当前位置:网站首页>Write sequence frame animation with shader
Write sequence frame animation with shader
2022-07-07 15:39:00 【Vegetable chicken on the road】
forehead , If you're free, then write a simple sequence frame animation ... This is really a strange idea , But very practical hahaha .
Art give you a picture , That's about it 
Then let's talk about the general idea :
Divide the picture into 12 Equal division ,, One sample at a time , Pictured above , according to 1,2,3,4… Sequential sampling display ; Just pass in a start coordinate ;
//effect Code
void main () {
vec4 o = vec4(1, 1, 1, 1);
float unit = 0.25;
float unitY = 1.0/3.0;
#if USE_TEXTURE
vec2 uv = vec2(v_uv0.x * unit + uRangeData.x ,v_uv0.y * unitY + ( unitY * 2.0 - uRangeData.y));
CCTexture(texture, uv, o);
#endif
ts Code :
export default class NewClass extends cc.Component {
private uRangeData:cc.Vec2 = new cc.Vec2();
private _material:cc.Material = null;
private _rotAllTime:number= 0.05;
private _rotTime:number = 0;
private _unitWidth:number = 0.25;
private _unitLastPos:cc.Vec2 = new cc.Vec2(0.5,0.5);
start () {
this.uRangeData.x = 0;
this.uRangeData.y = 0;
let sp = this.node.getComponent(cc.Sprite);
this._material = sp.getMaterial(0);
this._material.setProperty("uRangeData", this.uRangeData);
