当前位置:网站首页>简单理解ES6的Promise
简单理解ES6的Promise
2022-07-06 09:21:00 【玲小叮当】
简单理解ES6的Promise
前言
Promise是异步编程的一种解决方案:从语法上讲,promise是一个对象,从它可以获取异步操作的消息;从本意上讲,它是承诺,承诺它过一段时间就会给你一个结果Promise可以保证异步请求变得有顺序执行概念:
Promise是ES6中的新语法,本身是一个构造函数;每个new出来的Promise实例对象,都代表一个异步操作作用: 解决了回调地狱问题(即异步嵌套调用问题)
回调地狱:指的是回调函数中,嵌套回调函数的代码形式;如果嵌套的层级很深,就是回调地狱;
回调地狱不利于代码的阅读、维护和后期的扩展
Promise怎么用
- 创建具体的异步操作对象
const p = new Promise(function(successCb, errorCb){
// 在这个 function 中定义具体的异步操作
// successCb成功回调
// errorCb失败回调
})
Promise是构造函数,可以new一个对象,本身就是一个异步操作Promise的then方法Promise使用时有两个方法参数successCb,errorCb分别代表执行成功或失败Promise对象可以通过then方法对successCb和errorCb进行调用
具体有两种情形如下:
result.then(function(data){
/*成功回调*/},function(data){
/*失败回调*/})
result.then(function(){
/*成功回调*/}).catch(function(data){
/*失败回调*/})
前者在then方法中通过两个参数分别接受successCb和errorCb回调函数
后者通过then和catch两个方法依次接受successCb和errorCb回调函数
- 例:
// 引入fs模块
const fs = require('fs')
// 4) Promise介入并丰富操作(加入成功 、失败回调)
function getFileCont(filename) {
// 实例化Promise对象,用以表示是异步操作
// new Promise(function(successCb函数, errorCb函数){})
// successCb:当前异步操作是ok情况下就触发执行resolve
// errorCb:当前异步操作发生错误情况(出乎意料)下就触发执行reject
return new Promise(function(successCb, errorCb) {
// 体现异步过程
fs.readFile(filename, 'utf8', function(err, data) {
if (err) {
return errorCb('文件读取发生错误了:' + err)
}
// 所有操作都ok情况下的正常处理,把处理后的结果给予resolve调用(返回)
successCb(data)
})
})
}
// 以下可以保证 按照顺序 获得结果
getFileCont('./files/1.txt').then(function(result) {
console.log(result)
return getFileCont('./files/2.txt')
}).then(function(result){
console.log(result)
return getFileCont('./files/3.txt')
}).then(function(result){
console.log(result)
}).catch(function(err){
console.log(err)
})
ES7的async和await
ES7中的async和await可以简化Promise调用,提高Promise代码的阅读性和理解性async和await结合起来,可以使得异步调用不返回Promise,而直接把then参数方法的参数(也是successCb函数实参)给返回出来,使得代码更节俭,提高代码开发效率,也可以保证异步调用的顺序执行async、await各种使用情形:
注意:
async和await必须同时出现
一个async可以对应多个awaitawait修饰的结果必须是Promise对象
var obj = {
async getInfo(){
await getXXXX()
await getXXXX()
}
}
或
function ffff(){
// async需要设置到Promise对象的最近外层function的前边
getInfo(async function(){
await getXXXX()
//console.log(getXXXX())
})
}
或
async function XXXX(){
await getXXXX()
}
总结
new Promise()实例化对象,参数回调函数会存在两个回调successCb和errorCb参数- 这两个回调可以通过
then和catch()进行接收,但是异步调用代码多少还有地狱回调的程度体现 async和await结合,把返回的Promise直接转变为successCb的实参,大大简化了代码开发复杂度,提升开发效率- 如果有需要,通过
try/catch捕捉async和await - 通常使用,
async、await、异常三种技术结合提供的异步顺序执行的解决方案
async function getThreeFile(){
try{
console.log(await getFileCont('./files/1.txt'))
console.log(await getFileCont('./files/2.txt'))
console.log(await getFileCont('./files/3.txt'))
}catch(err){
console.log(err)
}
}
getThreeFile()
边栏推荐
- 6. Function recursion
- Implement queue with stack
- FileInputStream和BufferedInputStream的比较
- ArrayList的自动扩容机制实现原理
- 【九阳神功】2018复旦大学应用统计真题+解析
- 最新坦克大战2022-全程开发笔记-3
- 稻 城 亚 丁
- 8.C语言——位操作符与位移操作符
- 魏牌:产品叫好声一片,但为何销量还是受挫
- CorelDRAW plug-in -- GMS plug-in development -- Introduction to VBA -- GMS plug-in installation -- Security -- macro Manager -- CDR plug-in (I)
猜你喜欢

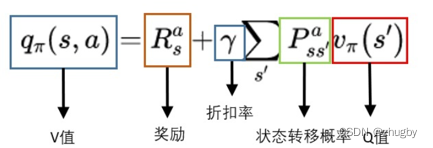
强化学习系列(一):基本原理和概念

8. C language - bit operator and displacement operator

Custom RPC project - frequently asked questions and explanations (Registration Center)

