当前位置:网站首页>FairyGUI简单背包的制作
FairyGUI简单背包的制作
2022-07-06 09:18:00 【SQ刘】
FairyGUI简单背包的制作
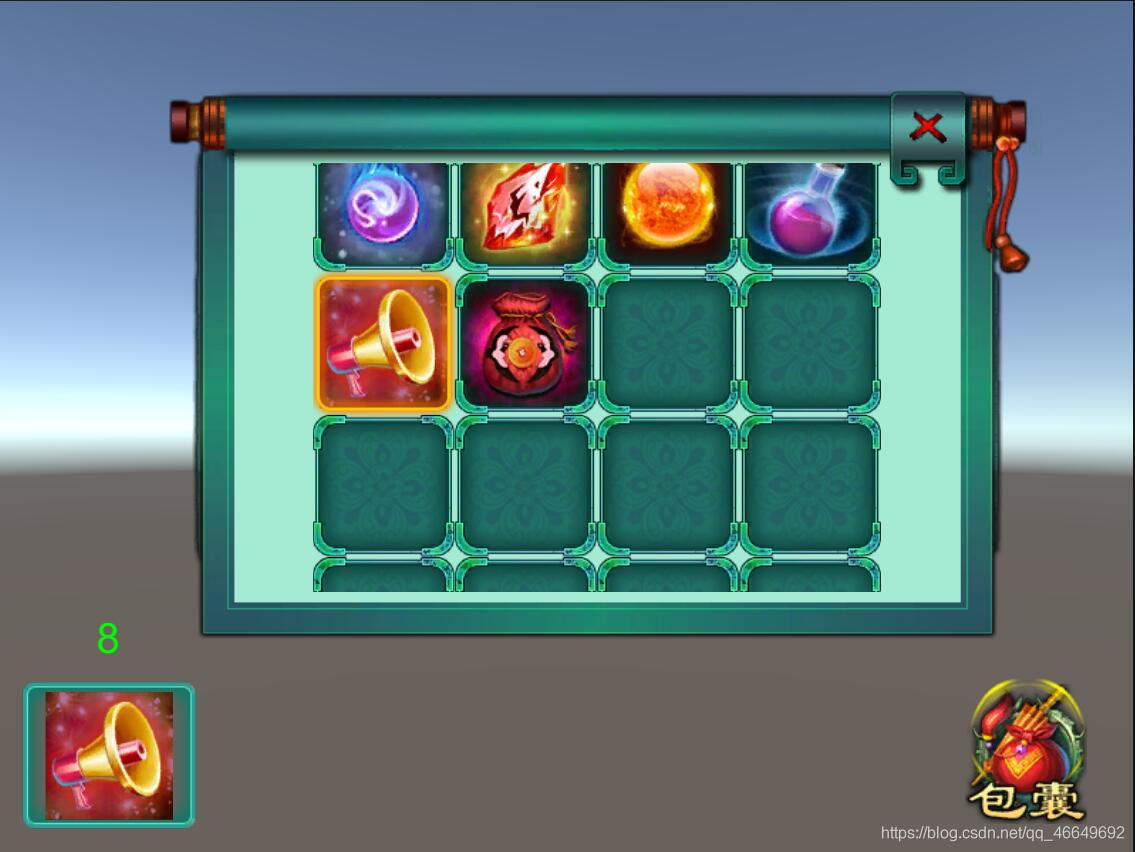
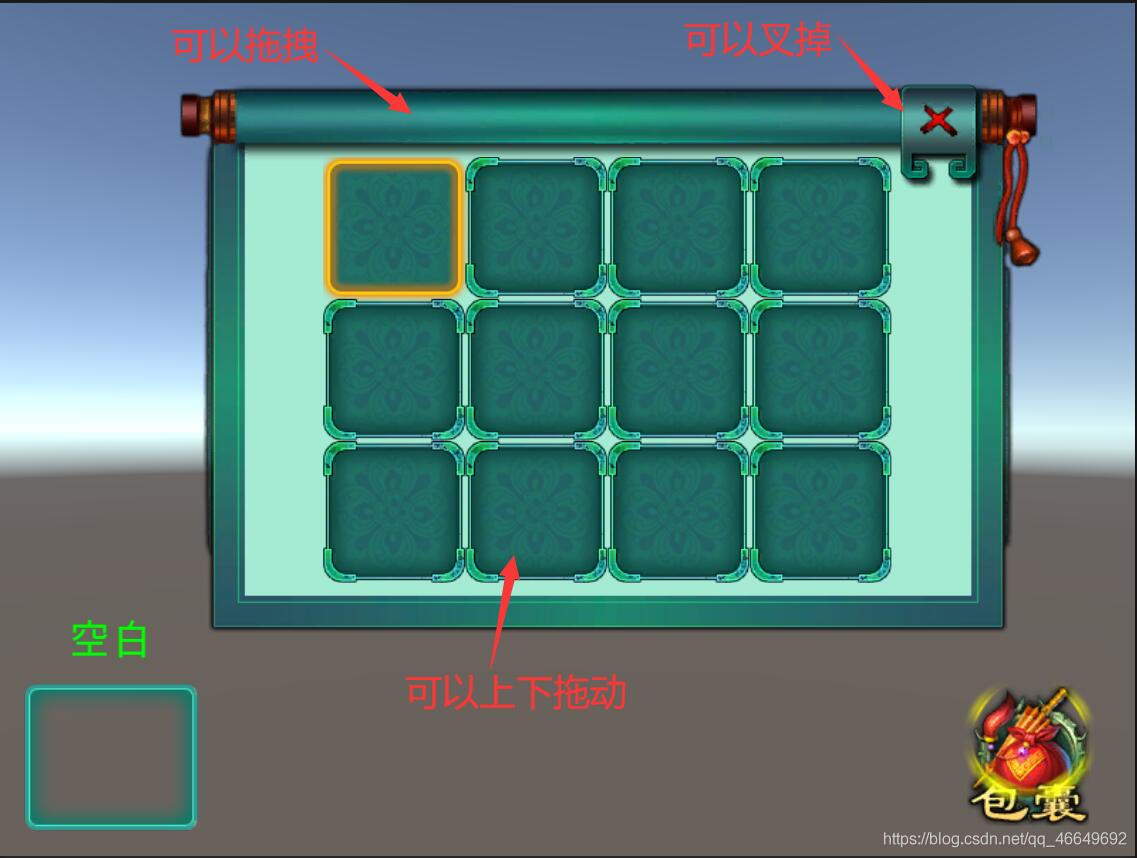
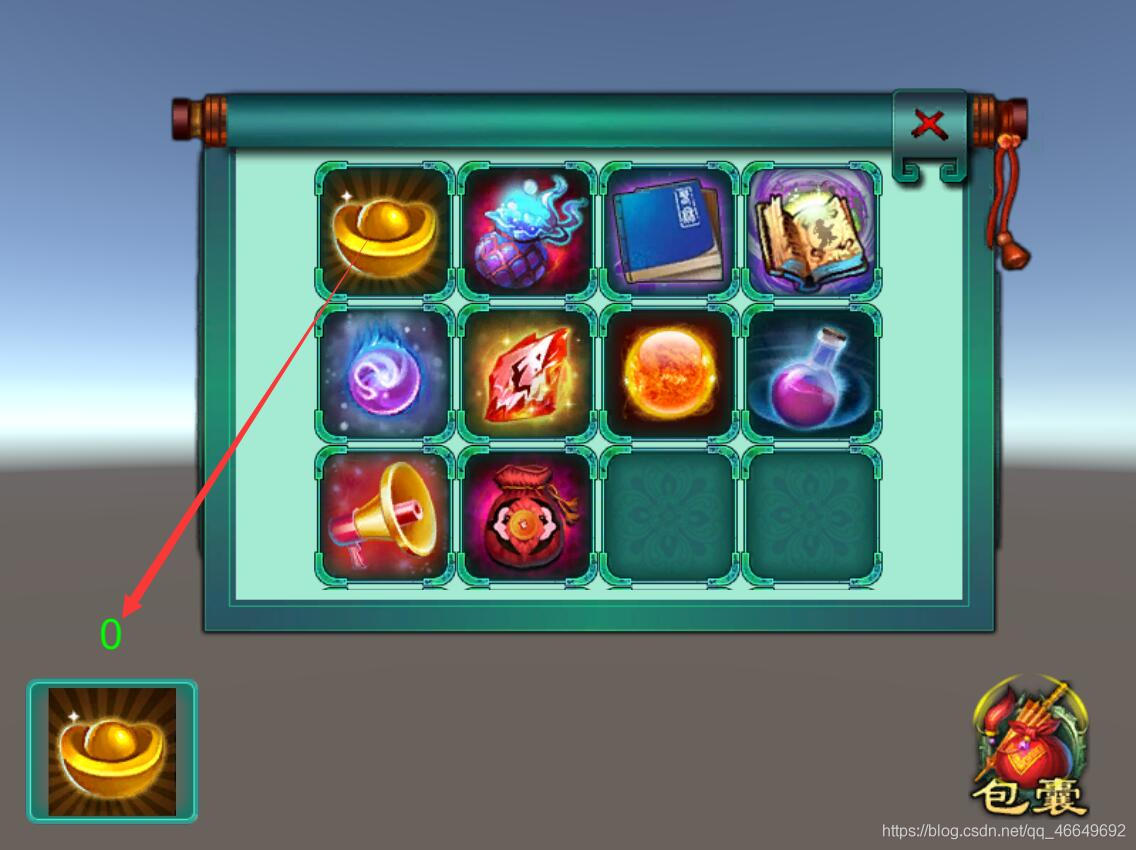
效果预览:
一、创建新项目

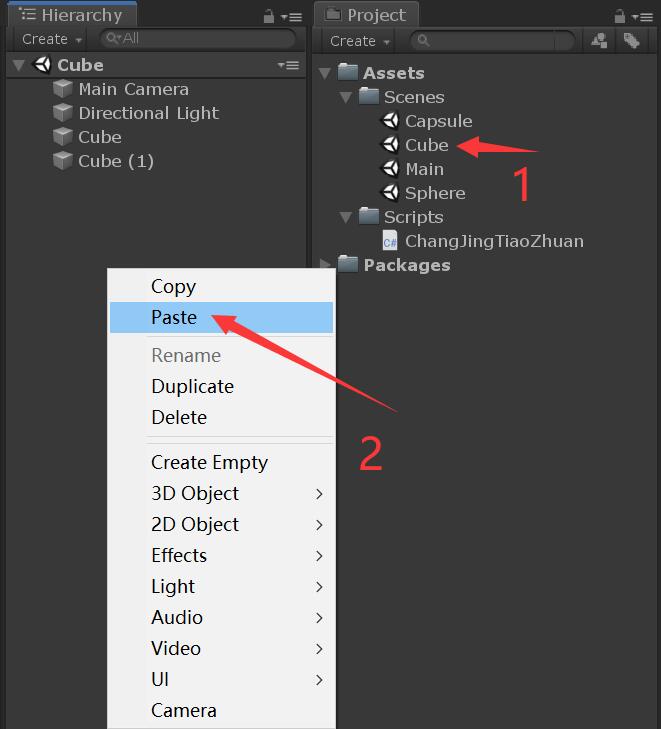
重命名一下
二、制作背包弹窗
1、新建背包的容器组件(BagWindow)


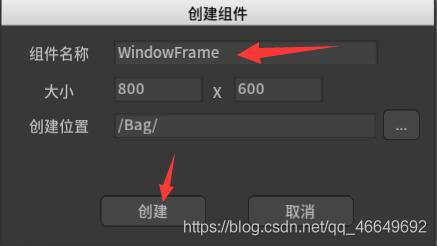
2、新建窗口框架组件(WindowFrame)

