当前位置:网站首页>深入了解JS数组的常用方法
深入了解JS数组的常用方法
2020-11-06 01:17:00 【:::::::】
数组作为一种重要的数据类型,除了基础的 pop、push、shift、unshift 几个方法外,还有很多实用的方法也是我们的必备技能。
假设我们有一队人,如下图:
我们要对其进行一些排序或筛选的操作(比喻按高矮排序,筛选女性等),我们都可以通过数组来进行操作。
注:这里更侧重讲解如何使用,至于详细方法请参考:数组 | MDN
抽出一些人
首先我们用数组定义该数据(为了简单起见,我们数据就不搞那么多):
var aPerson = ['person1', 'person2', 'person3', 'person4', 'person5', 'person6']
slice
现在假设我们要抽取三个人,我们可以使用slice()方法来选取三个人,如下:
var aP3 = aPerson.slice(1, 4); console.log(aPerson); // ['person1', 'person2', 'person3', 'person4', 'person5', 'person6'] console.log(aP3); // ["person2", "person3", "person4"]
该方法返回一个从开始到结束(不包括结束)选择的数组的一部分浅拷贝到一个新数组对象。原数组不会改变。
详细语法请参考:slice
splice
同样我们还可以使用splice()方法来选取,如下:
var aPerson = ['person1', 'person2', 'person3', 'person4', 'person5', 'person6'] var aP3 = aPerson.splice(1, 3); console.log(aPerson); // ["person1", "person5", "person6"] console.log(aP3); // ["person2", "person3", "person4"]
该方法通过删除现有元素或添加新元素来更改数组的内容。原数组会改变。
对于 slice 来说,splice 的功能会更强大点,其区别主要在于:
- slice 不改变原数组,而 splice 则会改变
- slice 的第二个参数为截至的索引值,而 splice 则表示要截取的个数
- splice 还能用于增加元素,slice 则不可以
详细语法请参考:splice
concat
除了从队伍里抽出一些人出来,我们还可以把另外一个队伍和这个队伍合并成一个新队伍,如下:
var aPerson1 = ['person1', 'person2', 'person3', 'person4', 'person5', 'person6'] var aPerson2 = ['person7', 'person8', 'person9']; var aPerson3 = aPerson1.concat(aPerson2); console.log(aPerson3); // ["person1", "person2", "person3", "person4", "person5", "person6", "person7", "person8", "person9"]
concat() 方法用于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组。
详细语法请参考:concat
高矮排序
现在我们以高矮的形式定义一组数据,如下:
var aHeight = ['170', '165', '178', '183', '168', '175', '173'];
reverse
我们可以直接使用reverse()方法来实现倒序,如下:
aHeight.reverse(); console.log(aHeight); // ["173", "175", "168", "183", "178", "165", "170"]
该方法非常简单,没有任何参数,就是把数组的出现顺序调换下,第一个元素会成为最后一个,最后一个会成为第一个。一般也很少用到。
sort
比起 reverse() 来说,sort() 方法使用的地方就多了。我们先来个从矮到高的排序,如下:
aHeight.sort(); console.log(aHeight); // ["165", "168", "170", "173", "175", "178", "183"]
sort() 方法默认的排序是升序,如上代码可见。但是我们也可以传入一个函数,指定其排序方式,如现在让其以降序方式排列:
aHeight.sort(function(a, b){
return b - a;
});
console.log(aHeight); // ["183", "178", "175", "173", "170", "168", "165"]
详细语法请参考:sort
随机排序
除了正常的升序降序之外,其实我们还经常使用到随机排序,如我们的抢红包,棋牌游戏中的洗牌都是随机排序的应用。
在使用随机排序的时候,我们得使用到一个随机函数 Math.random()。 该函数返回一个浮点数, 其数字在范围[0,1)。
这样我们就可以使用该随机生成浮点数与0.5大小进行比较,那样结果可能大于或小于0,最后就得到了我们的随机排序。
// 第一次运行
aHeight.sort(function(){
return 0.5 - Math.random();
});
console.log(aHeight); // ["183", "168", "175", "173", "170", "165", "178"]
// 第二次运行
aHeight.sort(function(){
return 0.5 - Math.random();
});
console.log(aHeight); // ["170", "183", "175", "168", "173", "165", "178"]
因为是随机的,所以每次运行都会不一样,我们可以多运行几次试试。
条件筛选测试
现在我们以肤色和年龄的的形式定义两组数据,如下(yellow 表示黄种人,white 表示白人,black 表示黑人):
var aColor = ['yellow', 'black', 'white', 'white', 'yellow', 'yellow']; var aAge = [19, 30, 25, 37, 18, 35];
测试是否符合条件
every
every() 方法用于测试数组的所有数据是否都通过了指定函数的测试,如果通过返回 true,否则 false。
比喻判断是否所有人的年龄都大于20岁,如下:
var ageTest = aAge.every(function(item, index){
return item > 20;
})
console.log(ageTest); // false
every 需要数组中的每个数据都满足该条件则返回 true,否则就是 false。
详细语法请参考:every
some
对应 every() 方法,还有一个 some() 方法,表示数组中只要有任何一个数据满足条件则返回 ture,如果一个数据都不满足则返回 false。
比喻判断是否有人的年龄都大于32岁,如下:
var ageTest2 = aAge.some(function(item, index){
return item > 32;
})
console.log(ageTest2); // true
详细语法请参考:some
includes
includes() 方法用来判断当前数组是否包含某指定的值,如果是,则返回 true,否则返回 false。
比喻判断是否有35岁的人,如下:
var ageTest3 = aAge.includes(35); var ageTest4 = aAge.includes(28); console.log(ageTest3); // true console.log(ageTest4); // false
条件筛选
filter
比喻我要选取所有黄皮肤的人,如下:
var aYellow = aColor.filter(function(item, index) {
return item === 'yellow';
})
console.log(aYellow); // ["yellow", "yellow", "yellow"]
该方法返回所有满足条件数据组成的数组。
详细语法请参考:filter
让每个人都干点啥
forEach
forEach() 方法对数组的每个元素执行一次提供的函数,该方法没有返回值。
比喻过节的时候给每个人去老板那边领个红包,如下:
var aPerson = ['person1', 'person2', 'person3', 'person4', 'person5', 'person6']
aPerson.forEach(function(item, index) {
console.log(item + '领取了 200 元红包')
})
详细语法请参考:forEach
map
map() 方法创建一个新数组,其结果是该数组中的每个元素调用一个提供的函数。
比喻每个人的工资都增加 5000元,如下:
// 先构造一份工资数据
var aSalary = [8000, 7000, 1500, 9000, 22000];
var aNewSalary = aSalary.map(function(item, index) {
return item + 5000;
})
console.log(aNewSalary); // [13000, 12000, 6500, 14000, 27000]
详细语法请参考:map
其他
除了上面说的那些方法之外,还有一些常用方法,如 indexOf、join 等等,这里就不再一一说明了,具体可参考:数组 | MDN
总之,数组的方法一定要了如指掌,如果你实在记不住,那也必须知道有这么个东西,以后知道怎么查阅,因为平时做业务的时候处理数据就需要这些各种方法。
本文参与腾讯云自媒体分享计划,欢迎正在阅读的你也加入,一起分享。
版权声明
本文为[:::::::]所创,转载请带上原文链接,感谢
https://cloud.tencent.com/developer/article/1715173
边栏推荐
猜你喜欢

