当前位置:网站首页>[thingsboard] how to replace the homepage logo
[thingsboard] how to replace the homepage logo
2022-07-05 04:12:00 【Rabbit Xiaoyun】
Reference tutorial :https://my.oschina.net/sukf/blog/3108354
One 、 Design a new... According to the following dimensions LOGO
a. logo.png ----- 128x128,
b. thingsboard.ico ----- 320x320
c. logo_title_white.svg ----- 1536x318 SVG 32-bit
( After the personal test of this proportion, it is found that there is a problem , Later changed to 153*36, But exist logo The case of offset , Additional modifications are required scss The contents of the document , There are supplementary notes at the end of the article )
d. logo_white.svg ----- 320x320 SVG 32-bit
Replace them with the following paths
a. thingsboard-2.4\img\logo.png
b. thingsboard-2.4\ui\src\thingsboard.ico
c. thingsboard-2.4\ui\src\svg\logo_title_white.svg
d. thingsboard-2.4\ui\src\svg\logo_white.svg
Two 、 Modify the content
1. Modify the file separately thingsboard-2.4\ui\webpack.config.prod.js and webpack.config.dev.js Two documents
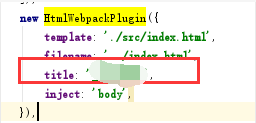
Search for HtmlWebpackPlugin Find the location in the figure below
for example :
The original title :Thingsboard >>> Change it to >>> new title :XXX
2. Modify file thingsboard-2.4\ui\src\app\app.run.js
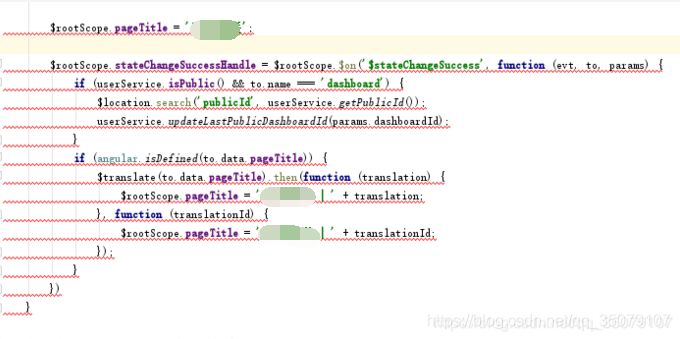
Search element keywords pageTitle Find the location in the figure below 
for example :
The original title :Thingsboard >>> Change it to >>> new title :XXXX
3. rename thingsboard.ico ( The original file name can also be used to save trouble Just overwrite the picture file )
original file name :thingsboard.ico >>> Change it to >>> New file name :hsiot.ico
1) Rename file thingsboard.ico >>> hsiot.ico
thingsboard-2.4\ui\src\thingsboard.ico
2) Modify file content thingsboard.ico >>> hsiot.ico
3、 ... and 、 REPACK
mvn clean package
( It's a slow process , If you want to try again and again , Can be replaced by UI Hot compilation , For details, refer to the article on hot compilation configuration
https://blog.csdn.net/liuli283/article/details/93479955)
Supplementary information :
1. Step 6 of the original tutorial replaces thingsboard.jar
thingsboard\lib\thingsboard.jar( I didn't understand this step , Not doing it will not affect the effect , You can ignore )
2. Because it is found that logo_title_white.svg Press 1536x318 The scale cannot be displayed normally , Change it to 153*36, But exist logo The case of offset , Therefore, the style modification is attached scss Steps for .
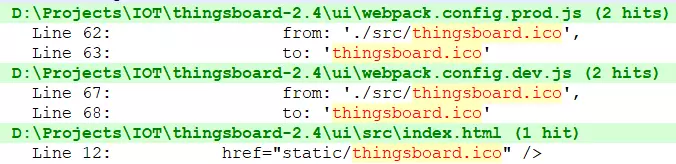
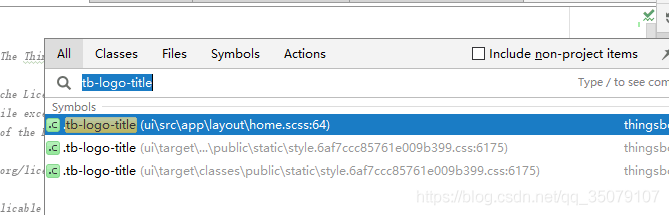
(1) Global search tb-logo-title
Find these three files ( You can just modify ui\src\app\layout\home.scss But you need to recompile and clean up the cache, otherwise there may be problems , It's best to manually modify three files directly ):
(2) Modify as needed logo Offset style .( If the following reference css The display effect of the code does not meet the actual needs , It can be found in the browser F12, Pre adjust the style to get the right css Modify the code again )
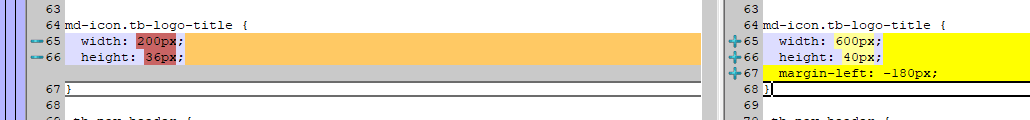
I successfully adjusted the offset code as follows ( On the left is before modification and on the right is after modification ):
md-icon.tb-logo-title{
width:600px;
height:40px;
margin-left:-180px;
}
Finally recommend svg Online editing web pages :
http://tools.jb51.net/static/api/svg/index.html( The most standardized , Best compatibility )
https://www.zhangxinxu.com/sp/svg/
边栏推荐
- Threejs loads the city obj model, loads the character gltf model, and tweetjs realizes the movement of characters according to the planned route
- mysql的七种join连接查询
- Pyqt pyside custom telescopic menu bar sharing (including tutorial)
- Use object composition in preference to class inheritance
- Seven join join queries of MySQL
- Phpmailer reported an error: SMTP error: failed to connect to server: (0)
- Un réveil de l'application B devrait être rapide
- 在线SQL转Excel(xls/xlsx)工具
- Threejs realizes the drawing of the earth, geographical location annotation, longitude and latitude conversion of world coordinates threejs coordinates
- Online text line fixed length fill tool
猜你喜欢

