当前位置:网站首页>node の SQLite
node の SQLite
2022-07-06 18:34:00 【Hua Weiyun】
node operation SQLite
Before doing electron When making tomato clock application on the desktop, I thought about using database to store data , At first mongodb, But it is found that no server can be realized , Then only use SQLite 了 .
Introduce :SQLite It's a software library , It's self-sufficient 、 serverless 、 Zero configuration 、 transactional SQL Database engine .SQLite It's the most widely deployed in the world SQL Database engine .SQLite Source code is not restricted by copyright
Now let's try to use node To operate SQLite
install sqlite3 library
From the previous Introduction , You can know ,sqlite It is an installation free database , Therefore, to use the database here, you only need to add one node Of sqlite3 Library will do .
Installation command :yarn add sqlite3 -D

establish sqlite database
Current node There is no... In the project address sqlite database , So you can create a database by using the command , Use here new sqlite3.Database To connect to the database , If there is no , Will automatically create a database , And different from the previous operation mongodb, There is no need to create a collection .
const path = require('path');const sqlite3 = require('sqlite3');function SQLiteInit() { let rootPath = path.join(__dirname, '../sqlite3.db'); let db = new sqlite3.Database(rootPath, (err)=>{ if (err) throw err; console.log(' Database connection ') })}effect :

Create a table and insert data
With the database , You need to create a database table
You can create a sql Statement execution method , This method can be achieved by db.run Method to run data sql sentence
// perform sql sentence function runSQL(sqlstr) { db.serialize(()=>{ db.run(sqlstr); })}Create data table worker
let db = null;function SQLiteInit() { // Connect to database let rootPath = path.join(__dirname, '../sqlite3.db'); db = new sqlite3.Database(rootPath) // Create a table runSQL(` create table worker ( name text not null, age int not null, hobby text not null ); `) // Close the connection db.close();}Now the database tables worker It already exists .
The next operation is to insert data into the table , Here you can use db.run To insert... At one time , It can also be done through prepare To insert... Step by step .
let doc = [{ name: ' Zhang San ', age: 18, hobby: ' Hit Li Si ', }, { name: ' Li Si ', age: 18, hobby: ' Beat Wang Wu ', }, { name: ' Wang Wu ', age: 18, hobby: ' Open three ', },]let insertInfo = db.prepare('insert into worker (name, age, hobby) values (?, ?, ?)')doc.forEach((item)=>{ insertInfo.run(item.name, item.age, item.hobby);})insertInfo.finalize();Now the data has been inserted into the database
vs code Of sqlite plug-in unit
For the database , It is best to use a visual interface to operate , General pair sqlite Are recommended navicate http://www.navicat.com.cn/
But I'm here for quick operation , No need , stay vs code among , There are also plug-ins that can be used to sqlite Simple operation of database . The name of the plug-in is SQLite

After installing the plug-in , If you want to open the sqlite3.db database , Need to use Ctrl+Shift+P Open the command panel , Then input sqlite, find Open Database Options on .

This will show up in the left explorer interface SQLITE EXPLORER
Here you can view the previously created sqlite3.db Tables in the database , Select Create... On the right New Query

Will create a .sql File for execution sql Commands and statements
Write query table command :
-- SQLiteselect * from workerRight click to select the database and run this query


Next, query the data 、 Delete and update operations are similar to insert , In fact, the main thing is sqlite Statement writing , I won't go into details here
边栏推荐
猜你喜欢

Virtual machine VirtualBox and vagrant installation

模板于泛型编程之declval

Excellent open source fonts for programmers

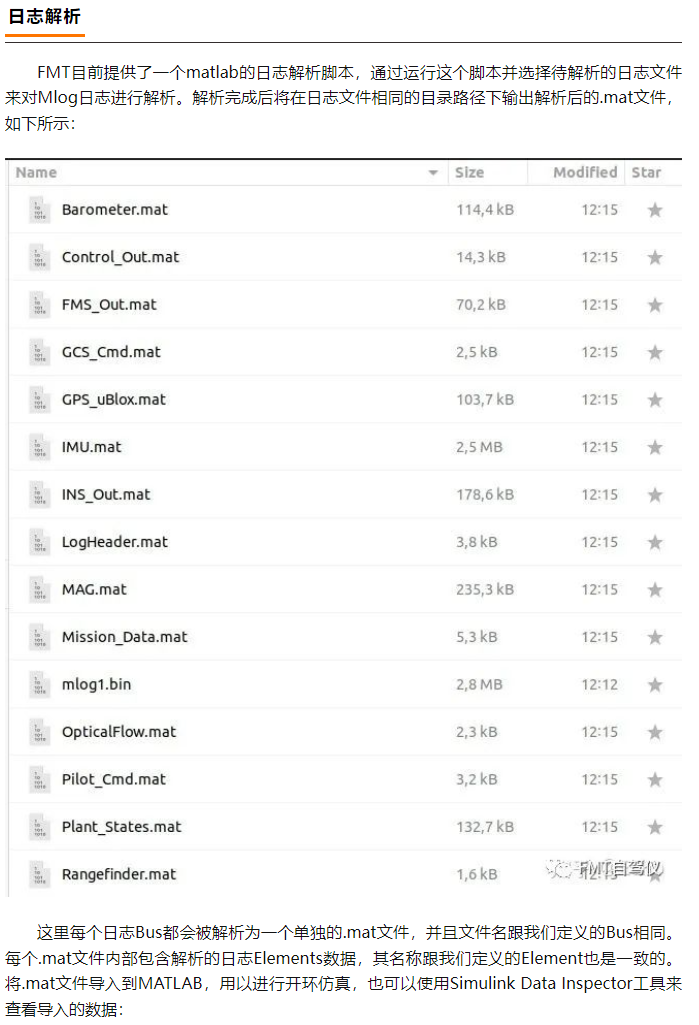
FMT open source self driving instrument | FMT middleware: a high real-time distributed log module Mlog