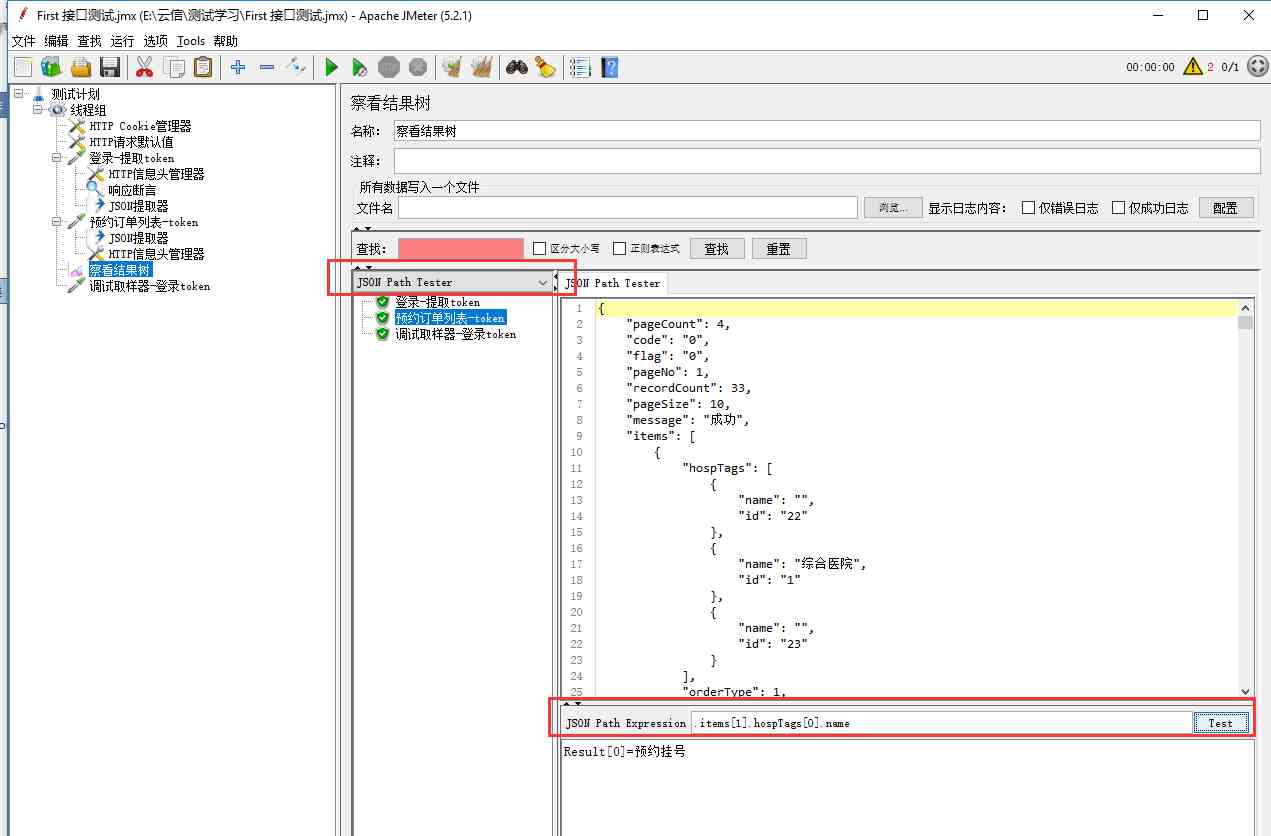
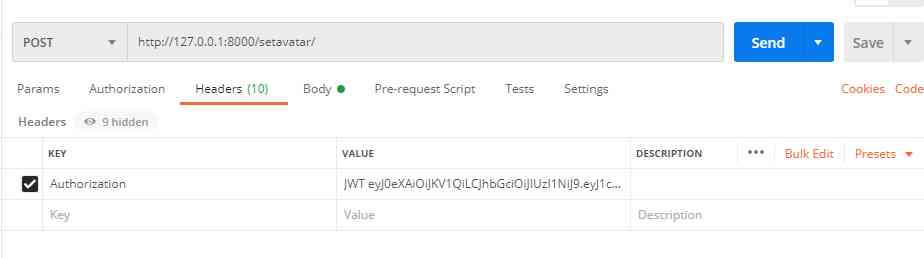
【jmeter】實現介面關聯的兩種方式:正則表示式提取器和json提取器

