当前位置:网站首页>JS several ways to judge whether an object is an array
JS several ways to judge whether an object is an array
2022-07-06 13:50:00 【Ling Xiaoding】
js Several ways to determine whether an object is an array
1. adopt instanceof Judge
instanceof Operator is used to verify the of the constructor prototype Whether the attribute appears anywhere in the object's prototype chain , Returns a Boolean value .
let a = [];
a instanceof Array; //true
let b = {
};
b instanceof Array; //false
Existing problems :
It should be noted that ,prototype Properties can be modified , So it was not initially judged that true It must always be true .
secondly , When our script has multiple global environments , for example html Has more than one iframe object ,instanceof The verification results may not meet the expectations , for example :
// by body Create and add a iframe object
var iframe = document.createElement('iframe');
document.body.appendChild(iframe);
// obtain iframe Method for constructing an array of objects
xArray = window.frames[0].Array;
// Get an instance through the constructor
var arr = new xArray(1,2,3);
arr instanceof Array;//false
The cause of this problem is iframe Will create a new global environment , It will also have its own Array.prototype attribute , It's obviously unsafe to have the same attributes in different environments , therefore Array.prototype !== window.frames[0].Array.prototype, to want to arr instanceof Array by true, You have to promise arr It's made up of primitive Array Only when the constructor is created .
2. adopt constructor Judge
We know , Constructor property of the instance constructor Pointing constructor , Then through the constructor Property can also determine whether it is an array .let a = [1,3,4];a.constructor === Array;//true
Again , This judgment will also have multiple global environment problems , Resulting problems and instanceof identical .
// by body Create and add a iframe label
var iframe = document.createElement('iframe');
document.body.appendChild(iframe);
// obtain iframe Method for constructing an array of objects
xArray = window.frames[window.frames.length-1].Array;
// Get an instance through the constructor
var arr = new xArray(1,2,3);
arr.constructor === Array;//false
3. adopt Object.prototype.toString.call() Judge
Object.prototype.toString().call() You can get different types of objects , for example
let a = [1,2,3]
Object.prototype.toString.call(a) === '[object Array]';//true
Its strength lies in that it can not only check whether it is an array , For example, whether it is a function , Is it a number, etc
// Check whether it is a function
let a = function () {
};
Object.prototype.toString.call(a) === '[object Function]';//true
// Check whether it is a number
let b = 1;
Object.prototype.toString.call(a) === '[object Number]';//true
Even for multi global environments , Object.prototype.toString().call() It can also meet the expected processing judgment .
// by body Create and add a iframe label
var iframe = document.createElement('iframe');
document.body.appendChild(iframe);
// obtain iframe Method for constructing an array of objects
xArray = window.frames[window.frames.length-1].Array;
// Get an instance through the constructor
var arr = new xArray(1,2,3);
console.log(Object.prototype.toString.call(arr) === '[object Array]');//true
4. adopt Array.isArray() Judge
Array.isArray() Used to determine whether the passed value is an array , Returns a Boolean value .
let a = [1,2,3]
Array.isArray(a);//true
Simple to use , And for multi global environments ,Array.isArray() It can also accurately judge , But there's a problem ,Array.isArray() Is in ES5 It is proposed that , That is to say ES5 This method may not be supported before . How to solve it ?
The final recommendation for judging array methods
Of course, I still use Array.isArray(), from ES5 newly added isArray() Method is to provide a stable and usable array judgment method , It is impossible to put forward good things specifically for this purpose without , And for ES5 Problems that previously did not support this method , In fact, we can do compatibility and self encapsulation , like this :
if (!Array.isArray) {
Array.isArray = function(arg) {
return Object.prototype.toString.call(arg) === '[object Array]';
};
}
边栏推荐
猜你喜欢

