当前位置:网站首页>[oc]- < getting started with UI> -- learning common controls
[oc]- < getting started with UI> -- learning common controls
2022-07-06 08:58:00 【About Xiaosi】
List of articles
UILabel
UI
UI It's the user interface
“UI Namely User Interface Written by , That's the user interface .UI Design is user interface design , The interface mainly includes mobile terminal (Android and IOS),PC End ,Dashboard.
UILabel What is it?
UILabel Is one that can be displayed on the screen , And can display text UI View
Create and use a UILabel
- We turn on Xcode choice App Development find ViewController stay Add and create the implementation part UILabel Function of

- Define to create a UILable object
- Display text assignment ,txt It's a string object
UILabel* label = [[UILabel alloc]init];
// Display text assignment ,txt It's a string object
label.text = @"Hello myiOSxxxxxxxxxx";
1)label Primary attribute
- Set up label Display position frame attribute
- CGRectMake(100, 300, 160, 200);
Note that the first two numbers represent the initial coordinate origin The following numbers represent the downward extension to the right And x y Distance of axis
// Set up label Display position
//100x- From the left ,100y From the upper left corner of the edge rectangle 160- wide 40- high
label.frame = CGRectMake(100, 300, 160, 200);
- Set the background color
label.backgroundColor = [UIColor grayColor];// There's a background color
label.backgroundColor = [UIColor clearColor]; // Transparent color
- This background color refers to the color of our text display , There will be text color behind
- Setting of the whole background color
Setting of the whole background color
self.view.backgroundColor = [UIColor whiteColor];
- take label Display on screen -
take label Display on screen
[self.view addSubview:label];
- Set up label Text size
- Set the text color
// Set up label Text size
//systemFontOfSize System default font size 12
label.font = [UIFont systemFontOfSize:24];
// Set the text color
label.textColor = [UIColor blackColor];
2)label Advanced properties
Set shadow color
Set the offset position of the shadow x- Lateral offset , y: Vertical offset downward distance
CGSizeMake(10, 10);Set text alignment –textAlignment
label Number of lines of text display , Default line
Others are greater than 0 Lines of text Try to show
If label.numberOfLines = 0,iOS Will automatically calculate the number of lines needed for text , Display as needed
// Set shadow color
label.shadowColor = [UIColor blueColor];
// Set the offset position of the shadow x- Lateral offset , y: Vertical offset downward distance
label.shadowOffset = CGSizeMake(10, 10);
// Set text alignment --textAlignment
// Default left alignment
label.textAlignment = NSTextAlignmentCenter ;
// Set up label Number of lines of text display , Default line
// Others are greater than 0 Lines of text Try to show
// If label.numberOfLines = 0,iOS Will automatically calculate the number of lines needed for text , Display as needed
label.numberOfLines = 0 ;
How to see the effect
open Xcode Select the virtual machine at the top

