当前位置:网站首页>Gee (IV): calculate the correlation between two variables (images) and draw a scatter diagram
Gee (IV): calculate the correlation between two variables (images) and draw a scatter diagram
2022-07-07 23:12:00 【BetterQ.】
Recently used Google Earth Engine(GEE) Analyze the elevation and NDVI The relevance of , And draw the scatter diagram of the two , Calculate the coefficient of determination .
The calculation mainly uses GEE Medium Chart ui.Chart.image.byRegion(), The elevation and NDVI The scatter diagram of is drawn first , Add a trend line , Calculate the coefficient of determination , You can know how high the correlation between the two is .
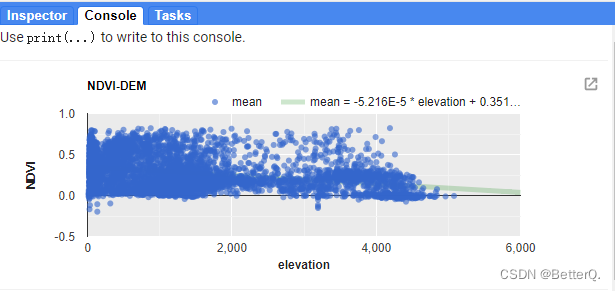
NDVI- The implementation code of elevation scatter diagram and determination coefficient calculation is as follows :
// Study area , You can draw or import by yourself
var roi = /* color: #d63000 */ee.Geometry.Polygon(
[[[104.34385678174718, 27.233899188878446],
[114.80284115674718, 28.477166904461537],
[117.52745053174718, 34.61402019968164],
[111.99034115674718, 40.99546927185892],
[95.11534115674718, 37.87379212761336]]]);
// Import DEM
var DEM=ee.Image("CGIAR/SRTM90_V4").reproject('SR-ORG:6974',null,500);
// from DEM Sample points from , Select here 500 individual
var rroi = DEM.sample(
{
region: roi, scale: 30, numPixels: 500, geometries: true});
// Import NDVI data
var ndvi=ee.ImageCollection('MODIS/006/MOD13A1')
.filter(ee.Filter.date('2020-01-01', '2020-02-01'))
.first()
.multiply(0.0001);
// Set chart properties , Including style, color, etc
var chartStyle = {
title: 'NDVI-DEM',
hAxis: {
title: 'elevation',
titleTextStyle: {
italic: false, bold: true},
gridlines: {
color: 'FFFFFF'}
},
vAxis: {
title: 'NDVI',
titleTextStyle: {
italic: false, bold: true},
gridlines: {
color: 'FFFFFF'},
},
pointSize: 4,
dataOpacity: 0.6,
chartArea: {
backgroundColor: 'EBEBEB'},
// Add trendline
trendlines: {
0: {
// add a trend line to the 1st series
type: 'polynomial', // or 'polynomial', 'exponential'
color: 'green',
showR2:'true', //show R2 cofficient
lineWidth: 5,
opacity: 0.2,
visibleInLegend: true,
}
}
};
// Draw a scatter plot
var charten=ui.Chart.image.byRegion({
image:ndvi.select('NDVI'),
regions:rroi,
reducer:ee.Reducer.mean(),
scale:500,
xProperty: 'elevation'
});
charten.setChartType('ScatterChart').setOptions(chartStyle);
print(charten)
The result is shown in the figure :
.
.
.
.
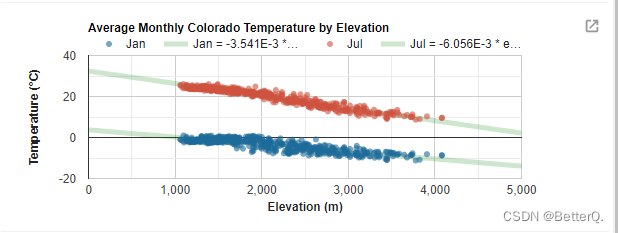
The relationship between temperature and elevation is also made here , Implementation code :
// Load SRTM elevation data.
var elev = ee.Image('CGIAR/SRTM90_V4').select('elevation');
// Subset Colorado from the TIGER States feature collection.
var colorado = ee.FeatureCollection('TIGER/2018/States')
.filter(ee.Filter.eq('NAME', 'Colorado'));
// Draw a random sample of elevation points from within Colorado.
var samp = elev.sample(
{