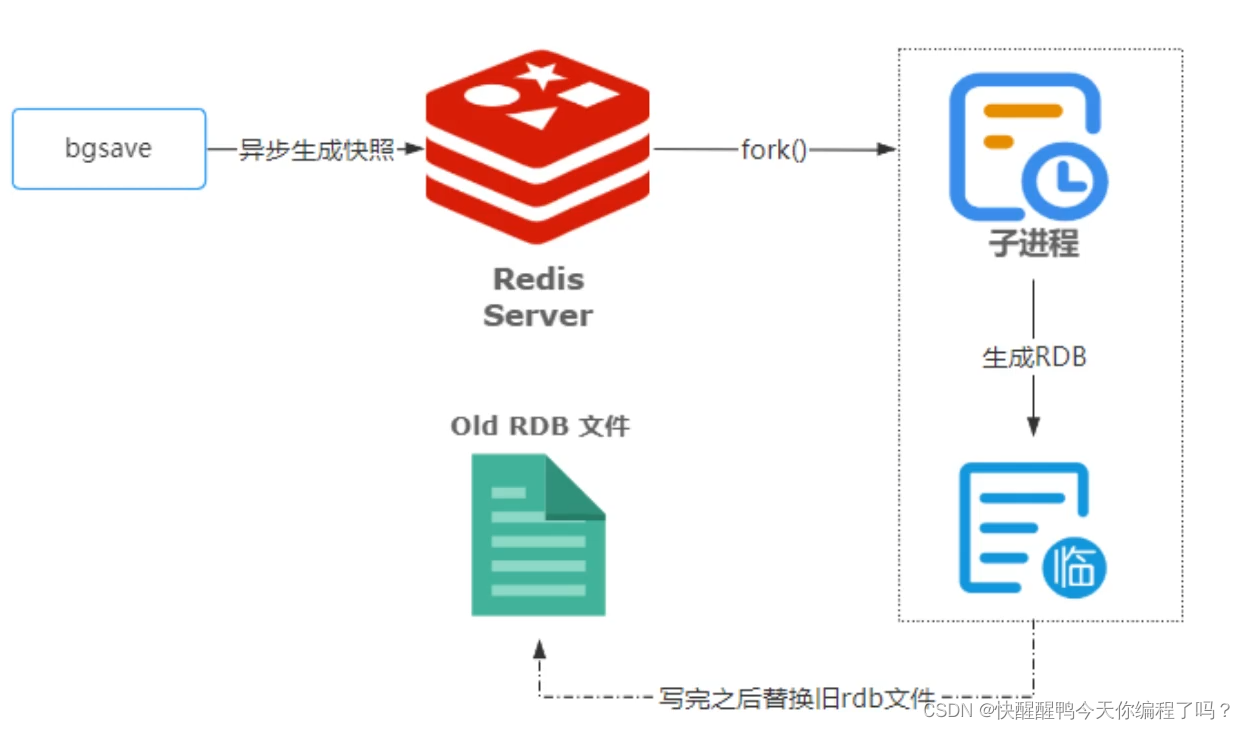
Redis的两种持久化机制RDB和AOF的原理和优缺点

