当前位置:网站首页>死磕大屏UI,FineReport开发日记
死磕大屏UI,FineReport开发日记
2022-07-02 05:33:00 【他们叫我技术总监】
目录
前言:
果然为人民服务是无限的,当我开发完一个实用大屏时,领导想给它升华下,成为对外交流的入口。哇,一下子格局打开了,然而服务也开始了。首先向领导申请了预算,找专业UI公司来设计并辅助大屏落地。所以我就开始死磕每一个细节,不允许有一个细节被放过。这次我们就讨论其中的一个点,看我是怎么死磕一个下拉框的设计和实现的。
一、第一版

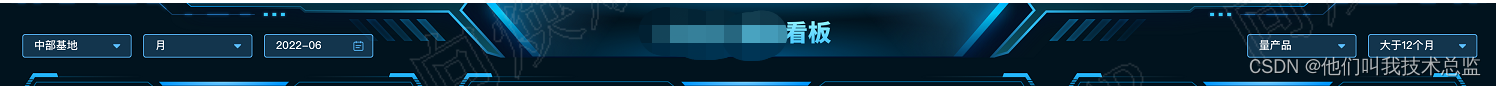
如图所示,这个是个基地层面的看板,对应下拉框为白底黑字,没做圆角处理等。
二、第二版
1、改进效果

因第一版是report的默认配色,因这个一般查询按钮是会放在一个查询区的,但是大屏寸土寸金就没新增查询区来单独处理查询框,第二版做了圆角处理,背景色设置为透明,字体统一为微软雅黑的白色字,然后对应中间的车间、型号、车间+型号的tab块选项卡也做了统一处理,整体效果好了一层,但是对应那个蓝色的下拉框想设置为透明的,只有里面的三角形为白色。暂时自己还没研究出来怎么实现。
2、更改下拉框的UI的方法
1)浏览器预览报表,这里以 Chrome 浏览器为例。
2)将鼠标放在需要查看 class 的控件上,右键选择「检查」,即可查看到该控件的 class 语句。如下图所示:

选择其中一个下拉框控件,添加JS事件。

代码:
setTimeout(function() {
$(".fr-trigger-texteditor").css({
'background-color': '#424242'
});//更改背景色
$(".fr-trigger-texteditor").css({
'color': 'white'
});//更改字体颜色为白色
$(".fr-trigger-texteditor").css({
'border-top-left-radius': '1.5px'
});//左上角添加圆角
$(".fr-trigger-texteditor").css({
'border-bottom-left-radius': '1.5px'
});//左下角添加圆角
$(".fr-trigger-texteditor").css({
'border': '0.1px'
});//边框为0.1px
}, 100)三、第三版
 更改边框颜色为淡蓝色,更改下拉框颜色为透明色,这样整个下拉框看起来比较精致了。当然这不是最终版的,还得死磕。。哈哈哈。生命在于折腾。你如果有更好的设计欢迎一起死磕。
更改边框颜色为淡蓝色,更改下拉框颜色为透明色,这样整个下拉框看起来比较精致了。当然这不是最终版的,还得死磕。。哈哈哈。生命在于折腾。你如果有更好的设计欢迎一起死磕。
边栏推荐
- “简单”的无限魔方
- Gee series: Unit 1 Introduction to Google Earth engine
- Detailed explanation of Pointer use
- 操作符详解
- Youth training camp -- database operation project
- Typora installation (no need to enter serial number)
- Gee data set: export the distribution and installed capacity of hydropower stations in the country to CSV table
- Using QA band and bit mask in Google Earth engine
- Disable access to external entities in XML parsing
- 视差特效的原理和实现方法
猜你喜欢
![Gee series: unit 7 remote sensing image classification using GEE [random forest classification]](/img/01/ba9441b7b1efaed85c464316740edb.jpg)
Gee series: unit 7 remote sensing image classification using GEE [random forest classification]

Gee series: Unit 3 raster remote sensing image band characteristics and rendering visualization