region: colorado, scale: 30, numPixels: 500, geometries: true});
// Load PRISM climate normals image collection; convert images to bands.
var normClim = ee.ImageCollection('OREGONSTATE/PRISM/Norm81m').toBands();
// Define the chart and print it to the console.
var chartte = ui.Chart.image
.byRegion({
image: normClim.select(['01_tmean', '07_tmean']),
regions: samp,
reducer: ee.Reducer.mean(),
scale: 500,
xProperty: 'elevation'
})
.setSeriesNames(['Jan', 'Jul'])
.setChartType('ScatterChart')
.setOptions({
title: 'Average Monthly Colorado Temperature by Elevation',
hAxis: {
title: 'Elevation (m)',
titleTextStyle: {
italic: false, bold: true}
},
vAxis: {
title: 'Temperature (°C)',
titleTextStyle: {
italic: false, bold: true}
},
pointSize: 4,
dataOpacity: 0.6,
colors: ['1d6b99', 'cf513e'],
trendlines: {
0: {
// add a trend line to the 1st series
type: 'linear', // or 'polynomial', 'exponential'
color: 'green',
showR2:'true', //R2 cofficient
lineWidth: 5,
opacity: 0.2,
visibleInLegend: true,
},
1: {
// add a trend line to the 1st series
type: 'linear', // or 'polynomial', 'exponential'
color: 'green',
showR2:'true', //R2 cofficient
lineWidth: 5,
opacity: 0.2,
visibleInLegend: true,
}
}});
print(chartte);
.
The result is shown in Fig. :
.
.
.
.
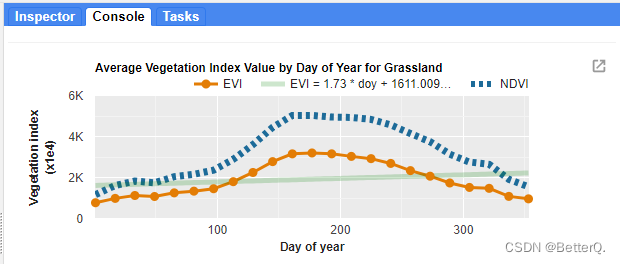
And draw the curve of vegetation index changing with time :
// Import the example feature collection and subset the glassland feature.
var grassland = ee.FeatureCollection('projects/google/charts_feature_example')
.filter(ee.Filter.eq('label', 'Grassland'));
// Load MODIS vegetation indices data and subset a decade of images.
var vegIndices = ee.ImageCollection('MODIS/006/MOD13A1')
.filter(ee.Filter.date('2010-01-01', '2020-01-01'))
.select(['NDVI', 'EVI']);
// Set chart style properties.
var chartStyle = {
title: 'Average Vegetation Index Value by Day of Year for Grassland',
hAxis: {
title: 'Day of year',
titleTextStyle: {
italic: false, bold: true},
gridlines: {
color: 'FFFFFF'}
},
vAxis: {
title: 'Vegetation index (x1e4)',
titleTextStyle: {
italic: false, bold: true},
gridlines: {
color: 'FFFFFF'},
format: 'short',
baselineColor: 'FFFFFF'
},
series: {
0: {
lineWidth: 3, color: 'E37D05', pointSize: 7},
1: {
lineWidth: 7, color: '1D6B99', lineDashStyle: [4, 4]}
},
chartArea: {
backgroundColor: 'EBEBEB'},
trendlines: {
0: {
// add a trend line to the 1st series
type: 'linear', // or 'polynomial', 'exponential'
color: 'green',
showR2:'true',
lineWidth: 5,
opacity: 0.2,
visibleInLegend: true,
}
}
};
// Define the chart.
var chart =
ui.Chart.image
.doySeries({
imageCollection: vegIndices,
region: grassland,
regionReducer: ee.Reducer.mean(),
scale: 500,
yearReducer: ee.Reducer.mean(),
startDay: 1,
endDay: 365
})
.setSeriesNames(['EVI', 'NDVI']);
// Apply custom style properties to the chart.
chart.setOptions(chartStyle);
// Print the chart to the console.
print(chart);

