当前位置:网站首页>ant-design的走马灯(Carousel)组件在TS(typescript)环境中调用prev以及next方法
ant-design的走马灯(Carousel)组件在TS(typescript)环境中调用prev以及next方法
2022-07-06 08:50:00 【霜雪遥】
一. 环境
react: “18.1.0”
antd:“^4.20.5” (react版)
next.js:“12.1.6”
typescript:“4.6.4”
二. 代码
import type {
NextPage, GetServerSideProps, InferGetServerSidePropsType } from 'next'
import styles from '../styles/Home.module.scss'
import cn from 'classnames'
import {
Store } from '@/store/store'
import {
createRef } from 'react'
import {
Carousel, Button } from 'antd'
import type {
CarouselRef } from 'antd/lib/carousel'
interface IProps {
}
const contentStyle: React.CSSProperties = {
height: '160px',
color: '#fff',
lineHeight: '160px',
textAlign: 'center',
background: '#364d79',
}
const Home: NextPage<InferGetServerSidePropsType<typeof getServerSideProps>> = ({
}) => {
const carRef = createRef<CarouselRef>()
const next = () => {
console.log('next')
carRef.current?.next()
}
const prev = () => {
console.log(carRef)
console.log('prev')
carRef.current?.prev()
}
// dots={false} 隐藏tab切换栏(小按钮) vertical={true} 垂直方向移动
return (
<div className={
cn(styles['home-page'])}>
<Carousel dots={
false} ref={
carRef} vertical={
true}>
<div>
<div style={
contentStyle}>1</div>
</div>
<div>
<div style={
contentStyle}>2</div>
</div>
<div>
<div style={
contentStyle}>3</div>
</div>
<div>
<div style={
contentStyle}>4</div>
</div>
</Carousel>
<Button onClick={
next}>next</Button>
<Button onClick={
prev}>prev</Button>
</div>
)
}
export default Home
export const getServerSideProps: GetServerSideProps<IProps> = Store.getServerSideProps((store) => async ({
req }) => {
return {
props: {
},
}
})
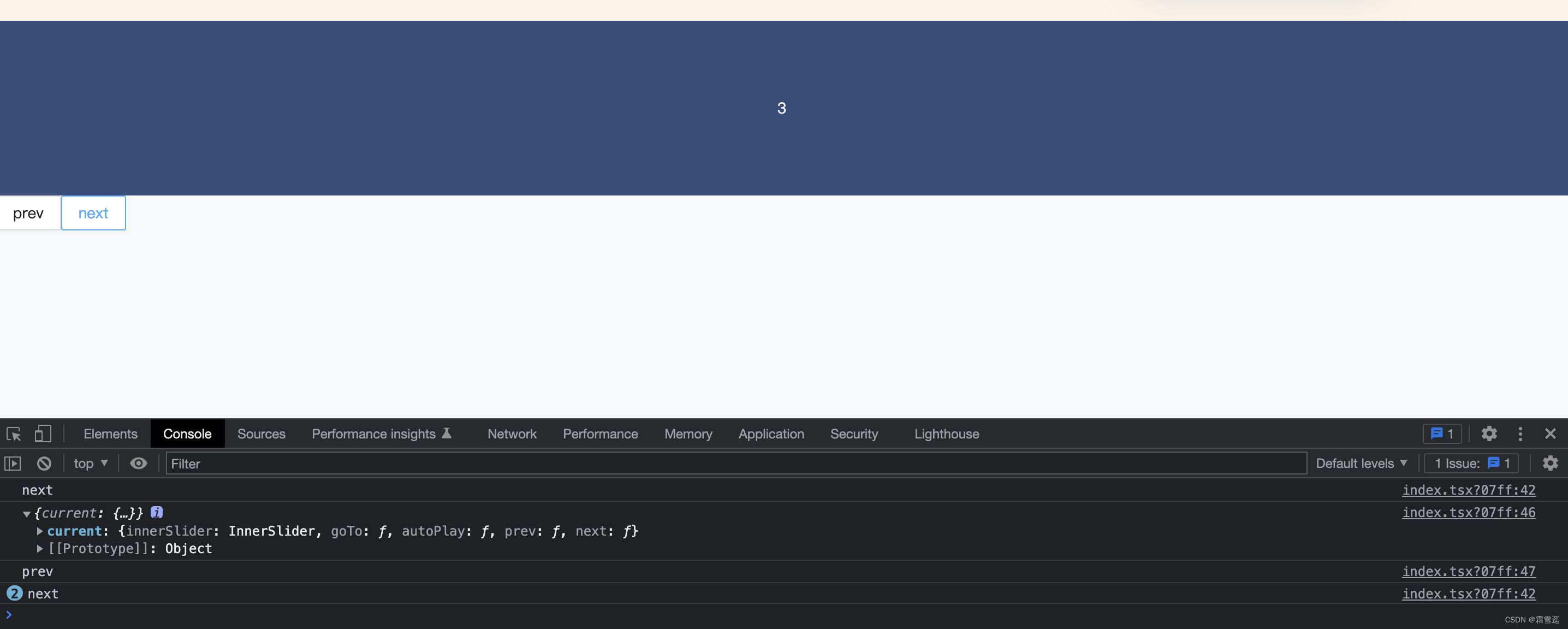
效果如下图:

