当前位置:网站首页>Threejs implements labels and displays labels with custom styles
Threejs implements labels and displays labels with custom styles
2022-07-05 04:00:00 【Zuo Ben】
1, Introduce
Use threejs Realize label display , Here we only introduce how to realize the function of displaying labels , Others can check previous articles .
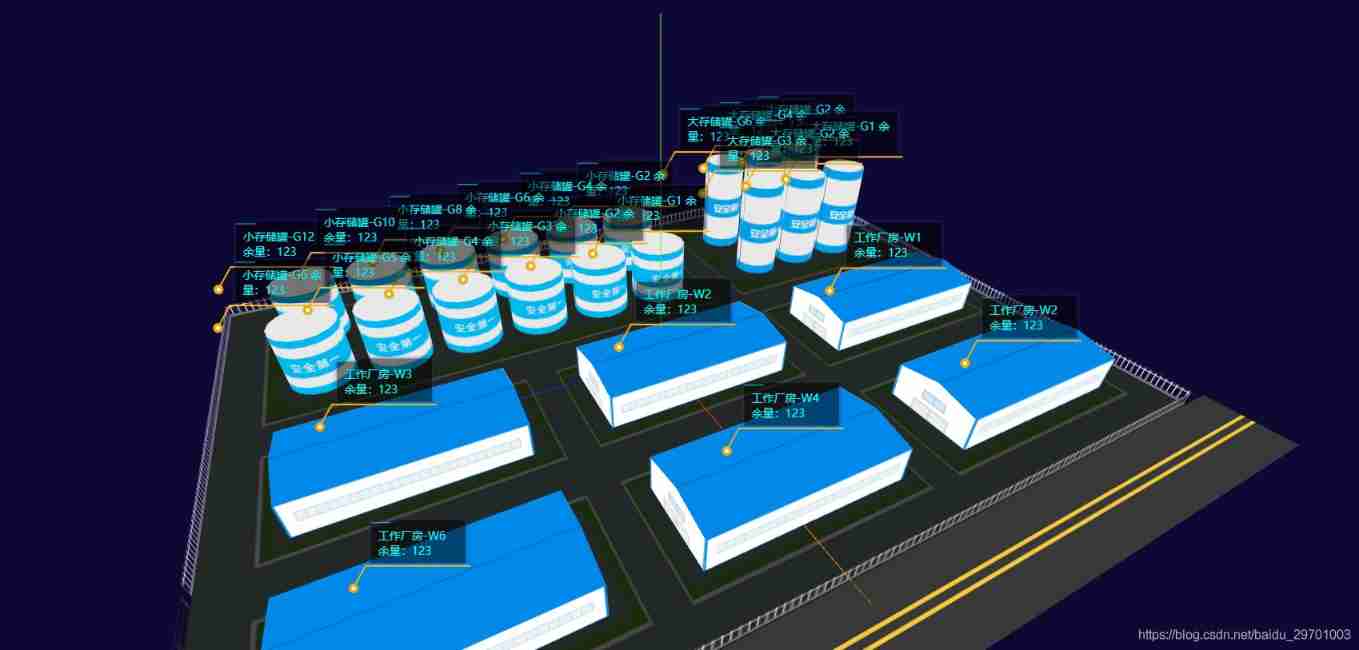
The renderings are as follows :
2, Main description
Realize the use of labels CSS2DRenderer(2D Renderers ) Rendering .
1, Introduce the renderer and initialize
2, establish dom Element object , Add displayed content and style
3, hold dom The elements are packed into CSS2DObject object , And add it to the scene
4, Use CSS2DRenderer Rendering display
Bring in renderer , And initialization
<script type="text/javascript" src="libs/CSS2DRenderer.js"></script>
var labelRenderer = new THREE.CSS2DRenderer();
labelRenderer.setSize(window.innerWidth, window.innerHeight);
labelRenderer.domElement.style.position = 'absolute';
labelRenderer.domElement.style.top = 0;
document.body.appendChild(labelRenderer.domElement);Create a label , And add it to the scene
// new label
function createLableObj(text, vector) {
let laberDiv = document.createElement('div');// establish div Containers
laberDiv.className = 'laber_name';
laberDiv.textContent = text + '\n' + " allowance :123";
let pointLabel = new THREE.CSS2DObject(laberDiv);
pointLabel.position.set(vector.x, vector.y, vector.z);
return pointLabel;
}
let pointLabel = createLableObj(text, vector);
scene.add(pointLabel);Rendering
labelRenderer.render(scene, camera);If you need a complete code, please leave a message or contact me on wechat :1171053128
边栏推荐
- Clickhouse同步mysql(基于物化引擎)
- Phpmailer reported an error: SMTP error: failed to connect to server: (0)
- C # use awaiter
- 25K 入职腾讯的那天,我特么哭了
- Timing manager based on C #
- Special Edition: spreadjs v15.1 vs spreadjs v15.0
- [vérification sur le Web - divulgation du code source] obtenir la méthode du code source et utiliser des outils
- Operation flow of UE4 DMX and grandma2 onpc 3.1.2.5
- On the day 25K joined Tencent, I cried
- Clickpaas low code platform
猜你喜欢