边栏推荐
- Bit operation
- 智慧社区和智慧城市之间有什么异同
- Installing vmtools is gray
- 小程序多种开发方式对比-跨端?低代码?原生?还是云开发?
- ./ setup. Insufficient sh permission
- Guessing game (read data from file)
- DTC社群运营怎么做?
- 微生物健康网,如何恢复微生物群落
- 开发那些事儿:Go加C.free释放内存,编译报错是什么原因?
- Cascade-LSTM: A Tree-Structured Neural Classifier for Detecting Misinformation Cascades-KDD2020
猜你喜欢

What is fake sharing after filling the previous hole?

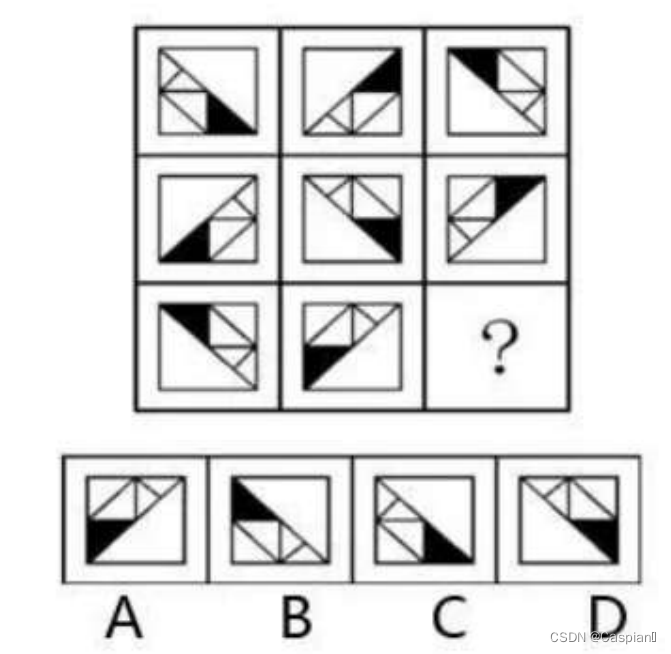
Line test - graphic reasoning - 6 - similar graphic classes

十三、系统优化

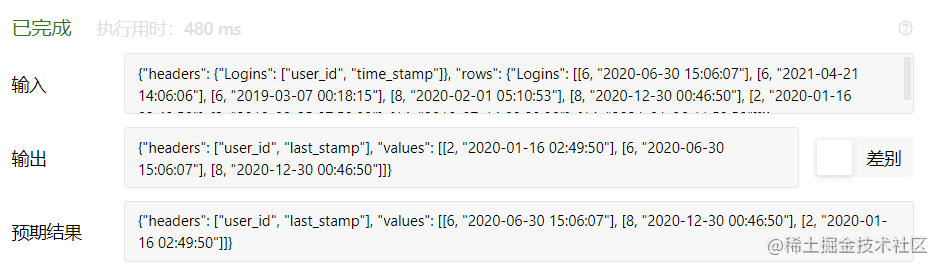
Database daily question --- day 22: last login

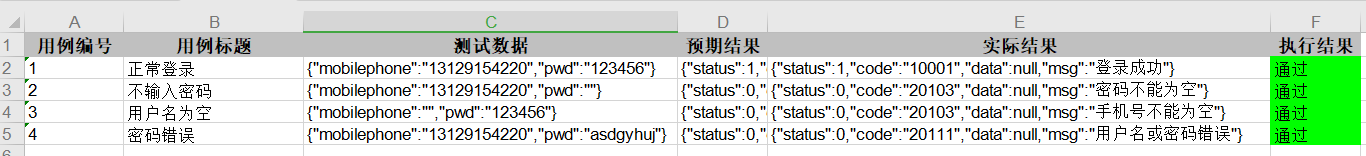
JMeter-接口自动化测试读取用例,执行并结果回写

微信论坛交流小程序系统毕业设计毕设(2)小程序功能

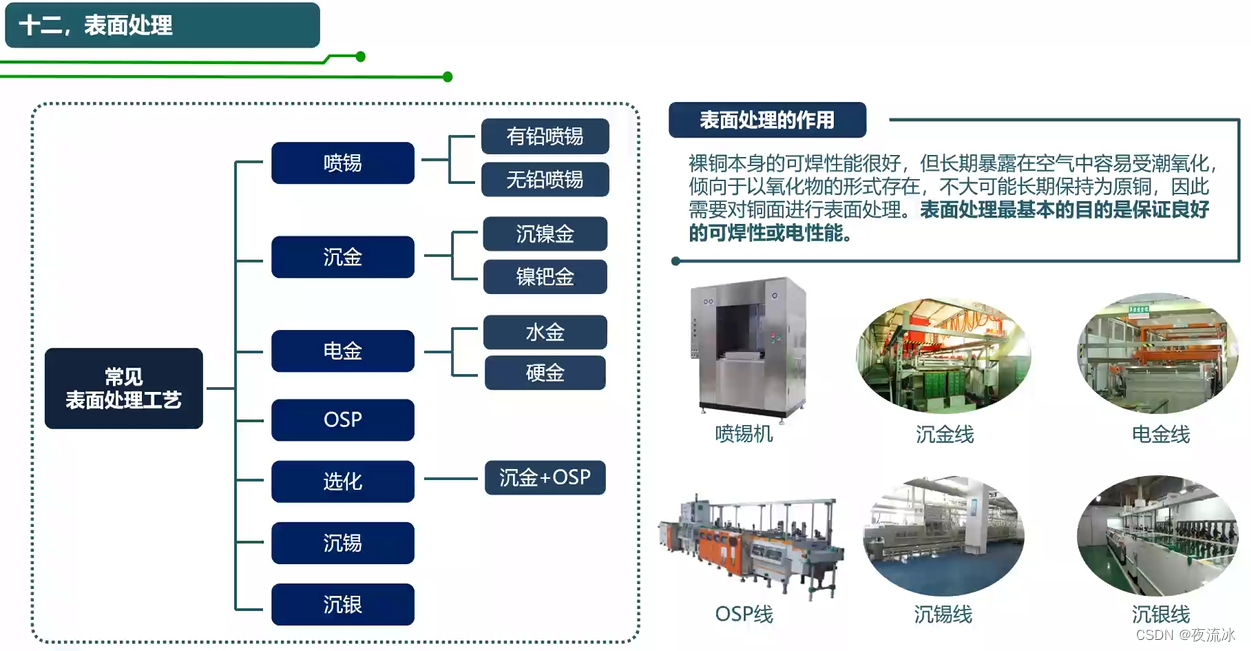
Knowledge drop - PCB manufacturing process flow

