当前位置:网站首页>uniapp uni-list-item @click,uniapp uni-list-item带参数跳转
uniapp uni-list-item @click,uniapp uni-list-item带参数跳转
2022-07-02 09:41:00 【代码s贝多芬的音符】
<uni-list-item @click="goDetailsArena(item)" >
goDetailsArena(item) {
console.log(item)
// console.log(item);
let jsonObj = JSON.stringify(item.venueResult)
uni.navigateTo({
url: './arenaDetail/arenaDetail?item=' + jsonObj
})
},点击无反应, 需加上link
<uni-list-item @click="goDetailsArena(item)" link >点击跳转,uni.navigateto方法不执行。需加上 :to=
<uni-list-item direction="column" v-for="(item,index) in venueCollects" :to="`../../index/arenaDetail/arenaDetail?item=`+indext" @click="goDetailsArena(item)"
>如果跳转要传递参数 使用JSON.stringify(item.venueResult) 编码。然后在第二个页面onload方法使用JSON.parse解码。
onLoad(e) {
this.ChangGuan = JSON.parse(e.item)
console.log("changguan:" + this.ChangGuan)
},
<uni-list-item direction="column" v-for="(item,index) in venueCollects" :to="`../../index/arenaDetail/arenaDetail?item=`+JSON.stringify(item.venueResult)" @click="goDetailsArena(item)"
>官方:
组件名:uni-list
代码块:
uList、uListItem关联组件:uni-list-item、uni-badge、uni-icons、uni-list-chat
List 列表组件,包含基本列表样式、可扩展插槽机制、长列表性能优化、多端兼容。
在vue页面里,它默认使用页面级滚动。在app-nvue页面里,它默认使用原生list组件滚动。这样的长列表,在滚动出屏幕外后,系统会回收不可见区域的渲染内存资源,不会造成滚动越长手机越卡的问题。
uni-list组件是父容器,里面的核心是uni-list-item子组件,它代表列表中的一个可重复行,子组件可以无限循环。
uni-list-item有很多风格,uni-list-item组件通过内置的属性,满足一些常用的场景。当内置属性不满足需求时,可以通过扩展插槽来自定义列表内容。
内置属性可以覆盖的场景包括:导航列表、设置列表、小图标列表、通信录列表、聊天记录列表。
涉及很多大图或丰富内容的列表,比如类今日头条的新闻列表、类淘宝的电商列表,需要通过扩展插槽实现。
下文均有样例给出。
uni-list不包含下拉刷新和上拉翻页。上拉翻页另见组件:uni-load-more(opens new window)
#介绍
注意事项
为了避免错误使用,给大家带来不好的开发体验,请在使用组件前仔细阅读下面的注意事项,可以帮你避免一些错误。
- 组件需要依赖
sass插件 ,请自行手动安装 - 组件内部依赖
'uni-icons'、uni-badge组件 uni-list和uni-list-item需要配套使用,暂不支持单独使用uni-list-item- 只有开启点击反馈后,会有点击选中效果
- 使用插槽时,可以完全自定义内容
- note 、rightText 属性暂时没做限制,不支持文字溢出隐藏,使用时应该控制长度显示或通过默认插槽自行扩展
- 支付宝小程序平台需要在支付宝小程序开发者工具里开启 component2 编译模式,开启方式: 详情 --> 项目配置 --> 启用 component2 编译
- 如果需要修改
switch、badge样式,请使用插槽自定义 - 在
HBuilderX低版本中,可能会出现组件显示undefined的问题,请升级最新的HBuilderX或者cli
#基本用法
- 设置
title属性,可以显示列表标题 - 设置
disabled属性,可以禁用当前项
边栏推荐
- MySql存储过程游标遍历结果集
- 基于Hardhat编写合约测试用例
- R HISTOGRAM EXAMPLE QUICK REFERENCE
- Esp32 stores the distribution network information +led displays the distribution network status + press the key to clear the distribution network information (source code attached)
- GGPLOT: HOW TO DISPLAY THE LAST VALUE OF EACH LINE AS LABEL
- 【多线程】主线程等待子线程执行完毕在执行并获取执行结果的方式记录(有注解代码无坑)
- 通讯录的实现(文件版本)
- 基于 Openzeppelin 的可升级合约解决方案的注意事项
- to_bytes与from_bytes简单示例
- The position of the first underline selected by the vant tabs component is abnormal
猜你喜欢