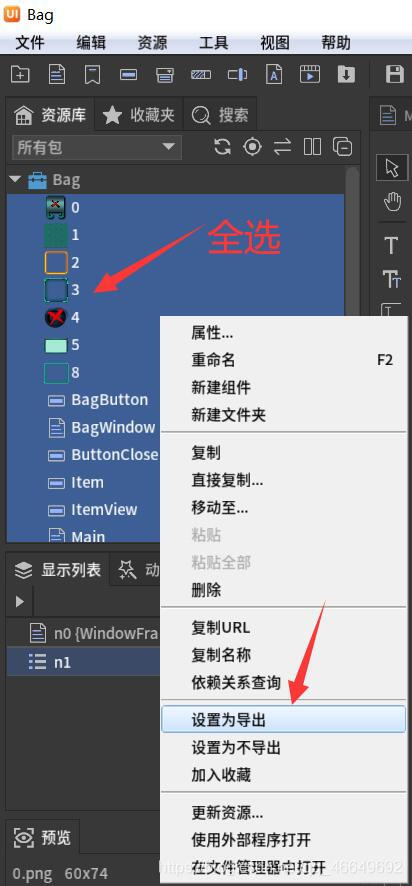
3、导入素材资源
4、在WindowFrame中操作
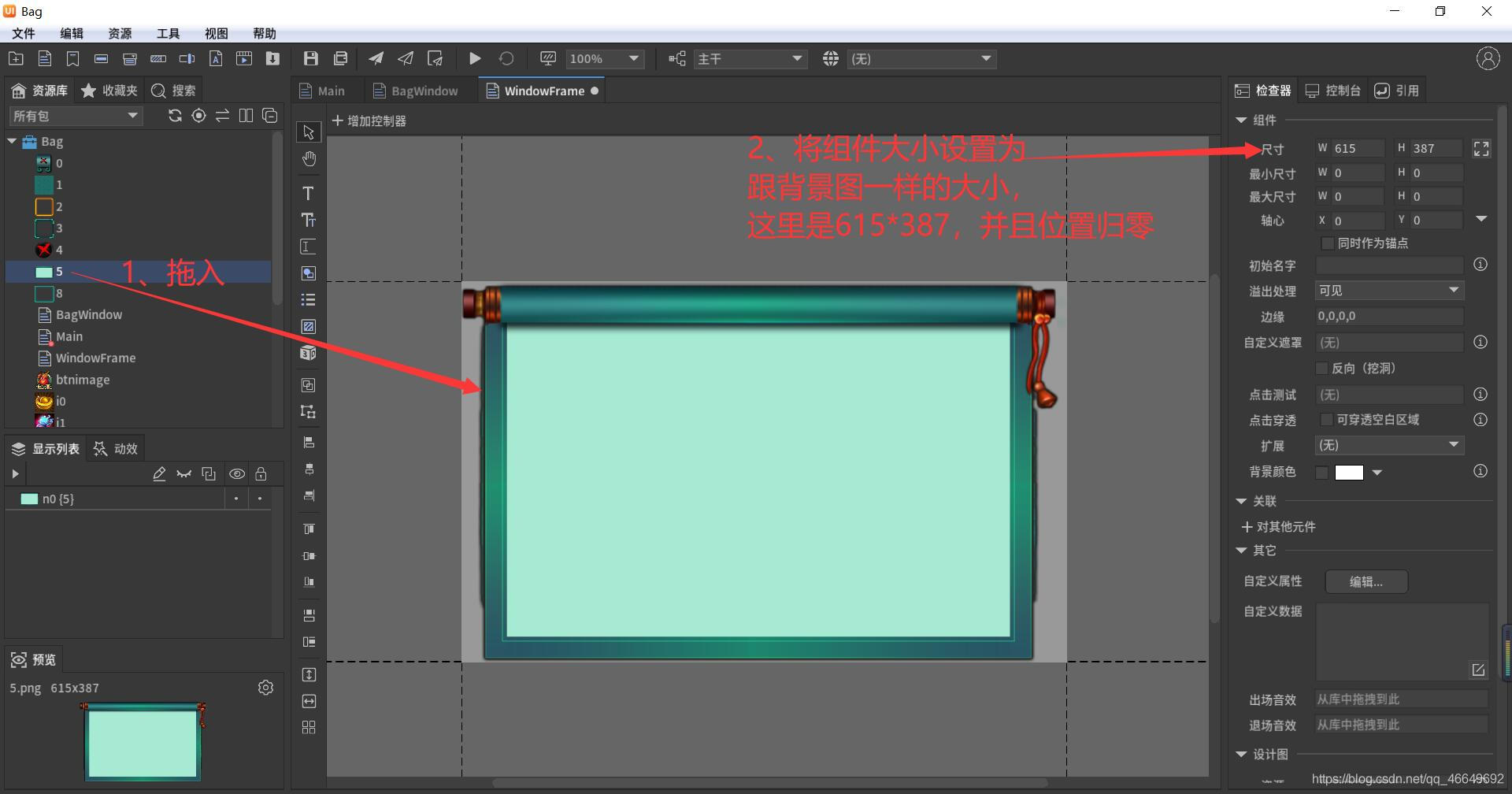
(1)拖入背包的背景

并将n0重命名为BG(即背包背景)
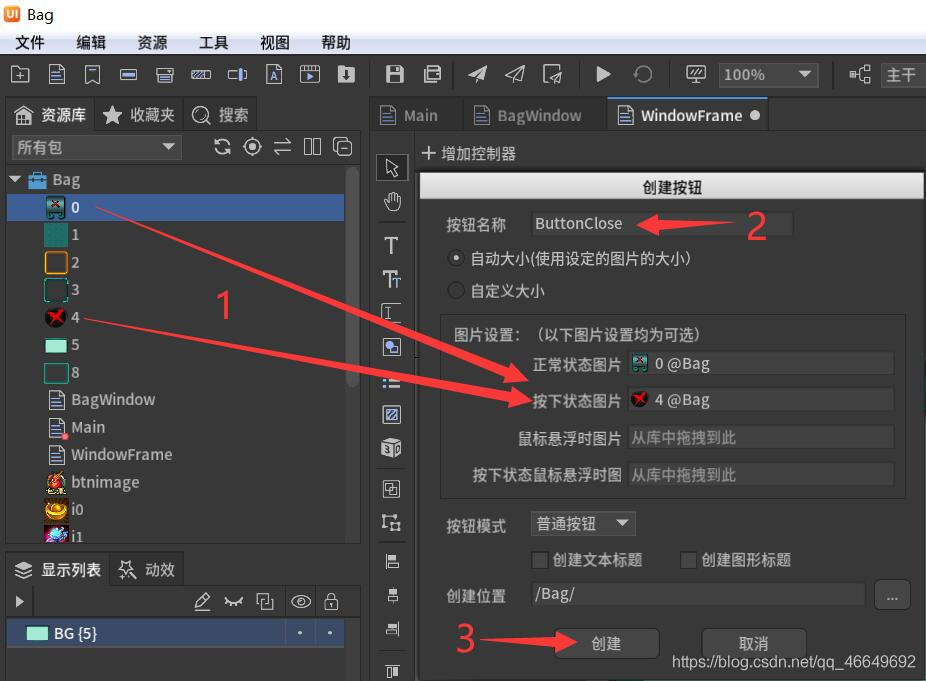
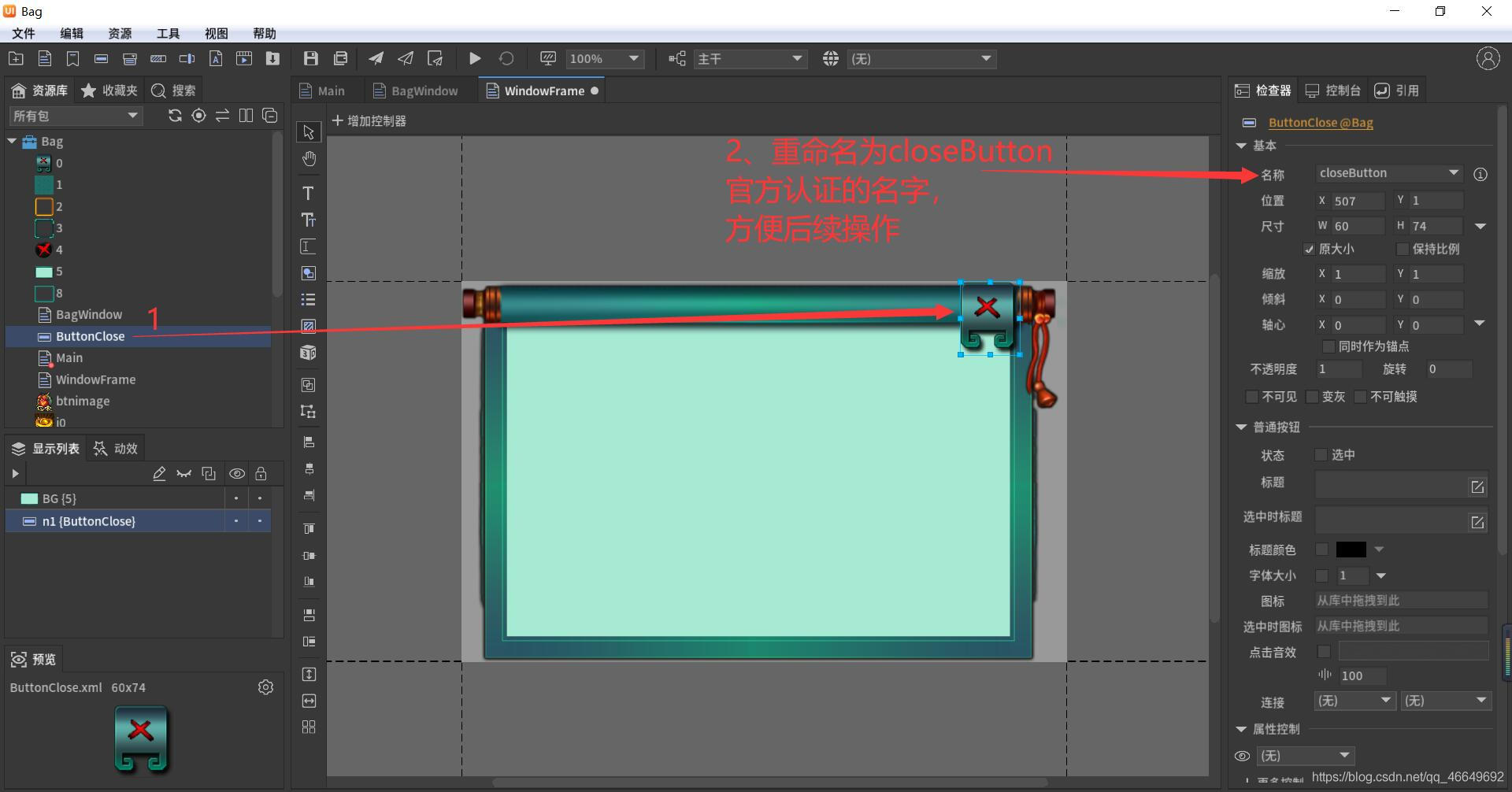
(2)新建关闭按钮(ButtonClose)


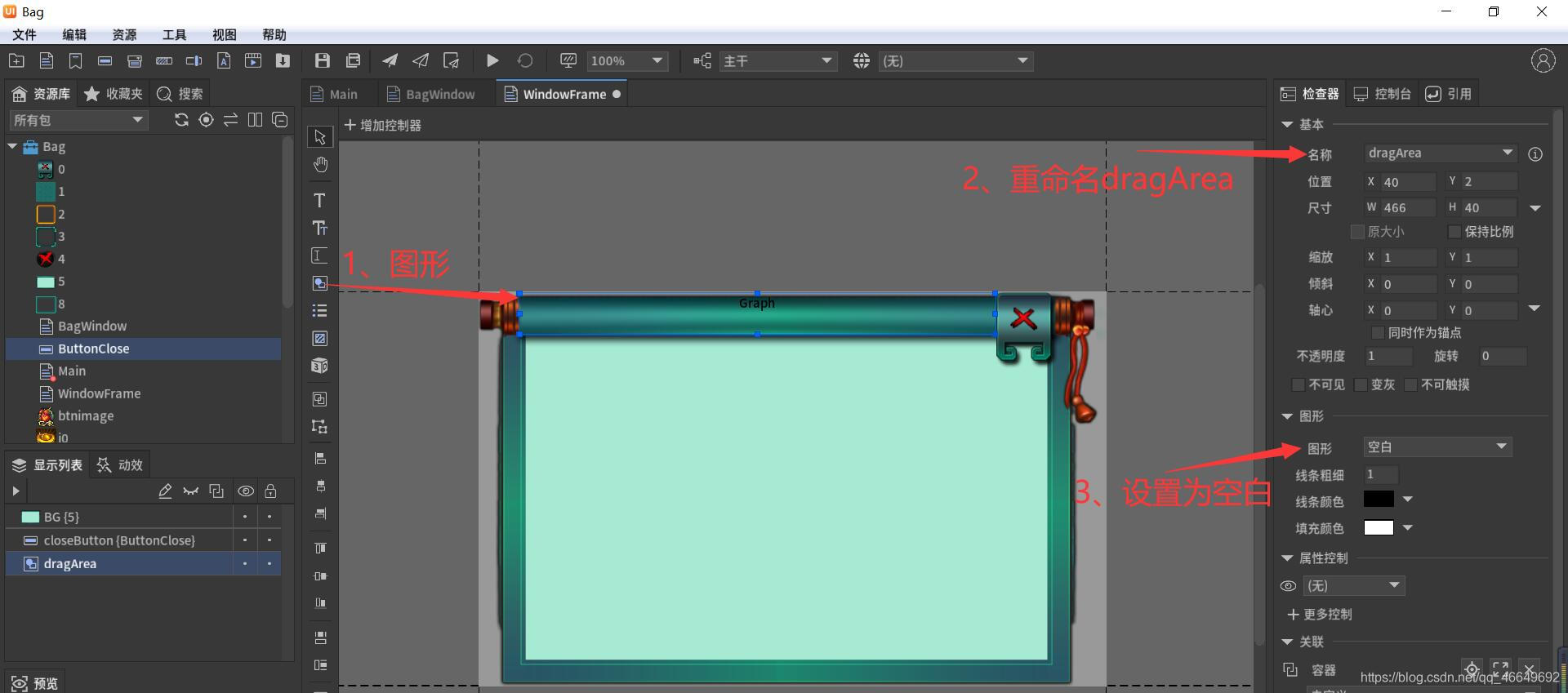
(3)新建图形作为一个占位(dragArea——拖拽区域)