sp.setMaterial(0, this._material);
}
update (dt) {
this._rotTime += dt;
if(this._rotTime>=this._rotAllTime){
this._rotTime = 0;
this.uRangeData.x += this._unitWidth;
if(this.uRangeData.x >= 1){ // Cross to the last
this.uRangeData.y += this._unitWidth;
this.uRangeData.x = 0;
}
if (this.uRangeData.x == this._unitLastPos.x && this.uRangeData.y == this._unitLastPos.y) { // It's the last one , Start from scratch
this.uRangeData.x = 0;
this.uRangeData.y = 0;
}
this._material.setProperty("uRangeData", this.uRangeData);
}
}
}
The effect is as follows :
边栏推荐
- jacoco代码覆盖率
- STM32F103C8T6 PWM驱动舵机(SG90)
- Write a ten thousand word long article "CAS spin lock" to send Jay's new album to the top of the hot list
- What are PV and UV? pv、uv
- Stream learning notes
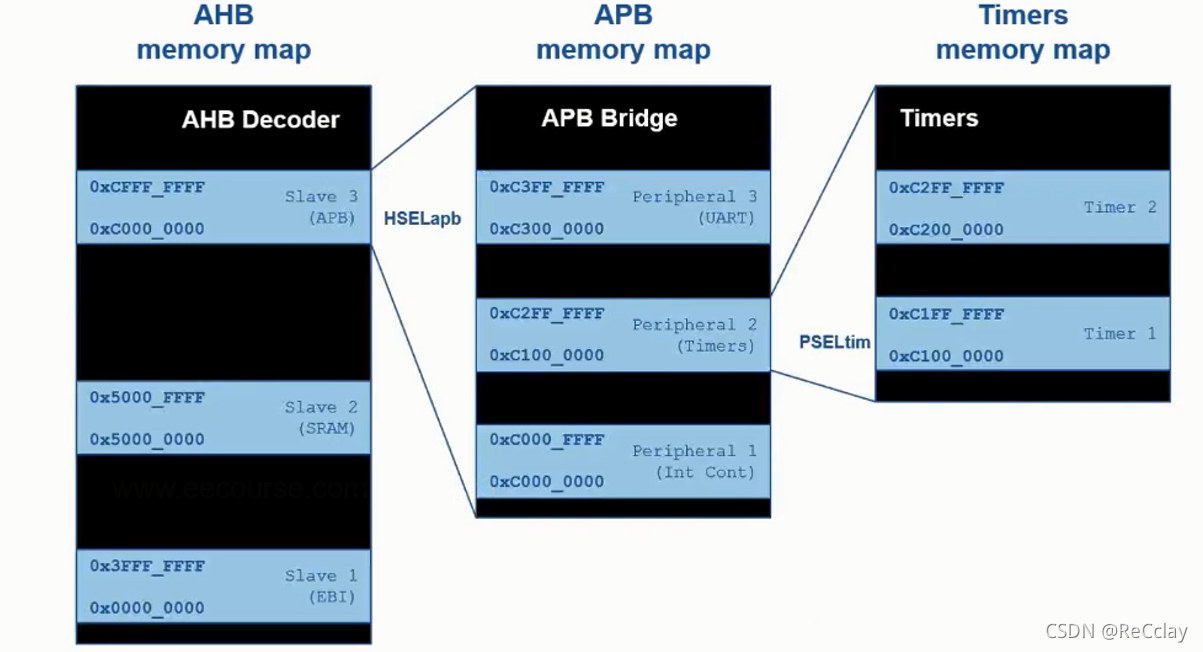
- 【数字IC验证快速入门】25、SystemVerilog项目实践之AHB-SRAMC(5)(AHB 重点回顾,要点提炼)
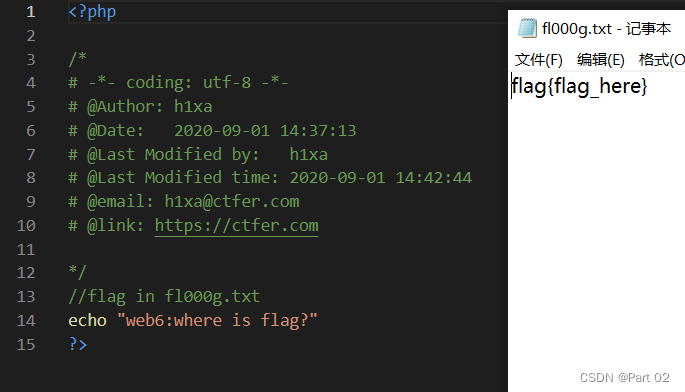
- "Baidu Cup" CTF competition 2017 February, web:include
- Ctfshow, information collection: web13
- HPDC smart base Talent Development Summit essay
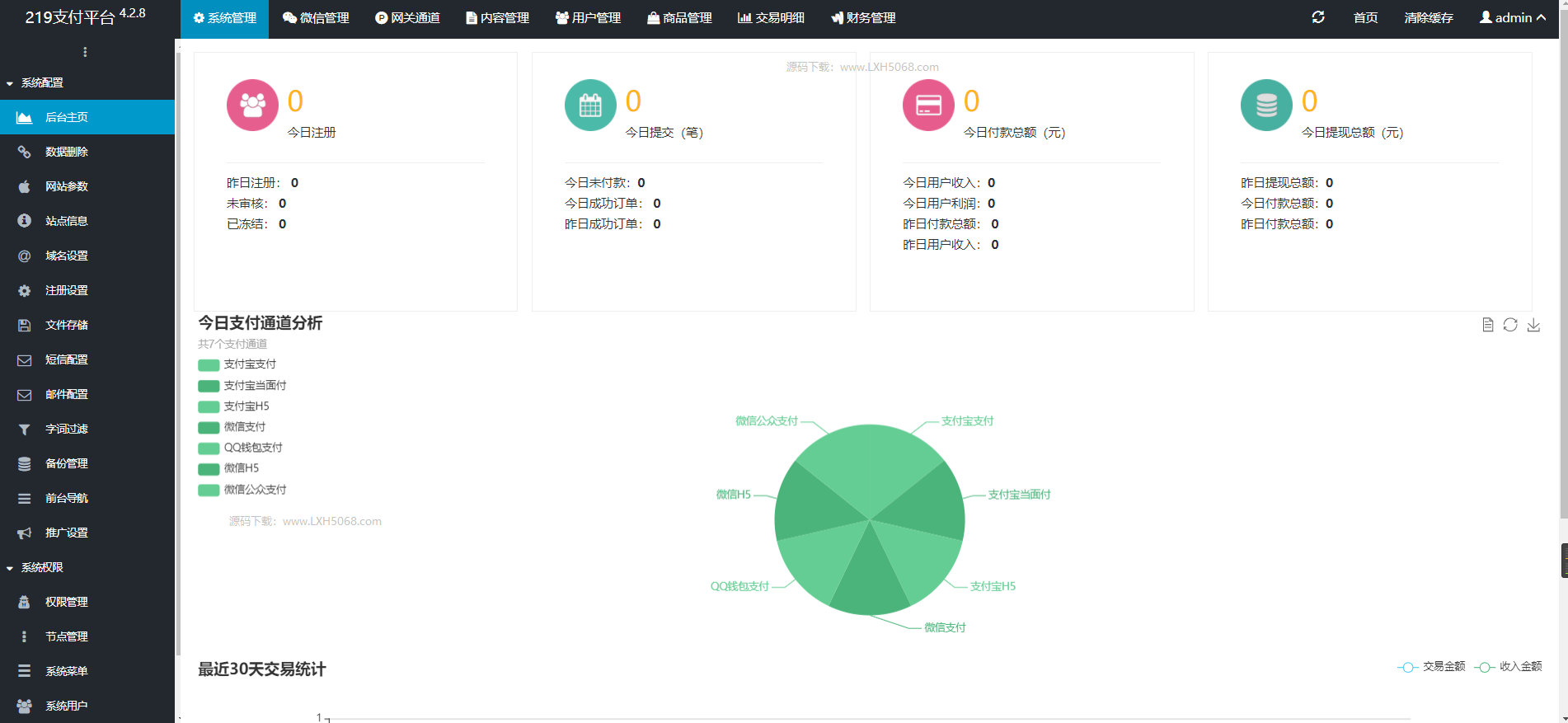
- 2022 all open source enterprise card issuing network repair short website and other bugs_ 2022 enterprise level multi merchant card issuing platform source code
猜你喜欢