R HISTOGRAM EXAMPLE QUICK REFERENCE

GGPUBR: HOW TO ADD ADJUSTED P-VALUES TO A MULTI-PANEL GGPLOT

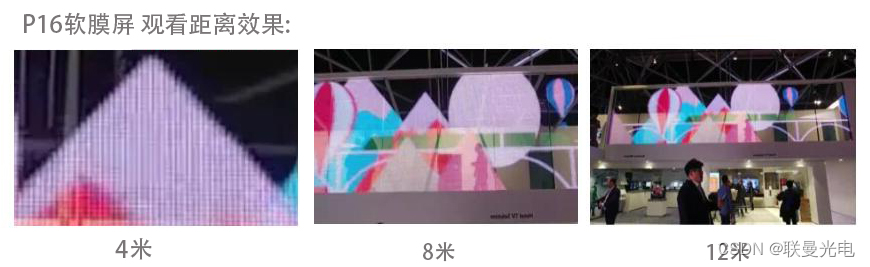
6. Introduce you to LED soft film screen. LED soft film screen size | price | installation | application

Develop scalable contracts based on hardhat and openzeppelin (II)

抖音海外版TikTok:正与拜登政府敲定最终数据安全协议

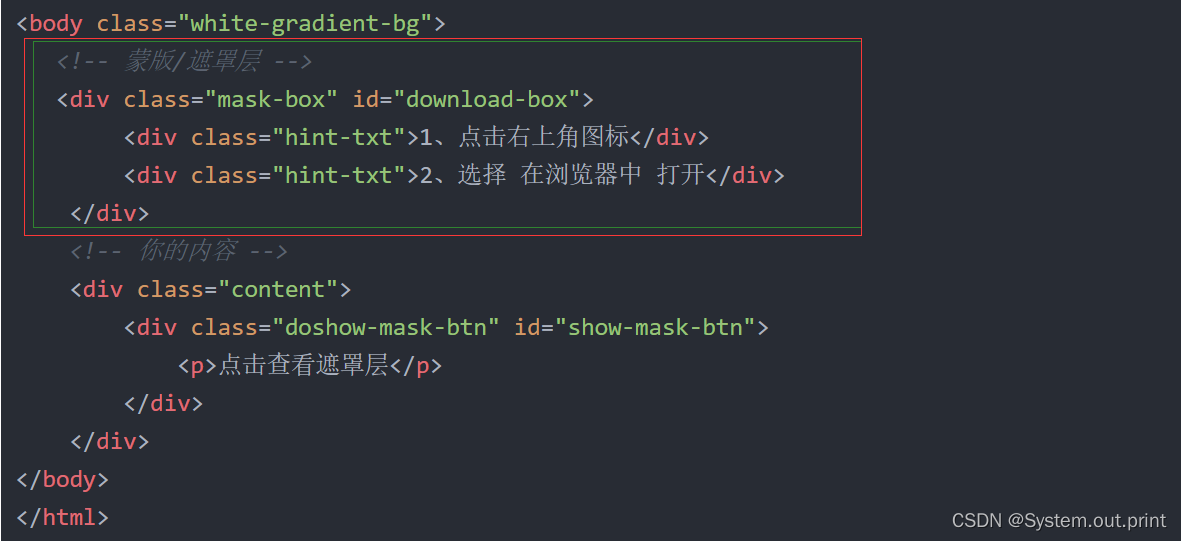
H5,为页面添加遮罩层,实现类似于点击右上角在浏览器中打开

Seriation in R: How to Optimally Order Objects in a Data Matrice

On April 17, 2022, the five heart matchmaker team received double good news

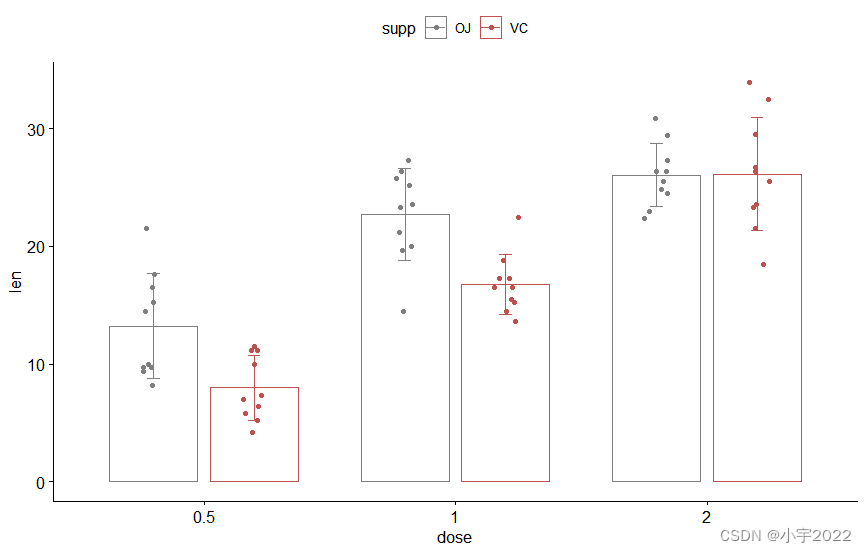
HOW TO EASILY CREATE BARPLOTS WITH ERROR BARS IN R

Map set assignment to database
随机推荐
进入前六!博云在中国云管理软件市场销量排行持续上升
可升级合约的原理-DelegateCall
[idea] use the plug-in to reverse generate code with one click