NEW:Devart dotConnect ADO. NET

Network security - record web vulnerability fixes

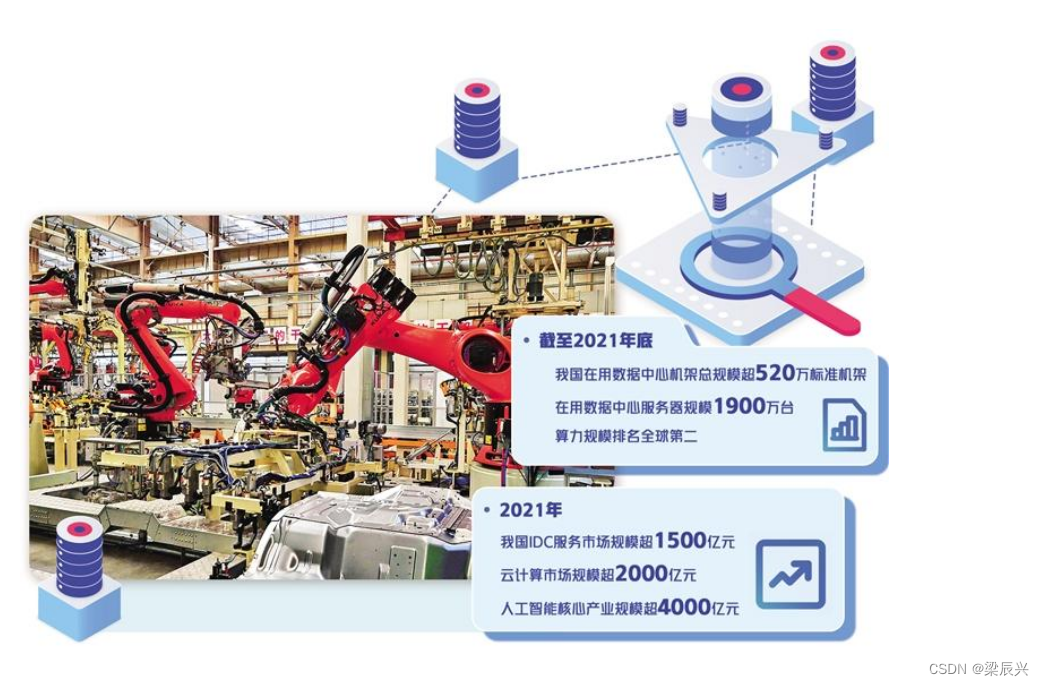
The scale of computing power in China ranks second in the world: computing is leaping forward in Intelligent Computing

Interview byte, pass the exam and directly work on three sides. As a result, I found an architect to hang me?

小程序中实现文章的关注功能

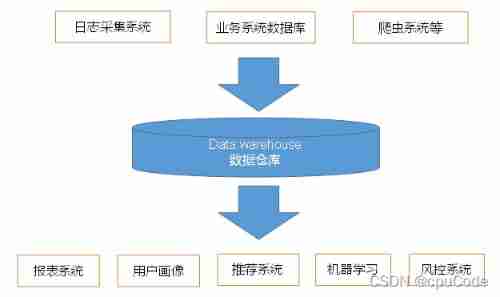
User behavior collection platform

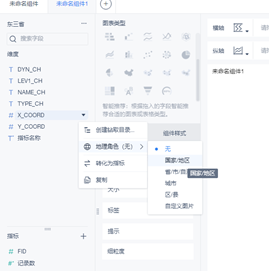
【FineBI】使用FineBI制作自定义地图过程

A solution to the problem that variables cannot change dynamically when debugging in keil5

北京程序员的真实一天!!!!!

