当前位置:网站首页>Getting started with webgl (1)
Getting started with webgl (1)
2022-07-07 15:38:00 【Vegetable chicken on the road】
1. What is? webGL?
webgl Is to draw and render graphics on Web pages (3D graphics ), And allow users to interact with it ;
2. Why do I learn webGL?
Optimize performance in game development , It's in web You can develop and directly view the effect , Easy to translate into game development to understand .
3. The simplest webGL Program ( Clear plot area )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>03 Draw and transform </title>
</head>
<body onload="main()">
<canvas id = "webgl",width = "400" , height="400"></canvas>
<script src="libs/webgl-utils.js"></script>
<script src="libs/webgl-debug.js"></script>
<script src="libs/cuon-utils.js"></script>
<script src = "RotateTriangle.js"></script>
</body>
</html>
<RotateTriangle.js>
function main() {
// obtain <canvas> Elements
var canvas = document.getElementById('webgl');
// obtain WebGL Rendering context
var gl = getWebGLContext(canvas);
if (!gl) {
console.log('Failed to get the rendering context for WebGL');
return;
}
// Specify empty <canvas> The color of the
gl.clearColor(0.0, 0.0, 0.0, 1.0);
// Empty <canvas>
gl.clear(gl.COLOR_BUFFER_BIT);
}
Library address referenced above :https://gitee.com/JingEra/web-gl-common-library, Please download by yourself .
Of course, if you don't want to use the encapsulated library, you can write it yourself , Let me also put a reference project below . Address :https://gitee.com/JingEra/web-gl-common-library/tree/master/03
I am because some method calls of the encapsulated library are more convenient in the process of reading and learning .
4. understand
There seems to be nothing to explain , Mainly :
边栏推荐
- MySQL bit type resolution
- 【数字IC验证快速入门】23、SystemVerilog项目实践之AHB-SRAMC(3)(AHB协议基本要点)
- [quickstart to Digital IC Validation] 20. Basic syntax for system verilog Learning 7 (Coverage Driven... Including practical exercises)
- Oracle控制文件丢失恢复归档模式方法
- What is Base64?
- Integer learning
- Typescript release 4.8 beta
- [deep learning] semantic segmentation experiment: UNET network /msrc2 dataset
- 数学建模——什么是数学建模
- 简述keepalived工作原理
猜你喜欢
![[quickstart to Digital IC Validation] 20. Basic syntax for system verilog Learning 7 (Coverage Driven... Including practical exercises)](/img/d3/cab8a1cba3c8d8107ce4a95f328d36.png)
[quickstart to Digital IC Validation] 20. Basic syntax for system verilog Learning 7 (Coverage Driven... Including practical exercises)