5、在BagWindow中操作
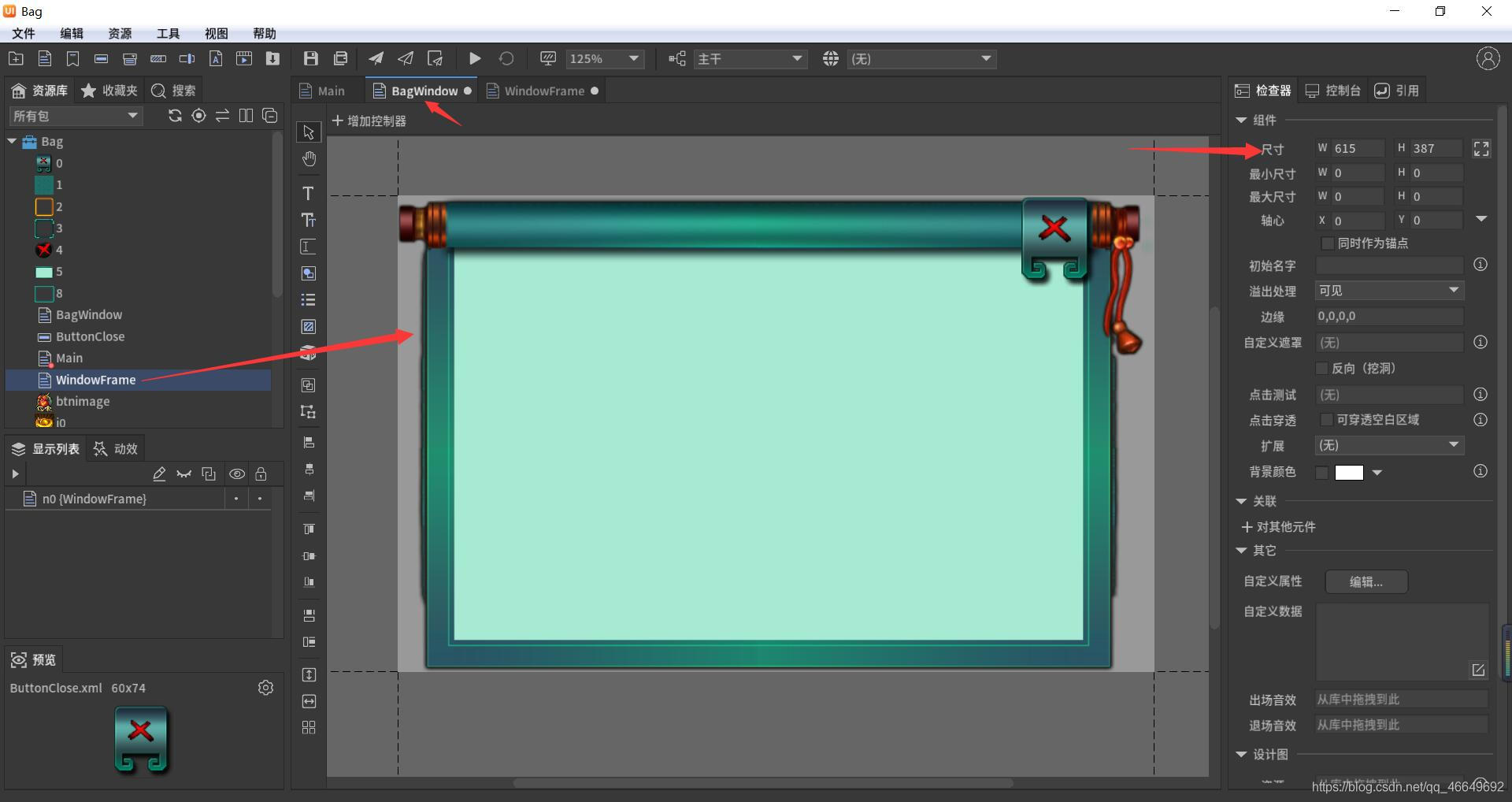
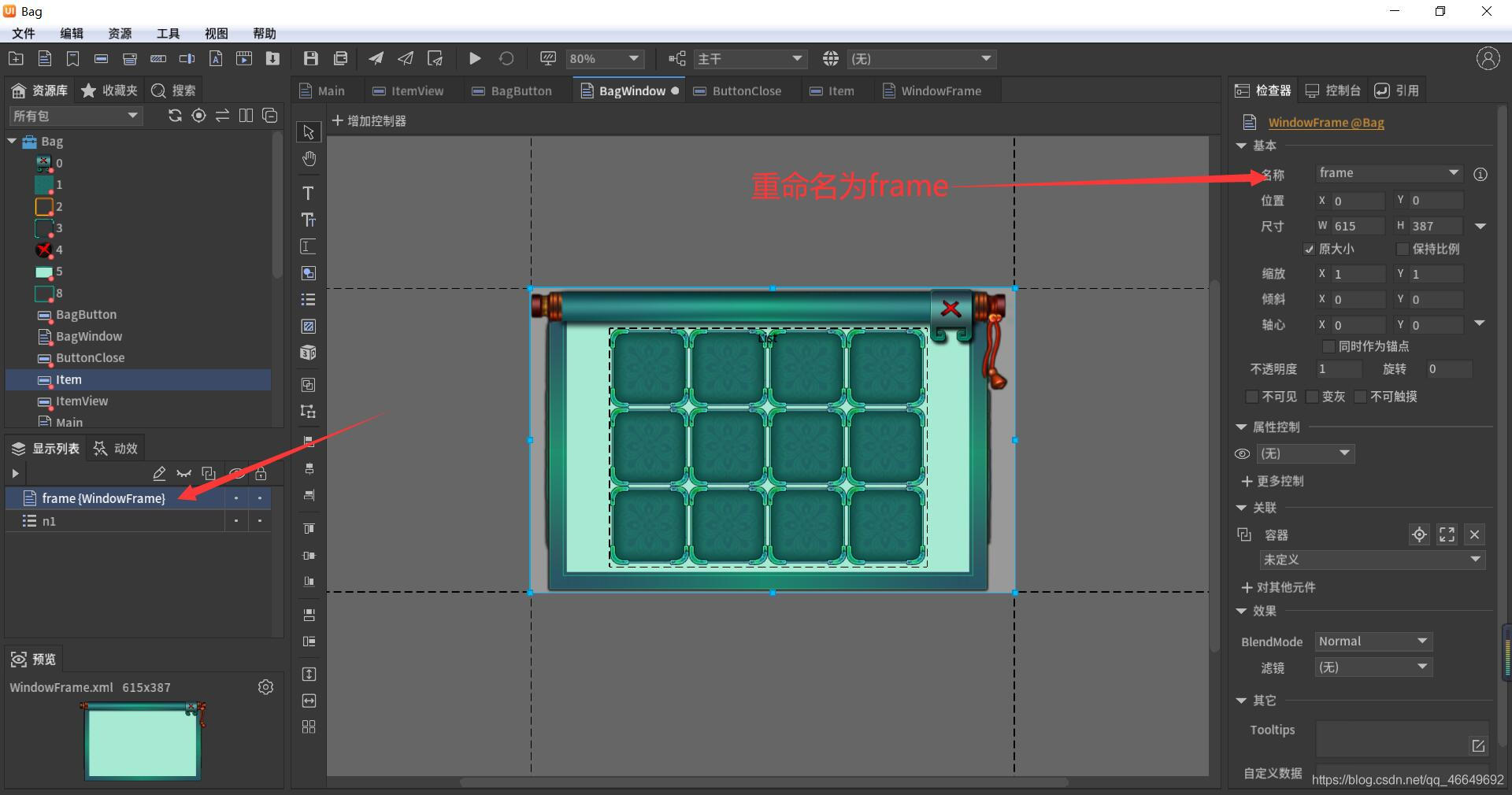
(1)将WindowFrame拖入BagWindow,并设置其组件大小

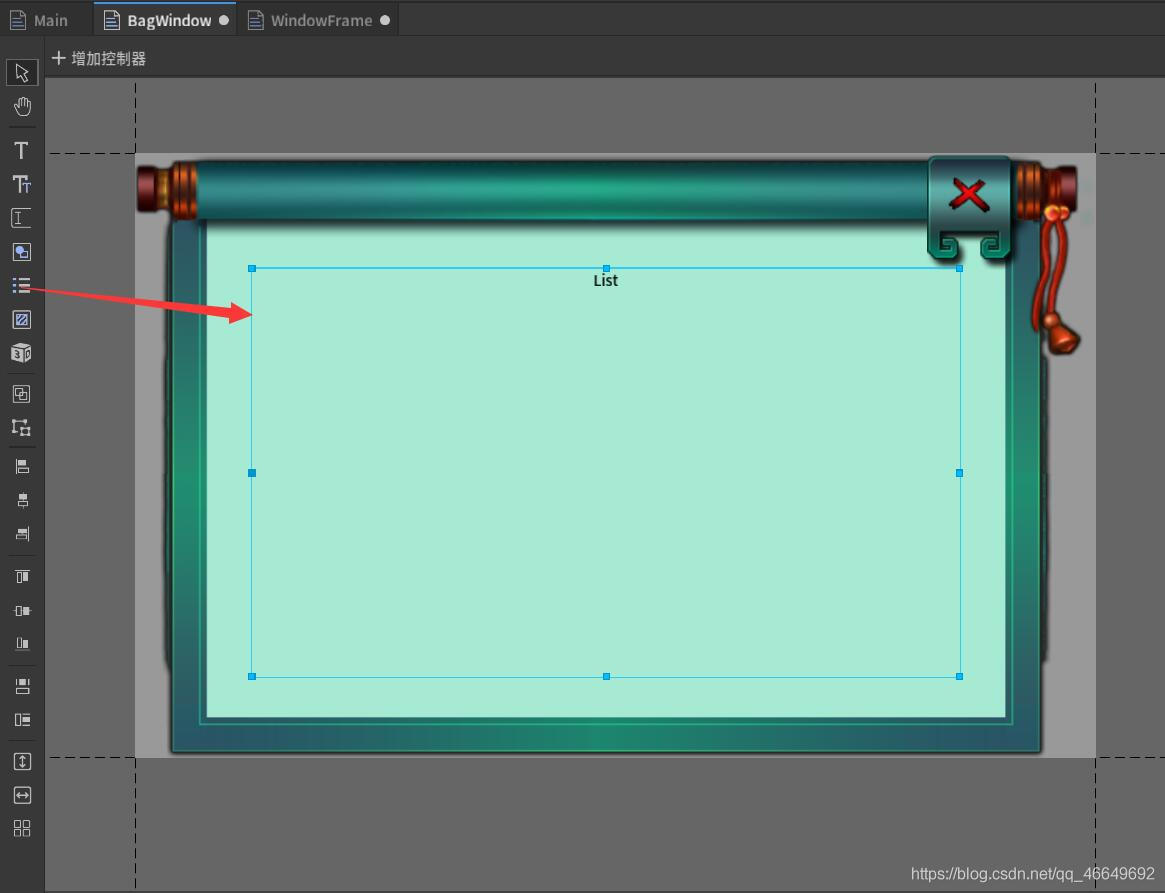
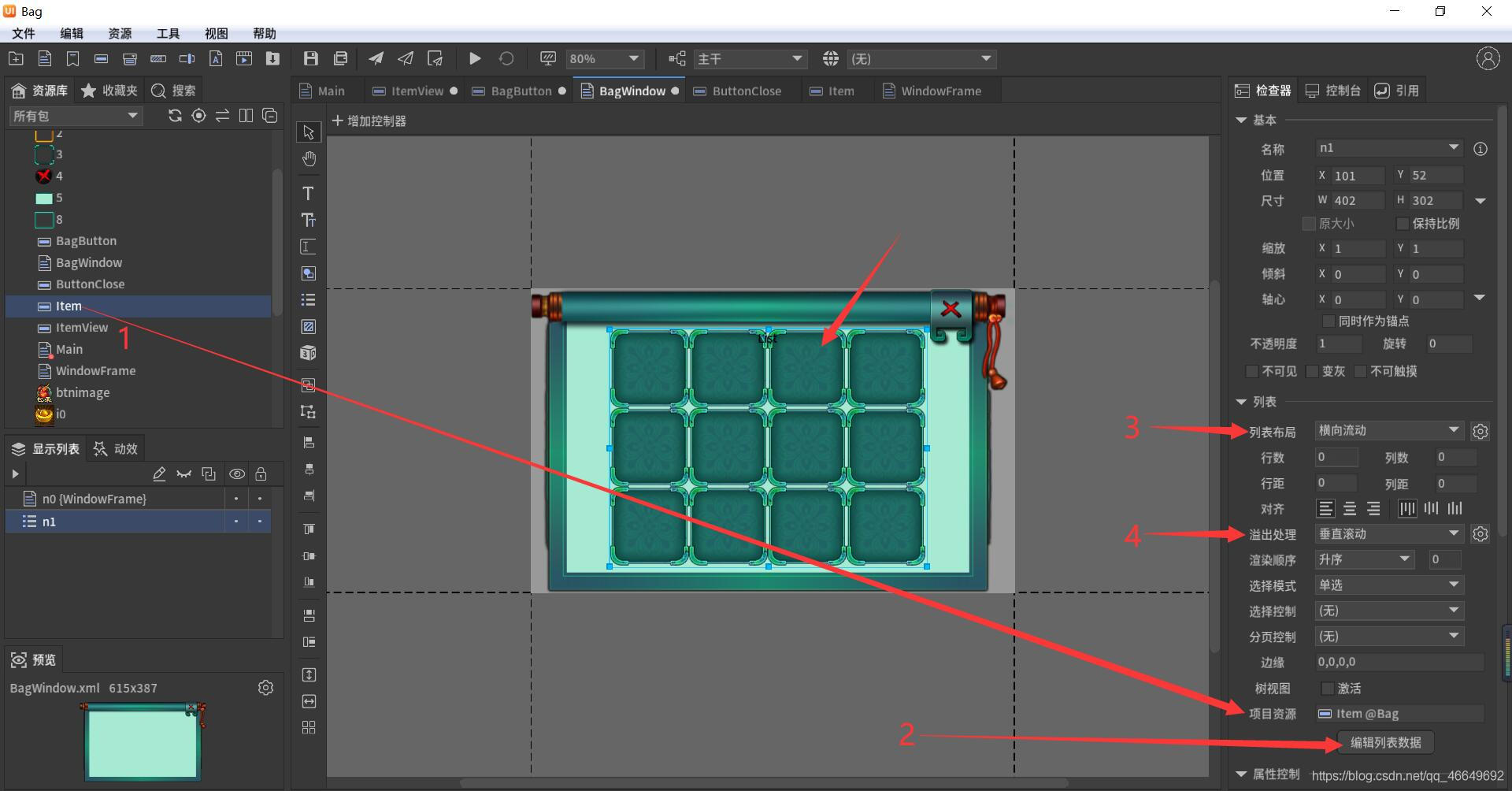
(2)拖入列表承载游戏物体