Fabric. JS right click menu

“简单”的无限魔方

Ls1046nfs mount file system

How matlab marks' a 'in the figure and how matlab marks points and solid points in the figure

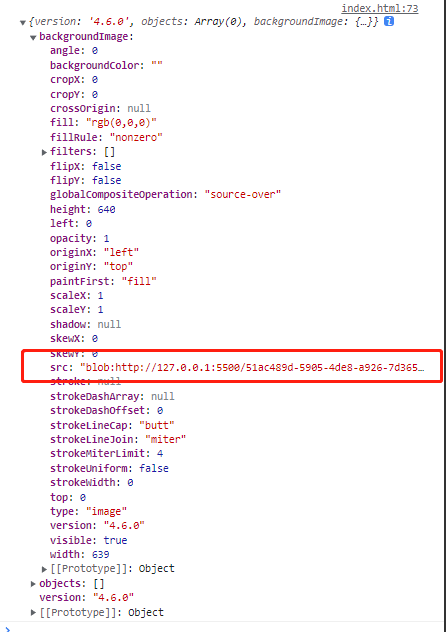
Fabric. JS upload local image to canvas background

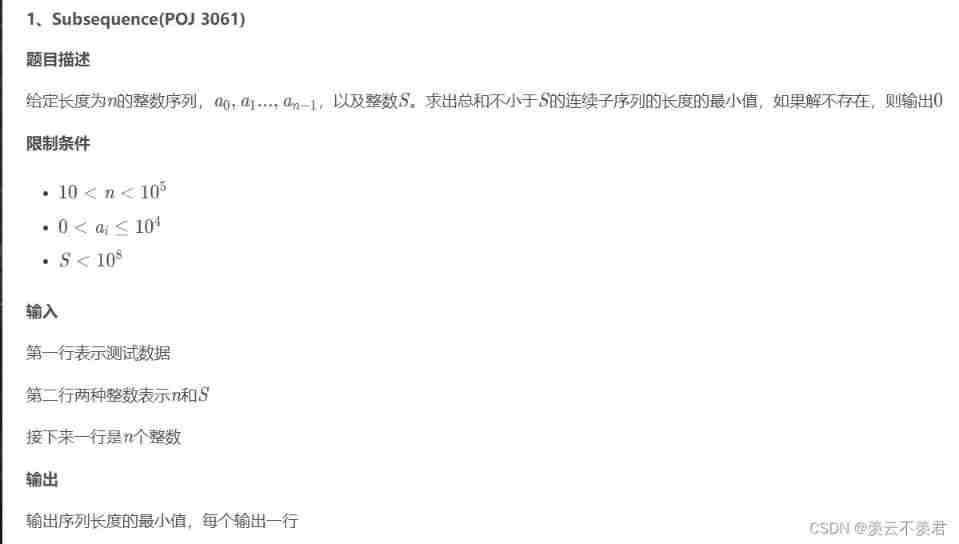
Minimum value ruler method for the length of continuous subsequences whose sum is not less than s

Fabric.js 居中元素

Résumé de la collection de plug - ins couramment utilisée dans les outils de développement idea
随机推荐
Record sentry's path of stepping on the pit
GRBL 软件:简单解释的基础知识
Operator details
记录sentry的踩坑之路
Mysql基础---查询(1天学会mysql基础)
Gee series: unit 9 generate sampling data in GEE [random sampling]
RGB 无限立方体(高级版)
Centos8 installation mysql8.0.22 tutorial
金融门户相关信息
460. LFU 缓存 双向链表
2022-2-14 learning xiangniuke project - Section 7 account setting
Gee: explore the change of water area in the North Canal basin over the past 30 years [year by year]
Thunder on the ground! Another domestic 5g chip comes out: surpass Huawei and lead the world in performance?
软件测试基础篇
Fabric.js 3个api设置画布宽高
MySQL foundation --- query (learn MySQL foundation in 1 day)
Php/js cookie sharing across domains
“简单”的无限魔方
Thread pool batch processing data
Gee series: unit 10 creating a graphical user interface using Google Earth engine [GUI development]