Use command+r function

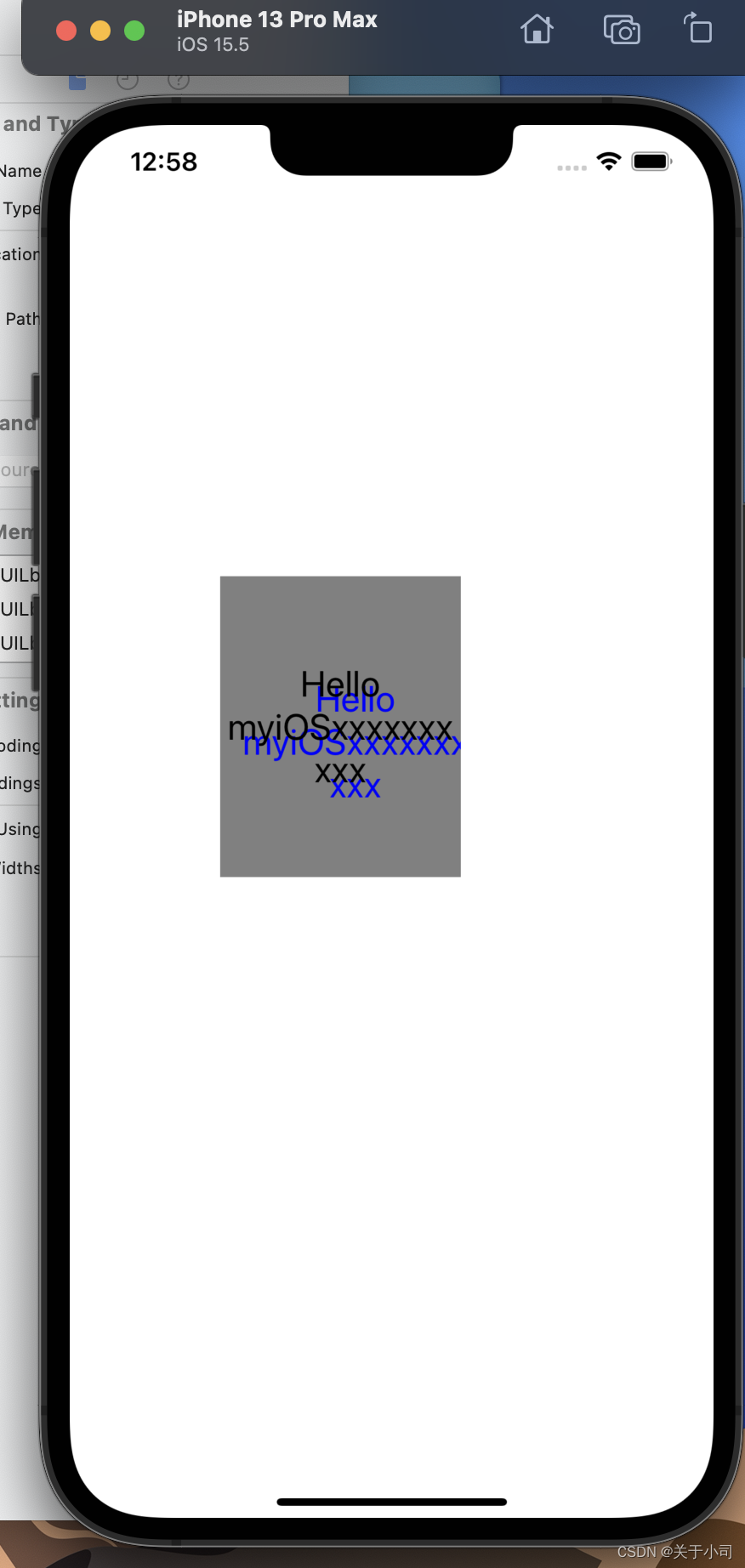
This is our first UILabel Interface -- We make
label.numberOfLines = 0 ;
In this way, the system will automatically find the required position according to our purple potato
About a few colors
label.backgroundColor = [UIColor grayColor];// There's a background color
label.backgroundColor = [UIColor clearColor]; // Transparent color
When we write both of them, the system will default to transparent instead of gray , So we need to be transparent before writing Half of it is our own color
Setting of the whole background color
self.view.backgroundColor = [UIColor whiteColor]; The whole background window is white
Font and shadow colors
label.textColor = [UIColor blackColor];
label.shadowColor = [UIColor blueColor];
Pay attention to setting the shadow part Try not to overlap with the text
边栏推荐
猜你喜欢