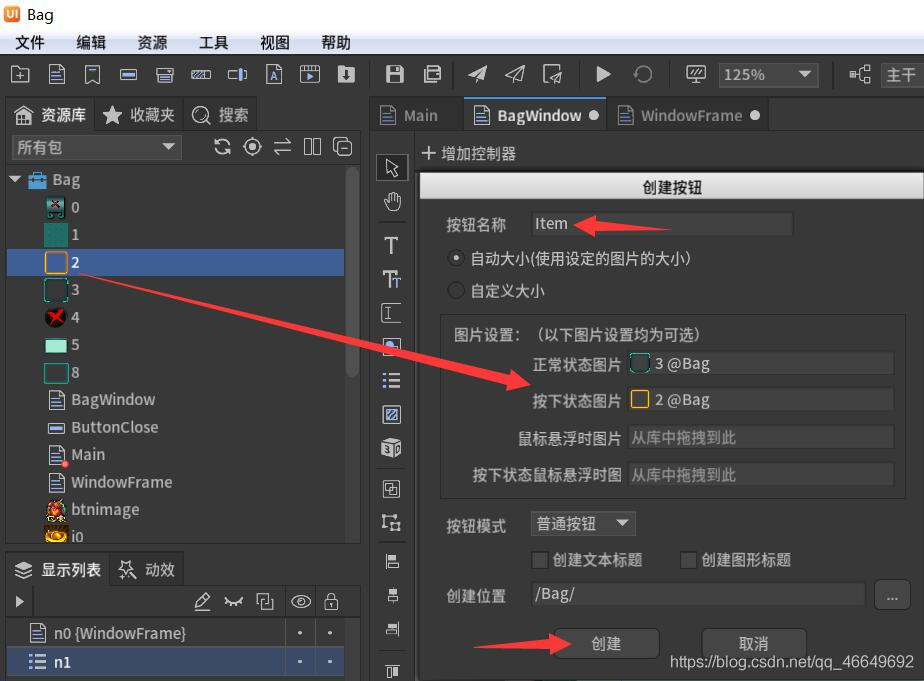
(3)在列表中制作格子——新建按钮Item

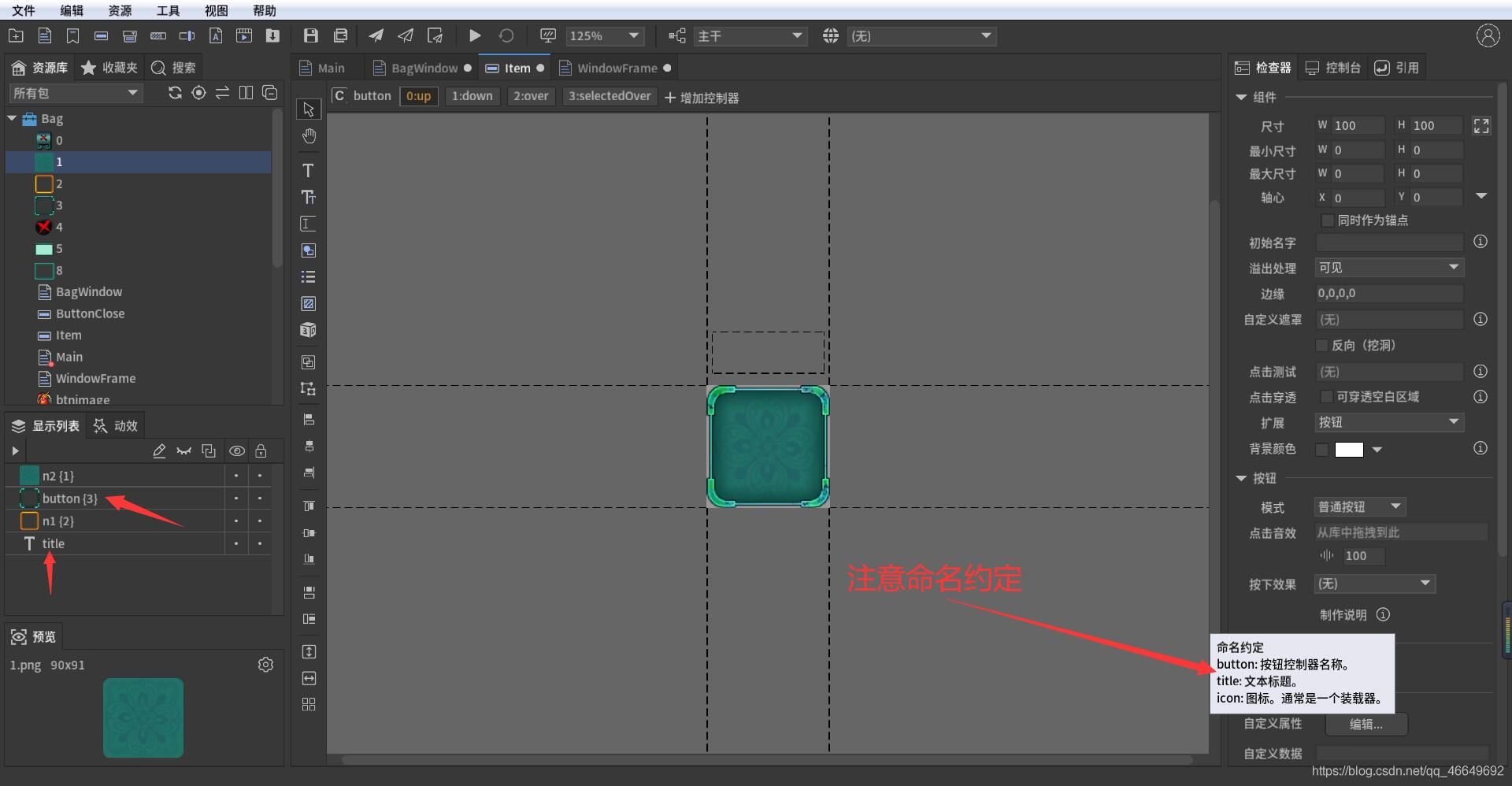
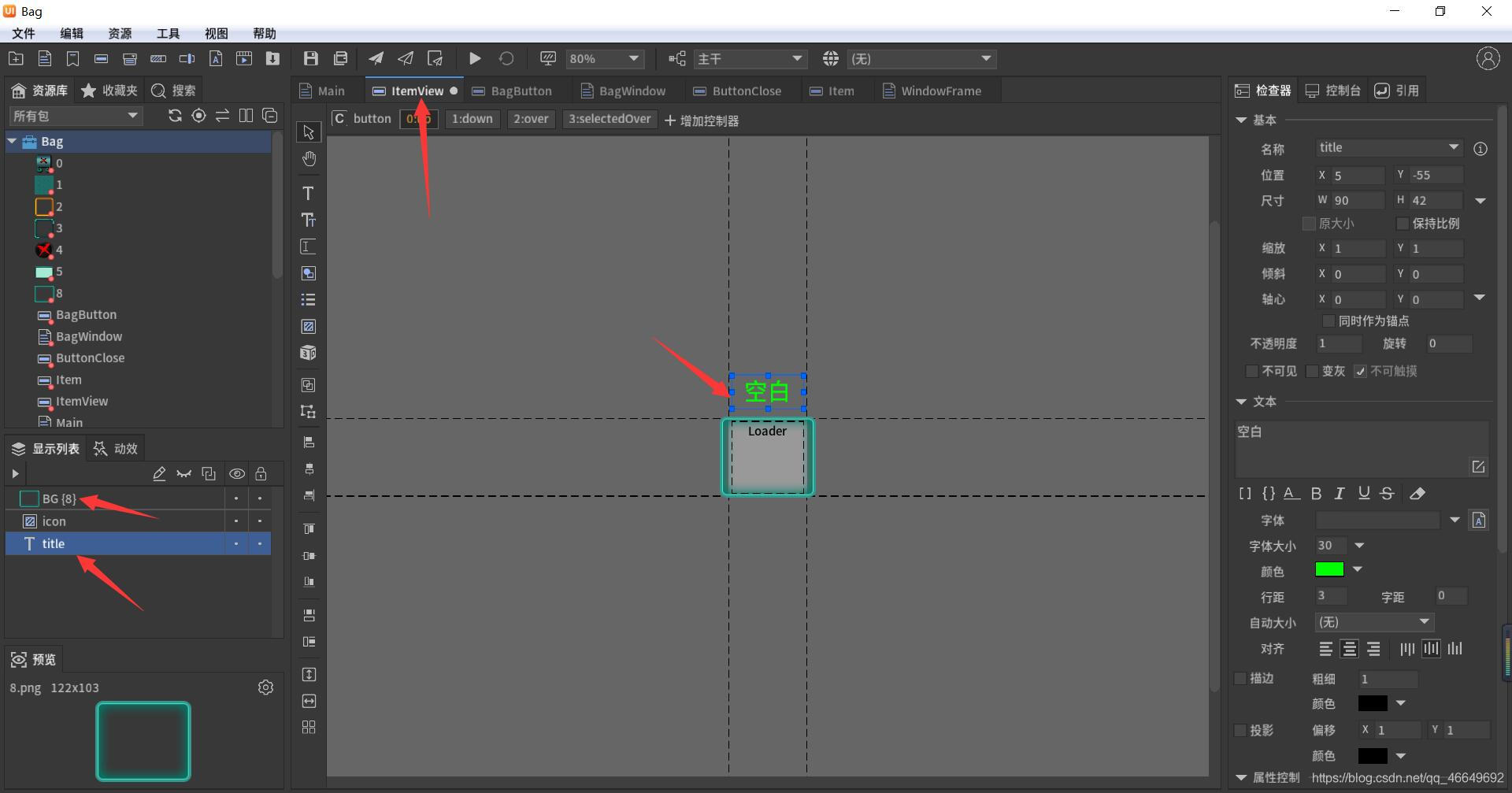
(4)编辑Item
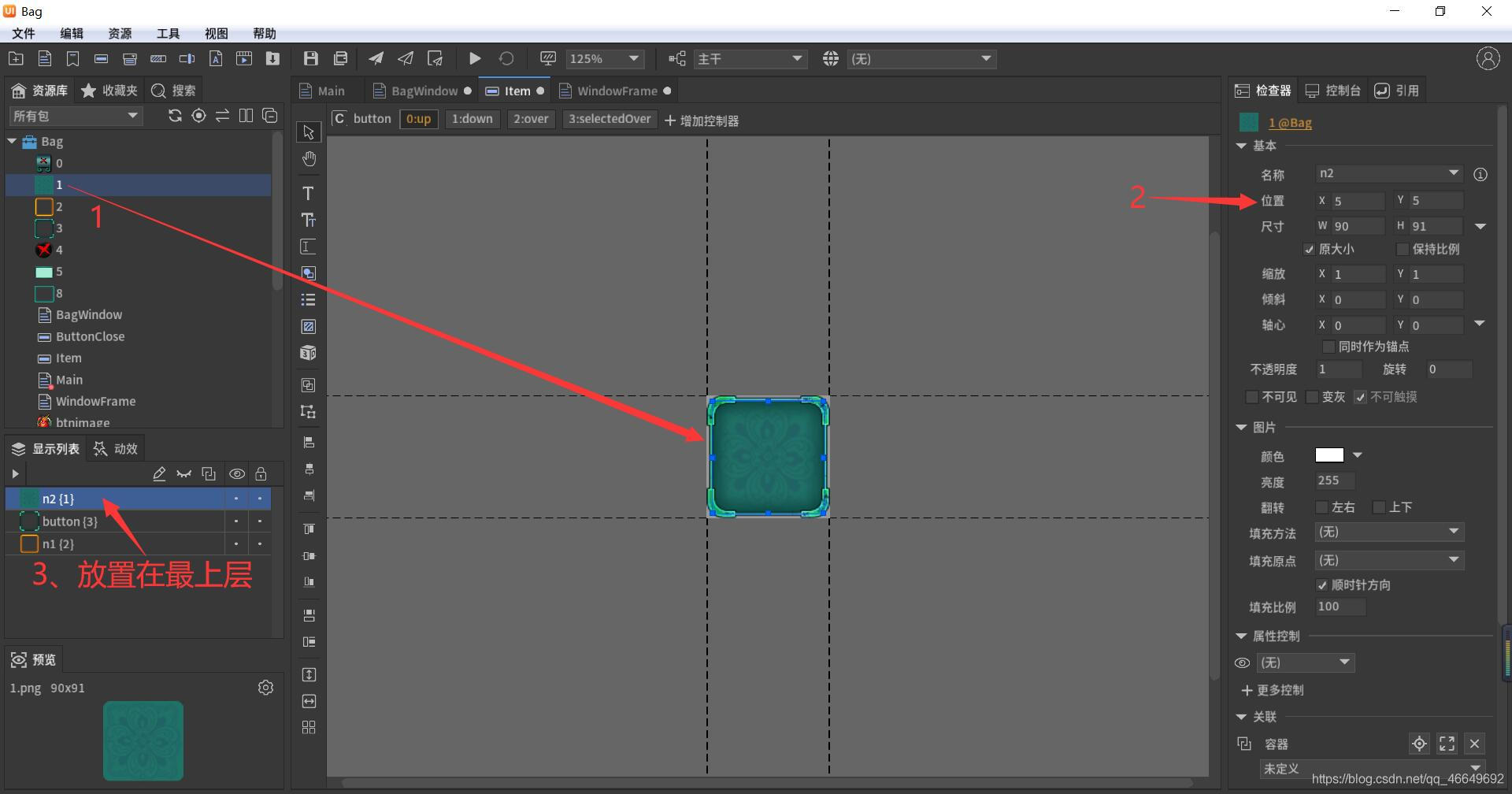
拖入背景图
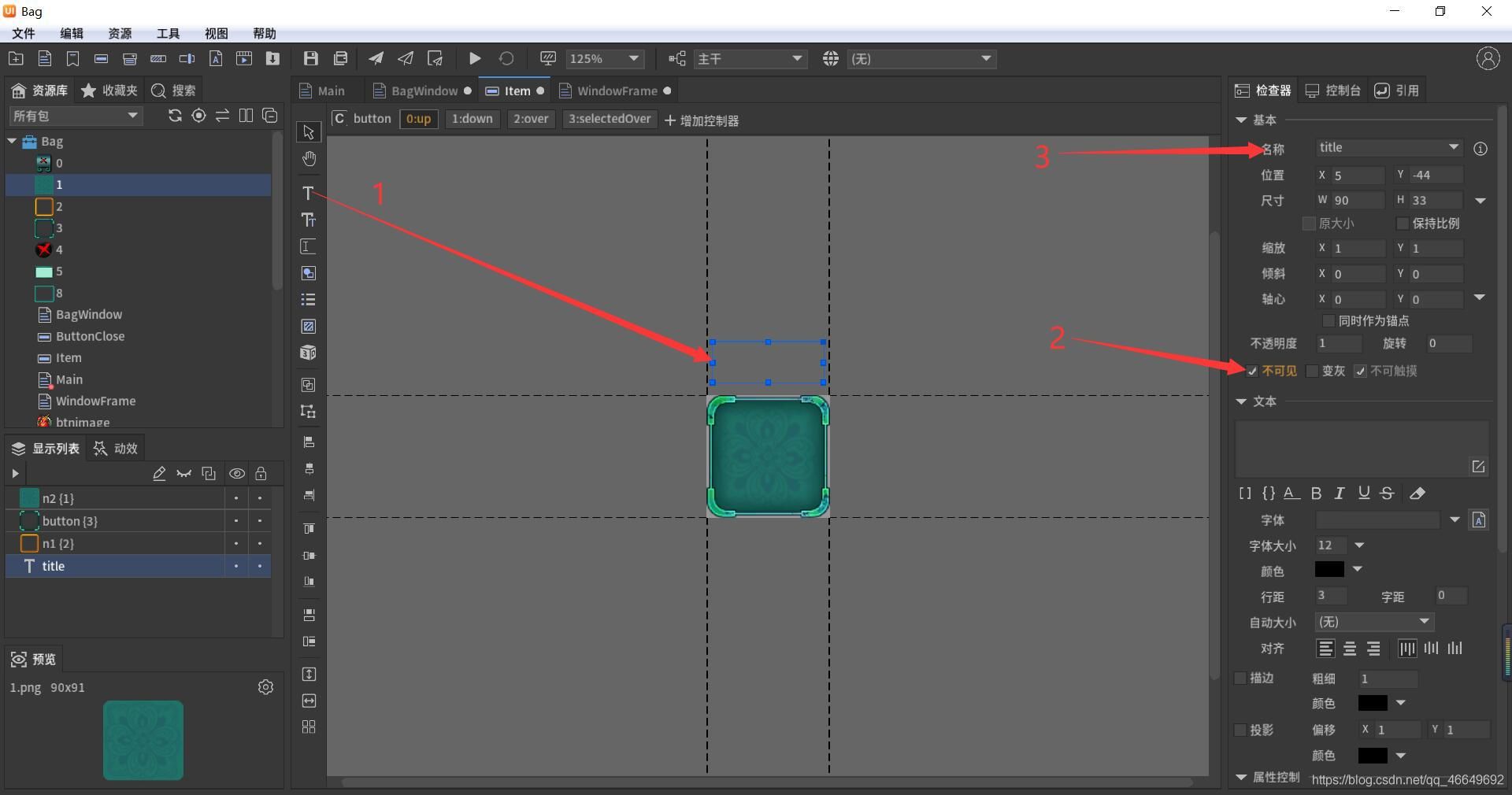
拖入Title