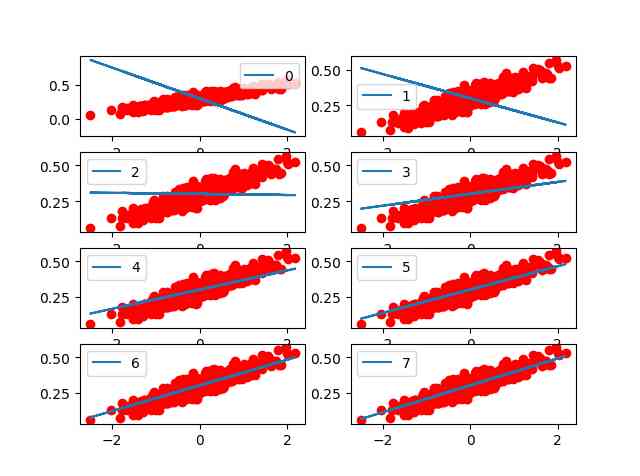
Probabilistic linear regression with uncertain weights

DRF JWT authentication module and self customization

什么是无副作用的函数方法?如何取名? - Mario

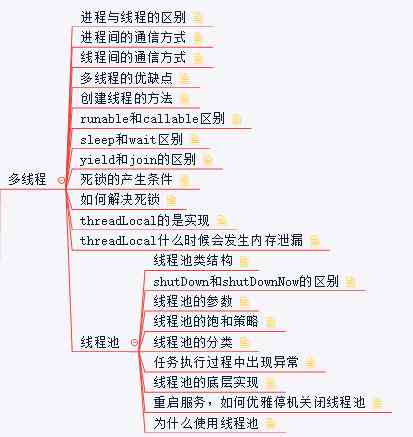
基础知识点整理

windows10 tensorflow(二)原理实战之回归分析,深度学习框架(梯度下降法求解回归参数)

python jieba分词(结巴分词)、提取词,加载词,修改词频,定义词库

nlp模型-bert从入门到精通(一)

mongodb(从0到1),11天mongodb初级到中级进阶秘籍

事半功倍:在没有机柜的情况下实现自动化
随机推荐
一时技痒,撸了个动态线程池,源码放Github了
python过滤敏感词记录
Basic principle and application of iptables
Python爬蟲實戰詳解:爬取圖片之家
Dapr實現分散式有狀態服務的細節
二叉树的常见算法总结
PPT画成这样,述职答辩还能过吗?
5.4 静态资源映射 -《SSM深入解析与项目实战》
高级 Vue 组件模式 (3)
Pattern matching: The gestalt approach一种序列的文本相似度方法
谁说Cat不能做链路跟踪的,给我站出来
JVM内存区域与垃圾回收
Cos start source code and creator
Using tensorflow to forecast the rental price of airbnb in New York City
遞迴思想的巧妙理解
Top 10 best big data analysis tools in 2020
阿里CCO项目组面试的思考
如果前端不使用SPA又能怎样?- Hacker News
【Flutter 實戰】pubspec.yaml 配置檔案詳解
Ubuntu18.04上安裝NS-3