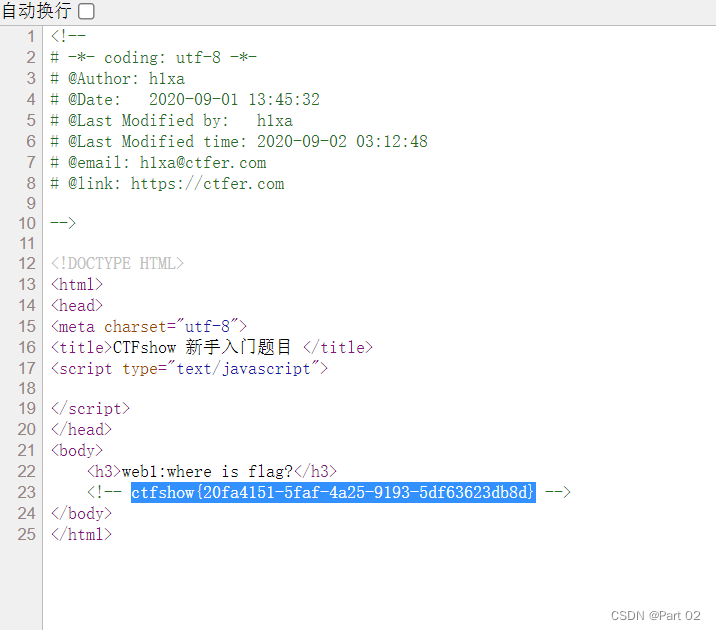
Ctfshow, information collection: web1

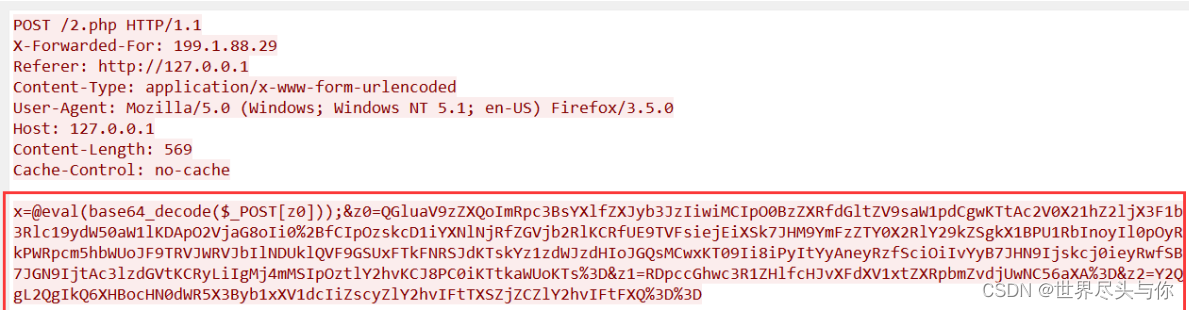
HW初级流量监控,到底该怎么做

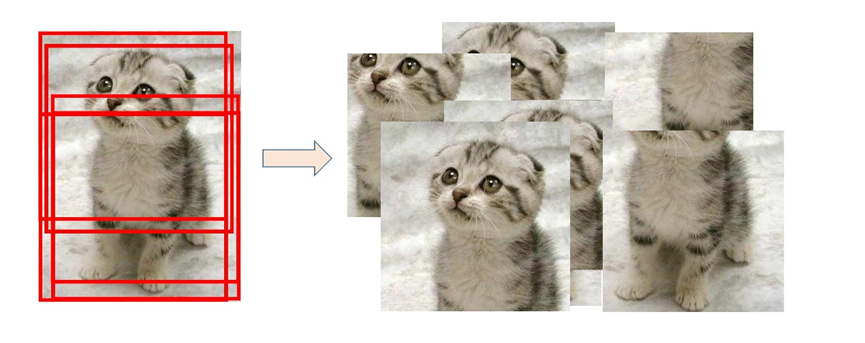
【數據挖掘】視覺模式挖掘:Hog特征+餘弦相似度/k-means聚類
![[Lanzhou University] information sharing of postgraduate entrance examination and re examination](/img/06/df5a64441814c9ecfa2f039318496e.jpg)
[Lanzhou University] information sharing of postgraduate entrance examination and re examination

如何在opensea批量发布NFT(Rinkeby测试网)
![[server data recovery] a case of RAID data recovery of a brand StorageWorks server](/img/aa/6d820d97e82df1d908dc7aa78fc8bf.png)
[server data recovery] a case of RAID data recovery of a brand StorageWorks server
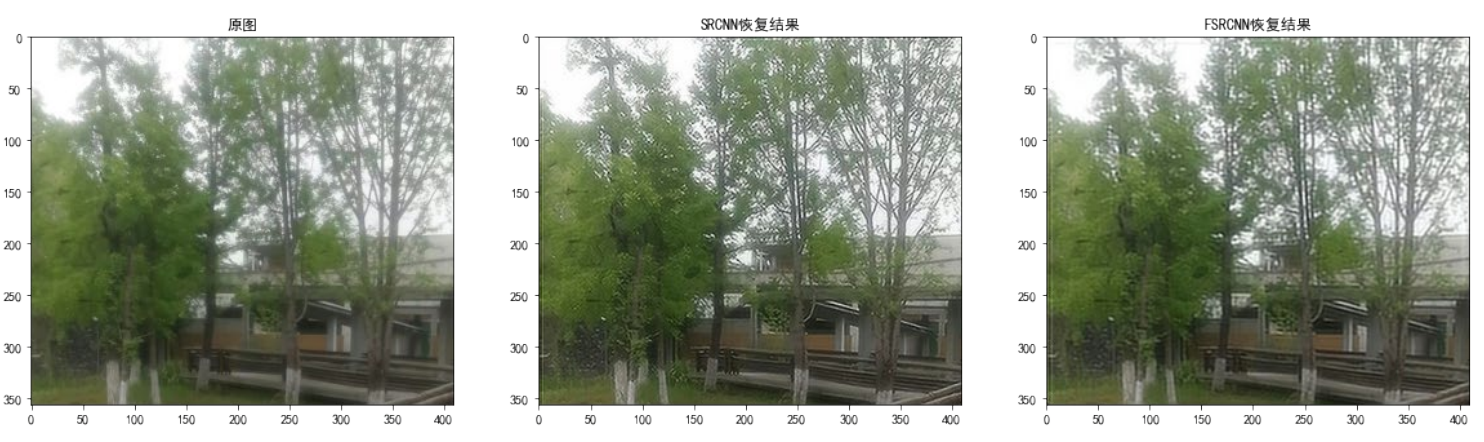
![[deep learning] image hyperspectral experiment: srcnn/fsrcnn](/img/84/114fc8f0875b82cc824e6400bcb06f.png)
[deep learning] image hyperspectral experiment: srcnn/fsrcnn

Ctfshow, information collection: web12

【深度学习】图像超分实验:SRCNN/FSRCNN
随机推荐
【數字IC驗證快速入門】26、SystemVerilog項目實踐之AHB-SRAMC(6)(APB協議基本要點)
The bank needs to build the middle office capability of the intelligent customer service module to drive the upgrade of the whole scene intelligent customer service
银行需要搭建智能客服模块的中台能力,驱动全场景智能客服务升级
Wechat applet 01
#HPDC智能基座人才发展峰会随笔
Comparable and comparator of sorting
Qu'est - ce qu'une violation de données
@Introduction and three usages of controlleradvice
Ctfshow, information collection: web14
Do you know the relationship between the most important indicators of two strong wind control and the quality of the customer base
【Markdown语法高级】让你的博客更精彩(四:设置字体样式以及颜色对照表)
【数字IC验证快速入门】24、SystemVerilog项目实践之AHB-SRAMC(4)(AHB继续深入)
Niuke real problem programming - Day17
Keil5 does not support online simulation of STM32 F0 series
有一头母牛,它每年年初生一头小母牛。每头小母牛从第四个年头开始,每年年初也生一头小母牛。请编程实现在第n年的时候,共有多少头母牛?
Excerpted words
Pat grade a 1103 integer factorizatio
Briefly describe the working principle of kept
Zhongang Mining: Fluorite continues to lead the growth of new energy market
STM32F103C8T6 PWM驱动舵机(SG90)