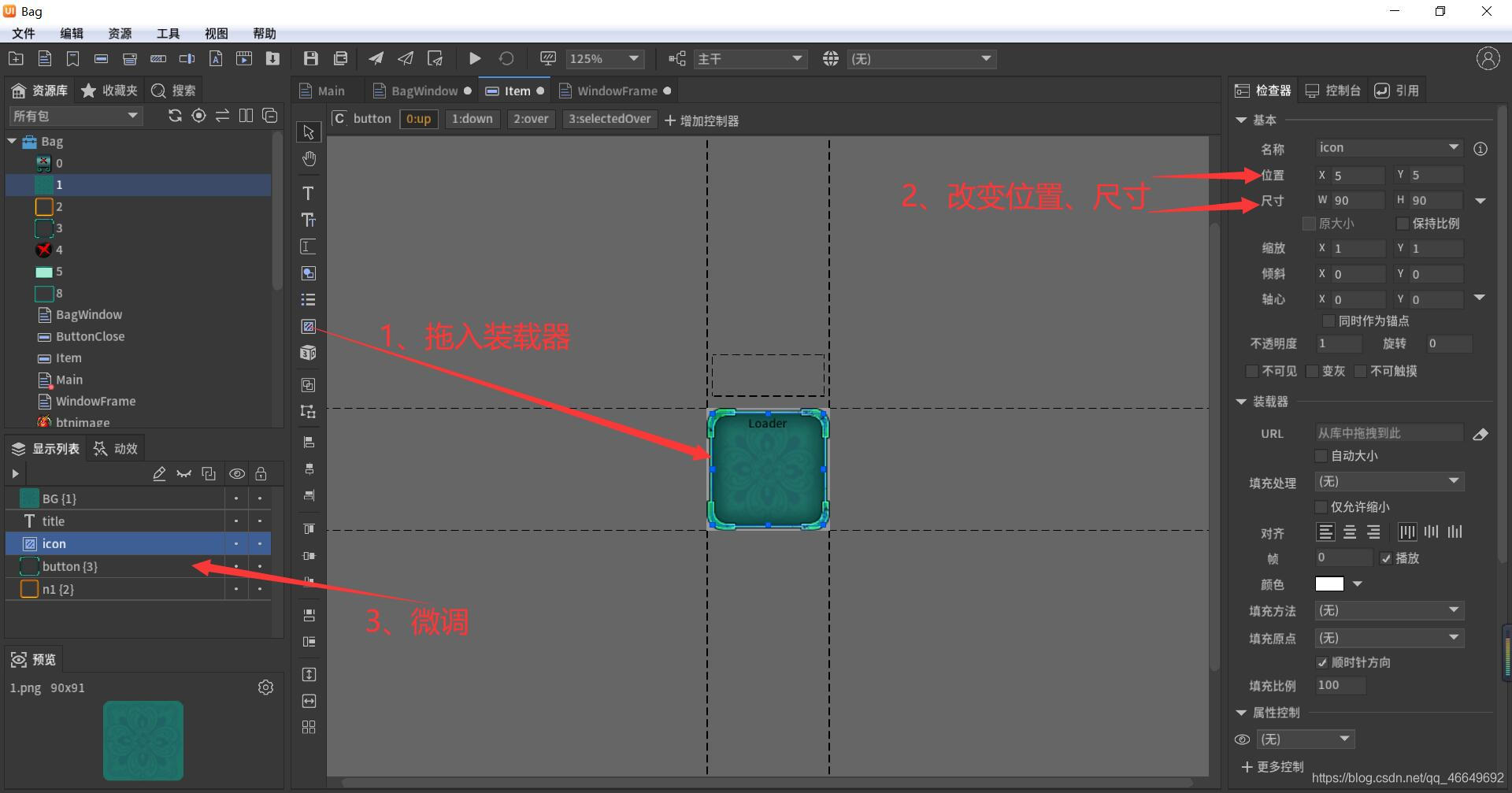
拖入装载器
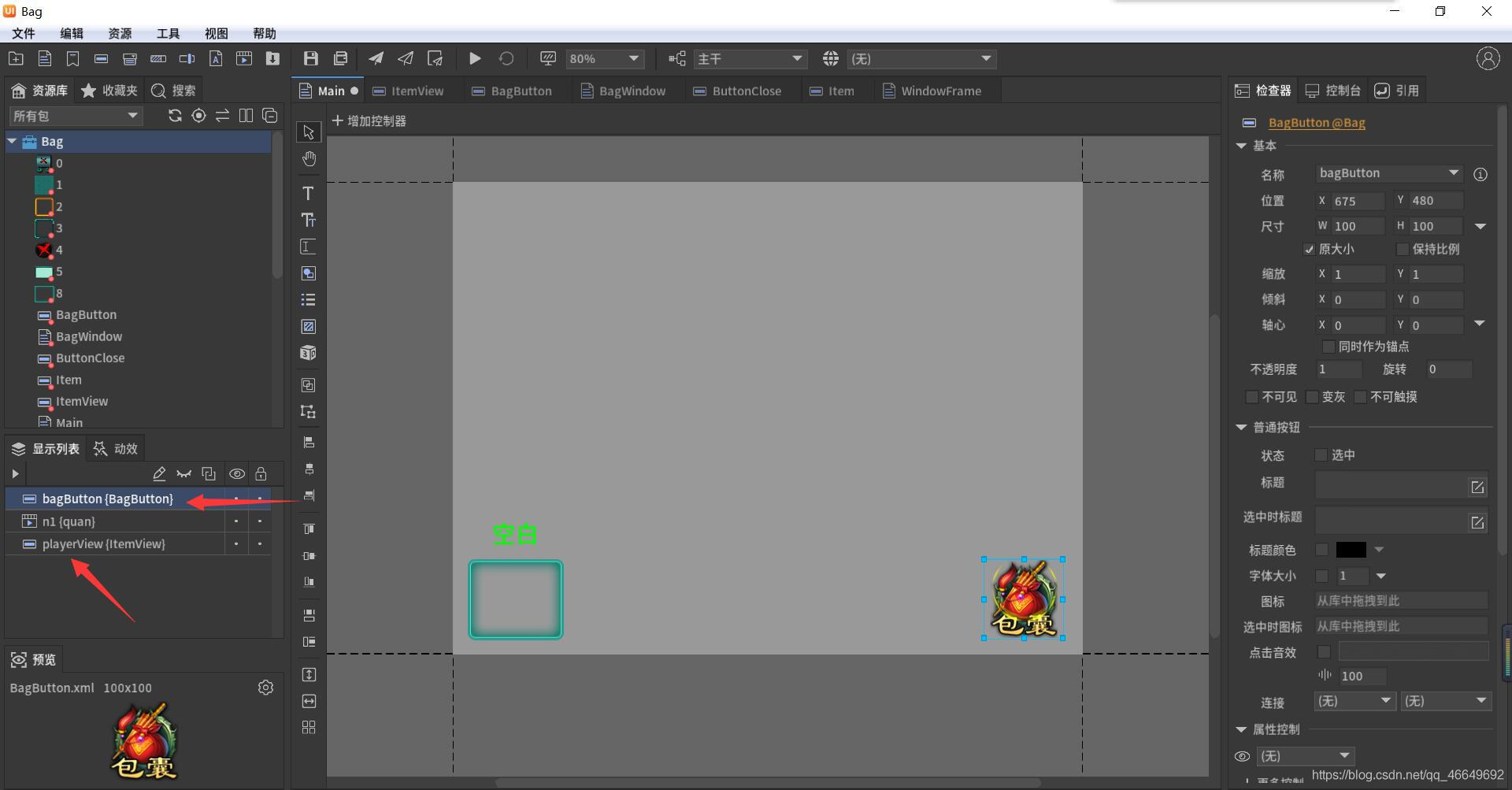
6、在Main中操作
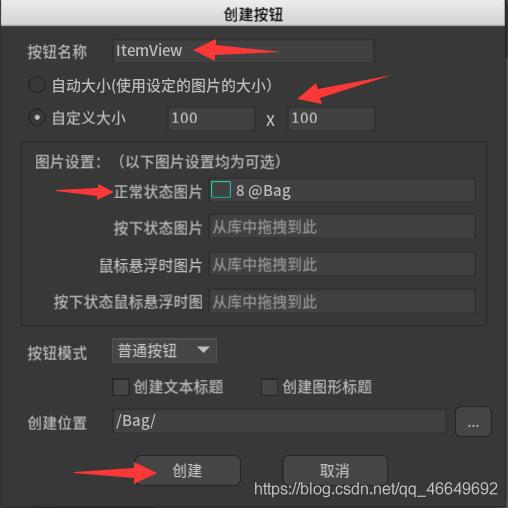
(1)制作图片显示按钮ItemView