What is the relationship between digital transformation of manufacturing industry and lean production
Cmake cross compilation
Always report errors when connecting to MySQL database
b格高且好看的代码片段分享图片生成
Log4j2
Power Spectral Density Estimates Using FFT---MATLAB
Seriation in R: How to Optimally Order Objects in a Data Matrice
YYGH-BUG-04
在连接mysql数据库的时候一直报错
Enter the top six! Boyun's sales ranking in China's cloud management software market continues to rise
文件操作(详解!)
数据分析 - matplotlib示例代码
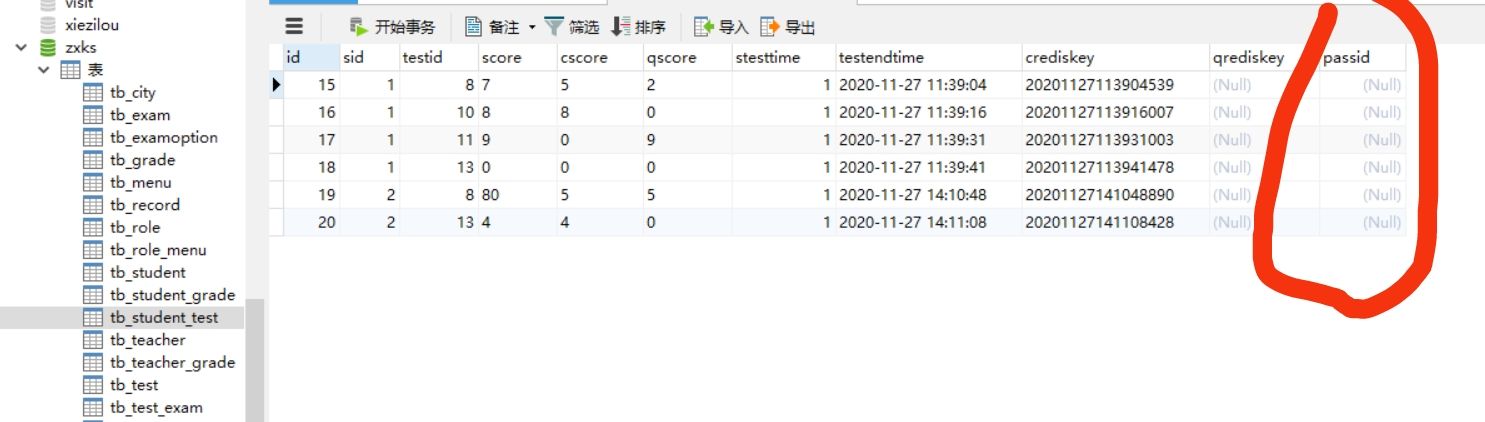
MySQL linked list data storage query sorting problem
Tdsql | difficult employment? Tencent cloud database micro authentication to help you
[visual studio 2019] create and import cmake project
YYGH-9-预约下单
K-Means Clustering Visualization in R: Step By Step Guide