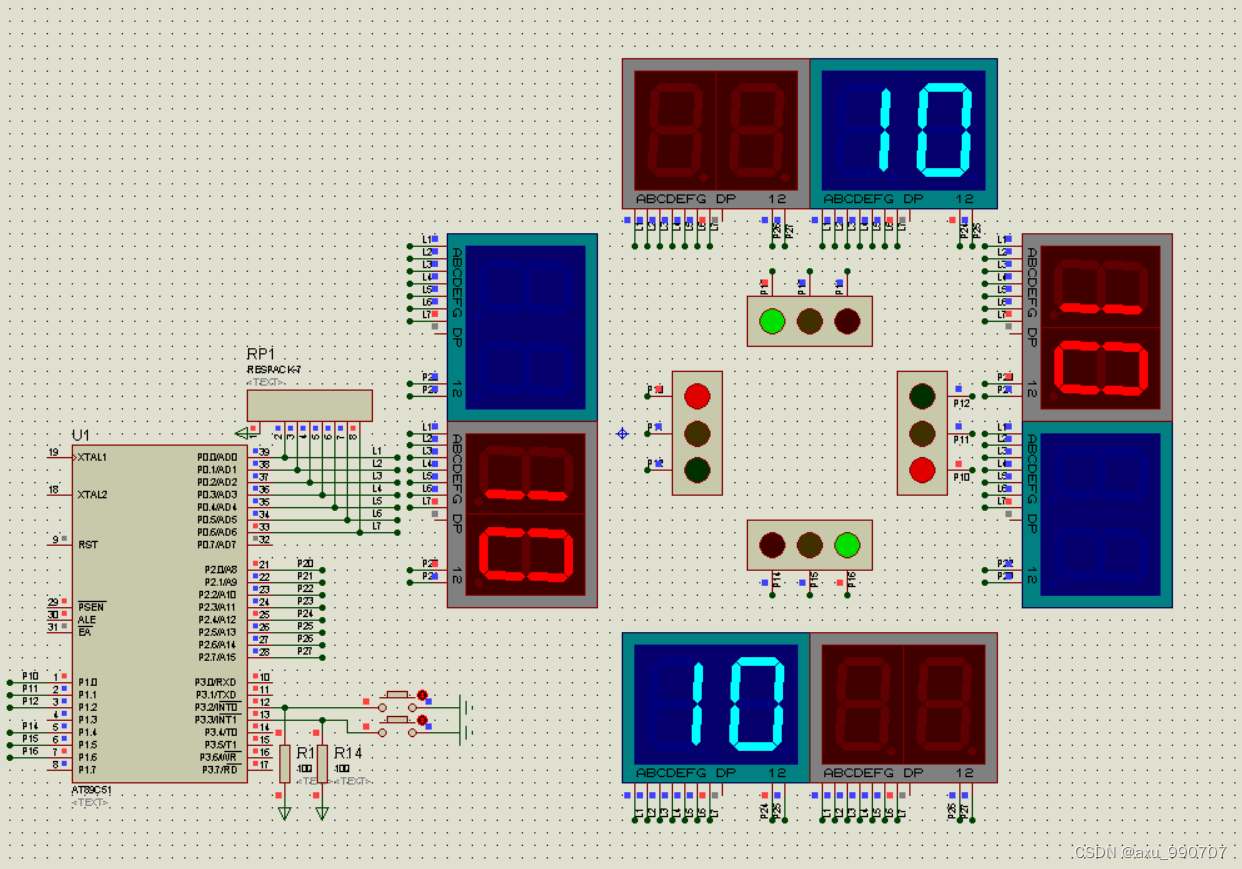
Write a program to simulate the traffic lights in real life.