陇原战“疫“2021网络安全大赛 Web EasyJaba
![[software reverse - basic knowledge] analysis method, assembly instruction architecture](/img/97/8001db1c572495a115d32d9dd7360e.png)
[software reverse - basic knowledge] analysis method, assembly instruction architecture

为什么百度、阿里这些大厂宁愿花25K招聘应届生,也不愿涨薪5K留住老员工?

Use Firefox browser to quickly pick up Web image materials

“金九银十”是找工作的最佳时期吗?那倒未必

Redis source code analysis: redis cluster

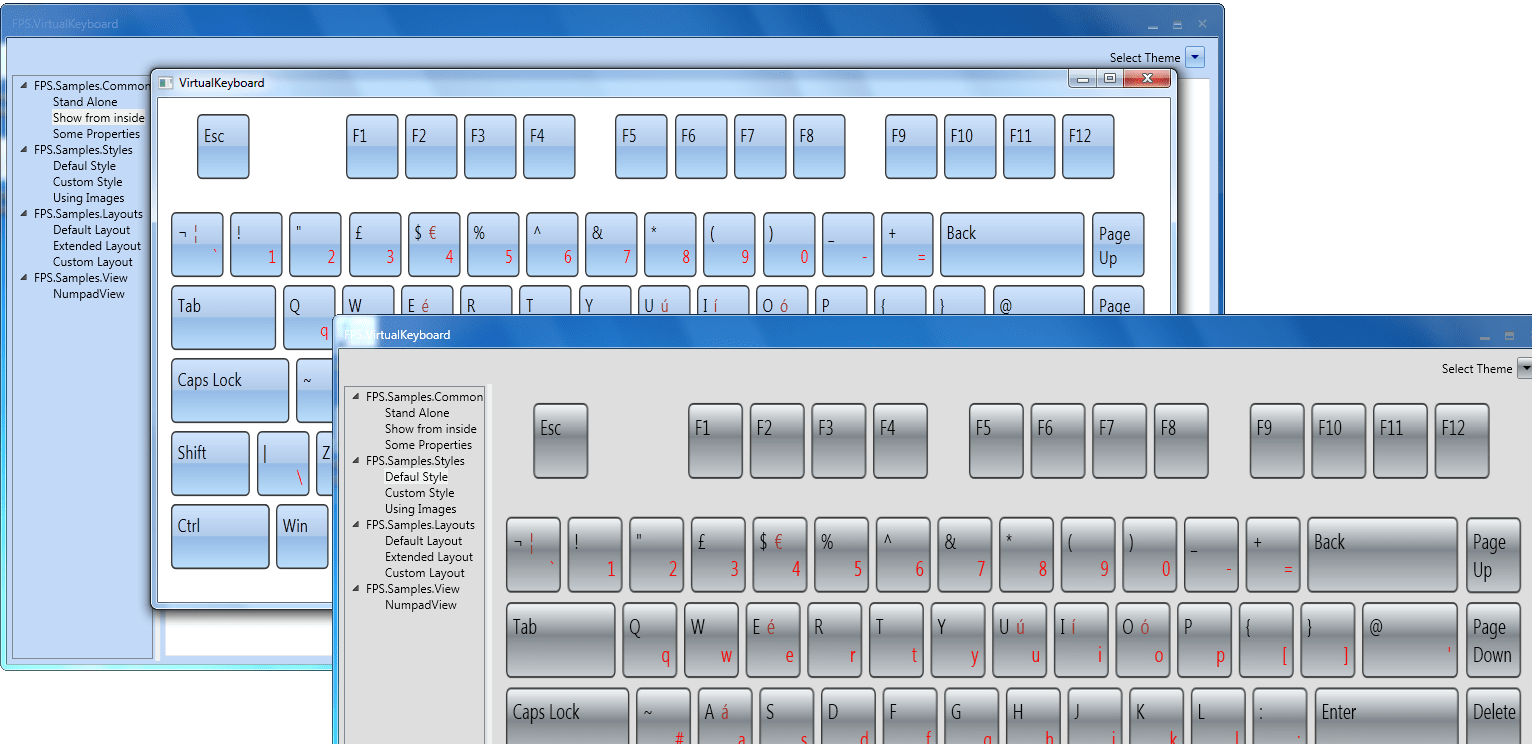
MindFusion. Virtual Keyboard for WPF

NEW:Devart dotConnect ADO.NET

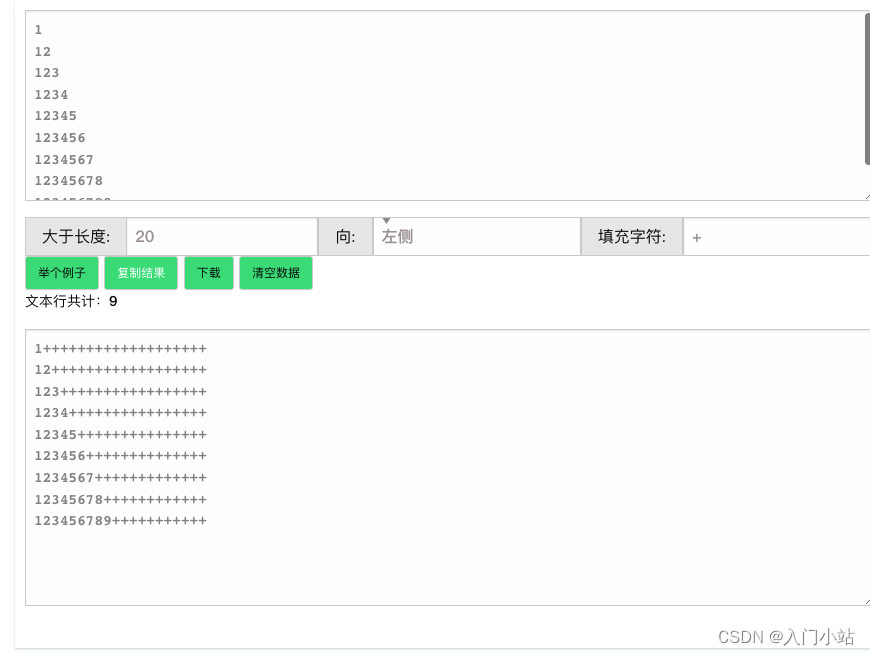
Online text line fixed length fill tool
![[vérification sur le Web - divulgation du code source] obtenir la méthode du code source et utiliser des outils](/img/ea/84e67a1fca0e12cc4452c744c242b4.png)
[vérification sur le Web - divulgation du code source] obtenir la méthode du code source et utiliser des outils
随机推荐
面试字节,过关斩将直接干到 3 面,结果找了个架构师来吊打我?
阿里云ECS使用cloudfs4oss挂载OSS
How is the entered query SQL statement executed?
陇原战“疫“2021网络安全大赛 Web EasyJaba
DMX parameter exploration of grandma2 onpc 3.1.2.5
This article takes you to understand the relationship between the past and present of Bi and the digital transformation of enterprises
Three level linkage demo of uniapp uview u-picker components
在线文本行固定长度填充工具
【无标题】
MindFusion.Virtual Keyboard for WPF
speed or tempo in classical music
[C language] address book - dynamic and static implementation
[an Xun cup 2019] not file upload
De debugging (set the main thread as hidden debugging to destroy the debugging Channel & debugger detection)
为什么百度、阿里这些大厂宁愿花25K招聘应届生,也不愿涨薪5K留住老员工?
Containerization Foundation
[数组]566. 重塑矩阵-简单
请问一下我的请求是条件更新,但在buffer中就被拦截了,这种情况我只能每次去flush缓存么?
Analysis of dagger2 principle
C language course setting: cinema ticket selling management system