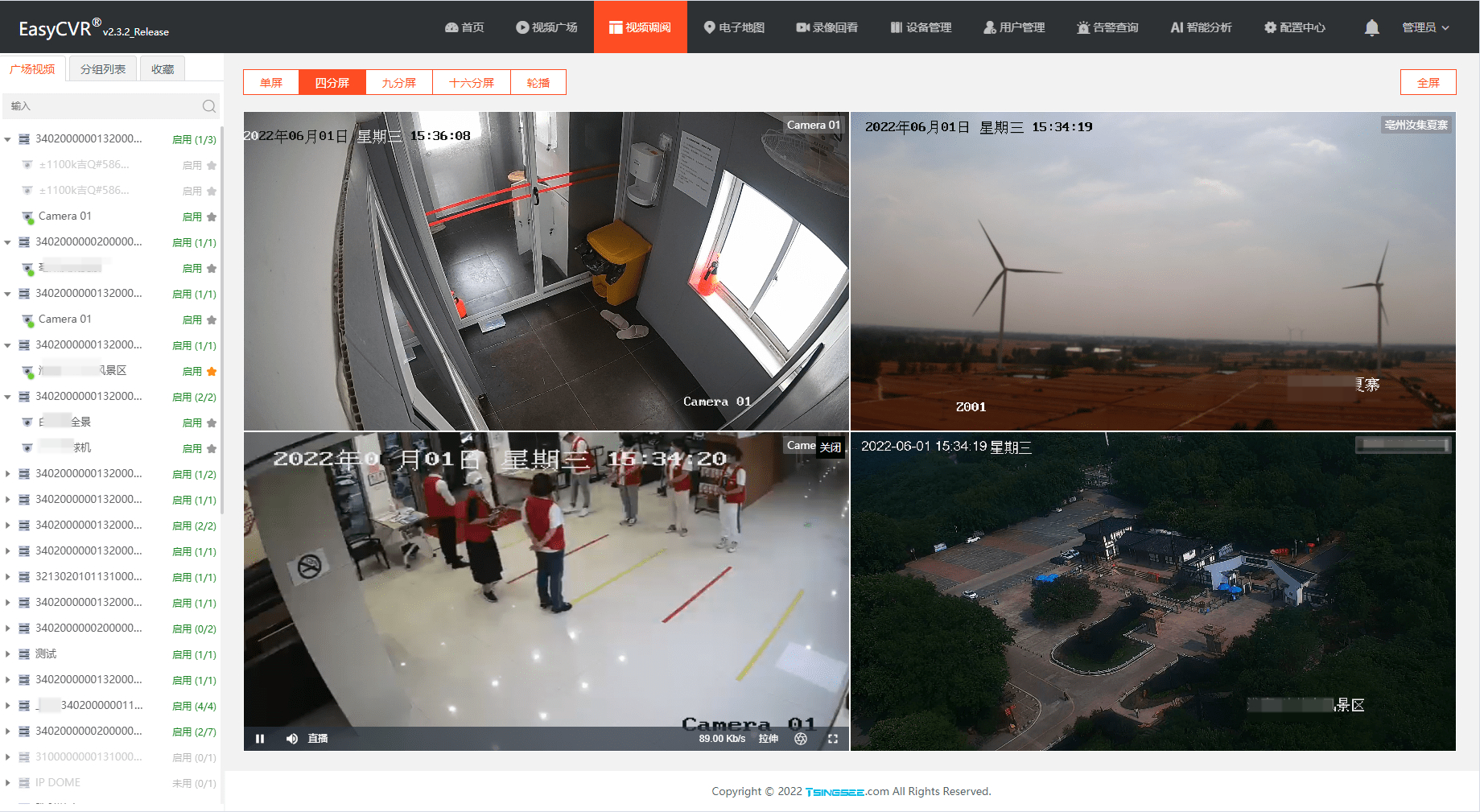
What is the reason why the webrtc protocol video cannot be played on the easycvr platform?
随机推荐
美国5G Open RAN再遭重大挫败,抗衡中国5G技术的图谋已告失败
About the project error reporting solution of mpaas Pb access mode adapting to 64 bit CPU architecture
10种寻址方式之间的区别
The scale of computing power in China ranks second in the world: computing is leaping forward in Intelligent Computing
ActiveReportsJS 3.1 VS ActiveReportsJS 3.0
Why can't all browsers on my computer open web pages
25K 入职腾讯的那天,我特么哭了
BDF application - topology sequence
Online sql to excel (xls/xlsx) tool
Fuel consumption calculator
Threejs factory model 3DMAX model obj+mtl format, source file download
根据入栈顺序判断出栈顺序是否合理
How is the entered query SQL statement executed?
This article takes you to understand the relationship between the past and present of Bi and the digital transformation of enterprises
MacBook installation postgresql+postgis
The new project Galaxy token just announced by coinlist is gal
蛇形矩阵
Looking back on 2021, looking forward to 2022 | a year between CSDN and me
Differences among 10 addressing modes
Behavior perception system