【數字IC驗證快速入門】26、SystemVerilog項目實踐之AHB-SRAMC(6)(APB協議基本要點)
![[机缘参悟-40]:方向、规则、选择、努力、公平、认知、能力、行动,读3GPP 6G白皮书的五层感悟](/img/38/cc5bb5eaa3dcee5ae2d51a904cf26a.png)
[机缘参悟-40]:方向、规则、选择、努力、公平、认知、能力、行动,读3GPP 6G白皮书的五层感悟

Ctfshow, information collection: web7

Use cpolar to build a business website (2)
![[server data recovery] a case of RAID data recovery of a brand StorageWorks server](/img/aa/6d820d97e82df1d908dc7aa78fc8bf.png)
[server data recovery] a case of RAID data recovery of a brand StorageWorks server

2022全开源企业发卡网修复短网址等BUG_2022企业级多商户发卡平台源码

Ctfshow, information collection: web6

Ctfshow, information collection: web8

TypeScript 发布 4.8 beta 版本

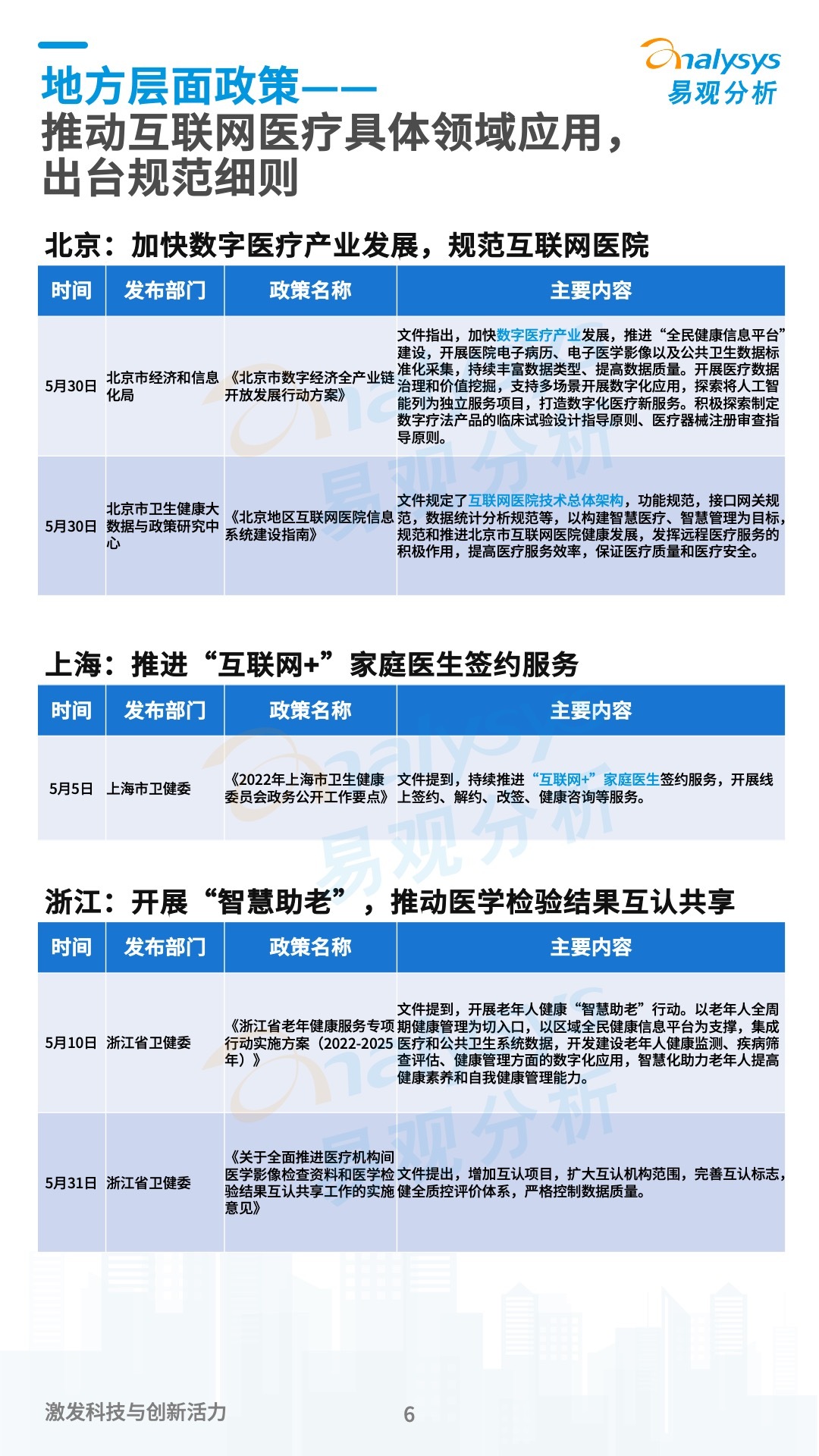
2022年5月互联网医疗领域月度观察
随机推荐
HW primary flow monitoring, what should we do
避坑:Sql中 in 和not in中有null值的情况说明
[deep learning] image hyperspectral experiment: srcnn/fsrcnn
【OBS】RTMPSockBuf_Fill, remote host closed connection.
Configure mongodb database in window environment
什么是pv和uv? pv、uv
最安全的证券交易app都有哪些
【兰州大学】考研初试复试资料分享
[Data Mining] Visual Pattern Mining: Hog Feature + cosinus Similarity / K - means Clustering
Change win10 Screensaver
Comparable and comparator of sorting
Starting from 1.5, build a microservice framework link tracking traceid
2. Heap sort "hard to understand sort"
[quick start of Digital IC Verification] 24. AHB sramc of SystemVerilog project practice (4) (AHB continues to deepen)
简述keepalived工作原理
Briefly describe the working principle of kept
jacoco代码覆盖率
Introduction of mongod management database method
Yunxiaoduo software internal test distribution test platform description document
【深度学习】图像超分实验:SRCNN/FSRCNN