当前位置:网站首页>【微信小程序】Chapter(5):微信小程序基础API接口
【微信小程序】Chapter(5):微信小程序基础API接口
2022-07-07 13:26:00 【wangzirui32】
博文作者 wangzirui32
喜欢的可以 点赞 收藏 关注哦~~
本文首发于CSDN,未经许可禁止转载hello,大家好,我是wangzirui32,今天我们来学习微信小程序基础API接口,开始学习吧!
目录
1. wx.request
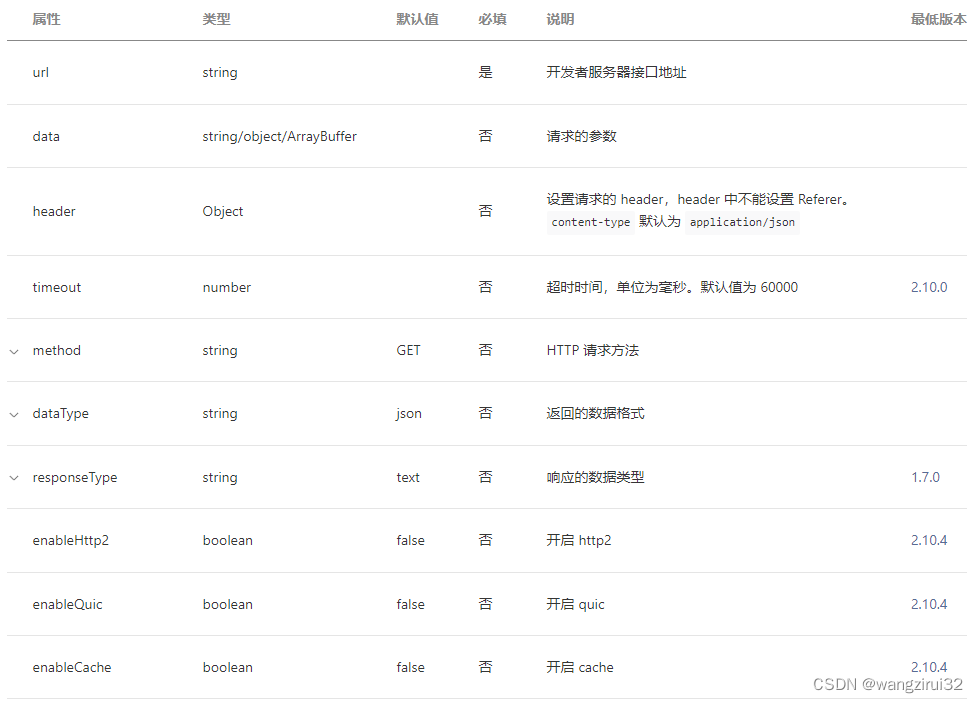
功能:请求服务器的数据,仅支持发起 HTTPS 网络请求。
参数:
示例:
wx.request({
url: 'https://114.51.4.191',
data: {
"a": "abc"
},
})
2. wx.downloadFile
功能:下载网络上的文件。
属性:
请求成功后的回调函数参数:
示例:
wx.downloadFile({
url: 'https://11.45.14.19/files/19810', // 示例资源地址
success (res) {
if (res.statusCode === 200) {
alert("OK");
};
}})
3.wx.uploadFile()
功能:上传文件到指定url。
属性
调用成功回调参数:
示例:
wx.uploadFile({
url: 'https://11.45.14.19/upload',
filePath: "example_filepath",
name: 'file',
formData: {
'date': '2022-7-5'
},
success (res){
var data = res.data;
}
})
4. wx.switchTab
功能:跳转到 TabBar 页面。
属性:
示例:
wx.switchTab({
url: '/example_1'
})
5. wx.reLaunch
功能:关闭所有页面,打开到应用内的某个页面。
属性:
示例:
wx.reLaunch({
url: '/example_2'
})
6. wx.redirectTo
功能:跳转到某个页面。
属性:
示例:
wx.redirectTo({
url: '/example_3'
})
7. wx.navigateTo
功能:保留当前页面,跳转到应用内的某个页面。
属性:
示例:
wx.navigateTo({
url: '/example_4'
})
8. wx.navigateBack
功能:关闭当前页面,返回上一页面。
属性:
示例:
wx.navigateBack({
url: '/example_5'
})
9. EventChannel
9.1 EventChannel.emit
功能:触发一个事件。
结构:
EventChannel.emit(事件名称)
9.2 EventChannel.off
功能:取消监听一个事件。
结构:
EventChannel.off(事件名称, 回调函数)
9.3 EventChannel.on
功能:持续监听一个事件。
结构:
EventChannel.on(事件名称, 回调函数)
9.4 EventChannel.once
功能:监听一个事件一次,触发后失效。
结构:
EventChannel.once(事件名称, 回调函数)
10. wx.canIUse
功能:判断小程序的API,回调,参数,组件等是否在当前版本可用。
返回值:布尔值(True或者False)。
结构:
wx.canIUse(schema)
// schema 参数格式(有2种)
// 1. ${API}.${method}.${param}.${option}
// 2. ${component}.${attribute}.${option}
好了,今天的课程就到这里,我是wangzirui32,喜欢的可以点个收藏和关注,我们下次再见!
边栏推荐
- Webgl texture
- Summer safety is very important! Emergency safety education enters kindergarten
- Window环境下配置Mongodb数据库
- Monthly observation of internet medical field in May 2022
- Bye, Dachang! I'm going to the factory today
- Gd32 F3 pin mapping problem SW interface cannot be burned
- Write sequence frame animation with shader
- [quick start of Digital IC Verification] 26. Ahb-sramc of SystemVerilog project practice (6) (basic points of APB protocol)
- TypeScript 发布 4.8 beta 版本
- Database exception resolution caused by large table delete data deletion
猜你喜欢