(完)
边栏推荐
- JS native implementation shuttle box
- Fairguard game reinforcement: under the upsurge of game going to sea, game security is facing new challenges
- LeetCode:236. 二叉树的最近公共祖先
- Esp8266-rtos IOT development
- [NVIDIA development board] FAQ (updated from time to time)
- Image,cv2读取图片的numpy数组的转换和尺寸resize变化
- Chrome浏览器的crash问题
- Sublime text using ctrl+b to run another program without closing other runs
- Screenshot in win10 system, win+prtsc save location
- 目标检测——Pytorch 利用mobilenet系列(v1,v2,v3)搭建yolov4目标检测平台
猜你喜欢

Analysis of the source code of cocos2d-x for mobile game security (mobile game reverse and protection)

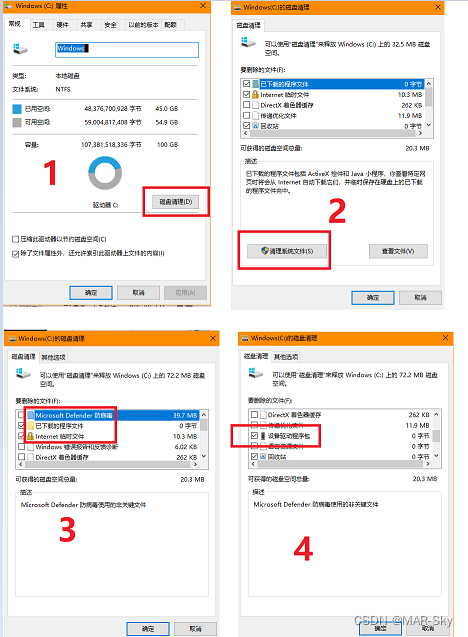
电脑清理,删除的系统文件

Alibaba cloud server mining virus solution (practiced)

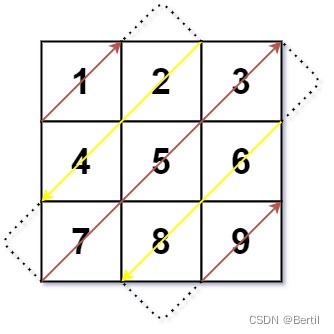
LeetCode:498. 对角线遍历
![[MySQL] limit implements paging](/img/94/2e84a3878e10636460aa0fe0adef67.jpg)
[MySQL] limit implements paging