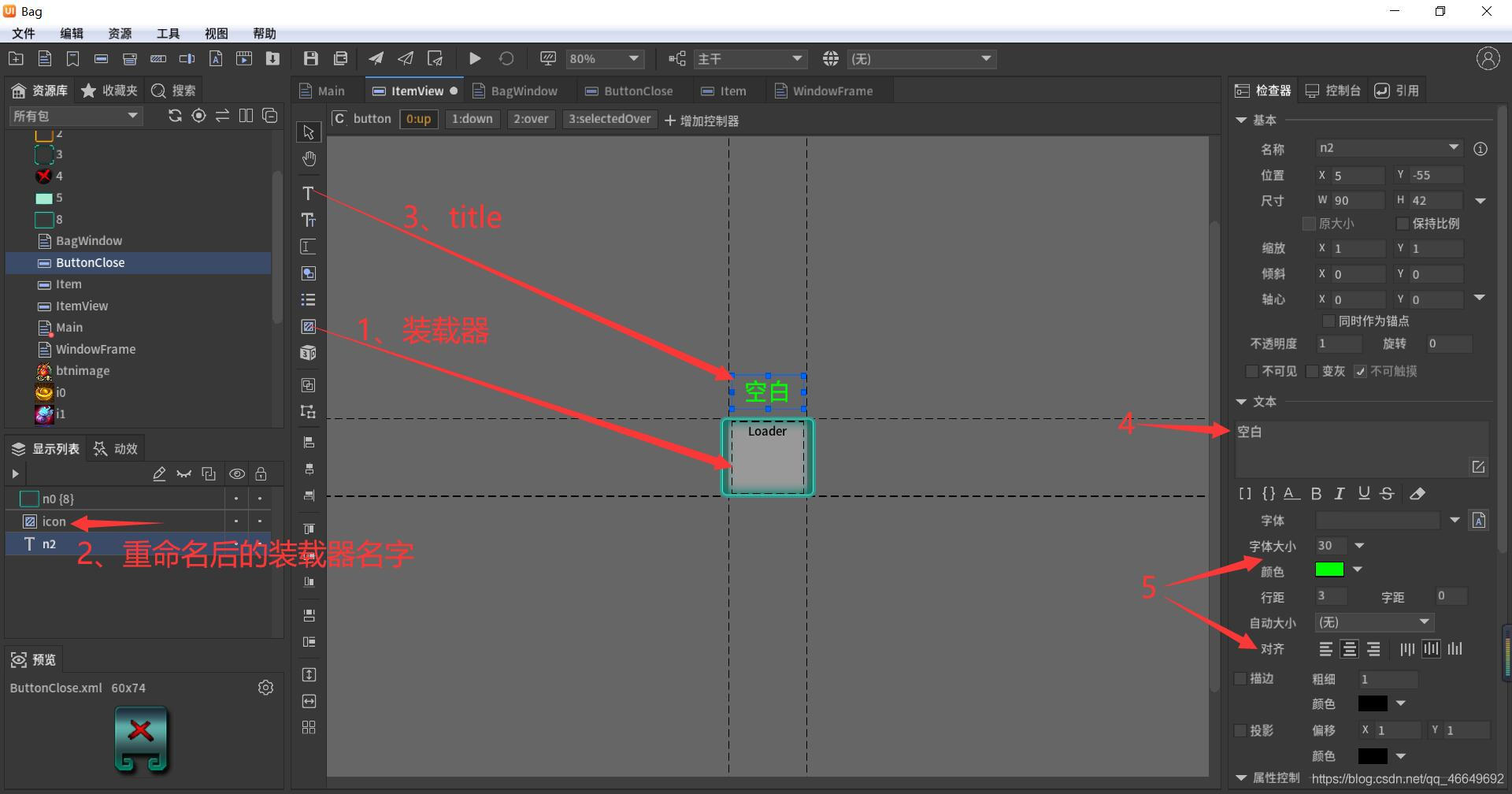
(2)对ItemView做一些完善

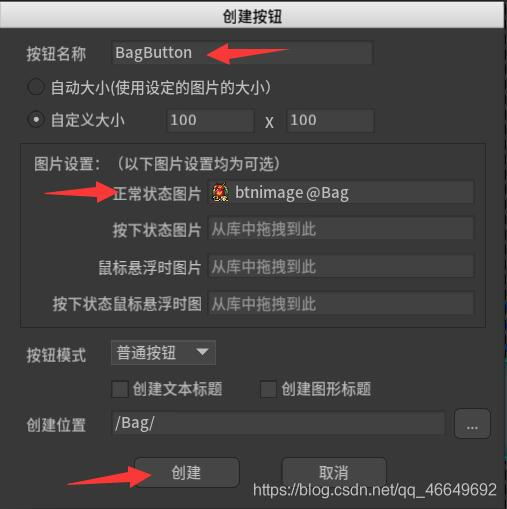
(3)新建背包弹窗按钮BagButton

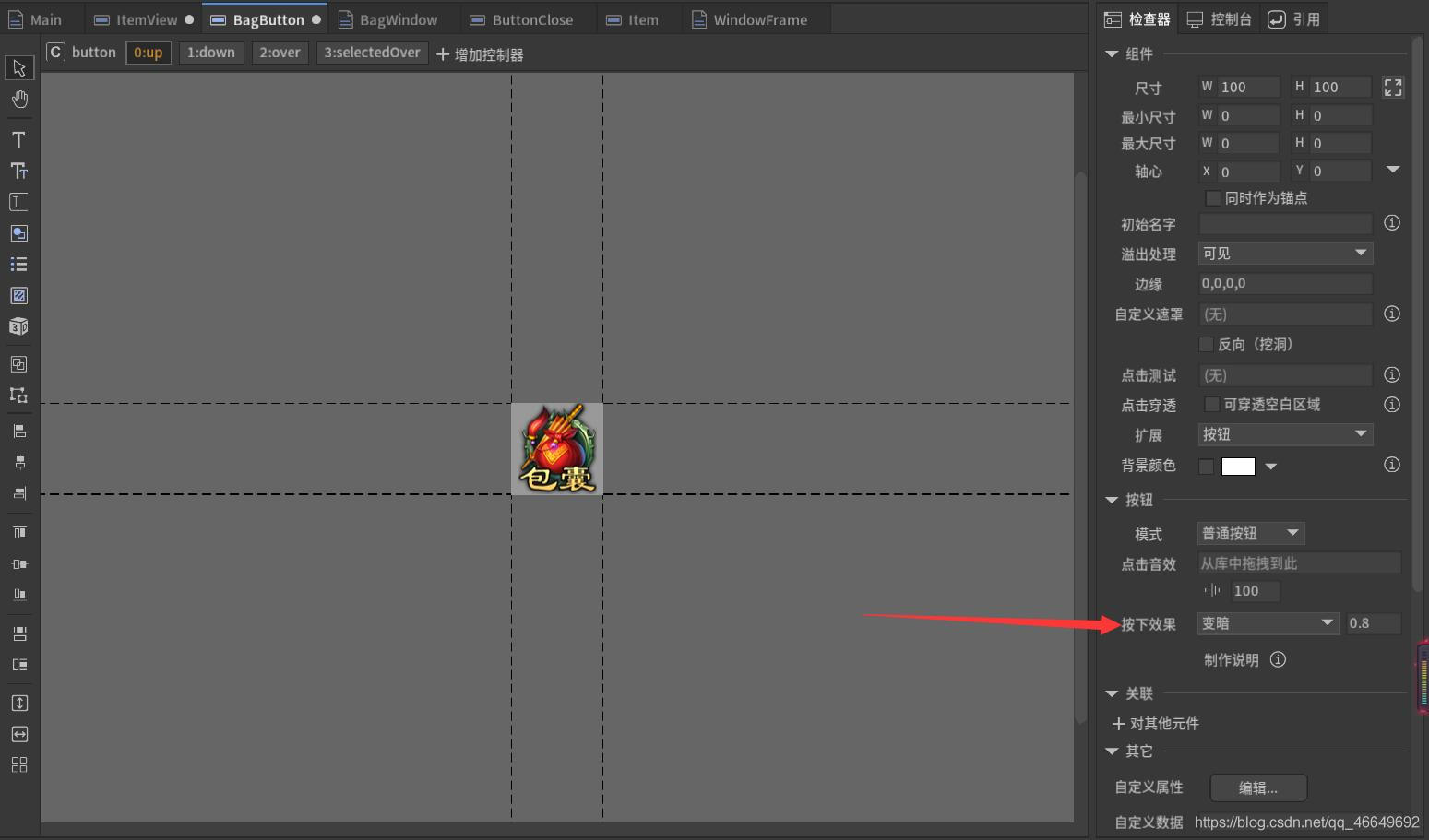
(4)双击BagButton按钮对它进行编辑

7、回到BagWindow,对其赋值


重命名,做一些小小的更改。
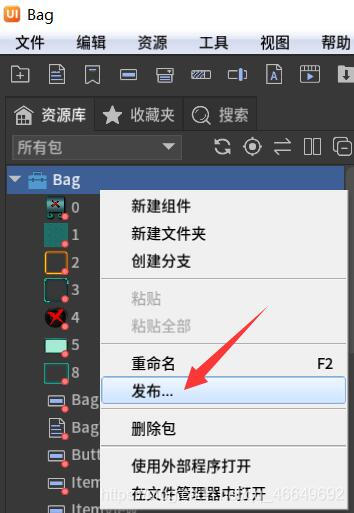
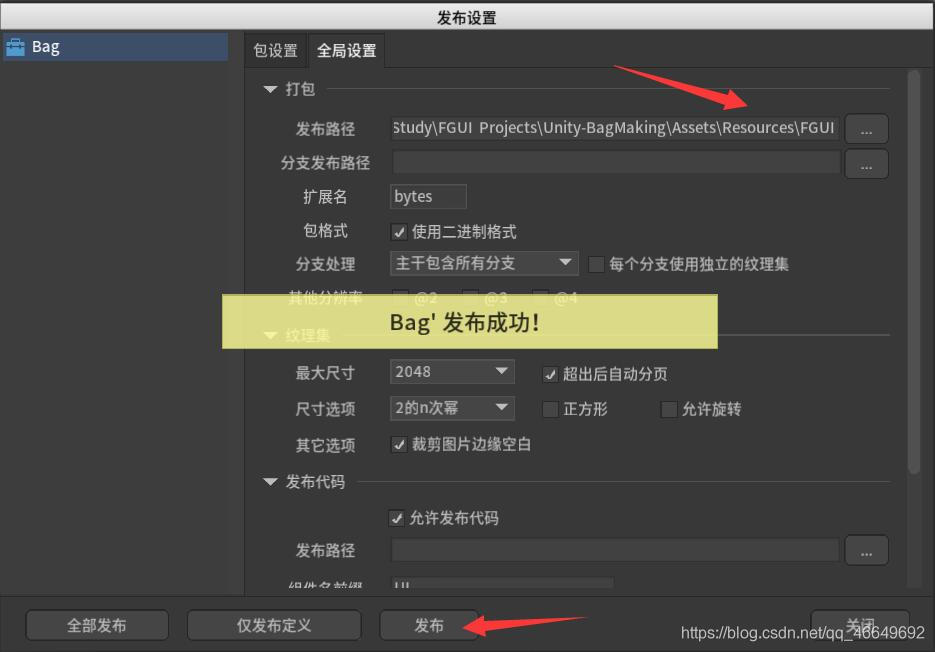
三、打包导出发布