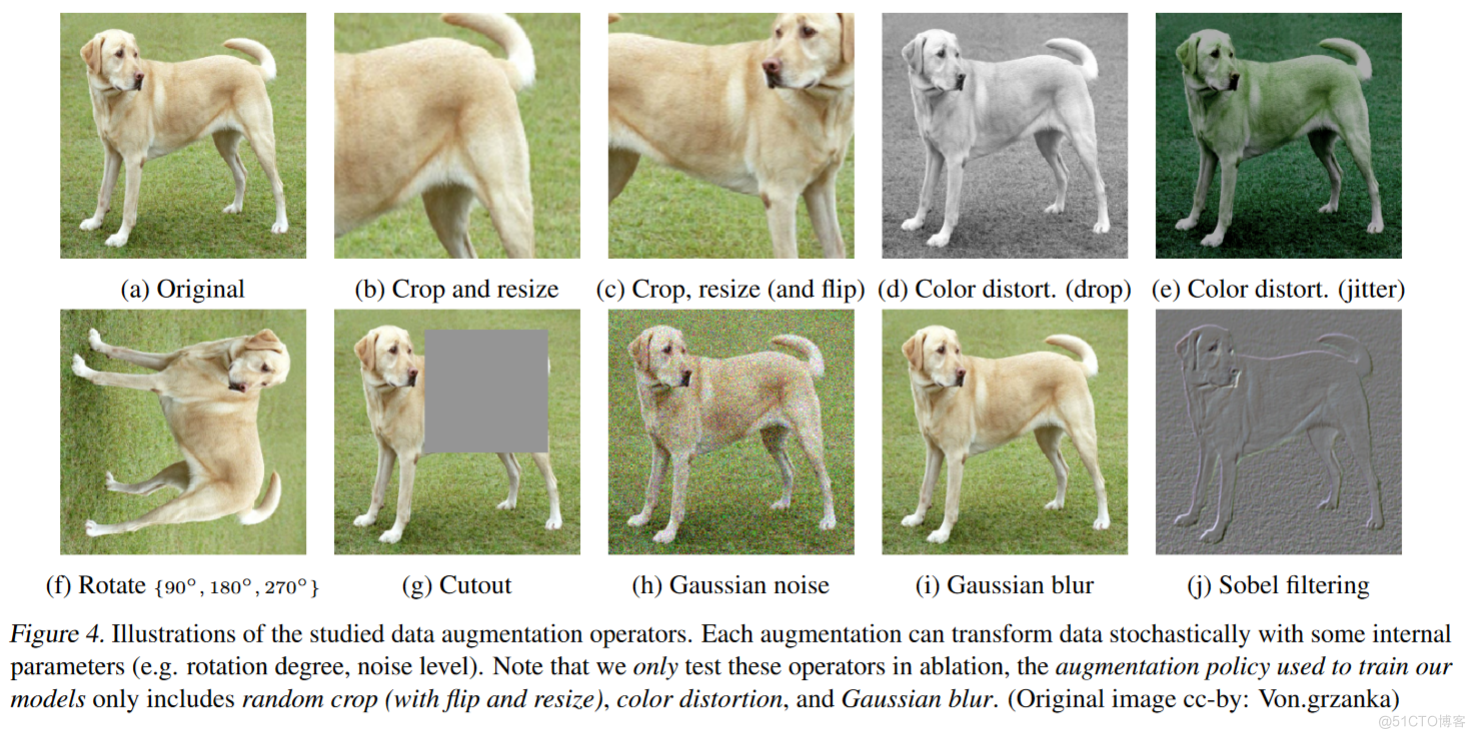
SimCLR:NLP中的对比学习

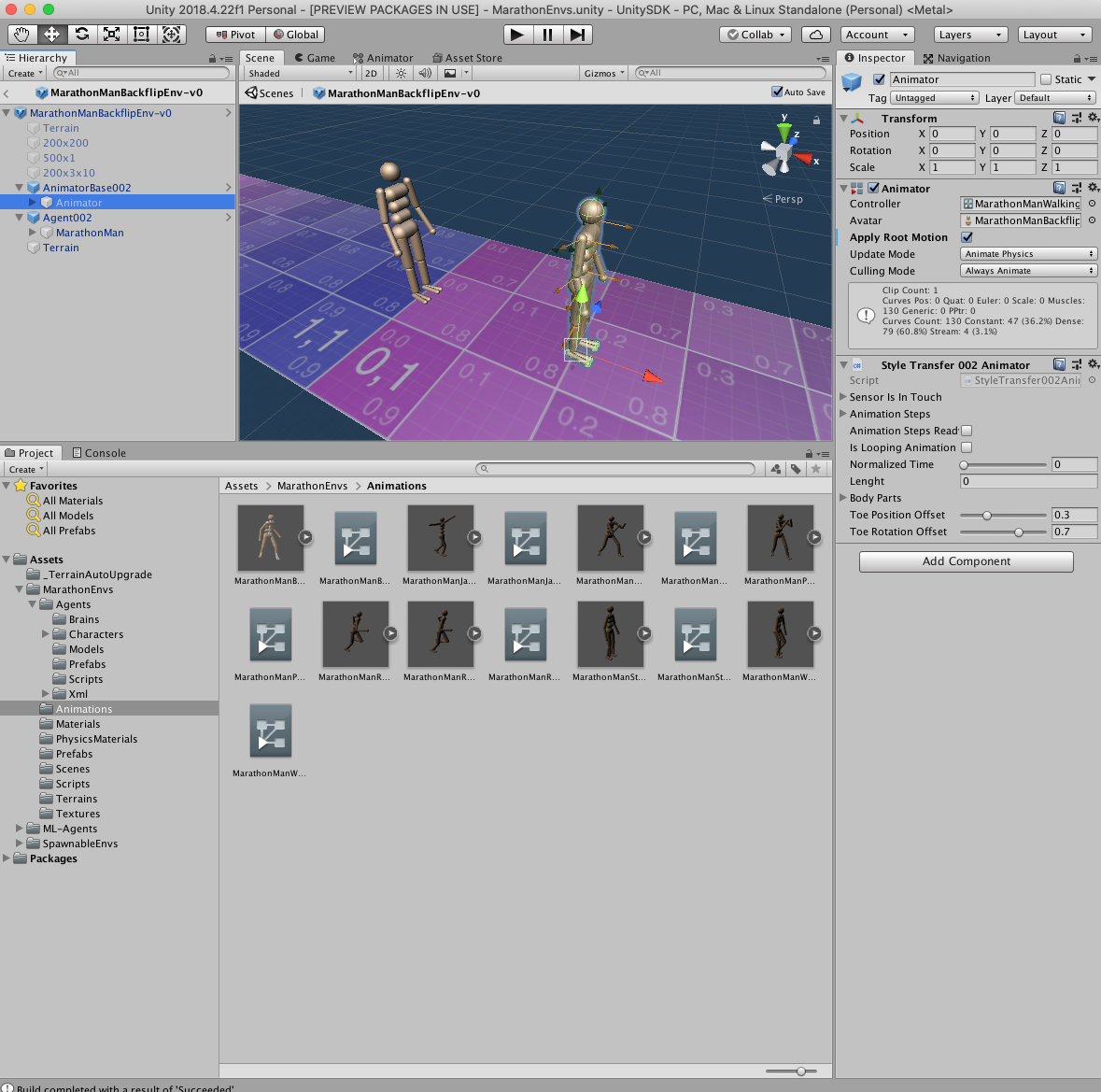
Marathon envs project environment configuration (strengthen learning and imitate reference actions)

一改测试步骤代码就全写 为什么不试试用 Yaml实现数据驱动?

甘肃旅游产品预订增四倍:“绿马”走红,甘肃博物馆周边民宿一房难求

Guangzhou will promote the construction of a child friendly city, and will explore the establishment of a safe area 200 meters around the school

