/img/21/6a183e4e10daed90c66235bdbdc3bf.png)
[4G/5G/6G专题基础-147]: 6G总体愿景与潜在关键技术白皮书解读-2-6G发展的宏观驱动力

ComputeShader

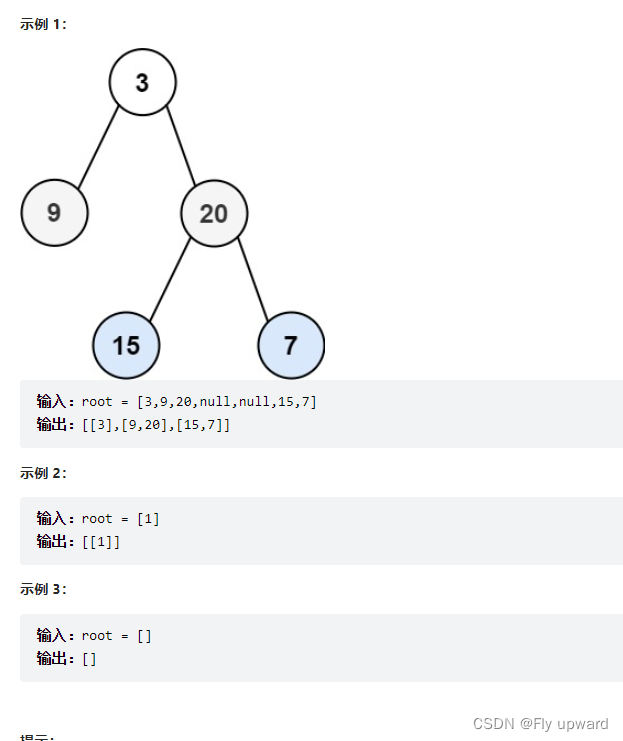
二叉树高频题型

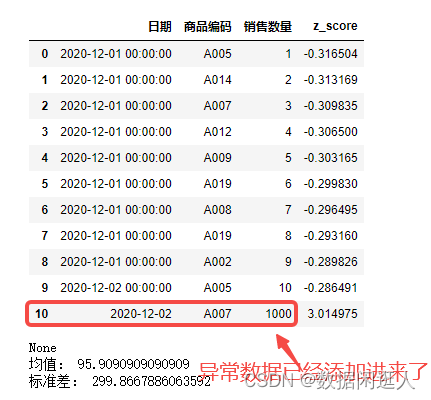
数据建模中利用3σ剔除异常值进行数据清洗
随机推荐
Pick up the premise idea of programming
Colorbar of using vertexehelper to customize controls (II)
Addition, deletion, modification and query of ThinkPHP database
Final keyword
Niuke - Huawei question bank (61~70)
十二、排序
信息安全实验四:Ip包监视程序实现
Difference between interface iterator and iteratable
印象笔记终于支持默认markdown预览模式
Diffusion模型详解
AI从感知走向智能认知
Kubernetes cluster capacity expansion to add node nodes
sql 里面使用中文字符判断有问题,哪位遇到过?比如value&lt;&gt;`无`
【无标题】
在EXCEL写VBA连接ORACLE并查询数据库中的内容
**grafana安装**
[cloud native] Devops (I): introduction to Devops and use of code tool
Add new item after the outbound delivery order of SAP mm sto document is created?
Communication mode between processes
Nested (multi-level) childrn routes, query parameters, named routes, replace attribute, props configuration of routes, params parameters of routes