Getting started with webgl (1)

OpenGL's distinction and understanding of VAO, VBO and EBO
Window环境下配置Mongodb数据库

什麼是數據泄露

【數字IC驗證快速入門】26、SystemVerilog項目實踐之AHB-SRAMC(6)(APB協議基本要點)

Steps to create P8 certificate and warehousing account

#HPDC智能基座人才发展峰会随笔

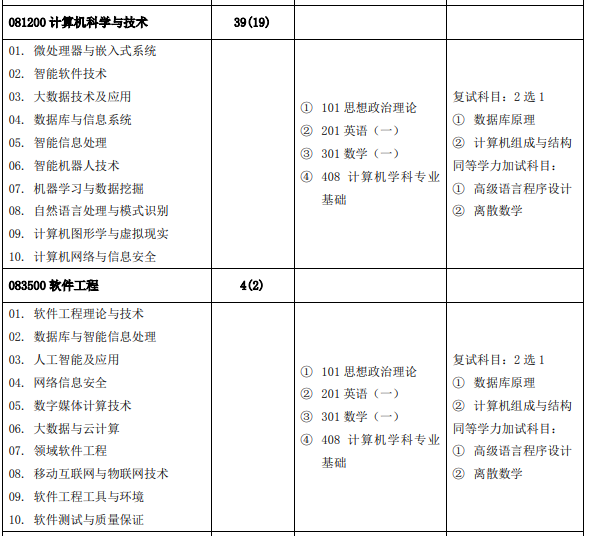
居然从408改考自命题!211华北电力大学(北京)

2. 堆排序『较难理解的排序』

Typescript release 4.8 beta
随机推荐
postman生成时间戳,未来时间戳
What is Base64?
2022年5月互联网医疗领域月度观察
避坑:Sql中 in 和not in中有null值的情况说明
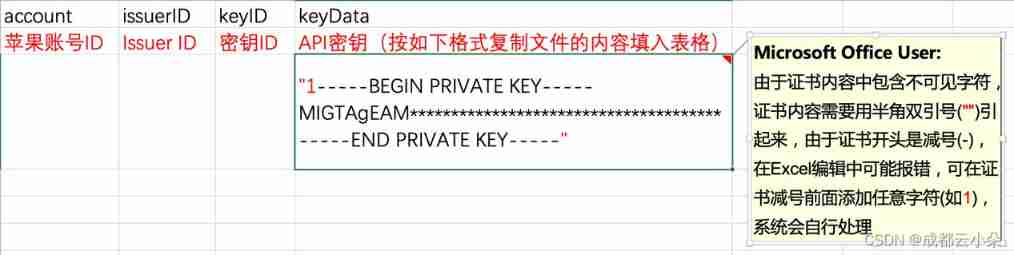
How to build your own super signature system (yunxiaoduo)?
【深度学习】语义分割实验:Unet网络/MSRC2数据集
Monthly observation of internet medical field in May 2022
[quick start of Digital IC Verification] 22. Ahb-sramc of SystemVerilog project practice (2) (Introduction to AMBA bus)
Configure mongodb database in window environment
Actually changed from 408 to self proposition! 211 North China Electric Power University (Beijing)
Pit avoidance: description of null values in in and not in SQL
2. Basic knowledge of golang
Ida Pro reverse tool finds the IP and port of the socket server
使用cpolar建立一个商业网站(2)
Points for attention in porting gd32 F4 series programs to gd32 F3 series
知否|两大风控最重要指标与客群好坏的关系分析
【數字IC驗證快速入門】26、SystemVerilog項目實踐之AHB-SRAMC(6)(APB協議基本要點)
[quick start of Digital IC Verification] 29. Ahb-sramc (9) (ahb-sramc svtb overview) of SystemVerilog project practice
MySQL bit type resolution
Getting started with webgl (4)