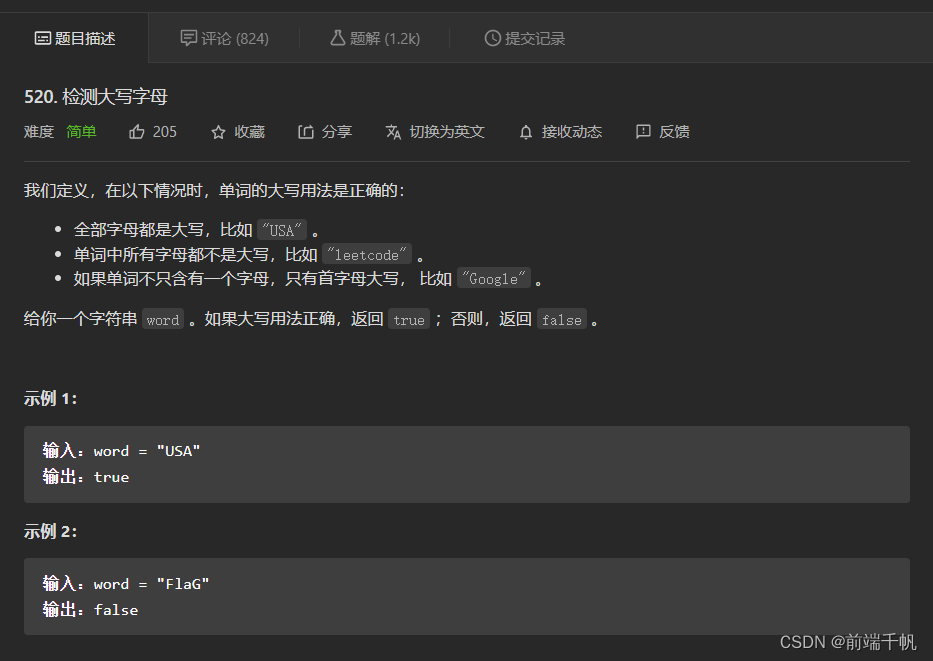
leetcode-520. 检测大写字母-js

Two minutes, talk about some wrong understandings of MySQL index

How to operate DTC community?
随机推荐
Wechat forum exchange applet system graduation design completion (4) opening report
解决:信息中插入avi格式的视频时,提示“unsupported video format”
消费品企业敏捷创新转型案例
Line test - graphic reasoning -5- one stroke class
聊聊 Dart 的空安全 (null safety) 特性
OC variable parameter transfer
Are the microorganisms in the intestines the same as those on the skin?
Why is network i/o blocked?
微信论坛交流小程序系统毕业设计毕设(4)开题报告
Network security - information query of operating system
数字藏品加速出圈,MarsNFT助力多元化文旅经济!
Cascade-LSTM: A Tree-Structured Neural Classifier for Detecting Misinformation Cascades-KDD2020
Circumvention Technology: Registry
三菱PLC slmp(mc)协议
网络安全-钓鱼
leetcode-520. 检测大写字母-js
Develop those things: go plus c.free to free memory, and what are the reasons for compilation errors?
Quelles sont les similitudes et les différences entre les communautés intelligentes et les villes intelligentes?
Microbial Health Network, How to restore Microbial Communities
Gbu1510-asemi power supply special 15A rectifier bridge gbu1510