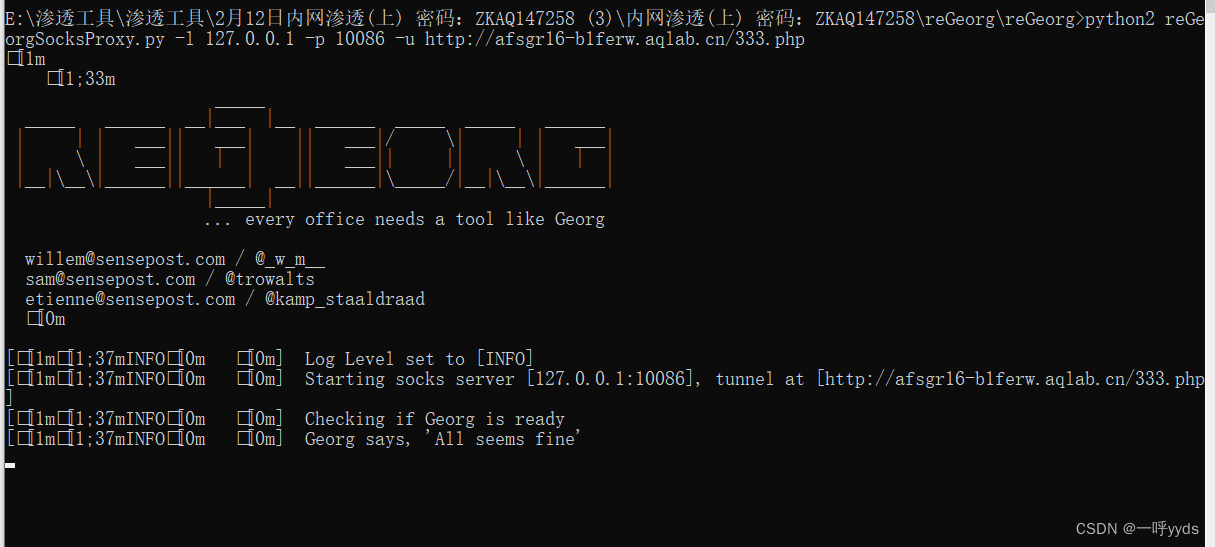
记一次猫舍由外到内的渗透撞库操作提取-flag

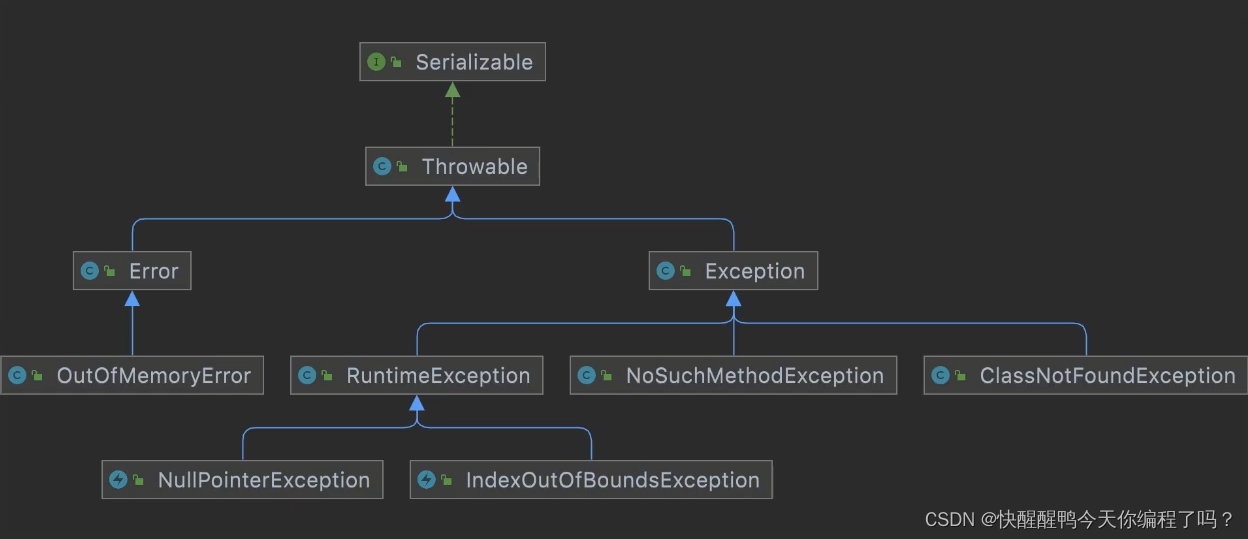
受检异常和非受检异常的区别和理解

8. C language - bit operator and displacement operator

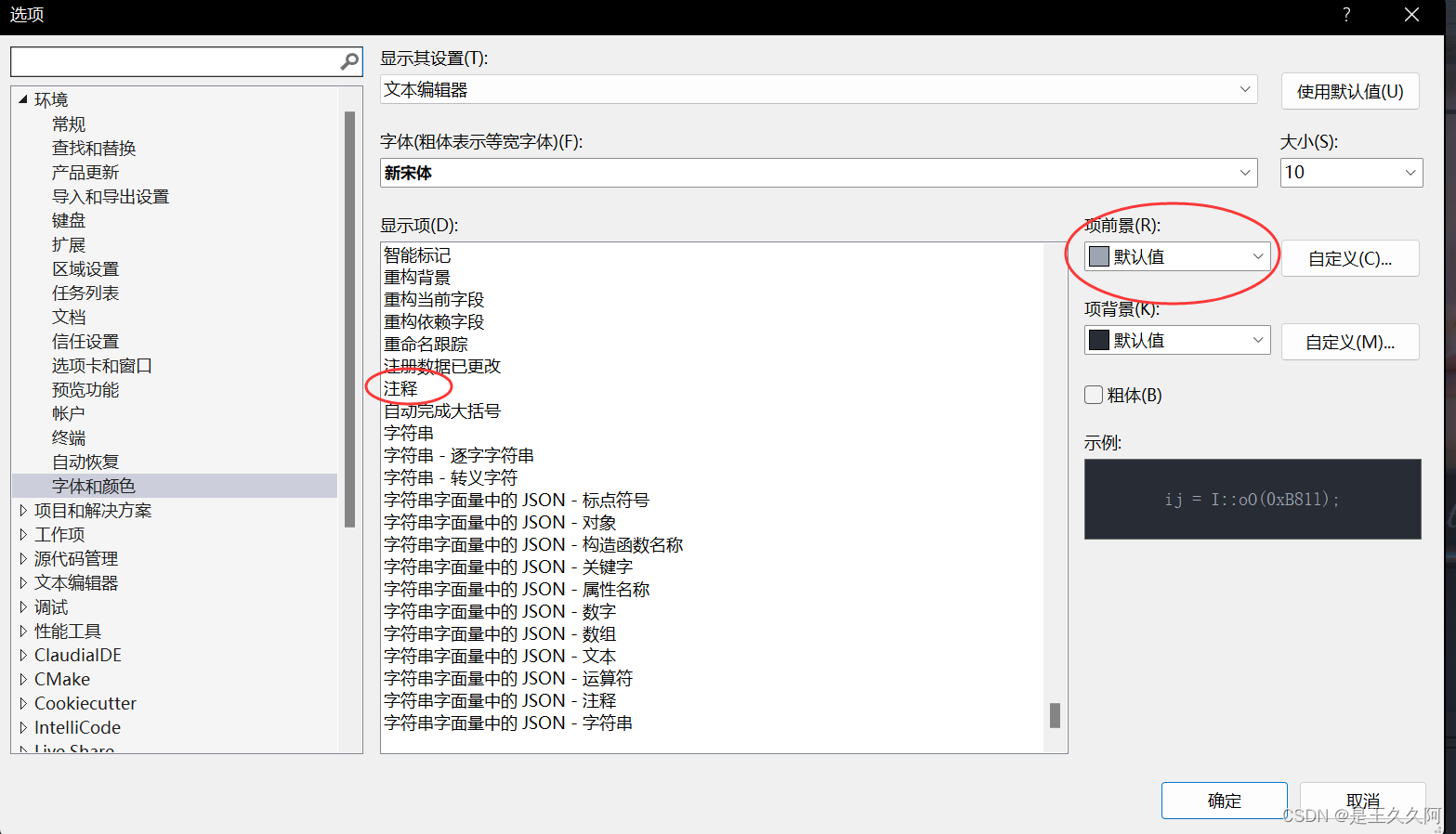
Change vs theme and set background picture

fianl、finally、finalize三者的区别

实验六 继承和多态

4. Branch statements and loop statements

Custom RPC project - frequently asked questions and explanations (Registration Center)
随机推荐
5. Download and use of MSDN
ArrayList的自动扩容机制实现原理
仿牛客技术博客项目常见问题及解答(三)
Programme de jeu de cartes - confrontation homme - machine
It's never too late to start. The tramp transformation programmer has an annual salary of more than 700000 yuan
实验六 继承和多态
关于双亲委派机制和类加载的过程
FAQs and answers to the imitation Niuke technology blog project (III)
Safe driving skills on ice and snow roads
7-11 机工士姆斯塔迪奥(PTA程序设计)
Beautified table style
[the Nine Yang Manual] 2016 Fudan University Applied Statistics real problem + analysis
The difference between cookies and sessions
【黑马早报】上海市监局回应钟薛高烧不化;麦趣尔承认两批次纯牛奶不合格;微信内测一个手机可注册俩号;度小满回应存款变理财产品...
4.分支语句和循环语句
MATLAB打开.m文件乱码解决办法
3. C language uses algebraic cofactor to calculate determinant
The latest tank battle 2022 - Notes on the whole development -2
实验八 异常处理
【毕业季·进击的技术er】再见了,我的学生时代