Deep analysis of C language pointer

Restful API design specification

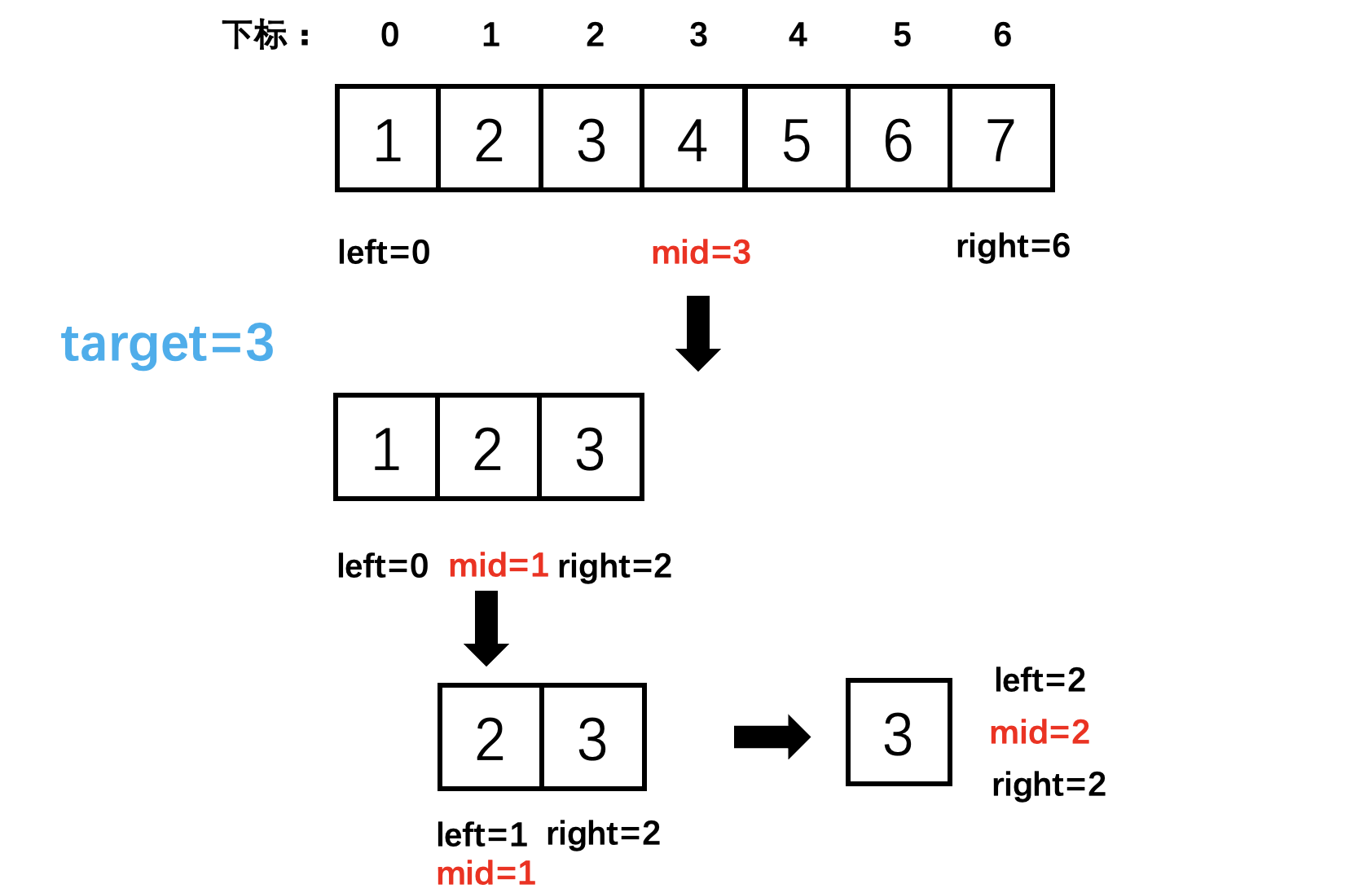
704 binary search

Variable length parameter

The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
随机推荐
Visual implementation and inspection of visdom
Shift Operators
Leetcode: Sword finger offer 42 Maximum sum of continuous subarrays
PC easy to use essential software (used)
What is the role of automated testing frameworks? Shanghai professional third-party software testing company Amway
[MySQL] limit implements paging
Guangzhou will promote the construction of a child friendly city, and will explore the establishment of a safe area 200 meters around the school
Sublime text using ctrl+b to run another program without closing other runs
UML diagram memory skills
After PCD is converted to ply, it cannot be opened in meshlab, prompting error details: ignored EOF
poi追加写EXCEL文件
Swagger setting field required is mandatory
Philosophical enlightenment from single point to distributed
[embedded] print log using JLINK RTT
Light of domestic games destroyed by cracking
704 binary search
UnsupportedOperationException异常
To effectively improve the quality of software products, find a third-party software evaluation organization
LeetCode:162. 寻找峰值
What are the common processes of software stress testing? Professional software test reports issued by companies to share