透彻理解LRU算法——详解力扣146题及Redis中LRU缓存淘汰

最新坦克大战2022-全程开发笔记-2

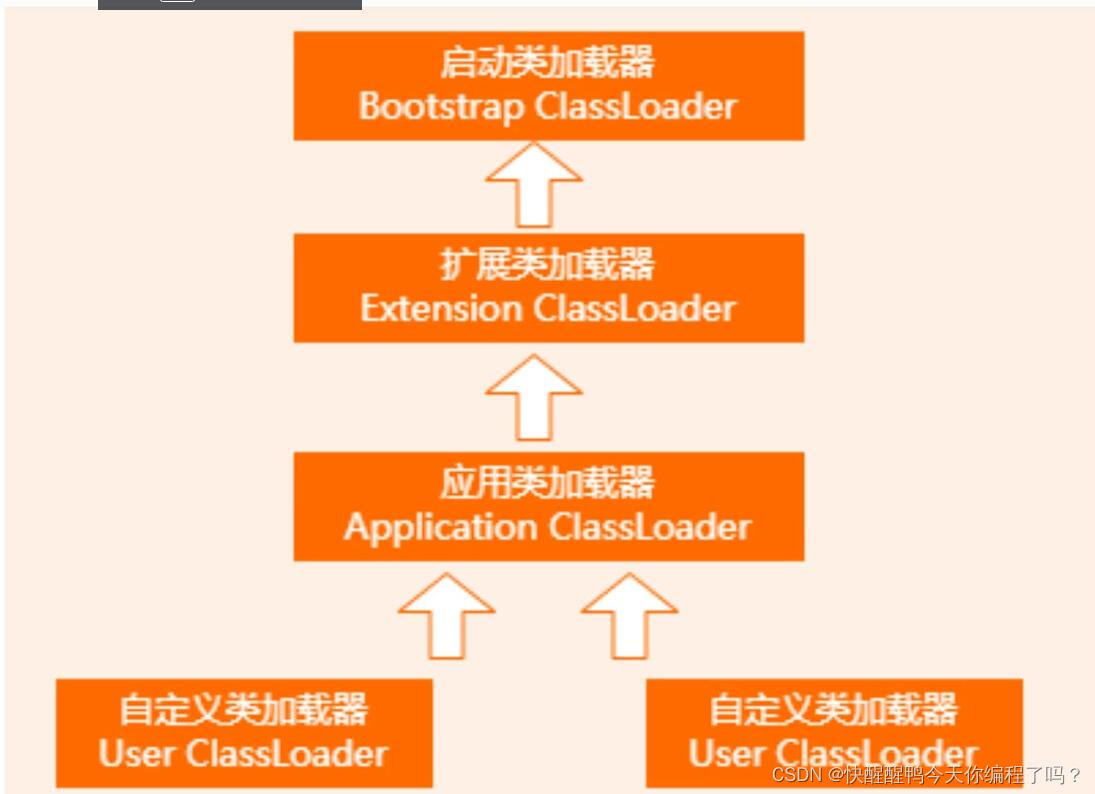
About the parental delegation mechanism and the process of class loading

MySQL事务及实现原理全面总结,再也不用担心面试

(超详细onenet TCP协议接入)arduino+esp8266-01s接入物联网平台,上传实时采集数据/TCP透传(以及lua脚本如何获取和编写)

FAQs and answers to the imitation Niuke technology blog project (I)

A piece of music composed by buzzer (Chengdu)
随机推荐
3. C language uses algebraic cofactor to calculate determinant
【九阳神功】2020复旦大学应用统计真题+解析
编写程序,模拟现实生活中的交通信号灯。
(ultra detailed onenet TCP protocol access) arduino+esp8266-01s access to the Internet of things platform, upload real-time data collection /tcp transparent transmission (and how to obtain and write L
About the parental delegation mechanism and the process of class loading
Redis的两种持久化机制RDB和AOF的原理和优缺点
There is always one of the eight computer operations that you can't learn programming
[modern Chinese history] Chapter V test
Arduino+ds18b20 temperature sensor (buzzer alarm) +lcd1602 display (IIC drive)
MPLS experiment
(原创)制作一个采用 LCD1602 显示的电子钟,在 LCD 上显示当前的时间。显示格式为“时时:分分:秒秒”。设有 4 个功能键k1~k4,功能如下:(1)k1——进入时间修改。
View UI plus released version 1.3.0, adding space and $imagepreview components
仿牛客技术博客项目常见问题及解答(三)
12 excel charts and arrays
4.分支语句和循环语句
为什么要使用Redis
Miscellaneous talk on May 14
【九阳神功】2019复旦大学应用统计真题+解析
Questions and answers of "Fundamentals of RF circuits" in the first semester of the 22nd academic year of Xi'an University of Electronic Science and technology
5.MSDN的下载和使用