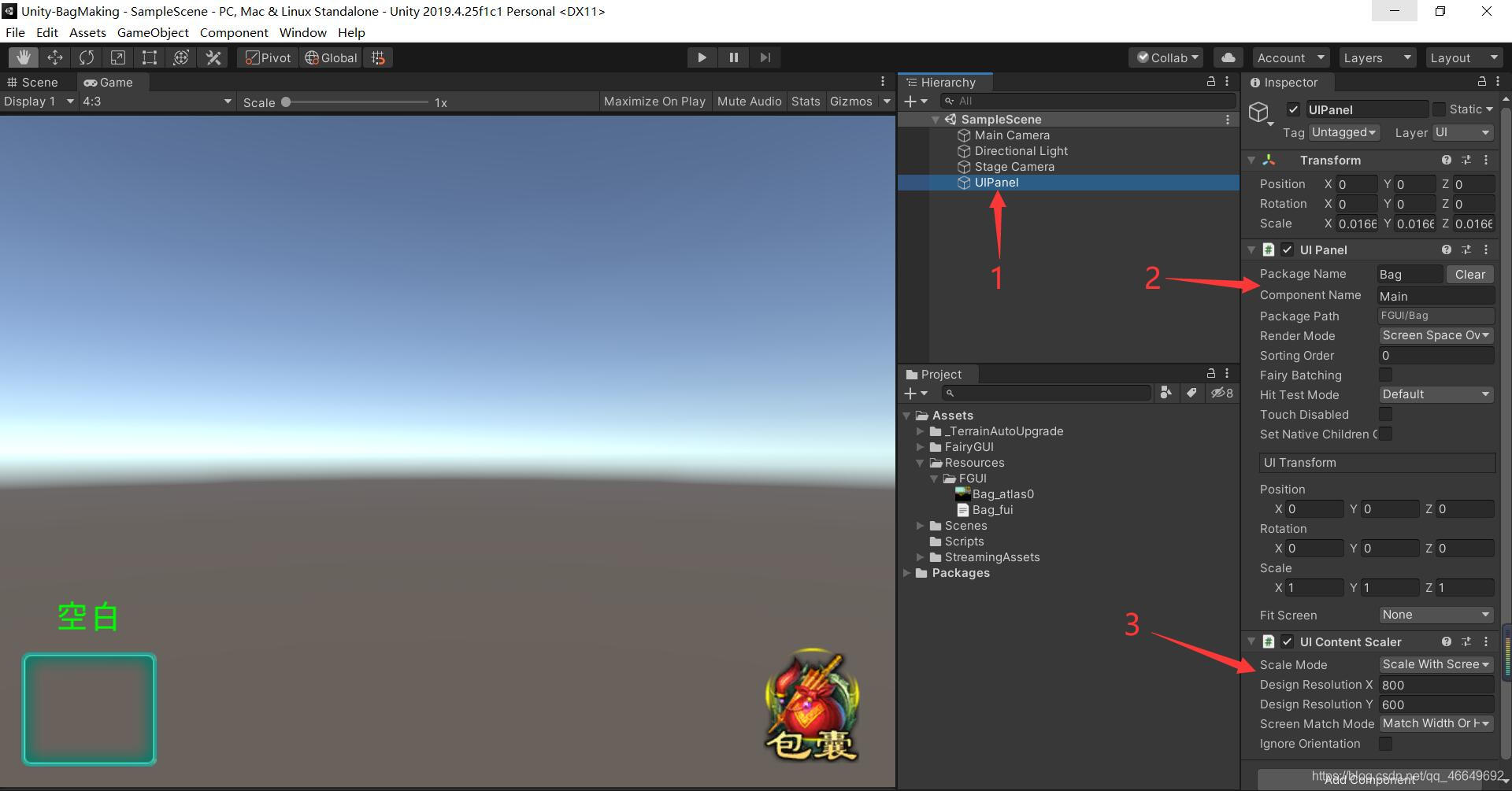
四、Unity中显示
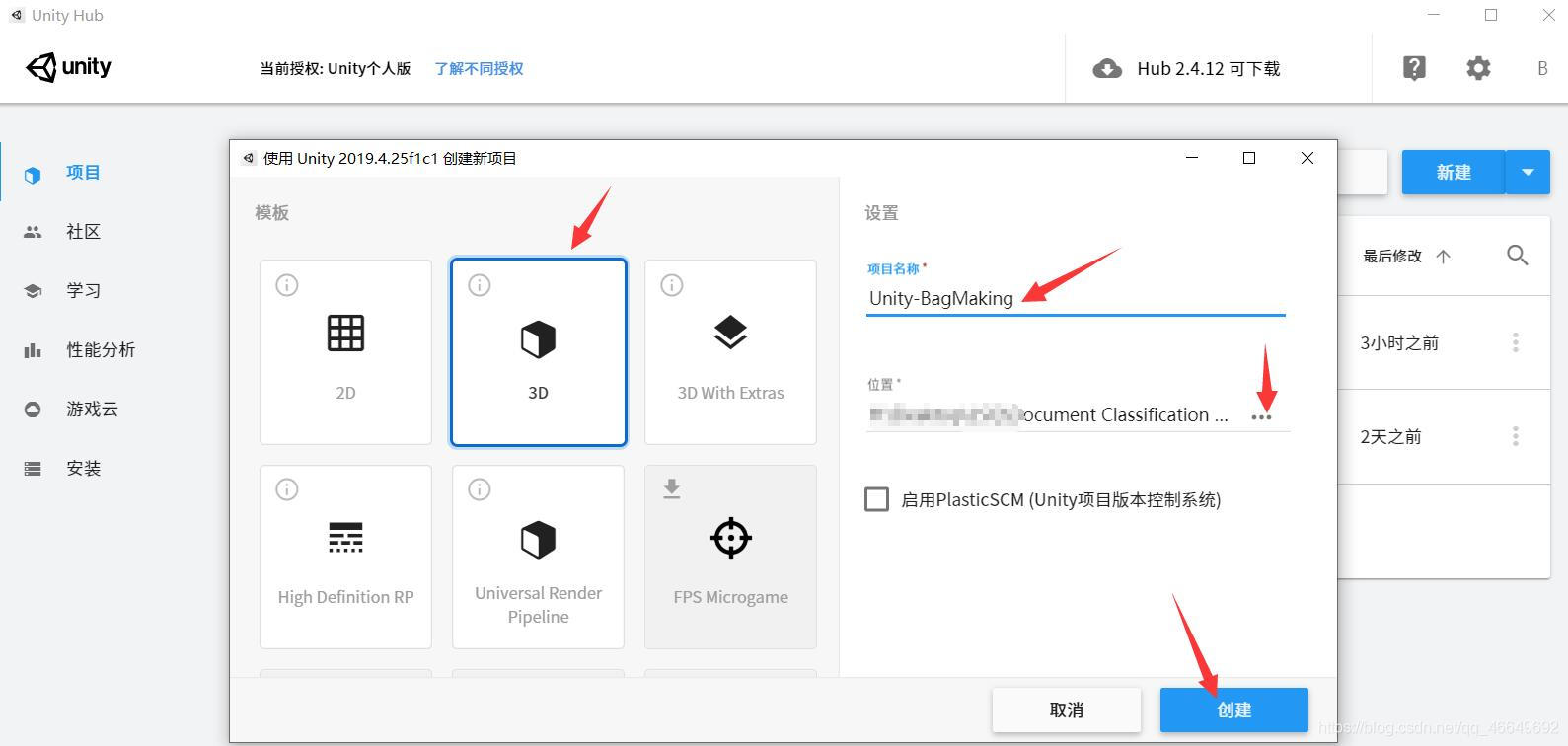
1、新建Unity项目

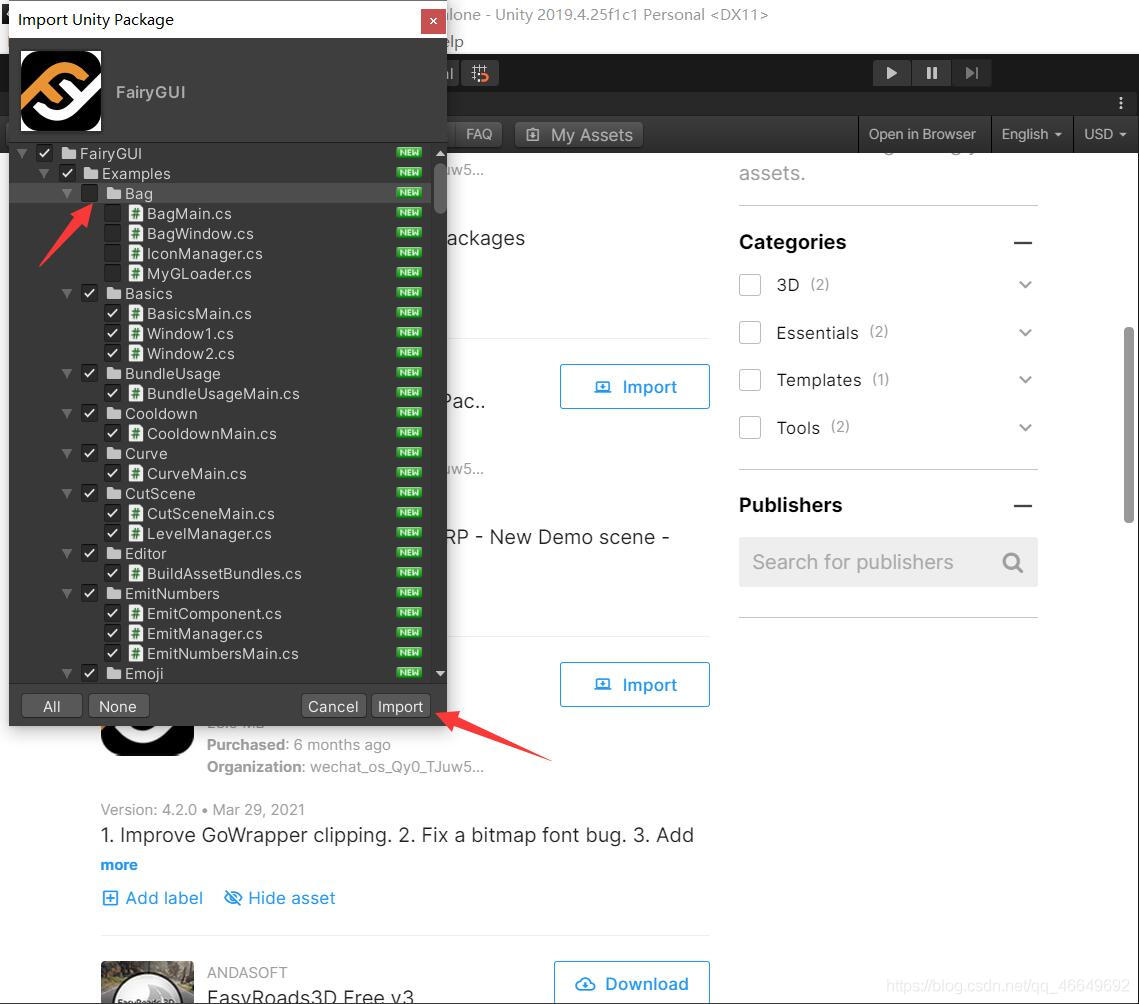
2、下载资源商店里的FairyGUI
下载后导入时,需要注意一下,要把Examples下面的Bag删除掉。因为之前导入的时候就是没有删除,导致后面出现一些奇奇怪怪的现象。

3、Unity中显示

五、代码控制
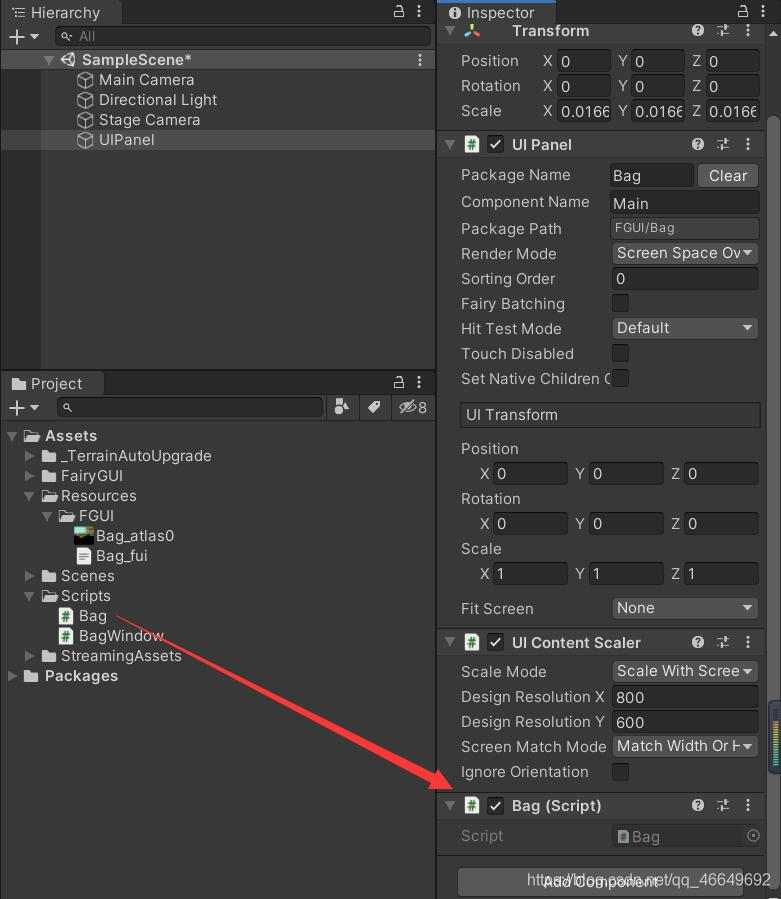
1、新建两个脚本
一个是背包弹窗脚本BagWindow,一个是主要脚本Bag。