TP-LINK 企业路由器 PPTP 配置

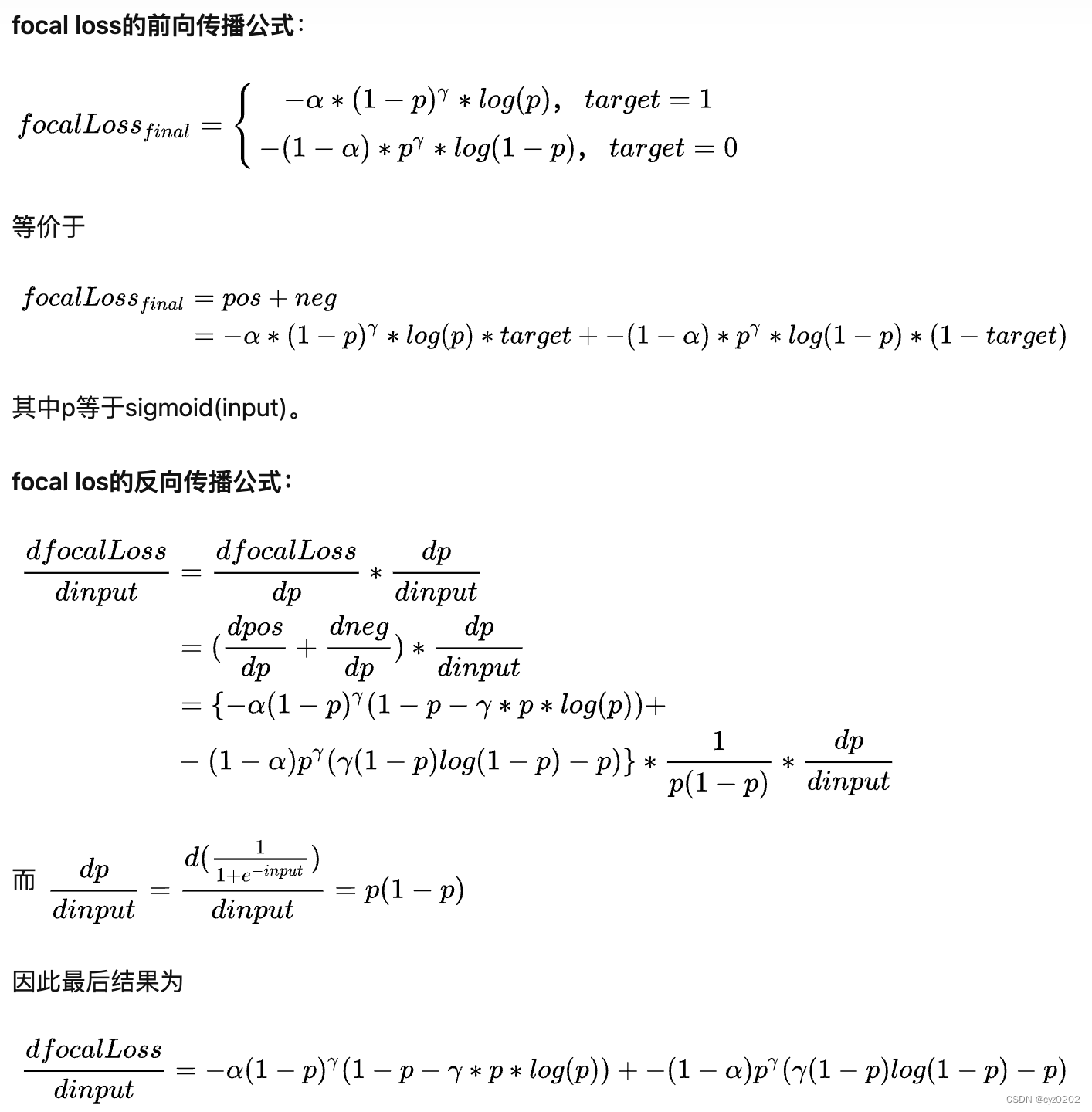
CUDA realizes focal_ loss

LeetCode:124. 二叉树中的最大路径和

项目连接数据库遇到的问题及解决

I-BERT
随机推荐
什么是MySQL?MySql的学习之路是怎样的
LeetCode:劍指 Offer 42. 連續子數組的最大和
Deep anatomy of C language -- C language keywords
The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
Leetcode: Jianzhi offer 04 Search in two-dimensional array
R language ggplot2 visualization, custom ggplot2 visualization image legend background color of legend
POI add write excel file
Advance Computer Network Review(1)——FatTree
可变长参数
广州推进儿童友好城市建设,将探索学校周边200米设安全区域
随手记01
LeetCode:387. The first unique character in the string
LeetCode:221. Largest Square
[OC-Foundation框架]-<字符串And日期与时间>
LeetCode:34. 在排序数组中查找元素的第一个和最后一个位置
Leetcode: Sword Finger offer 42. Somme maximale des sous - tableaux consécutifs
vb. Net changes with the window, scales the size of the control and maintains its relative position
LeetCode:162. 寻找峰值
在QWidget上实现窗口阻塞
vb.net 随窗口改变,缩放控件大小以及保持相对位置