44所高校入选!分布式智能计算项目名单公示

Distill knowledge from the interaction model! China University of science and Technology & meituan proposed virt, which combines the efficiency of the two tower model and the performance of the intera

Self supervised heterogeneous graph neural network with CO comparative learning

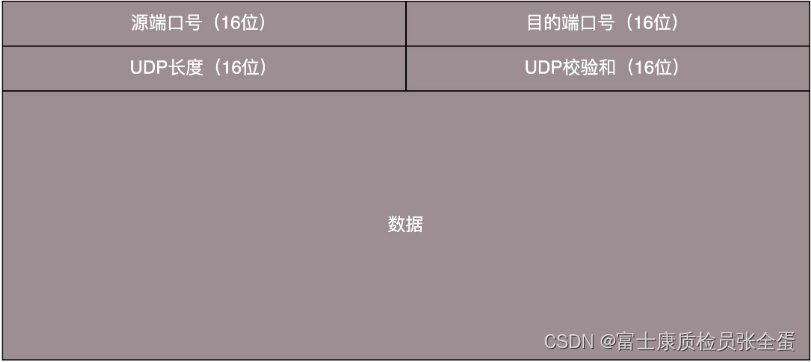
UDP协议:因性善而简单,难免碰到“城会玩”

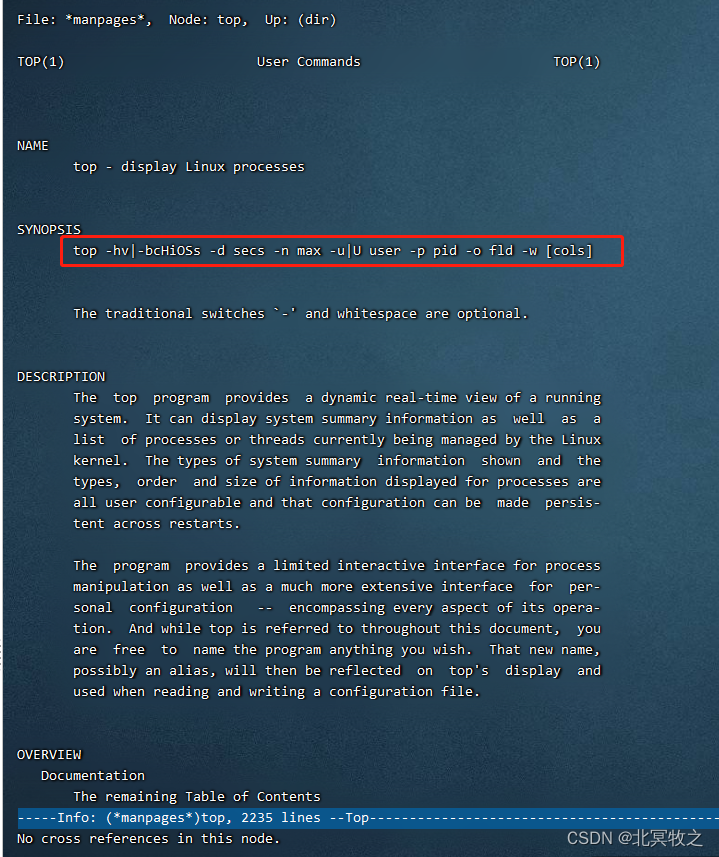
TOP命令详解

10、 Process management
随机推荐
Wchars, coding, standards and portability - wchars, encodings, standards and portability
使用block实现两个页面之间的传统价值观
287. 寻找重复数
DOM简要
Take you through ancient Rome, the meta universe bus is coming # Invisible Cities
Interesting - questions about undefined
Five data structures of redis
44所高校入选!分布式智能计算项目名单公示
D binding function
C language exchanges two numbers through pointers
CRMEB 商城系统如何助力营销?
Recommend easy-to-use backstage management scaffolding, everyone open source
Markdown grammar - better blogging
node の SQLite
Penetration test information collection - CDN bypass
Cocos2d Lua 越来越小样本 内存游戏
Windows connects redis installed on Linux
Rb157-asemi rectifier bridge RB157
30 minutes to understand PCA principal component analysis
Cocos2d Lua smaller and smaller sample memory game