2、编辑脚本
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
public class BagWindow : Window
{
public BagWindow()
{
}
protected override void OnInit()
{
this.contentPane = UIPackage.CreateObject("Bag", "BagWindow").asCom;
}
}
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
public class Bag : MonoBehaviour
{
private GComponent mainUI;
private GButton playerView;
private BagWindow bagWindow;
void Start()
{
mainUI = GetComponent<UIPanel>().ui;
playerView = mainUI.GetChild("playerView").asButton;
playerView.onClick.Add(UseItem);
bagWindow = new BagWindow();
mainUI.GetChild("bagButton").onClick.Add(() => {
bagWindow.Show(); });
}
// Update is called once per frame
void Update()
{
}
private void UseItem()
{
}
}
3、运行效果

4、加载背包里的内容
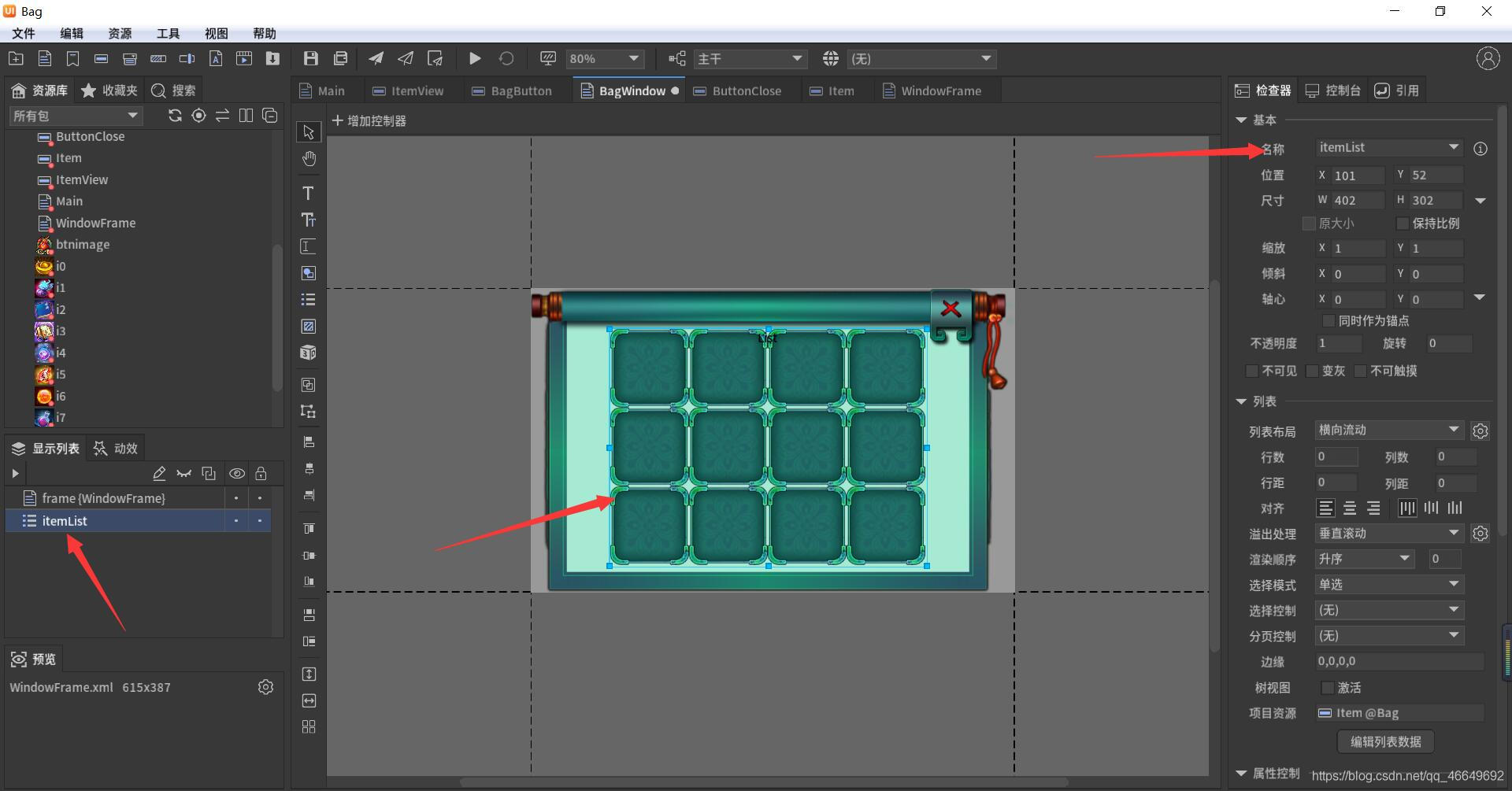
(1)更改一下BagWindow里的列表名字:itemList,以及ItemView里的title,并重新发布


(2)继续编码实现功能
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
public class BagWindow : Window
{
private GList list;
private GButton playerView;
public BagWindow(GButton targetButton)
{
playerView = targetButton;
}
protected override void OnInit()
{
this.contentPane = UIPackage.CreateObject("Bag", "BagWindow").asCom;
list = this.contentPane.GetChild("itemList").asList;
list.itemRenderer = RenderListItem;
list.numItems = 20;
for (int i = 0; i < list.numItems - 10; i++)
{
GButton button = list.GetChildAt(i).asButton;
button.onClick.Add(() => {
ClickItem(button); });
}
}
private void RenderListItem(int index, GObject obj)
{
GButton button = obj.asButton;
button.icon = UIPackage.GetItemURL("Bag", "i" + index);
button.title = index.ToString();
}
private void ClickItem(GButton button)
{
playerView.title = button.title;
playerView.icon = button.icon;
}
}
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
public class Bag : MonoBehaviour
{
private GComponent mainUI;
private GButton playerView;
private BagWindow bagWindow;
void Start()
{
mainUI = GetComponent<UIPanel>().ui;
playerView = mainUI.GetChild("playerView").asButton;
playerView.onClick.Add(UseItem);
bagWindow = new BagWindow(playerView);
bagWindow.SetXY(121, 63); //设置背包弹窗出现的初始位置
mainUI.GetChild("bagButton").onClick.Add(() => {
bagWindow.Show(); });
}
private void UseItem()
{
playerView.icon = null;
playerView.title = "空白";
}
}
六、最终效果图


边栏推荐
- Understanding of AMBA, AHB, APB and Axi
- (三)R语言的生物信息学入门——Function, data.frame, 简单DNA读取与分析
- Office提示您的许可证不是正版弹框解决
- [Nodejs] 20. Koa2 onion ring model ----- code demonstration
- idea中好用的快捷键
- Esp8266 connects to onenet cloud platform (mqtt) through Arduino IDE
- [offer9]用两个栈实现队列
- [esp32 learning-2] esp32 address mapping
- ESP learning problem record
- Remember an experience of ECS being blown up by passwords - closing a small black house, changing passwords, and changing ports
猜你喜欢

MySQL時間、時區、自動填充0的問題

Compilation principle: preprocessing of source program and design and implementation of lexical analysis program (including code)

Redis based distributed ID generator

Unity scene jump and exit

Arduino JSON data information parsing

MySQL时间、时区、自动填充0的问题

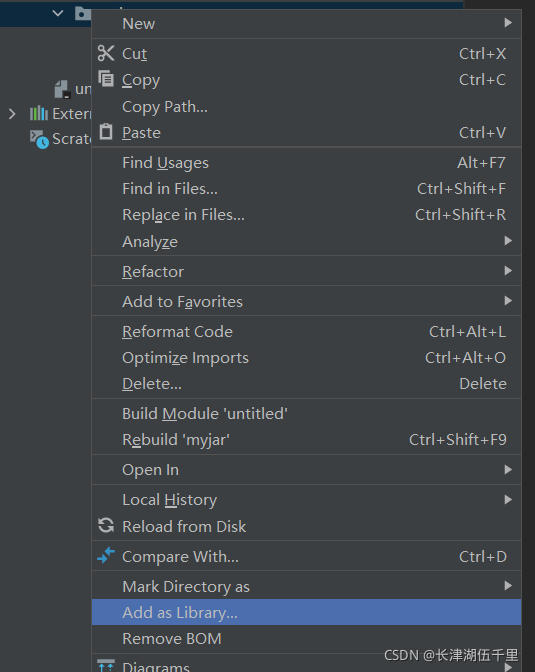
idea中导包方法

Walk into WPF's drawing Bing Dwen Dwen

Working principle of genius telephone watch Z3

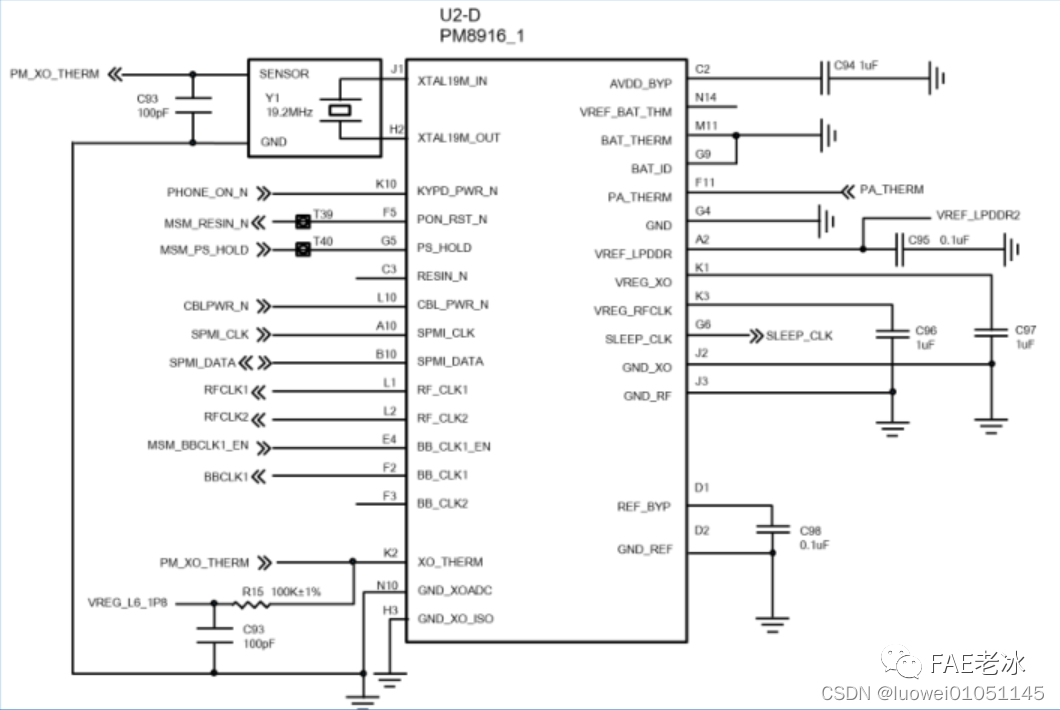
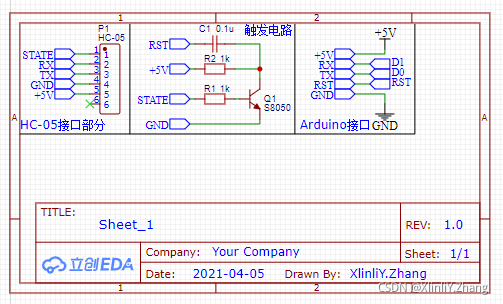
单片机蓝牙无线烧录
随机推荐
1041 be unique (20 points (s)) (hash: find the first number that occurs once)
Design and implementation of general interface open platform - (39) simple and crude implementation of API services
Unity3D,阿里云服务器,平台配置
(4) Data visualization of R language -- matrix chart, histogram, pie chart, scatter chart, linear regression and strip chart
PT OSC deadlock analysis
[Nodejs] 20. Koa2 onion ring model ----- code demonstration
Basic operations of databases and tables ----- view data tables
Navigator object (determine browser type)
Easy to use shortcut keys in idea
Office提示您的许可证不是正版弹框解决
Minio file download problem - inputstream:closed
Intermediate use tutorial of postman [environment variables, test scripts, assertions, interface documents, etc.]
C programming exercise
Types de variables JS et transformations de type communes
Arduino uno R3 register writing method (1) -- pin level state change
ESP learning problem record
[offer9] implement queues with two stacks
Solution to the problem of automatic login in Yanshan University Campus Network
Redis based distributed locks and ultra detailed improvement ideas
Idea problem record